Sublime10个常用插件
2014-10-09 15:54
211 查看
10. Package control
Package control是必装插件,所有其他的插件和主题都可以通过它来安装。希望它能出现在正式版默认包中。
首先参照下面的教程来安装Package Control:
如何安装Package Control


按下


按下
你只需要按下
还没试过的童鞋一定要试一下,体验一下Emmet的神奇功能吧。
使用Package Control下载后,你只需要调出命令面板,输入Git,便能找到所有常用的功能。

按下


它支持的语言有:PHP, Python, RHTML, JavaScript, Smarty, Mason, Node.js, XBL, Tcl, HTML, HTML5, TemplateToolkit, XUL, Django, Perl, Ruby, Python3.
虽然有时候有点小问题,但真的能节省很多时间。强烈推荐安装。


本文链接: http://www.ladyloveit.com/sublime/developers-commonly-used-10-sublime-text-plugin/
Package control是必装插件,所有其他的插件和主题都可以通过它来安装。希望它能出现在正式版默认包中。
首先参照下面的教程来安装Package Control:
如何安装Package Control
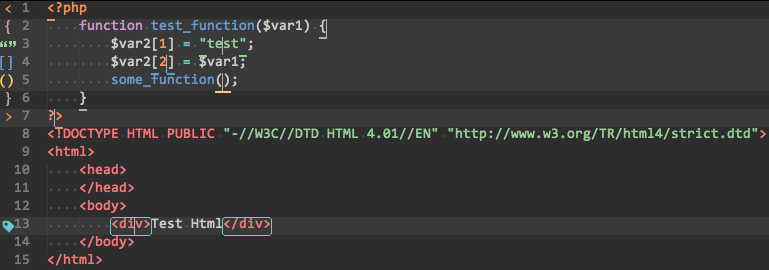
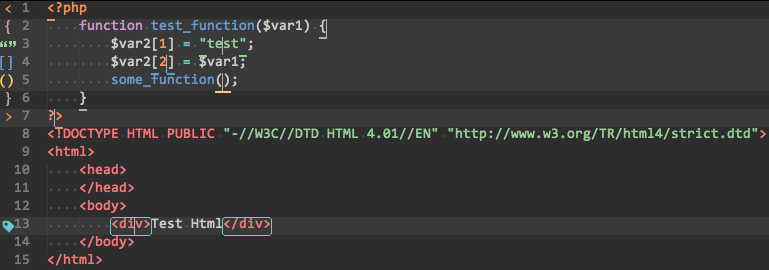
9. Bracket Highlighter
用于匹配括号,引号和html标签。对于很长的代码很有用。安装好之后,不需要设置插件会自动生效。
8. DocBlockr
DocBlockr可以自动生成PHPDoc风格的注释。它支持的语言有Javascript, PHP, ActionScript, CoffeeScript, Java, Objective C, C, C++。
使用方法

按下
Enter或者
Tab键,代码自动变成

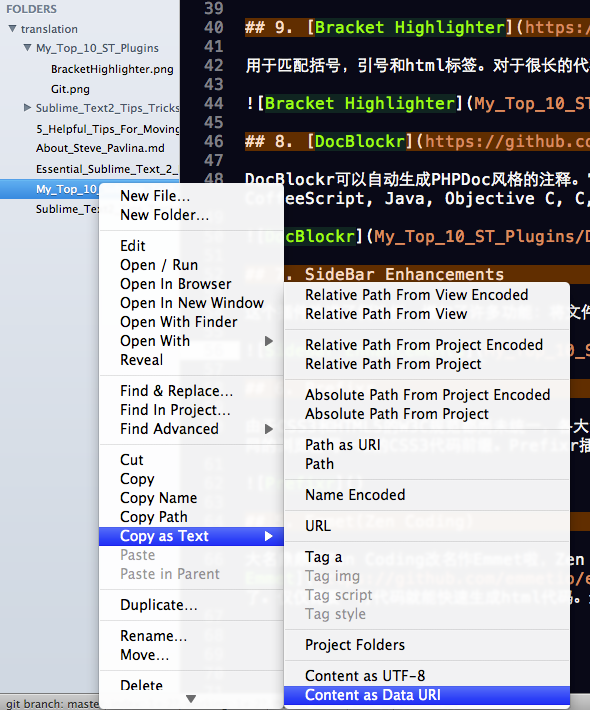
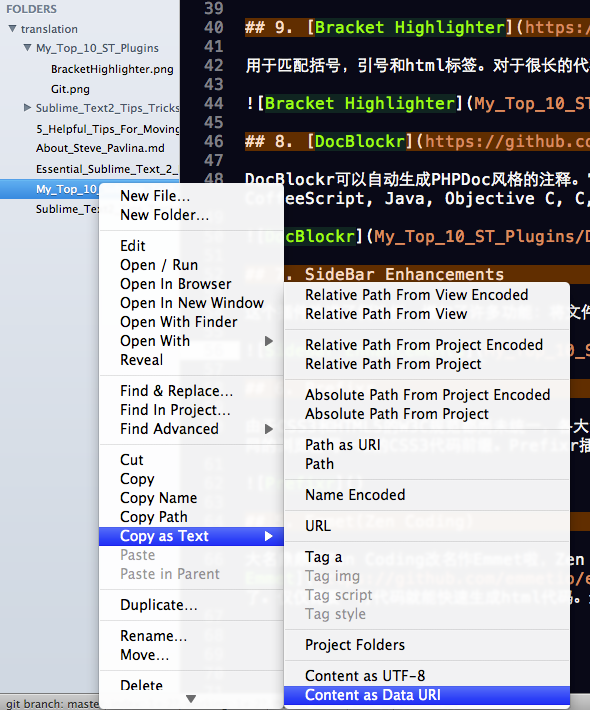
7. SideBar Enhancements
这个插件改进了侧边栏,增加了许多功能:将文件移入回收站,在浏览器中浏览,将文件复制到剪切板。
6. Prefixr
由于CSS3和HTML5的W3C规范都尚未统一,各大浏览器对标准的支持还是有差异的。所以在编写CSS3代码还需要针对不同的浏览器写一堆的CSS3代码前缀。Prefixr插件能将CSS3代码自动生成跨浏览器CSS代码。
使用方法
control + command + X(Mac)或者
ctrl + Alt + X(Windows),会转换成:
5. Emmet(Zen Coding)
大名鼎鼎的Zen Coding改名作Emmet啦,Zen Coding的Sublime Text 2插件也不再更新,现在整个项目搬到了Emmet了。仅仅需要一行代码就能快速生成html代码。control + E,代码就会自动展开成:
还没试过的童鞋一定要试一下,体验一下Emmet的神奇功能吧。
4. Git
Git是我最喜欢的版本控制系统,如果你每天要使用Git,那这个插件对你来说必不可少了。使用Package Control下载后,你只需要调出命令面板,输入Git,便能找到所有常用的功能。

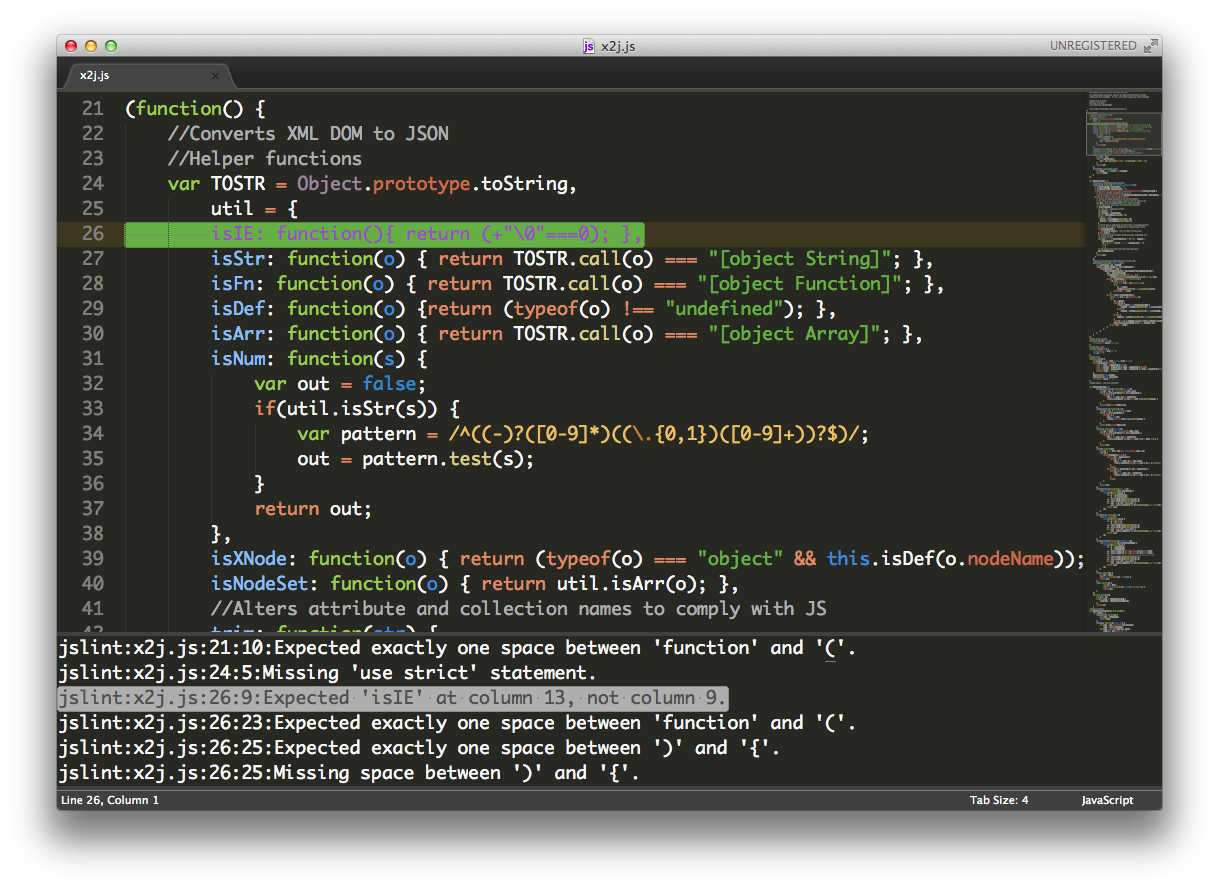
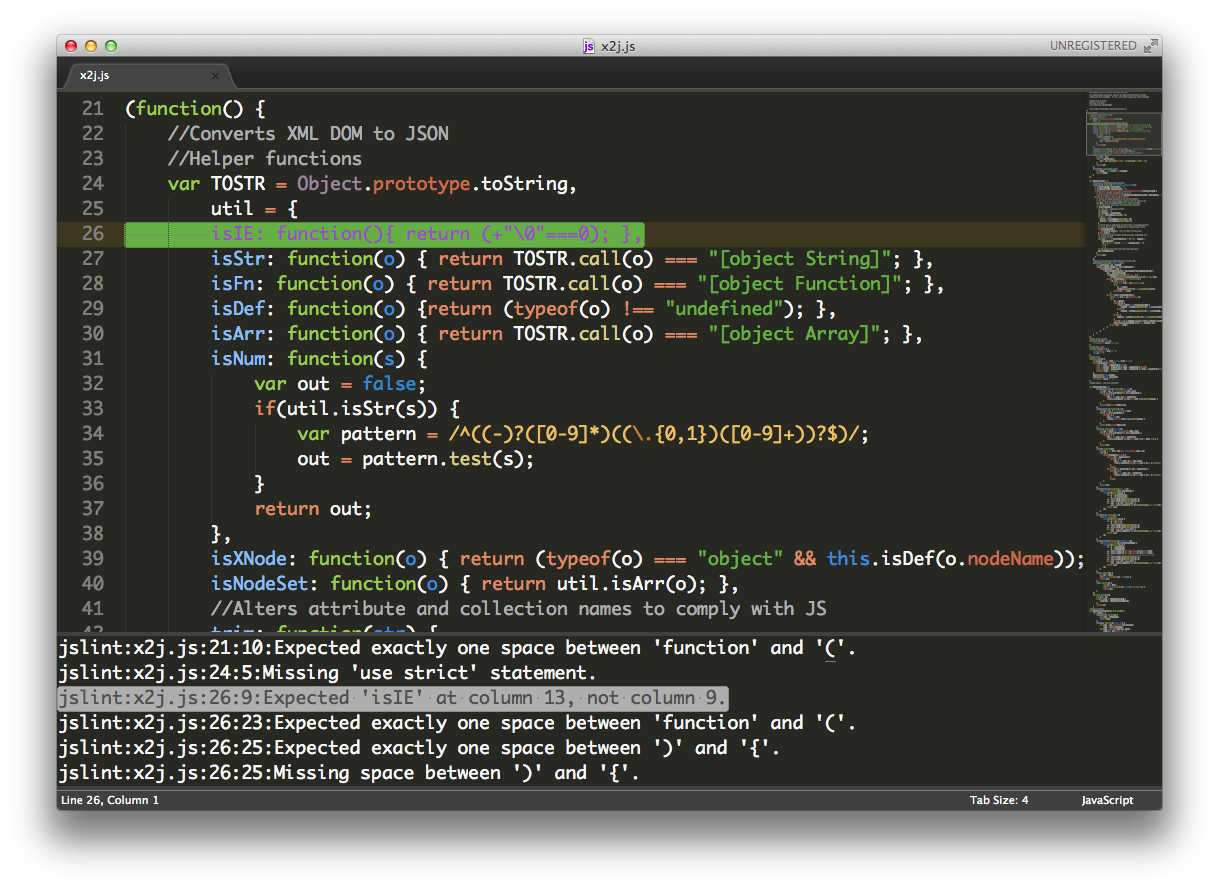
3. JSLint
JSLint是一个Javascript代码质量检测工具。它可以告诉你代码的什么地方需要改进。虽然你也可以在网上检测,但这个插件能让你不打开浏览器,直接在Sublime里面检测。
使用方法
按下Shift + Command + P(Mac)或是
Shift + Ctrl + P(Windows)调出命令面板,找到
JSLint: Run JSLint,按下
Enter,JSLint会输出结果到状态栏。

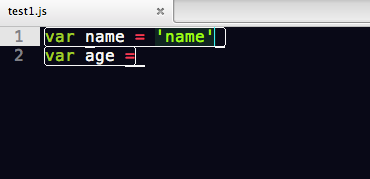
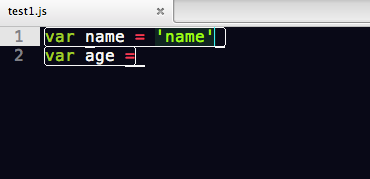
2. Sublime Linter
这个插件帮你找到代码中的错误。它支持很多语言:PHP, Python, Java, CoffeScript, CSS, HTML, JavaScript, Perl, PHP, Python, Ruby, XML等。Javascript需要安装Node.js引擎,其他配置详见项目主页。强烈推荐安装。
1. Sublime CodeIntel
Sublime CodeIntel是我最喜欢的插件,它提供了很多IDE提供的功能,例如代码自动补齐,快速跳转到变量定义,在状态栏显示函数快捷信息等。它支持的语言有:PHP, Python, RHTML, JavaScript, Smarty, Mason, Node.js, XBL, Tcl, HTML, HTML5, TemplateToolkit, XUL, Django, Perl, Ruby, Python3.
虽然有时候有点小问题,但真的能节省很多时间。强烈推荐安装。

0. Dayle Rees颜色主题
尽管Sublime自带的颜色主题已经够棒了,但也有审美疲劳的一天,这时,你可以下载Dayle Rees主题,有多款主题可选。
本文链接: http://www.ladyloveit.com/sublime/developers-commonly-used-10-sublime-text-plugin/
相关文章推荐
- 开发人员常用的10个Sublime Text插件
- 开发人员常用的10个Sublime Text插件
- sublime2常用插件
- 几个常用的Sublime插件
- sublime常用插件与快捷键
- 10个常用的 jquery 插件
- 常用的sublime插件(很爽哦)
- sublime前端插件以及常用快捷键
- iOS开发常用的10个Xcode插件
- JS开发者常用的10个Sublime Text插件
- 开发人员常用的10个Sublime Text插件
- IOS开发者常用的10个Xcode插件
- sublime常用插件之快捷键
- sublime 常用插件
- Sublime 插件安装、常用配置
- sublime几款常用插件
- 开发人员常用的10个Sublime Text插件
- sublime 常用快捷键 以及 插件
- 开发者常用的10个插件
- notepad++和sublime 常用插件及主题
