JQuery学习笔记-可见性选择器
2014-10-17 09:46
405 查看

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
<script type="text/javascript">
//文档准备好了触发
$(document).ready(function() {
$("#btn1").click(function() {
//选取所有可见的 div 元素
$("div:visible").css("background", "#ffbbaa");
});
//选择所有不可见的 div 元素
$("#btn2").click(function() {
//alert($("div:hidden").length);
//show(time): 可以使不可见的元素变为可见, time 表示时间, 以
//毫秒为单位
//jQuery 的很多方法支持方法的连缀, 即一个方法的返回值来时调用该
//方法的 jQuery 对象: 可以继续调用该对象的其他方法.
$("div:hidden").show(2000).css("background", "#ffbbaa");
});
//选择所有不可见的 input 元素
$("#btn3").click(function() {
//val() 方法可以返回某一个表单元素的 value 属性值.
alert($("input:hidden").val());
});
});
</script>
</head>
<body>
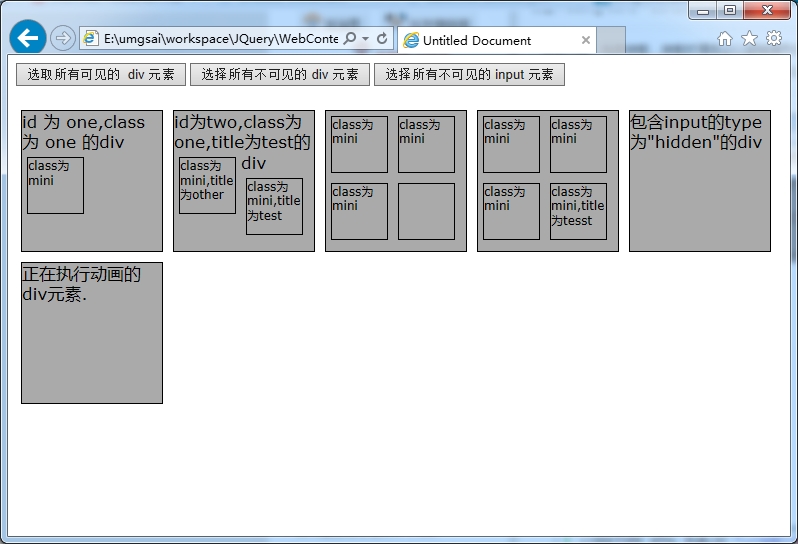
<input type="button" value="选取所有可见的 div 元素" id="btn1">
<input type="button" value="选择所有不可见的 div 元素" id="btn2" />
<input type="button" value="选择所有不可见的 input 元素" id="btn3" />
<br>
<br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display: none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div <input type="hidden" value="123456789000"
size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>本文出自 “优赛工作室” 博客,请务必保留此出处http://shamrock.blog.51cto.com/2079212/1565023
相关文章推荐
- JQuery学习笔记-可见性选择器
- jQuery 学习笔记 选择元素
- JQuery学习笔记-属性选择器
- JQuery学习笔记-属性选择器
- JQUERY1.9学习笔记 之属性选择器(一) 前缀选择器
- jQuery 学习笔记(二)——jQuery 选择器、jQuery事件
- 【jQuery学习笔记------选择器】
- JQuery学习笔记-内容选择器
- JQUERY1.9学习笔记 之属性选择器(二) 包含选择器
- 前端学习笔记-jquery-11-(过滤选择器)过滤器:可见性过滤器
- jQuery学习笔记之三-----常规选择器
- JavaScript学习笔记8-jQuery内容过滤选择器、可见性过滤选择器深度解析
- “jquery于each方法和选择”学习笔记
- jquery插件开发学习笔记(五)——动态选择触发器
- jquery 学习笔记——选择元素
- 前端学习笔记-jquery-13-其他选择/过滤函数方法
- jQuery学习笔记之可见性过滤选择器
- jQuery之表单域选择器学习笔记
- JQuery学习笔记之属性选择器
- jQuery学习笔记--remove()删除选择的节点,applend() 添加到节点
