JavaScript DOM_5 操作文本节点
2014-10-29 13:25
591 查看
<%@ page language="java" import="java.util.*" pageEncoding="GB2312"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>JavaScript</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript">
window.onload = function(){
//获得City节点的所有子节点
var cityNode = document.getElementById("City");
//cityNode.childNodes.length获取子节点的长度,不太实用
alert(cityNode.childNodes.length);
//获取City所有li子节点
var cityLiNode = cityNode.getElementsByTagName("li");
//li子节点数量
alert(cityLiNode.length);
//获得第一个节点对象
alert(cityNode.firstChild);
//获得最后一个节点对象
alert(cityNode.lastChild);
}
</script>
</head>
<body>
<p>你喜欢哪个城市</p>
<ul id="City">
<li id="bj" name="beijing">北京</li>
<li id="Sh">上海</li>
<li>广州</li>
<li>深圳</li>
</ul>
<br/>
<p>你喜欢哪款单机游戏</p>
<ul id="game">
<li>反恐精英</li>
<li>魔兽</li>
<li>红警</li>
<li>实况</li>
</ul>
<br/>
<br/>
Name:<input id="name" type="text" name="username" value="LoveCoffee"/>
</body>
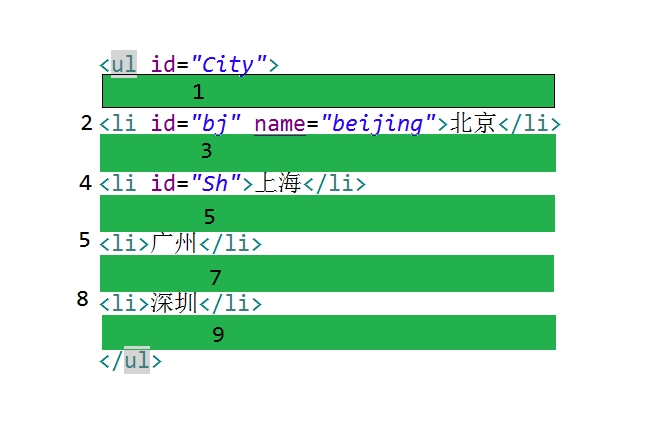
</html>说明<ul id="City"> <li id="bj" name="beijing">北京</li> <li id="Sh">上海</li> <li>广州</li> <li>深圳</li> </ul>为什么有九个节点呢?
解释:
如图所示:

这篇文章要说明的是如何操作图片上绿色的Text节点
看如下代码:
<%@ page language="java" import="java.util.*" pageEncoding="GB2312"%>说明:
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>JavaScript</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript">
window.onload = function(){
var cityNode = document.getElementById("City");
//九个
alert(cityNode.childNodes.length);
//获取City所有li子节点
var cityLiNode = cityNode.getElementsByTagName("li");
//4个
alert(cityLiNode.length);
alert(cityNode.firstChild);
alert(cityNode.lastChild);
//获取bj节点的所有子节点
var bjNode = document.getElementById("bj");
//获得bj节点子节点的第一个节点(可知为Text节点)
var bjText = bjNode.firstChild;
//读取文本节点的值
alert(bjText.nodeValue);
//修改文本节点大的值
bjText.nodeValue = "南昌";
}
</script>
</head>
<body>
<p>你喜欢哪个城市</p>
<ul id="City"> <li id="bj" name="beijing">北京</li> <li id="Sh">上海</li> <li>广州</li> <li>深圳</li> </ul>
<br/>
<p>你喜欢哪款单机游戏</p>
<ul id="game">
<li>反恐精英</li>
<li>魔兽</li>
<li>红警</li>
<li>实况</li>
</ul>
<br/>
<br/>
Name:<input id="name" type="text" name="username" value="LoveCoffee"/>
</body>
</html>
XX.nodeValue是获取和修改Text节点对象的值参数,
相关文章推荐
- JavaScript中操作有些DOM时关于文本节点和元素节点的问题。
- javascript dom操作之cloneNode文本节点克隆使用技巧
- javascript操作dom 建立 增加 删除 克隆 访问节点
- JavaScript 节点操作Dom的常用属性和方法
- JavaScript 节点操作Dom属性和方法(转)
- 轻松学习JavaScript二十二:DOM编程学习之节点操作
- 使用JavaScript操作DOM节点元素的常用方法(创建/删除/替换/复制等)
- 【经验积累】JS,HTML DOM 在dom操作获取节点时,要注意文本节点的问题
- JavaScript的DOM操作(节点操作)
- JavaScript DOM学习(4) 操作文本结点
- JavaScript的DOM操作(节点操作)
- javascript中dom节点操作(创建节点、增加节点、删除节点、克隆节点)
- JavaScript DOM学习笔记5――创建和操作节点
- Javascript DOM 的节点操作示例
- javascript对于dom的操作--得到兄弟节点 && getElementsByTagName使用方法
- JavaScript DOM学习笔记5——创建和操作节点
- Javascript DOM 编程艺术:dom 节点及操作节点方法
- JavaScript的DOM操作(节点操作)
- js之DOM操作(创建文本节点createTextNode)
