Chrome扩展,应用开发学习笔记之2---恶搞百度一下
2014-10-20 09:10
246 查看
Chrome扩展,应用开发学习笔记之2
恶搞百度一下
前面我们介绍了一个最简单的chrome扩展时钟,现在我来介绍一下一个恶搞百度一下的chrome扩展程序。
前面说过,manifest.json文件是用来描述这个扩展的,是整个扩展的入口,同时也是告诉chrome怎么处理这个扩展。
恶搞百度一下:
下面我们来编写一个恶搞百度一下的扩展程序,希望从这个实例中,对于chrome拓展有一个更好的认识。先看看这个拓展的效果,如下图:

从图中我们可以猜到,其功能就是让你无法点击百度一下那个按钮。
先新建一个文件夹,取名“egao_baidu”(这个名字随意可以)。然后在文件夹中新建一个menifest.json的文件
下面看一下menifest.json文件的内容。
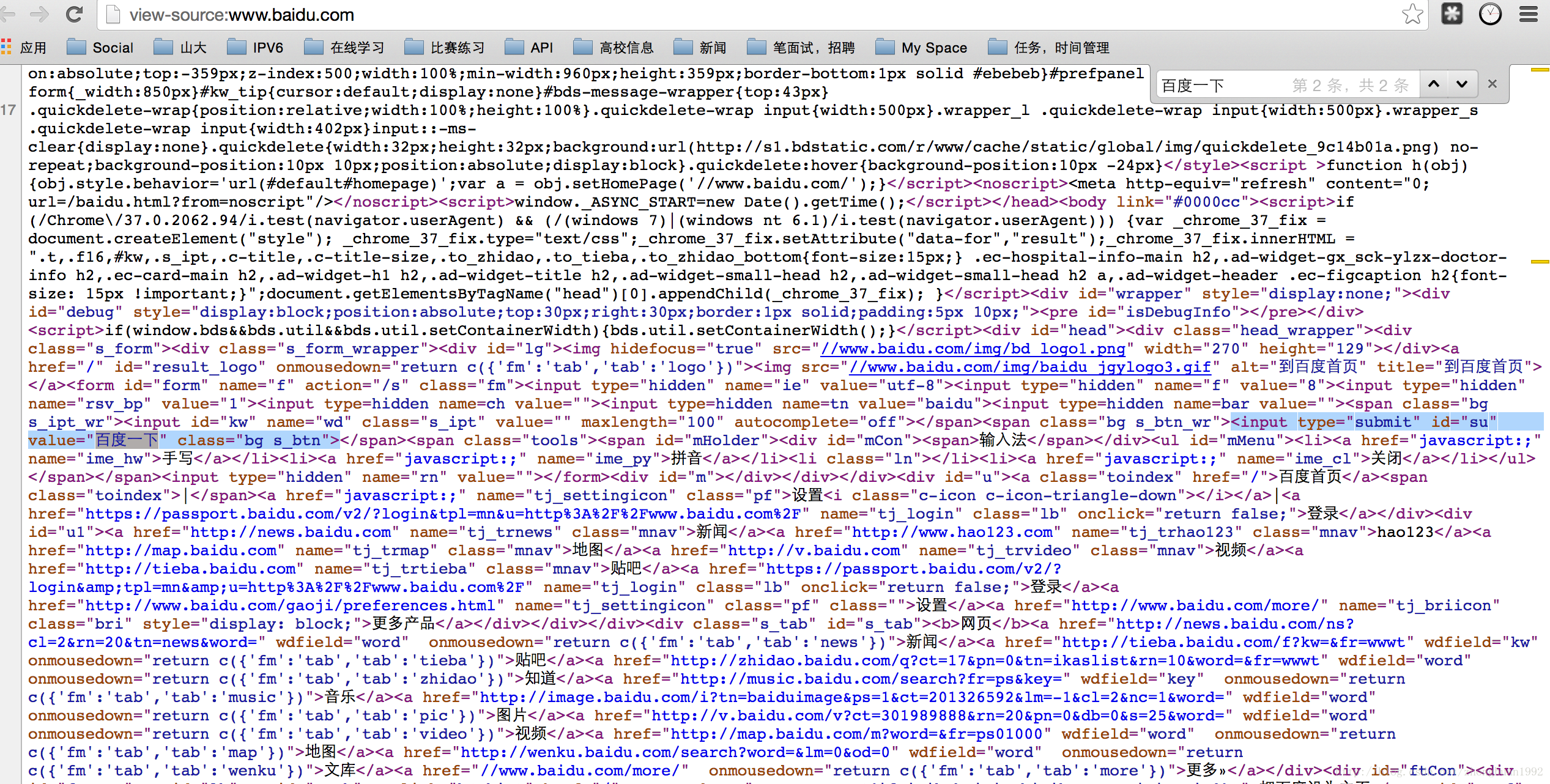
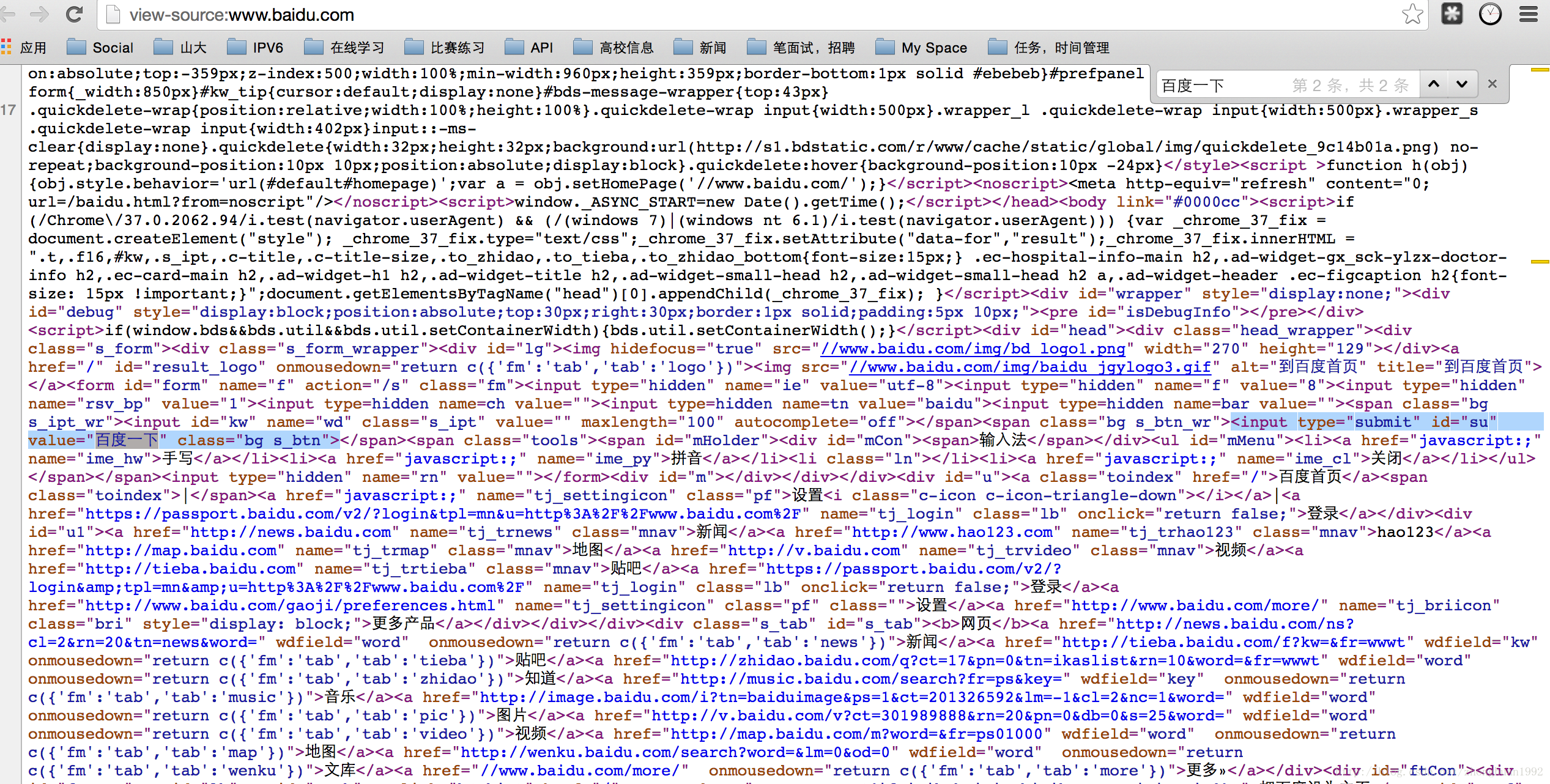
先看一下百度一下html源文件的一些信息:

从源文件的内容上看,百度一下的id是su,看下面haha.js如何使用它
从上面的manifest.json文件内容看,主要吸引人的部分是haha.js。来看一下这个文件的内容。
好了,这个恶搞百度一下扩展的内容介绍完毕,完整的代码可以从这里获取。https://github.com/ZHONGHuanGit/Chrome_extensions_example/tree/master/egao_baidu
扩展安装方式和前面一篇介绍的一样。可以看这里http://blog.csdn.net/zhonghuan1992/article/details/40269647
参考资料:
恶搞百度一下
前面我们介绍了一个最简单的chrome扩展时钟,现在我来介绍一下一个恶搞百度一下的chrome扩展程序。
前面说过,manifest.json文件是用来描述这个扩展的,是整个扩展的入口,同时也是告诉chrome怎么处理这个扩展。
恶搞百度一下:
下面我们来编写一个恶搞百度一下的扩展程序,希望从这个实例中,对于chrome拓展有一个更好的认识。先看看这个拓展的效果,如下图:

从图中我们可以猜到,其功能就是让你无法点击百度一下那个按钮。
先新建一个文件夹,取名“egao_baidu”(这个名字随意可以)。然后在文件夹中新建一个menifest.json的文件
下面看一下menifest.json文件的内容。
{
"manifest_version": 2,
"name": "永远点不到的搜索按钮",
"version": "1.0",
"description": "让你永远也点击不到baidu的搜索按钮",
"content_scripts": [
{
"matches": ["*://www.baidu.com/"], //这里匹配任意的包含://www.baidu.com/,意思是当访问的页面url匹配时,下面的脚本文件就会自动执行
"js": ["js/haha.js"] // 这里的脚本文件是haha.js
}
]
}先看一下百度一下html源文件的一些信息:

从源文件的内容上看,百度一下的id是su,看下面haha.js如何使用它
从上面的manifest.json文件内容看,主要吸引人的部分是haha.js。来看一下这个文件的内容。
function btn_move(el, mouseLeft, mouseTop){
var leftRnd = (Math.random()-0.5)*20;
var topRnd = (Math.random()-0.5)*20;
var btnLeft = mouseLeft+(leftRnd>0?100:-100)+leftRnd;
var btnTop = mouseTop+(topRnd>0?30:-30)+topRnd;
btnLeft = btnLeft<100?(btnLeft+window.innerWidth-200):(btnLeft>window.innerWidth-100?btnLeft-window.innerWidth+200:btnLeft);
btnTop = btnTop<100?( btnTop+window.innerHeight-200):(btnTop>window.innerHeight-100?btnTop-window.innerHeight+200:btnTop);
//随机生成一些数,然后简单地判断一下位置的信息,不要超出窗口显示范围。
el.style.position = 'fixed';
el.style.left = btnLeft+'px';
el.style.top = btnTop+'px';
}
function over_btn(e){
if(!e){
e = window.event;
}
btn_move(this, e.clientX, e.clientY);
}
document.getElementById('su').onmouseover = over_btn; // 从源文件中的信息 百度一下 按钮的 id 是su,通过它获取按钮,设置鼠标移至按钮上的反应好了,这个恶搞百度一下扩展的内容介绍完毕,完整的代码可以从这里获取。https://github.com/ZHONGHuanGit/Chrome_extensions_example/tree/master/egao_baidu
扩展安装方式和前面一篇介绍的一样。可以看这里http://blog.csdn.net/zhonghuan1992/article/details/40269647
参考资料:
Chrome扩展及应用开发 (PS:很欣赏该作者的人格,不仅书籍共享,并且将所有捐款奉献给壹基金。献上购买电子版的地址:http://www.ituring.com.cn/book/1472)
相关文章推荐
- Chrome扩展,应用开发学习笔记之2---恶搞百度一下
- Chrome扩展,应用开发学习笔记之1---从简单的时钟入手
- Chrome扩展开发学习笔记
- 《PHP扩展开发及内核应用》学习笔记(二)
- Chrome扩展及应用开发 入门笔记(五)消息机制
- Chrome扩展及应用开发 入门笔记(六)进阶(网络请求,脚本注入)
- Chrome扩展及应用开发 入门笔记(七)带选项页面的扩展与本地存储
- Chrome扩展及应用开发 入门笔记(二)跨域请求
- Chrome扩展及应用开发 入门笔记(网络请求,脚本注入)
- Chrome扩展开发学习笔记之扩展基础
- Chrome扩展开发学习笔记之带选项页面的扩展
- Chrome扩展及应用开发 入门笔记(一)
- Chrome扩展及应用开发 入门笔记(三)存储数据
- SAP 高级应用开发 学习笔记 2 -- BAPI
- Flex企业应用开发实践学习笔记(七)——Flex Application
- Symbian OS应用开发学习笔记之通讯录
- Chrome插件开发学习笔记(二)
- Flex企业应用开发实践学习笔记(八)——Flex on Java企业应用架构
- Flex企业应用开发实践学习笔记(五)-------组件失效机制
- Symbian OS应用开发学习笔记之通讯录(转)
