前端基础——CSS盒子模型
2014-10-24 13:09
465 查看
现在许多网页都是由许多个“盒子”拼接、嵌套而成,所以多少接触过网页设计的朋友一定都对CSS盒子模型有所了解。
为了更好的说明,先举个通俗的例子:在一个仓库中放了10个纸箱,每个纸箱之间有一定距离,每个纸箱内放的是一台电脑并且纸箱和电脑之间都有一层泡沫来隔绝防震(这里假设纸箱和电脑都是正方体),以这个例子为背景接着说盒子模型。
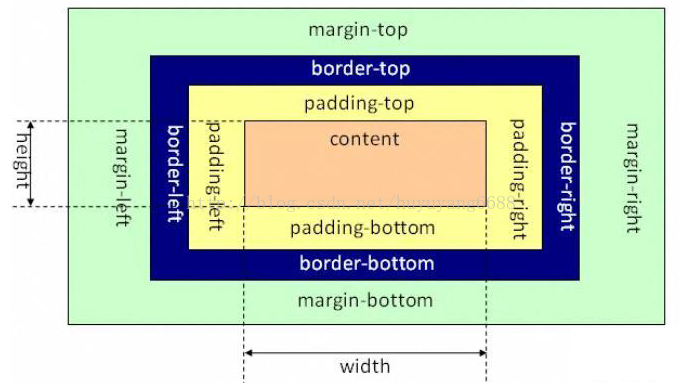
其实一张图片就可以把CSS盒子模型形象地表述出来,网上一搜一大堆:

正如上图所示:CSS中的盒子模型通常由四部分组成:内容(content)、填充(padding)、边框(border)、边界(margin)。
这里的内容就相当于箱子里的电脑,填充就相当于泡沫,边框就相当于纸箱,边界就相当于每个纸箱之间的距离。
对这四部分进行说明:
内容(content):盒子模型中的内容,可以是文字、图片、表格等等;
填充(padding):内容与盒子边框的距离,可拆分为padding-top;padding-right;padding-bottom;padding-left;
边框(border):盒子的边框,可拆分为border-top;border-right;border-bottom;border-left;
边界(margin):盒子与其他相邻元素之间的距离,可拆分为margin-top;margin-right;margin-bottom;margin-left;
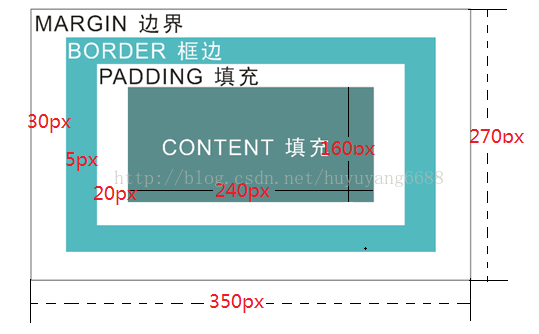
如下图:

图中需要注意的是,虚线部分表示的是该“盒子”中存放的内容的宽度(width)和高度(height),也就是上例箱子中电脑的宽度和高度。
通常情况下可以设置填充和边界四个方向的宽度(即厚度),对边框的设置有样式(style)、颜色(color)、宽度(width)几个属性。
在CSS中,认为网页中的所有元素都包装在一个矩形盒子中,比如常用的div、span、ul、li、img、table等,都可以在CSS中对它们的内容(content)、填充(padding)、边框(border)和边界(margin)进行格式化。
如果一个盒子的margin为30px,border为5px,padding为20,width为240,height为160px,那么这个盒子实际上占用的空间为 宽:(30+5+20)×2+240=350px,高(30+5+20)×2+160 =270px

以往的网页都是用表格来布局,但是表格布局有很多缺点,限于篇幅,下篇将介绍易于控制和互动的CSS+DIV布局方式及与其他布局的区别。
为了更好的说明,先举个通俗的例子:在一个仓库中放了10个纸箱,每个纸箱之间有一定距离,每个纸箱内放的是一台电脑并且纸箱和电脑之间都有一层泡沫来隔绝防震(这里假设纸箱和电脑都是正方体),以这个例子为背景接着说盒子模型。
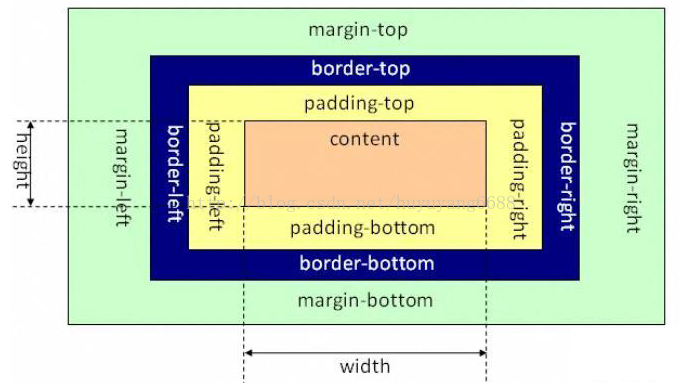
其实一张图片就可以把CSS盒子模型形象地表述出来,网上一搜一大堆:

正如上图所示:CSS中的盒子模型通常由四部分组成:内容(content)、填充(padding)、边框(border)、边界(margin)。
这里的内容就相当于箱子里的电脑,填充就相当于泡沫,边框就相当于纸箱,边界就相当于每个纸箱之间的距离。
对这四部分进行说明:
内容(content):盒子模型中的内容,可以是文字、图片、表格等等;
填充(padding):内容与盒子边框的距离,可拆分为padding-top;padding-right;padding-bottom;padding-left;
边框(border):盒子的边框,可拆分为border-top;border-right;border-bottom;border-left;
边界(margin):盒子与其他相邻元素之间的距离,可拆分为margin-top;margin-right;margin-bottom;margin-left;
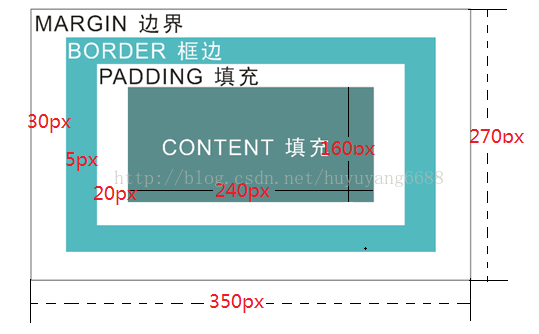
如下图:

图中需要注意的是,虚线部分表示的是该“盒子”中存放的内容的宽度(width)和高度(height),也就是上例箱子中电脑的宽度和高度。
通常情况下可以设置填充和边界四个方向的宽度(即厚度),对边框的设置有样式(style)、颜色(color)、宽度(width)几个属性。
在CSS中,认为网页中的所有元素都包装在一个矩形盒子中,比如常用的div、span、ul、li、img、table等,都可以在CSS中对它们的内容(content)、填充(padding)、边框(border)和边界(margin)进行格式化。
如果一个盒子的margin为30px,border为5px,padding为20,width为240,height为160px,那么这个盒子实际上占用的空间为 宽:(30+5+20)×2+240=350px,高(30+5+20)×2+160 =270px

以往的网页都是用表格来布局,但是表格布局有很多缺点,限于篇幅,下篇将介绍易于控制和互动的CSS+DIV布局方式及与其他布局的区别。
相关文章推荐
- 前端基础——CSS盒子模型
- 《统一沟通-微软-实战》-6-部署-1-前端服务器-2-准备基础结构和系统
- 前端开发基础 -- 初学者注意点 :table与div
- Javascript基础---前端兴趣的大门
- 前端开发利器 Emmet 介绍与基础语法教程
- 坐拥IT高薪安全工程师职位必备知识——web前端黑客与渗透测试基础
- 前端程序员容易忽视的一些基础知识
- web前端基础知识总结
- Web前端基础
- web前端基础知识及快速入门指南
- 谨慎使用iframe框架_HTML基础_前端技术
- Web前端开发基础知识--部分总结
- 前端基础知识点
- 回顾前端javascript基础知识
- D2技术嘉年华分享:前端基础架构的实践和思考
- 关于前端基础框架的思考和尝试
- D2技术嘉年华分享:前端基础架构的实践和思考
- WEB前端基础知识
- Web前端基础
- [转]JavaScript 基础工具清单:通用 前端 后端
