33个jQuery与CSS3实现的绚丽鼠标悬停效果
2014-10-22 20:09
791 查看
只要你有创意,完全可以使用CSS3来实现漂亮的动效,当然如果配合jQuery,这样会更加强大,实现更多高级绚丽的动画效果。鼠标hover效果是很常用的,虽然很细微的东西,但网站的细节注定的网站的体验,所以也不要忽视这些小细节。
今天设计达人网整理了33个使用jQuery与CSS3实现绚丽的鼠标悬停效果,有些是纯CSS3的,这些效果你完全可以用在你的网页上,让网站获得更好的体验。
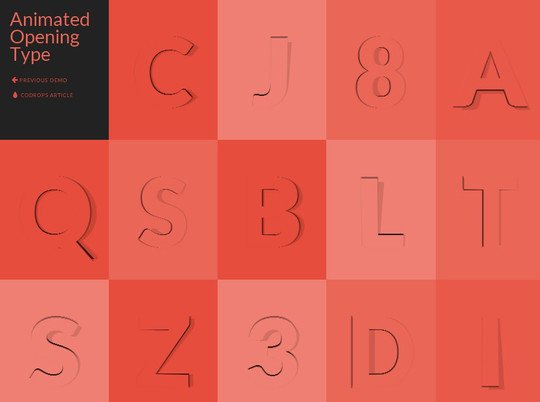
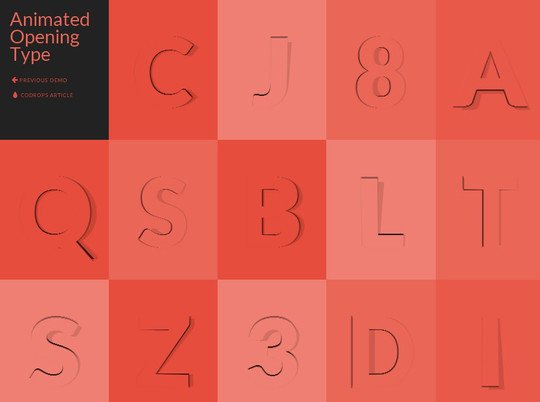
漂亮的文字翻开效果,很有意思。

查看演示
鼠标跟随悬停效果教程,话说以前看到这个很流行呢。

查看演示

查看演示
通过Jquery 和 CSS3.实现放大镜效果。

查看演示
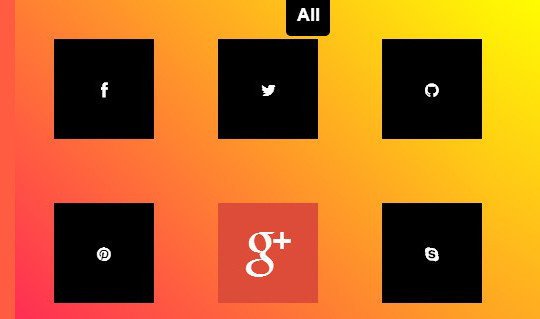
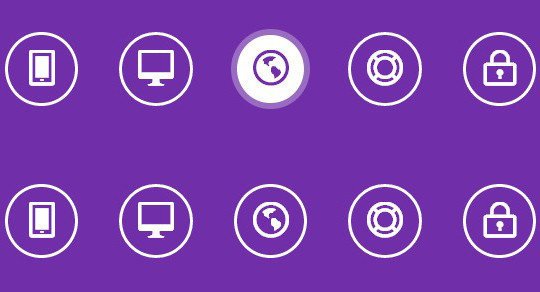
通过CSS3实现3D旋转的社会化媒体图标。

查看演示
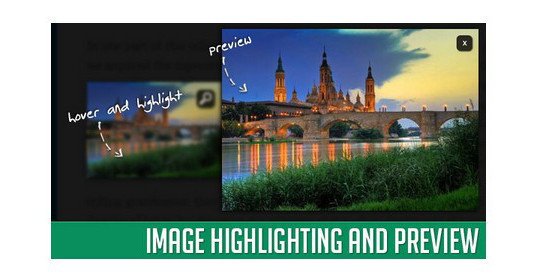
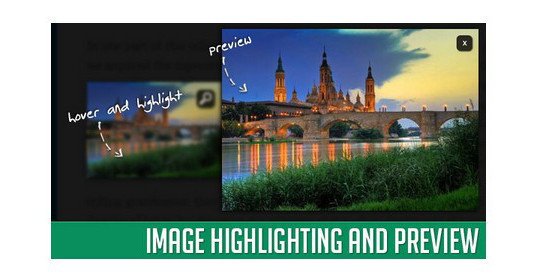
图像放大效果,适合文章用。

查看演示
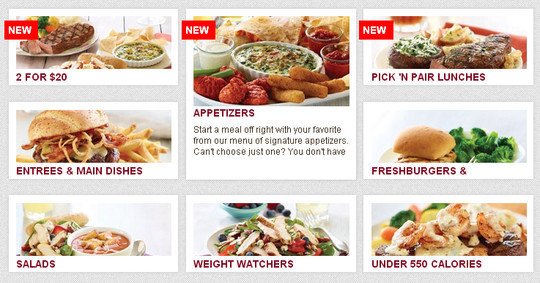
使用CSS3实现的hover效果,鼠标结过列表图像时会显示简介。

查看演示
超过10种鼠标悬停图像动画效果,酷、弦!

查看演示
简单的鼠标悬停效果

查看演示
配合SVG实现的悬停动效。

查看演示
一个3D感的hover特效,连阴影也实现了。

查看演示
CSS3 边框过度效果。

查看演示
简单的导航菜单。

查看演示
看似很复杂的动效,但效果很弦。

查看演示
这个教程可以实现带视差感的特效。

查看演示
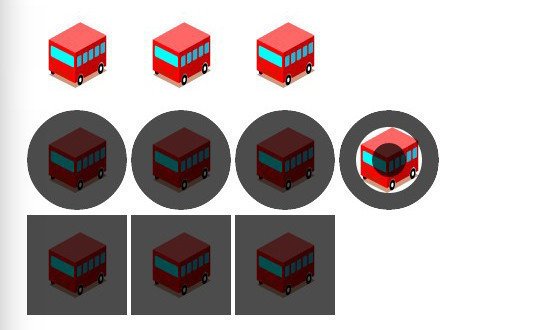
圆形鼠标hover特效。

查看演示
CSS3实现按钮旋转教程。

查看演示

查看演示
好看的提示、注释效果!如果用于介绍、注释的话,这个效果很实用哦。

查看演示
CSS实现Tooltips提示效果。

查看演示
用jQuery实现鼠标hover跟随图像。

查看演示
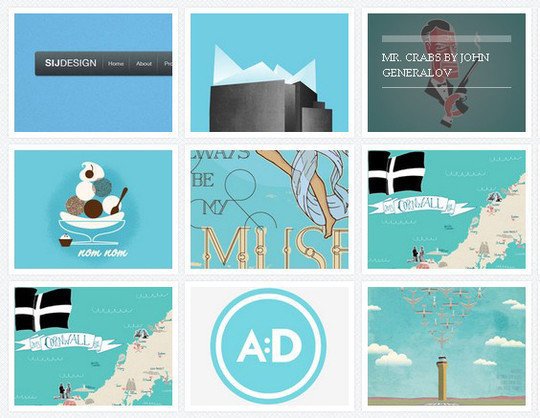
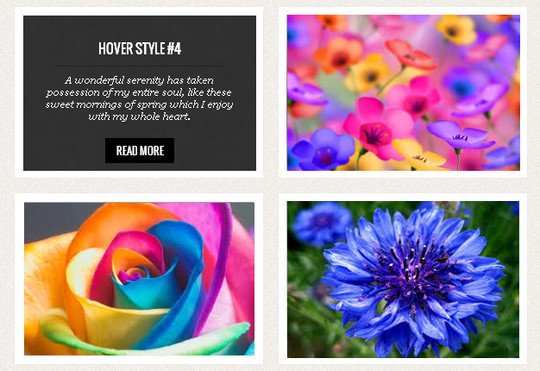
漂亮的图像悬停过度效果,多种风格。

查看演示
像打开贺卡、书本一样的效果。

查看演示
比较实用的鼠标悬停效果,多种样式。

查看演示

查看演示

查看演示
鼠标经过图像时,右下角的三角形会自动填满图像,并展示简介。

查看演示
图表特效

查看演示
按钮hover效果,还带有阴影哦!

查看演示
动画边框,很不错!

查看演示
如果你的Logo类似这样子,可以把这个动画效果加上去。

查看演示

查看演示
磁贴hover效果。

查看演示
看了这么多鼠标悬停(hover)效果,总一种适合你吧,我已经看中一款并准备应用到下个项目了,先mark到微博上面去!
转自:http://www.shejidaren.com/jquery-css3-image-hover-effects.html
今天设计达人网整理了33个使用jQuery与CSS3实现绚丽的鼠标悬停效果,有些是纯CSS3的,这些效果你完全可以用在你的网页上,让网站获得更好的体验。
Animated Opening Type (教程)
漂亮的文字翻开效果,很有意思。
查看演示
Direction-Aware Hover Effect With Css3 And Jquery (教程)
鼠标跟随悬停效果教程,话说以前看到这个很流行呢。
查看演示
Css3 Hover Effects With Websymbols Tutorial (教程)

查看演示
Magnifying Glass For Image Zoom Using Jquery And CSS3
通过Jquery 和 CSS3.实现放大镜效果。
查看演示
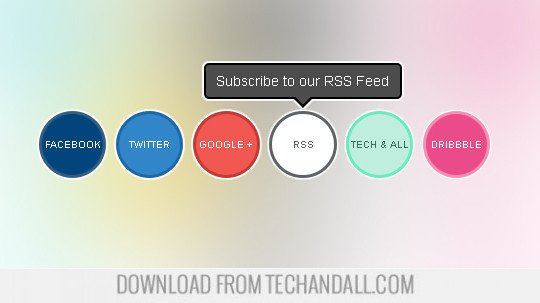
Social Media Icons With CSS3 Hover Effects
通过CSS3实现3D旋转的社会化媒体图标。
查看演示
Image Highlighting And Preview With Jquery (教程)
图像放大效果,适合文章用。
查看演示
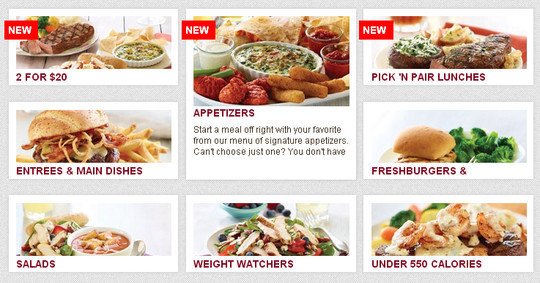
CSS3 HOver Effects Style Restaurant Menus (教程)
使用CSS3实现的hover效果,鼠标结过列表图像时会显示简介。
查看演示
Original Hover Effects With CSS3 (教程)
超过10种鼠标悬停图像动画效果,酷、弦!
查看演示
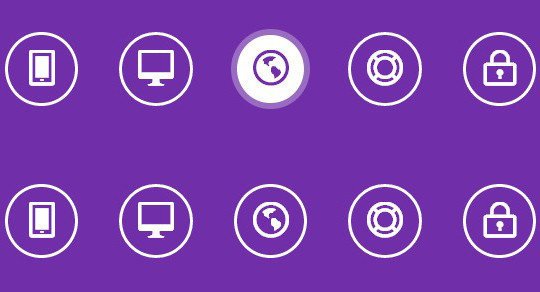
Simple Icon Hover Effects (教程)
简单的鼠标悬停效果
查看演示
Shape Hover Effect With Svg (教程)
配合SVG实现的悬停动效。
查看演示
3D Hover Effect For Thumbnails And Images
一个3D感的hover特效,连阴影也实现了。
查看演示
Simple Yet Amazing CSS3 Aorder Transition Effects
CSS3 边框过度效果。
查看演示
Make A Simple Navigation With Hover Transitions
简单的导航菜单。
查看演示
Examples Of Pseudo-Elements Animtions And Transitions(教程)
看似很复杂的动效,但效果很弦。
查看演示
Jquery Mouseover Effect Using Parallax Style Tutorial (教程)
这个教程可以实现带视差感的特效。
查看演示
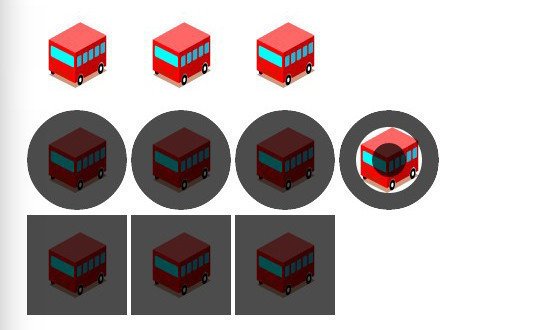
Css3 Hover Effect Tutorial With Image Circle (教程)
圆形鼠标hover特效。
查看演示
Make A Swinging Hover Effect With CSS3 Animations (教程)
CSS3实现按钮旋转教程。
查看演示
AnythingZoomer JQuery Plugin

查看演示
Annotation Overlay Efect With Css3(教程)
好看的提示、注释效果!如果用于介绍、注释的话,这个效果很实用哦。
查看演示
CSS Powered Buttons With Hover Tooltips
CSS实现Tooltips提示效果。
查看演示
Useful And Practical JQuery Image ToolTips(教程)
用jQuery实现鼠标hover跟随图像。
查看演示
Adipoli JQuery Image Hover Plugin (教程)
漂亮的图像悬停过度效果,多种风格。
查看演示
Paper Like Unfolding Effect(教程)
像打开贺卡、书本一样的效果。
查看演示
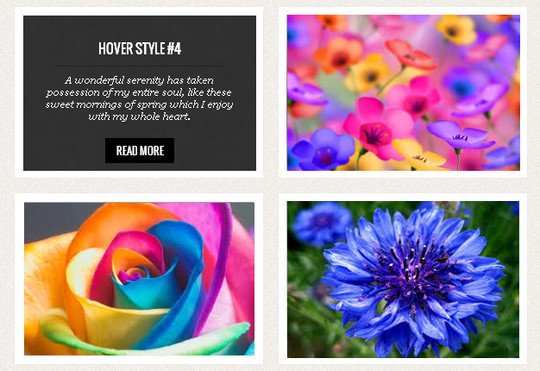
Caption Hover Effects(教程)
比较实用的鼠标悬停效果,多种样式。
查看演示
Flat Folio

查看演示
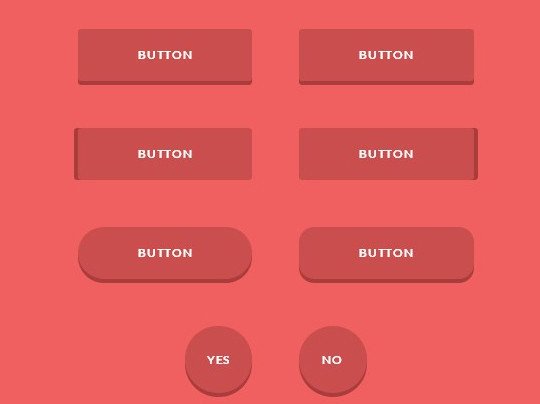
Creative Button Styles

查看演示
Text Revel On Hover: Corner Triangle Slide Overlay
鼠标经过图像时,右下角的三角形会自动填满图像,并展示简介。
查看演示
Animated Skills Diagram With Raphael(教程)
图表特效
查看演示
Realistic Hover Effect
按钮hover效果,还带有阴影哦!
查看演示
Creating A Border Animation Effect With SVG And CSS(教程)
动画边框,很不错!
查看演示
Slim
如果你的Logo类似这样子,可以把这个动画效果加上去。
查看演示
CSS Button

查看演示
Tiles With Animated
磁贴hover效果。
查看演示
最后
看了这么多鼠标悬停(hover)效果,总一种适合你吧,我已经看中一款并准备应用到下个项目了,先mark到微博上面去!转自:http://www.shejidaren.com/jquery-css3-image-hover-effects.html
相关文章推荐
- 分享33个jQuery与CSS3实现的绚丽鼠标悬停效果
- 33个jQuery与CSS3实现的绚丽鼠标悬停效果
- 分享33个jQuery与CSS3实现的绚丽鼠标悬停效果
- jQuery实现的感应鼠标悬停图片色彩渐显效果
- 纯CSS3实现鼠标悬停提示气泡效果
- CSS3+jQuery鼠标跟随图片悬停效果 零玖玖教育
- jQuery实现HTML表格隔行变色及鼠标悬停变色效果
- jQuery实现HTML表格隔行变色及鼠标悬停变色效果 .
- JQUERY实现鼠标悬停在图片上模拟放大镜效果
- 纯CSS3实现超酷的鼠标悬停效果
- 使用jquery实现文字滚动,鼠标悬停效果
- jQuery实现鼠标悬停3d菜单展开动画效果
- 实现http://www.wandoujia.com/中的鼠标悬停显示详细信息效果
- HTML5与jQuery实现渐变绚丽网页图片效果
- jQuery实现网易相册鼠标移动显示隐藏效果
- HTML5与jQuery实现渐变绚丽网页图片效果
- 分享一个CSS3和jQuery实现的模糊显示效果 - 帮助你的访问用户更好的阅读内容
- jquery 实现 鼠标拖拽元素复制并写入效果
- Jquery实现鼠标放在图片上面显示大图效果
