详解原型链继承
2014-10-07 18:30
183 查看
/*
js没有类的概念,js的继承不是通过类的继承来实现的,而是通过”原型“的概念来完成的
*/
function tiger() {
this.bark = function() {
alert('我是百兽之王');
}
}
var hu = new tiger();
/*
以java为例,应该让tiger继承cat类,但是js中做不到
解决方法:对'tiger'函数指定,用某个具体的"cat"对象做老虎的原型,并创建”老虎对象“
*/
function cat() {
this.climb = function() {
alert('我会爬树');
}
}
var bosi = new cat();
//hu.climb();老虎不会爬树
//开始继承
tiger.prototype = new cat();
var hnhu = new tiger();
hnhu.climb();//我会爬树
//console.log(hnhu);
上面这个底层发生了:
1.构造空对象hnhu()
2.hnhu.bark = function () {}
3.hnhu.__proto__ = tiger.prototype(即cat对象)//这是继承的关键
使用console.log(hnhu);打印出来就能看到具体数据

function cat() {
this.climb = function() {
alert('我会爬树');
}
}
console.log(cat.prototype);//空对象,显示为cat的空对象
console.log(cat.prototype.constructor);//因为原型对象的constructor指向cat,所以显示cat对象
console.log(cat.prototype.__proto__);//空对象 object
console.log(cat.prototype.__proto__.__proto__);//null
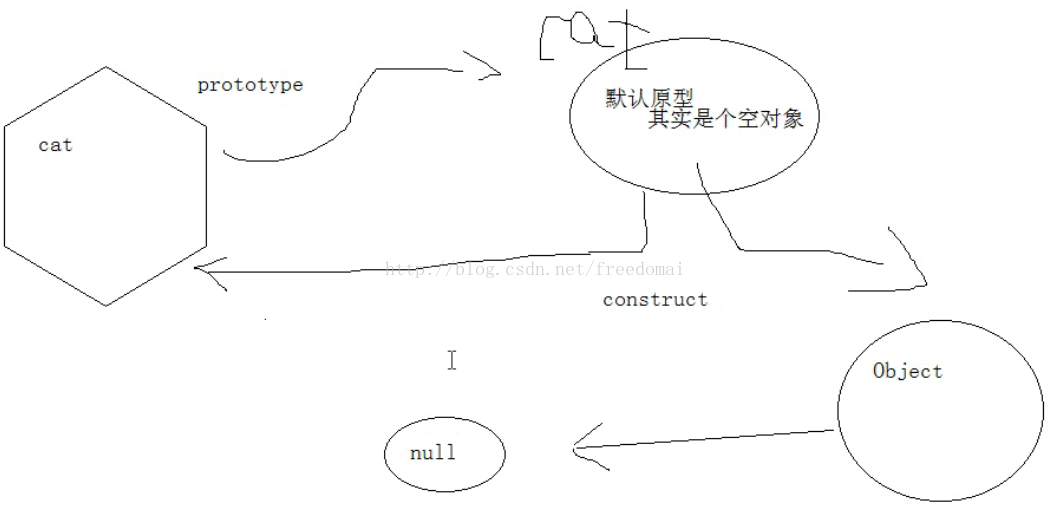
cat函数底层实现细节:
当创建一个cat对象时,cat的prototype会指向一个默认原型(空对象),然后默认原型的contruct会指向cat对象(,使用console.log(cat.prototype.constructor)),默认原型的object最终指向null

注意:函数是使用prototype指向对象,而对象则是使用__proto__指向对象
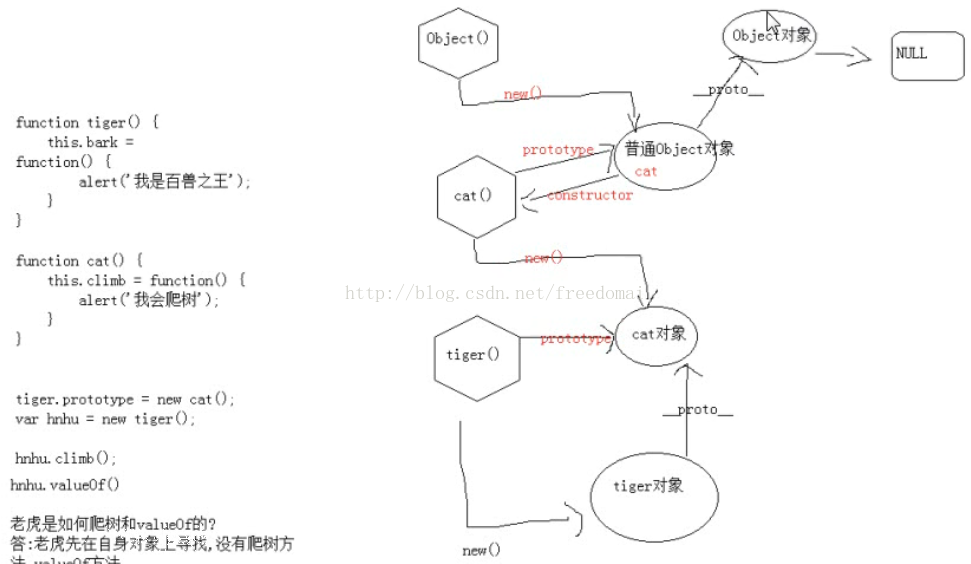
老虎是如何爬树的?
老虎先在自身对象上寻找,没有爬树方法,然后就去找原型,原型cat对象上有此方法,就调用climb()方法
上图的流程:
对象->原型->原型的原型->Object对象->NULL
对象的属性和方法,就是沿着原型链来查找和调用的
js没有类的概念,js的继承不是通过类的继承来实现的,而是通过”原型“的概念来完成的
*/
function tiger() {
this.bark = function() {
alert('我是百兽之王');
}
}
var hu = new tiger();
/*
以java为例,应该让tiger继承cat类,但是js中做不到
解决方法:对'tiger'函数指定,用某个具体的"cat"对象做老虎的原型,并创建”老虎对象“
*/
function cat() {
this.climb = function() {
alert('我会爬树');
}
}
var bosi = new cat();
//hu.climb();老虎不会爬树
//开始继承
tiger.prototype = new cat();
var hnhu = new tiger();
hnhu.climb();//我会爬树
//console.log(hnhu);
上面这个底层发生了:
1.构造空对象hnhu()
2.hnhu.bark = function () {}
3.hnhu.__proto__ = tiger.prototype(即cat对象)//这是继承的关键
使用console.log(hnhu);打印出来就能看到具体数据

function cat() {
this.climb = function() {
alert('我会爬树');
}
}
console.log(cat.prototype);//空对象,显示为cat的空对象
console.log(cat.prototype.constructor);//因为原型对象的constructor指向cat,所以显示cat对象
console.log(cat.prototype.__proto__);//空对象 object
console.log(cat.prototype.__proto__.__proto__);//null
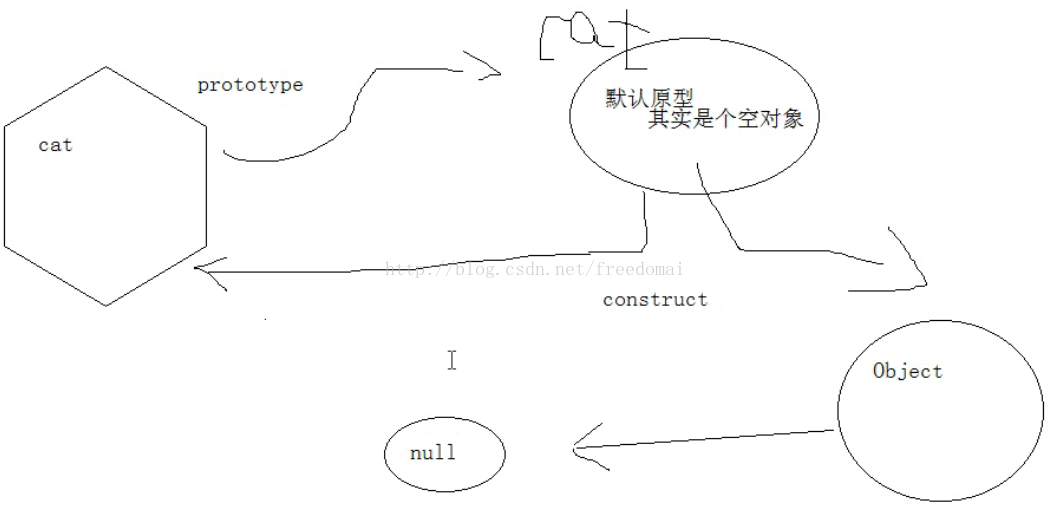
cat函数底层实现细节:
当创建一个cat对象时,cat的prototype会指向一个默认原型(空对象),然后默认原型的contruct会指向cat对象(,使用console.log(cat.prototype.constructor)),默认原型的object最终指向null

注意:函数是使用prototype指向对象,而对象则是使用__proto__指向对象
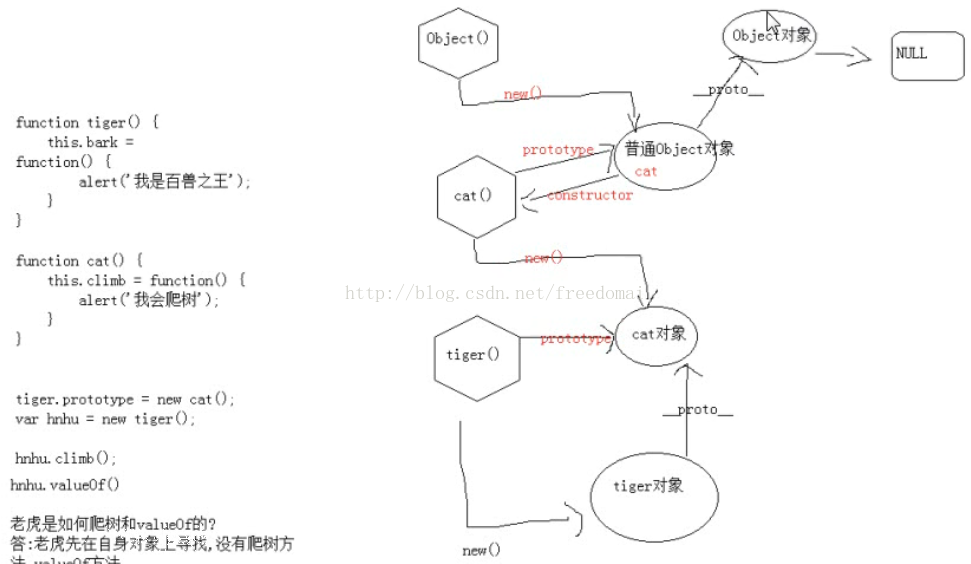
老虎是如何爬树的?
老虎先在自身对象上寻找,没有爬树方法,然后就去找原型,原型cat对象上有此方法,就调用climb()方法
上图的流程:
对象->原型->原型的原型->Object对象->NULL
对象的属性和方法,就是沿着原型链来查找和调用的
相关文章推荐
- [js高手之路]从原型链开始图解继承到组合继承的产生详解
- 详解原型链继承
- JavaScript使用原型和原型链实现对象继承的方法详解
- JavaScript继承详解(四) <转>
- JavaScript 继承详解(四)
- JavaScript继承详解(二)<转>
- JavaScript 继承详解(一)
- JavaScript继承详解(一)
- C#继承详解
- JavaScript继承详解(一)
- JavaScript继承详解(五)
- 详解javascript类继承机制的原理
- JavaScript继承详解(二)
- JavaScript继承详解(一)
- JavaScript继承详解(一)
- JavaScript继承详解(三) <转>
- 详解javascript类继承机制的原理
- JavaScript继承详解(三)
- JavaScript 继承详解(一)
- JavaScript继承详解(二)
