如何使用UIAutomation进行iOS自动化测试(Part II)
2014-11-04 17:13
281 查看
使用录制交互功能
除了手动的编写脚本,你还可以直接在设备上或者模拟器上录制脚本,然后替换掉原来的。下面是步骤:
1)启动Instruments (⌘I)
2)创建一个新的脚本
3)选择脚本编辑器

4)在脚本编辑器的底端,你是否看到了一个红色的按钮?点击它!

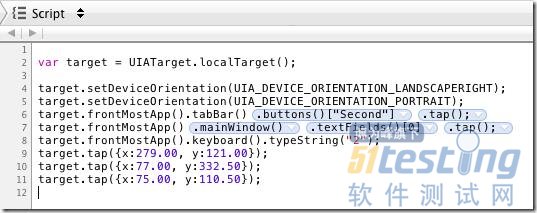
5)现在,你可以操作你的应用程序;你将看到录制的交互操作出现在脚本窗口(甚至旋转事件)。点击方形按钮来停止录制。

当遇到问题时,加上“UIATarget.delay(1);”
当你在编写脚本的时候,你总是在与时间,动画打交道。UIAutomation有很多方式去获取控件元素,然后等待它们变为可用状态,即使有时候它们还没有显示出来,但根据这篇文档里提到的,最好的建议是:
当遇到问题时,加上UIATarget.delay(1);!
4、高级交互
处理非预期和预期的提示框(alerts)
在写自动化测试过程中,处理提示框是很难的一件事情:你已经很认真的写好了你的测试用例,然后在你准备睡觉之前将它跑起来,然后,到第二天早上,你发现你的测试用例被一个未知消息提示框给毁了。然而,UIAutomation帮助你处理了这种情况。
通过下面代码来实现:
它返回一个false,UIAutomation会自动的帮你销毁UIAlertView窗口,因此提示框就不会再影响你的测试了。你的测试脚本就永远不会有提示框弹出了。但是提示框可能是你应用程序的一部分,涉及到你测试的流程,所以,有时候,你不希望它被自动的处理掉。这时,你可以根据提示框的标题来决定,点击某个按钮,然后返回true。通过返回true,你向UIAutomation指定这个提示框必须作为测试的一部分来考虑。
例如,如果你想当提示框的标题为“Add Something”时,点击“Add”按钮,你可以这么写:
除了手动的编写脚本,你还可以直接在设备上或者模拟器上录制脚本,然后替换掉原来的。下面是步骤:
1)启动Instruments (⌘I)
2)创建一个新的脚本
3)选择脚本编辑器

4)在脚本编辑器的底端,你是否看到了一个红色的按钮?点击它!

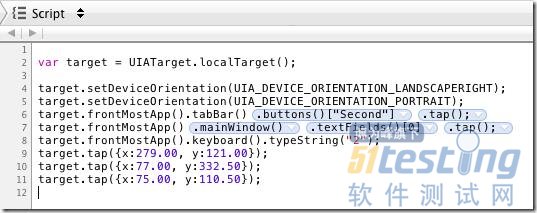
5)现在,你可以操作你的应用程序;你将看到录制的交互操作出现在脚本窗口(甚至旋转事件)。点击方形按钮来停止录制。

当遇到问题时,加上“UIATarget.delay(1);”
当你在编写脚本的时候,你总是在与时间,动画打交道。UIAutomation有很多方式去获取控件元素,然后等待它们变为可用状态,即使有时候它们还没有显示出来,但根据这篇文档里提到的,最好的建议是:
当遇到问题时,加上UIATarget.delay(1);!
4、高级交互
处理非预期和预期的提示框(alerts)
在写自动化测试过程中,处理提示框是很难的一件事情:你已经很认真的写好了你的测试用例,然后在你准备睡觉之前将它跑起来,然后,到第二天早上,你发现你的测试用例被一个未知消息提示框给毁了。然而,UIAutomation帮助你处理了这种情况。
通过下面代码来实现:
| UIATarget.onAlert = function onAlert(alert){ var title = alert.name(); UIALogger.logWarning("Alert with title ’" + title + "’ encountered!"); return false; // use default handler } |
例如,如果你想当提示框的标题为“Add Something”时,点击“Add”按钮,你可以这么写:
| UIATarget.onAlert = function onAlert(alert) { var title = alert.name(); UIALogger.logWarning("Alert with title ’" + title + "’ encountered!"); if (title == "Add Something") { alert.buttons()["Add"].tap(); return true; // bypass default handler } return false; // use default handler } |
相关文章推荐
- 如何使用UIAutomation进行iOS 自动化测试(Part II)
- 如何使用UIAutomation进行iOS 自动化测试(Part II)
- 如何使用UIAutomation进行iOS 自动化测试(Part II)
- 如何使用UIAutomation进行iOS自动化测试(Part I)
- 如何使用UIAutomation进行iOS 自动化测试(Part II)
- 如何使用UIAutomation进行iOS 自动化测试(Part II)
- iOS_如何使用UIAutomation进行iOS 自动化测试(Part I)
- 如何使用UIAutomation进行iOS 自动化测试
- 如何使用UIAutomation进行iOS 自动化测试(Part I)
- 如何使用UIAutomation进行iOS 自动化测试(Part I)
- 如何使用UIAutomation进行iOS 自动化测试(Part I)
- 如何使用UIAutomation进行iOS 自动化测试(Part I)
- 如何使用UIAutomation进行iOS 自动化测试(Part I)
- 如何使用UIAutomation进行iOS 自动化测试(Part I)
- 如何使用UIAutomation进行iOS 自动化测试(Part I)
- 如何使用UIAutomation进行iOS 自动化测试(初学者)
- 如何使用UIAutomation进行iOS 自动化测试(Part I)
- 如何使用UIAutomation进行iOS 自动化测试(Part I)
- 如何使用UIAutomation进行iOS 自动化测试(二)
- 如何使用UIAutomation进行iOS 自动化测试(Part I)
