jQuery Mobile图片轮转轮播
2014-10-15 10:39
155 查看
最近一直很忙,刚抽出一点时间,来看了一下camera,非常好用,这里分享一下,与大家共勉!
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" >
<title>涛哥伪专家图片播放器</title>
<meta name="description" content="Camera a free jQuery slideshow with many effects, transitions, adaptive layout, easy to customize, using canvas and mobile ready">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel='stylesheet' id='camera-css' href='css/camera.css' type='text/css' media='all'>
<style>
body {
margin: 0;
padding: 0;
}
a {
color: #09f;
}
a:hover {
text-decoration: none;
}
#back_to_camera {
clear: both;
display: block;
height: 80px;
line-height: 40px;
padding: 20px;
}
.fluid_container {
margin: 0 auto;
max-width: 1000px;
width: 90%;
}
</style>
<script type='text/javascript' src='scripts/jquery.min.js'></script>
<script type='text/javascript' src='scripts/jquery.mobile.customized.min.js'></script>
<script type='text/javascript' src='scripts/jquery.easing.1.3.js'></script>
<script type='text/javascript' src='scripts/camera.js'></script>
<script>
jQuery(function(){
jQuery('#camera_wrap_3').camera({
height: '56%',
pagination: false,
thumbnails: true,
imagePath: 'images/'
});
});
</script>
</head>
<body>
<div class="fluid_container">
<p>涛哥伪专家图片播放器</p>
<div class="camera_wrap camera_emboss" id="camera_wrap_3">
<div data-thumb="images/slides/thumbs/big_bunny_fake.jpg" data-src="images/slides/big_bunny_fake.jpg">
<iframe src="http://download.csdn.net/download/xmt1139057136/8037221" width="100%" height="100%" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>
</div>
<div data-thumb="images/slides/thumbs/leaf.jpg" data-src="images/slides/leaf.jpg">
<div style="position:absolute; top:5%; left:5%; background:#000; color:#fff; padding:5px; width:25%" class="fadeIn camera_effected">涛哥伪专家图片播放器</div>
</div>
<div data-thumb="images/slides/thumbs/road.jpg" data-src="images/slides/road.jpg" data-time="1500" data-trasPeriod="4000" data-link="http://www.google.com/" data-target="_blank">
<div class="camera_caption fadeFromBottom">
涛哥伪专家图片播放器
</div>
</div>
</div>
</div>
<div style="clear:both; display:block; height:100px"></div>
</body>
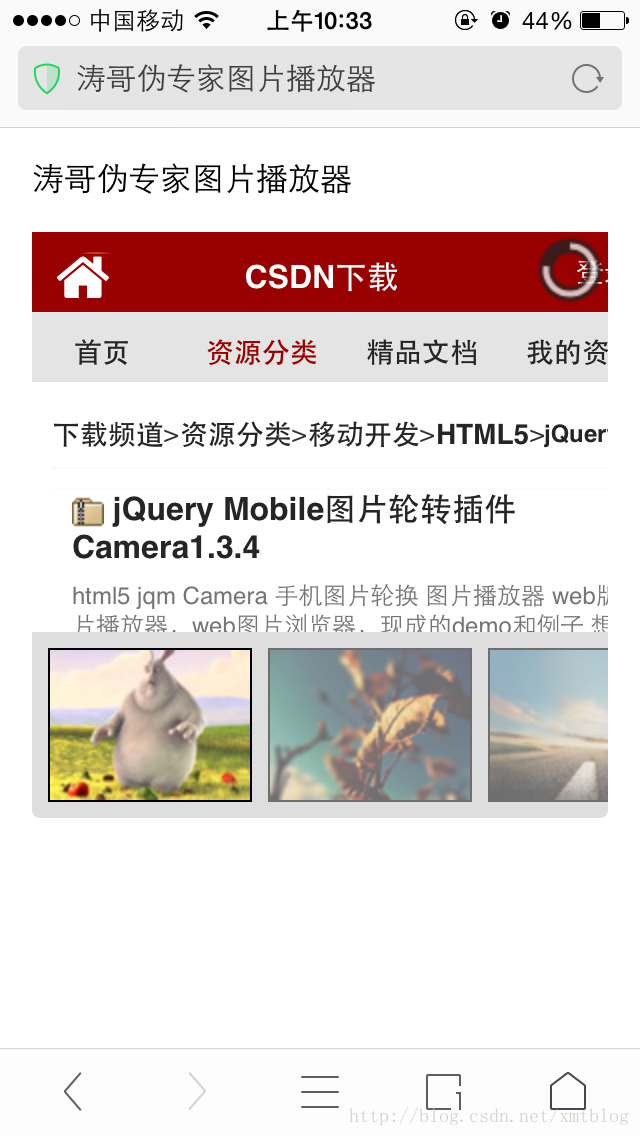
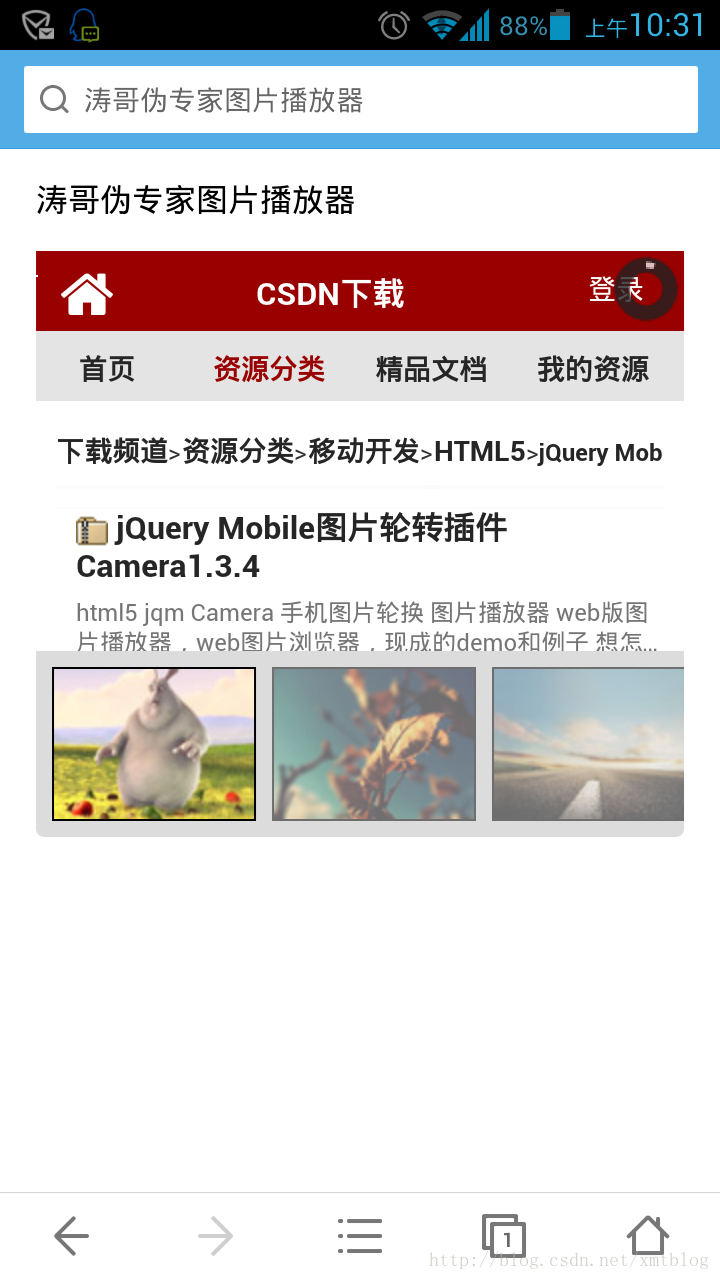
</html>看看效果:


android和iPhone全兼容!
如有疑问,请加qq群:135430763 共同学习!
点击资源下载:http://download.csdn.net/download/xmt1139057136/8037221
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" >
<title>涛哥伪专家图片播放器</title>
<meta name="description" content="Camera a free jQuery slideshow with many effects, transitions, adaptive layout, easy to customize, using canvas and mobile ready">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel='stylesheet' id='camera-css' href='css/camera.css' type='text/css' media='all'>
<style>
body {
margin: 0;
padding: 0;
}
a {
color: #09f;
}
a:hover {
text-decoration: none;
}
#back_to_camera {
clear: both;
display: block;
height: 80px;
line-height: 40px;
padding: 20px;
}
.fluid_container {
margin: 0 auto;
max-width: 1000px;
width: 90%;
}
</style>
<script type='text/javascript' src='scripts/jquery.min.js'></script>
<script type='text/javascript' src='scripts/jquery.mobile.customized.min.js'></script>
<script type='text/javascript' src='scripts/jquery.easing.1.3.js'></script>
<script type='text/javascript' src='scripts/camera.js'></script>
<script>
jQuery(function(){
jQuery('#camera_wrap_3').camera({
height: '56%',
pagination: false,
thumbnails: true,
imagePath: 'images/'
});
});
</script>
</head>
<body>
<div class="fluid_container">
<p>涛哥伪专家图片播放器</p>
<div class="camera_wrap camera_emboss" id="camera_wrap_3">
<div data-thumb="images/slides/thumbs/big_bunny_fake.jpg" data-src="images/slides/big_bunny_fake.jpg">
<iframe src="http://download.csdn.net/download/xmt1139057136/8037221" width="100%" height="100%" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>
</div>
<div data-thumb="images/slides/thumbs/leaf.jpg" data-src="images/slides/leaf.jpg">
<div style="position:absolute; top:5%; left:5%; background:#000; color:#fff; padding:5px; width:25%" class="fadeIn camera_effected">涛哥伪专家图片播放器</div>
</div>
<div data-thumb="images/slides/thumbs/road.jpg" data-src="images/slides/road.jpg" data-time="1500" data-trasPeriod="4000" data-link="http://www.google.com/" data-target="_blank">
<div class="camera_caption fadeFromBottom">
涛哥伪专家图片播放器
</div>
</div>
</div>
</div>
<div style="clear:both; display:block; height:100px"></div>
</body>
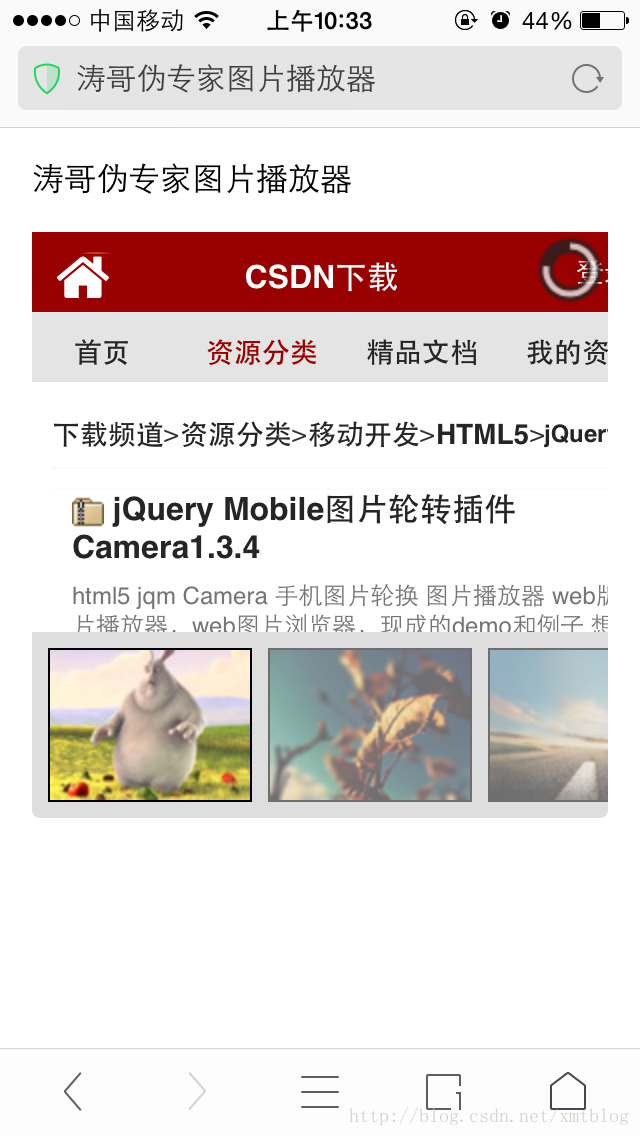
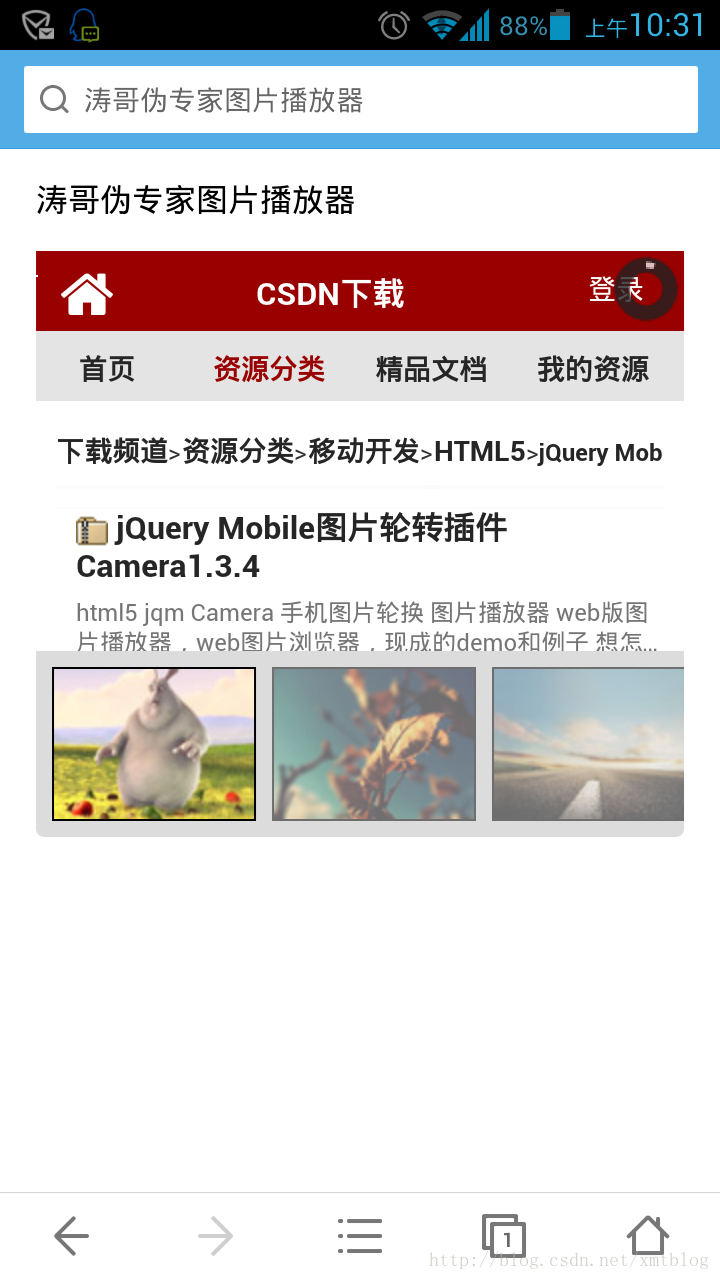
</html>看看效果:


android和iPhone全兼容!
如有疑问,请加qq群:135430763 共同学习!
点击资源下载:http://download.csdn.net/download/xmt1139057136/8037221
相关文章推荐
- 轮播 效果 可套用图片 文本 jquery
- Android 使用Handler的PostDelayed方法实现图片的轮播
- 非常棒的jQuery图片轮播效果
- 源码推荐(12.14B):无限图片轮播器,加载时日食效果
- 改变opacity实现图片轮播
- 简单的JS图片轮播
- 自定义图片轮播控件
- 带层次感的图片轮播
- 一个蹩脚又简单的轮播的图片滚动
- HTML——JAVASCRIPT练习题——图片轮播
- 简易版图片轮播as
- 响应式图片菜单式轮播,兼容手机,平板,PC
- Android 实现图片无限轮播
- Android中ViewPager的使用(二):实现图片轮播效果
- Android的AnimationSet动画实现图片的轮播,移动和切换可以自定义时间
- 性能无优化的图片轮播
- JS实现分页浏览横向图片(类轮播)实例代码
- ViewPager+RadioGroup 实现网络加载图片的轮播
- 图解js图片轮播效果
- Android实现图片轮播切换
