Android应用开发-小巫CSDN博客客户端Jsoup篇
2014-10-02 09:03
597 查看
Android应用开发-小巫CSDN博客客户端Jsoup篇
距上一篇博客已经过去了两个星期,小巫也觉得非常抱歉,因为在忙着做另外一个项目,几乎抽不出空来,这不小巫会把剩下的博文全部在国庆补上。本篇博客将会给大家介绍如何使用Jsoup这个库来解析我们的网页,并且如何对我们想解析的网页进行分析。
Jsoup这个库的下载地址:http://jsoup.org/download
笔者这里使用的jsoup-1.7.2
下载完之后复制到项目中的libs目录下即可:

Jsoup的资料比较少,可供参考的可到其官网进行学习这个库的使用:http://www.open-open.com/jsoup/
API查阅地址:http://jsoup.org/apidocs/
对这个库的使用笔者也不是非常熟悉,就只是简单参考了文档而完成了解析工作,所以下面的笔者的解析代码也只是提供参考,具体的解析方法,请认真查看api文档。
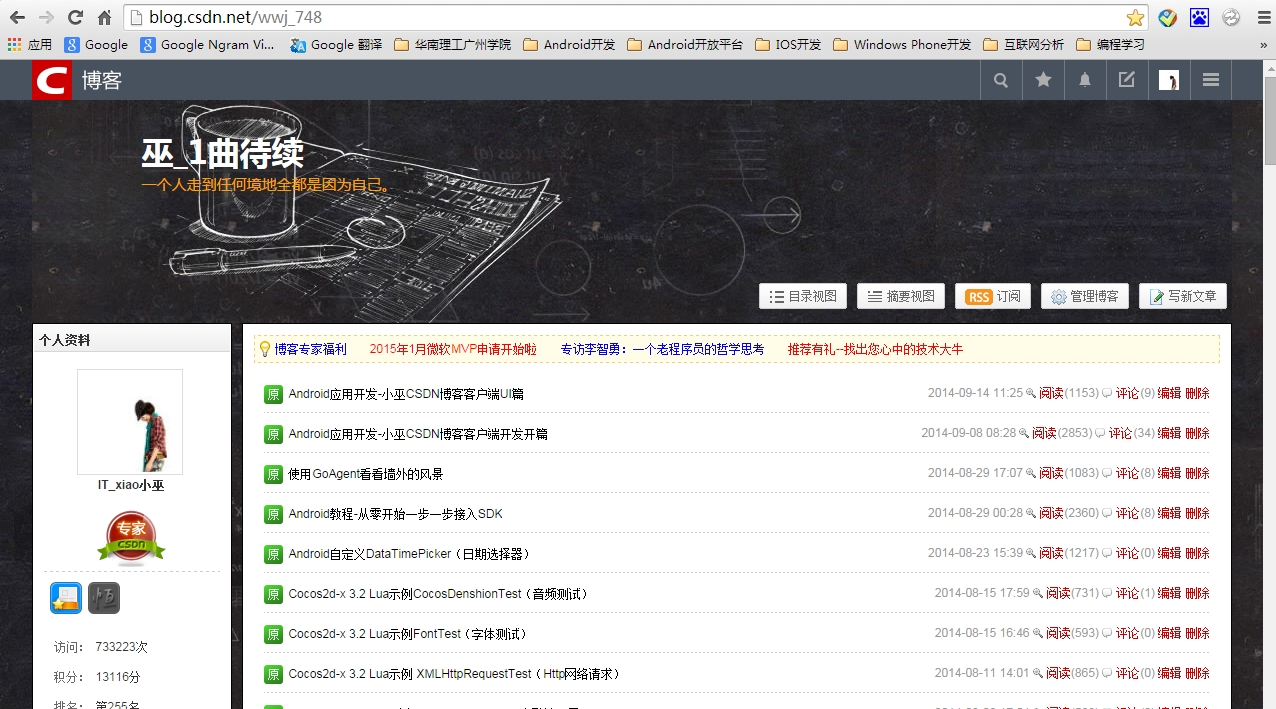
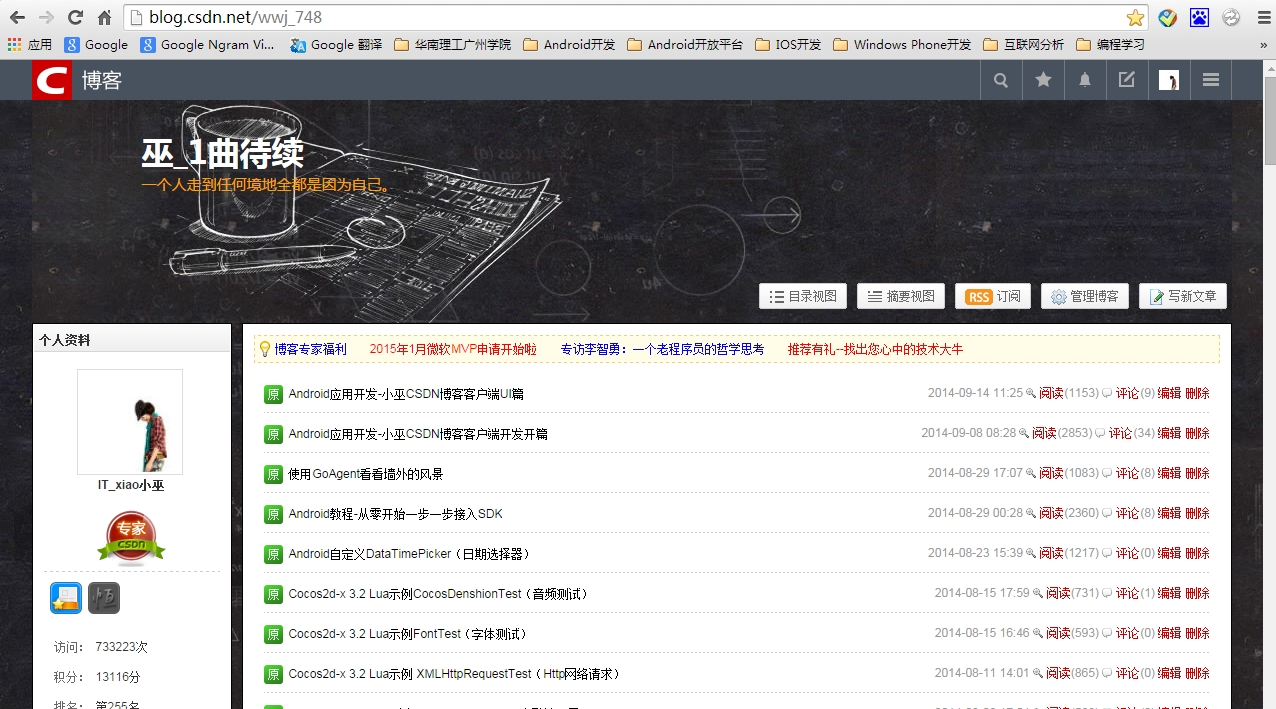
如何使用Jsoup这个库不是重点,重点是如何对我们想解析的网页进行分析,如何做到像以下的效果:

这里可以看到首页是获取笔者博客的博文列表,每一个条目都有对应的标题、博文摘要、发布时间、阅读数、评论数。这些内容就是通过解析首页html页面所得到的内容。

好,就是这样的一个html页面,大伙是不是很想把它搬到手机上呢,只要你学会了如何分析html页面,你可以把任何你想要的内容搬下来,只要你抓取的网页没有做防扒取的措施。
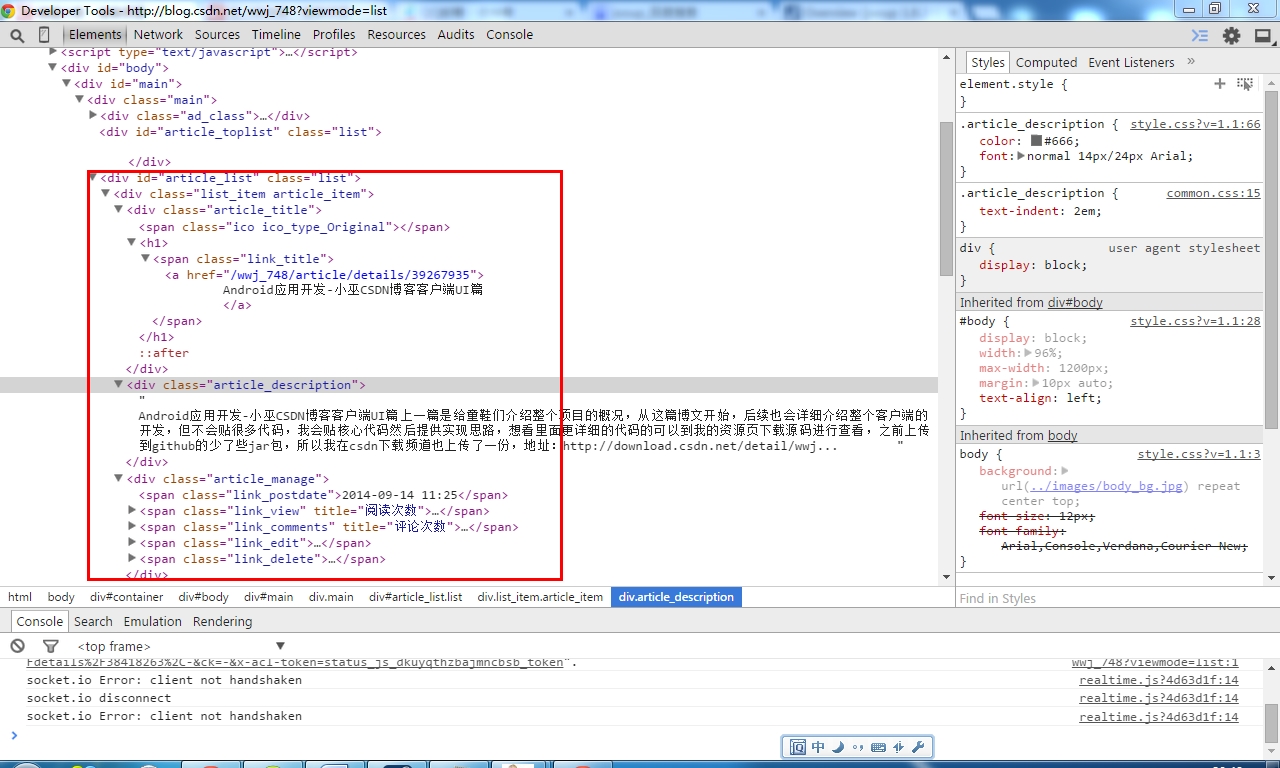
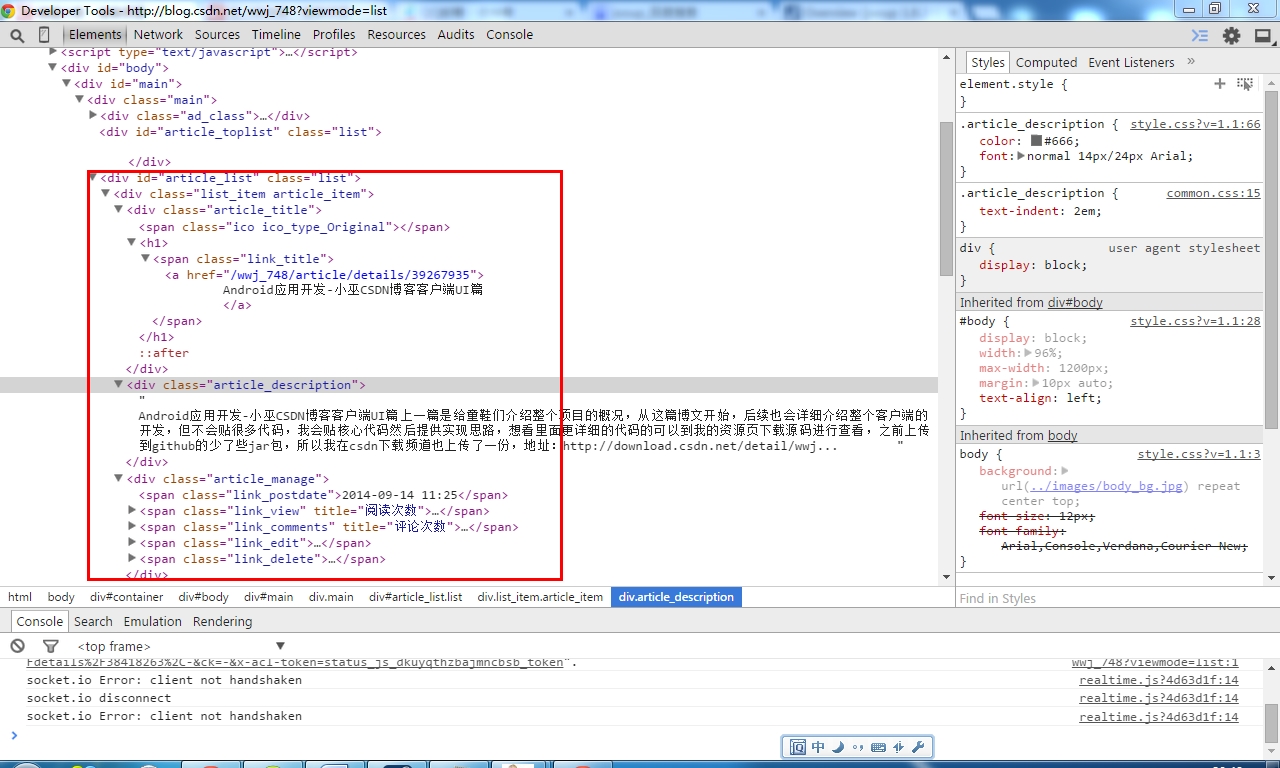
笔者使用的浏览器是Google Chrome,作为专业的IT人士,不用Chrome确实说不过去,按下F12,你就可以看到以下景象,感觉好兴奋啊,可以去寻找你想要的宝藏了。是啊,逗比可以往下看了:

如果想解析一个网页,还是得你自己以上面这种方式去看,找到你想要的内容。小巫是这样做的,可以通过右键查看元素,直接查看对应的html源代码,这样你就知道内容对应的标签是什么了。因为小巫想获得首页的所有博文列表,所以我就找到博文的最外层的div标签开始分析,我找到了id为article_list,然后接着找到了每条博文项的内容,确定下它们的具体的标签,使用了什么class,博客可以通过class来获取你想要的元素,然后取得元素的内容。
直接上代码吧:
[java] view
plaincopy
4000
/**
* 使用Jsoup解析html文档
*
* @param blogType
* @param str
* @return
*/
public static List<BlogItem> getBlogItemList(int blogType, String str) {
// Log.e("URL---->", str);
List<BlogItem> list = new ArrayList<BlogItem>();
// 获取文档对象
Document doc = Jsoup.parse(str);
// Log.e("doc--->", doc.toString());
// 获取class="article_item"的所有元素
Elements blogList = doc.getElementsByClass("article_item");
// Log.e("elements--->", blogList.toString());
for (Element blogItem : blogList) {
BlogItem item = new BlogItem();
String title = blogItem.select("h1").text(); // 得到标题
// System.out.println("title----->" + title);
String description = blogItem.select("div.article_description")
.text();
// System.out.println("descrition--->" + description);
String msg = blogItem.select("div.article_manage").text();
// System.out.println("msg--->" + msg);
String date = blogItem.getElementsByClass("article_manage").get(0)
.text();
// System.out.println("date--->" + date);
String link = BLOG_URL
+ blogItem.select("h1").select("a").attr("href");
// System.out.println("link--->" + link);
item.setTitle(title);
item.setMsg(msg);
item.setContent(description);
item.setDate(date);
item.setLink(link);
item.setType(blogType);
// 没有图片
item.setImgLink(null);
list.add(item);
}
return list;
}
小巫通过class="article_item"获取到所有的元素,也就是Element,然后遍历所有的元素,把每个元素我们需要的值取出来。我们可以定义一个实体类,比如文章项BlogItem,通过创建不同的BlogItem对象,然后最后添加到list当中,我们就可以把所有博文列表保存下拉,下次取的时候,直接通过list来取即可。
我们可以看到使用Jsoup这个库,只需要那么少的代码就可以轻松获取到我们想要的内容,编码、效率啥都有,还等什么,去用吧。
然后获取博文详细内容也是类似的,给定一个url,我们就可以同样的方式去解析html代码:
[java] view
plaincopy
/**
* 扒取传入url地址的博客详细内容
*
* @param url
* @param str
* @return
*/
public static List<Blog> getContent(String url, String str) {
List<Blog> list = new ArrayList<Blog>();
// 获取文档内容
Document doc = Jsoup.parse(str);
// 获取class="details"的元素
Element detail = doc.getElementsByClass("details").get(0);
detail.select("script").remove(); // 删除每个匹配元素的DOM。
// 获取标题
Element title = detail.getElementsByClass("article_title").get(0);
Blog blogTitle = new Blog();
blogTitle.setState(Constants.DEF_BLOG_ITEM_TYPE.TITLE); // 设置状态
blogTitle.setContent(ToDBC(title.text())); // 设置标题内容
// 获取文章内容
Element content = detail.select("div.article_content").get(0);
// 获取所有标签为<a的元素
Elements as = detail.getElementsByTag("a");
for (int b = 0; b < as.size(); b++) {
Element blockquote = as.get(b);
// 改变这个元素的标记。例如,<span>转换为<div> 如el.tagName("div");。
blockquote.tagName("bold"); // 转为粗体
}
Elements ss = detail.getElementsByTag("strong");
for (int b = 0; b < ss.size(); b++) {
Element blockquote = ss.get(b);
blockquote.tagName("bold");
}
// 获取所有标签为<p的元素
Elements ps = detail.getElementsByTag("p");
for (int b = 0; b < ps.size(); b++) {
Element blockquote = ps.get(b);
blockquote.tagName("body");
}
// 获取所有引用元素
Elements blockquotes = detail.getElementsByTag("blockquote");
for (int b = 0; b < blockquotes.size(); b++) {
Element blockquote = blockquotes.get(b);
blockquote.tagName("body");
}
// 获取所有标签为<ul的元素
Elements uls = detail.getElementsByTag("ul");
for (int b = 0; b < uls.size(); b++) {
Element blockquote = uls.get(b);
blockquote.tagName("body");
}
// 找出粗体
Elements bs = detail.getElementsByTag("b");
for (int b = 0; b < bs.size(); b++) {
Element bold = bs.get(b);
bold.tagName("bold");
}
// 遍历博客内容中的所有元素
for (int j = 0; j < content.children().size(); j++) {
Element c = content.child(j); // 获取每个元素
// 抽取出图片
if (c.select("img").size() > 0) {
Elements imgs = c.getElementsByTag("img");
System.out.println("img");
for (Element img : imgs) {
if (!img.attr("src").equals("")) {
Blog blogImgs = new Blog();
// 大图链接
if (!img.parent().attr("href").equals("")) {
blogImgs.setImgLink(img.parent().attr("href"));
System.out.println("href="
+ img.parent().attr("href"));
if (img.parent().parent().tagName().equals("p")) {
// img.parent().parent().remove();
}
img.parent().remove();
}
blogImgs.setContent(img.attr("src"));
blogImgs.setImgLink(img.attr("src"));
System.out.println(blogImgs.getContent());
blogImgs.setState(Constants.DEF_BLOG_ITEM_TYPE.IMG);
list.add(blogImgs);
}
}
}
c.select("img").remove();
// 获取博客内容
Blog blogContent = new Blog();
blogContent.setState(Constants.DEF_BLOG_ITEM_TYPE.CONTENT);
if (c.text().equals("")) {
continue;
} else if (c.children().size() == 1) {
if (c.child(0).tagName().equals("bold")
|| c.child(0).tagName().equals("span")) {
if (c.ownText().equals("")) {
// 小标题,咖啡色
blogContent
.setState(Constants.DEF_BLOG_ITEM_TYPE.BOLD_TITLE);
}
}
}
// 代码
if (c.select("pre").attr("name").equals("code")) {
blogContent.setState(Constants.DEF_BLOG_ITEM_TYPE.CODE);
blogContent.setContent(ToDBC(c.outerHtml()));
} else {
blogContent.setContent(ToDBC(c.outerHtml()));
}
list.add(blogContent);
}
return list;
}
获取评论列表:
[java] view
plaincopy
/**
* 获取博文评论列表
*
* @param str
* json字符串
* @return
*/
public static List<Comment> getBlogCommentList(String str, int pageIndex,
int pageSize) {
List<Comment> list = new ArrayList<Comment>();
try {
// 创建一个json对象
JSONObject jsonObject = new JSONObject(str);
JSONArray jsonArray = jsonObject.getJSONArray("list"); // 获取json数组
int index = 0;
int len = jsonArray.length();
BlogCommentActivity.commentCount = String.valueOf(len); // 评论条数
// 如果评论数大于20
if (len > 20) {
index = (pageIndex * pageSize) - 20;
}
if (len < pageSize && pageIndex > 1) {
return list;
}
if ((pageIndex * pageSize) < len) {
len = pageIndex * pageSize;
}
for (int i = index; i < len; i++) {
JSONObject item = jsonArray.getJSONObject(i);
String commentId = item.getString("CommentId");
String content = item.getString("Content");
String username = item.getString("UserName");
String parentId = item.getString("ParentId");
String postTime = item.getString("PostTime");
String userface = item.getString("Userface");
Comment comment = new Comment();
comment.setCommentId(commentId);
comment.setContent(content);
comment.setUsername(username);
comment.setParentId(parentId);
comment.setPostTime(postTime);
comment.setUserface(userface);
if (parentId.equals("0")) {
// 如果parentId为0的话,表示它是评论的topic
comment.setType(Constants.DEF_COMMENT_TYPE.PARENT);
} else {
comment.setType(Constants.DEF_COMMENT_TYPE.CHILD);
}
list.add(comment);
}
} catch (JSONException e) {
e.printStackTrace();
}
return list;
}
具体使用细节可以参考笔者提供的源码:http://download.csdn.net/detail/wwj_748/7912513
小巫已经把解析html的思路告诉大家啦,剩下如何来学习jsoup这个库解析html就靠你们自己去做了。下一篇博客预告,集成友盟社会化组件,详细给大家介绍如何集成友盟提供的社会化组件SDK。
距上一篇博客已经过去了两个星期,小巫也觉得非常抱歉,因为在忙着做另外一个项目,几乎抽不出空来,这不小巫会把剩下的博文全部在国庆补上。本篇博客将会给大家介绍如何使用Jsoup这个库来解析我们的网页,并且如何对我们想解析的网页进行分析。
Jsoup这个库的下载地址:http://jsoup.org/download
笔者这里使用的jsoup-1.7.2
下载完之后复制到项目中的libs目录下即可:

Jsoup的资料比较少,可供参考的可到其官网进行学习这个库的使用:http://www.open-open.com/jsoup/
API查阅地址:http://jsoup.org/apidocs/
对这个库的使用笔者也不是非常熟悉,就只是简单参考了文档而完成了解析工作,所以下面的笔者的解析代码也只是提供参考,具体的解析方法,请认真查看api文档。
如何使用Jsoup这个库不是重点,重点是如何对我们想解析的网页进行分析,如何做到像以下的效果:

这里可以看到首页是获取笔者博客的博文列表,每一个条目都有对应的标题、博文摘要、发布时间、阅读数、评论数。这些内容就是通过解析首页html页面所得到的内容。

好,就是这样的一个html页面,大伙是不是很想把它搬到手机上呢,只要你学会了如何分析html页面,你可以把任何你想要的内容搬下来,只要你抓取的网页没有做防扒取的措施。
笔者使用的浏览器是Google Chrome,作为专业的IT人士,不用Chrome确实说不过去,按下F12,你就可以看到以下景象,感觉好兴奋啊,可以去寻找你想要的宝藏了。是啊,逗比可以往下看了:

如果想解析一个网页,还是得你自己以上面这种方式去看,找到你想要的内容。小巫是这样做的,可以通过右键查看元素,直接查看对应的html源代码,这样你就知道内容对应的标签是什么了。因为小巫想获得首页的所有博文列表,所以我就找到博文的最外层的div标签开始分析,我找到了id为article_list,然后接着找到了每条博文项的内容,确定下它们的具体的标签,使用了什么class,博客可以通过class来获取你想要的元素,然后取得元素的内容。
直接上代码吧:
[java] view
plaincopy
4000
/**
* 使用Jsoup解析html文档
*
* @param blogType
* @param str
* @return
*/
public static List<BlogItem> getBlogItemList(int blogType, String str) {
// Log.e("URL---->", str);
List<BlogItem> list = new ArrayList<BlogItem>();
// 获取文档对象
Document doc = Jsoup.parse(str);
// Log.e("doc--->", doc.toString());
// 获取class="article_item"的所有元素
Elements blogList = doc.getElementsByClass("article_item");
// Log.e("elements--->", blogList.toString());
for (Element blogItem : blogList) {
BlogItem item = new BlogItem();
String title = blogItem.select("h1").text(); // 得到标题
// System.out.println("title----->" + title);
String description = blogItem.select("div.article_description")
.text();
// System.out.println("descrition--->" + description);
String msg = blogItem.select("div.article_manage").text();
// System.out.println("msg--->" + msg);
String date = blogItem.getElementsByClass("article_manage").get(0)
.text();
// System.out.println("date--->" + date);
String link = BLOG_URL
+ blogItem.select("h1").select("a").attr("href");
// System.out.println("link--->" + link);
item.setTitle(title);
item.setMsg(msg);
item.setContent(description);
item.setDate(date);
item.setLink(link);
item.setType(blogType);
// 没有图片
item.setImgLink(null);
list.add(item);
}
return list;
}
小巫通过class="article_item"获取到所有的元素,也就是Element,然后遍历所有的元素,把每个元素我们需要的值取出来。我们可以定义一个实体类,比如文章项BlogItem,通过创建不同的BlogItem对象,然后最后添加到list当中,我们就可以把所有博文列表保存下拉,下次取的时候,直接通过list来取即可。
我们可以看到使用Jsoup这个库,只需要那么少的代码就可以轻松获取到我们想要的内容,编码、效率啥都有,还等什么,去用吧。
然后获取博文详细内容也是类似的,给定一个url,我们就可以同样的方式去解析html代码:
[java] view
plaincopy
/**
* 扒取传入url地址的博客详细内容
*
* @param url
* @param str
* @return
*/
public static List<Blog> getContent(String url, String str) {
List<Blog> list = new ArrayList<Blog>();
// 获取文档内容
Document doc = Jsoup.parse(str);
// 获取class="details"的元素
Element detail = doc.getElementsByClass("details").get(0);
detail.select("script").remove(); // 删除每个匹配元素的DOM。
// 获取标题
Element title = detail.getElementsByClass("article_title").get(0);
Blog blogTitle = new Blog();
blogTitle.setState(Constants.DEF_BLOG_ITEM_TYPE.TITLE); // 设置状态
blogTitle.setContent(ToDBC(title.text())); // 设置标题内容
// 获取文章内容
Element content = detail.select("div.article_content").get(0);
// 获取所有标签为<a的元素
Elements as = detail.getElementsByTag("a");
for (int b = 0; b < as.size(); b++) {
Element blockquote = as.get(b);
// 改变这个元素的标记。例如,<span>转换为<div> 如el.tagName("div");。
blockquote.tagName("bold"); // 转为粗体
}
Elements ss = detail.getElementsByTag("strong");
for (int b = 0; b < ss.size(); b++) {
Element blockquote = ss.get(b);
blockquote.tagName("bold");
}
// 获取所有标签为<p的元素
Elements ps = detail.getElementsByTag("p");
for (int b = 0; b < ps.size(); b++) {
Element blockquote = ps.get(b);
blockquote.tagName("body");
}
// 获取所有引用元素
Elements blockquotes = detail.getElementsByTag("blockquote");
for (int b = 0; b < blockquotes.size(); b++) {
Element blockquote = blockquotes.get(b);
blockquote.tagName("body");
}
// 获取所有标签为<ul的元素
Elements uls = detail.getElementsByTag("ul");
for (int b = 0; b < uls.size(); b++) {
Element blockquote = uls.get(b);
blockquote.tagName("body");
}
// 找出粗体
Elements bs = detail.getElementsByTag("b");
for (int b = 0; b < bs.size(); b++) {
Element bold = bs.get(b);
bold.tagName("bold");
}
// 遍历博客内容中的所有元素
for (int j = 0; j < content.children().size(); j++) {
Element c = content.child(j); // 获取每个元素
// 抽取出图片
if (c.select("img").size() > 0) {
Elements imgs = c.getElementsByTag("img");
System.out.println("img");
for (Element img : imgs) {
if (!img.attr("src").equals("")) {
Blog blogImgs = new Blog();
// 大图链接
if (!img.parent().attr("href").equals("")) {
blogImgs.setImgLink(img.parent().attr("href"));
System.out.println("href="
+ img.parent().attr("href"));
if (img.parent().parent().tagName().equals("p")) {
// img.parent().parent().remove();
}
img.parent().remove();
}
blogImgs.setContent(img.attr("src"));
blogImgs.setImgLink(img.attr("src"));
System.out.println(blogImgs.getContent());
blogImgs.setState(Constants.DEF_BLOG_ITEM_TYPE.IMG);
list.add(blogImgs);
}
}
}
c.select("img").remove();
// 获取博客内容
Blog blogContent = new Blog();
blogContent.setState(Constants.DEF_BLOG_ITEM_TYPE.CONTENT);
if (c.text().equals("")) {
continue;
} else if (c.children().size() == 1) {
if (c.child(0).tagName().equals("bold")
|| c.child(0).tagName().equals("span")) {
if (c.ownText().equals("")) {
// 小标题,咖啡色
blogContent
.setState(Constants.DEF_BLOG_ITEM_TYPE.BOLD_TITLE);
}
}
}
// 代码
if (c.select("pre").attr("name").equals("code")) {
blogContent.setState(Constants.DEF_BLOG_ITEM_TYPE.CODE);
blogContent.setContent(ToDBC(c.outerHtml()));
} else {
blogContent.setContent(ToDBC(c.outerHtml()));
}
list.add(blogContent);
}
return list;
}
获取评论列表:
[java] view
plaincopy
/**
* 获取博文评论列表
*
* @param str
* json字符串
* @return
*/
public static List<Comment> getBlogCommentList(String str, int pageIndex,
int pageSize) {
List<Comment> list = new ArrayList<Comment>();
try {
// 创建一个json对象
JSONObject jsonObject = new JSONObject(str);
JSONArray jsonArray = jsonObject.getJSONArray("list"); // 获取json数组
int index = 0;
int len = jsonArray.length();
BlogCommentActivity.commentCount = String.valueOf(len); // 评论条数
// 如果评论数大于20
if (len > 20) {
index = (pageIndex * pageSize) - 20;
}
if (len < pageSize && pageIndex > 1) {
return list;
}
if ((pageIndex * pageSize) < len) {
len = pageIndex * pageSize;
}
for (int i = index; i < len; i++) {
JSONObject item = jsonArray.getJSONObject(i);
String commentId = item.getString("CommentId");
String content = item.getString("Content");
String username = item.getString("UserName");
String parentId = item.getString("ParentId");
String postTime = item.getString("PostTime");
String userface = item.getString("Userface");
Comment comment = new Comment();
comment.setCommentId(commentId);
comment.setContent(content);
comment.setUsername(username);
comment.setParentId(parentId);
comment.setPostTime(postTime);
comment.setUserface(userface);
if (parentId.equals("0")) {
// 如果parentId为0的话,表示它是评论的topic
comment.setType(Constants.DEF_COMMENT_TYPE.PARENT);
} else {
comment.setType(Constants.DEF_COMMENT_TYPE.CHILD);
}
list.add(comment);
}
} catch (JSONException e) {
e.printStackTrace();
}
return list;
}
具体使用细节可以参考笔者提供的源码:http://download.csdn.net/detail/wwj_748/7912513
小巫已经把解析html的思路告诉大家啦,剩下如何来学习jsoup这个库解析html就靠你们自己去做了。下一篇博客预告,集成友盟社会化组件,详细给大家介绍如何集成友盟提供的社会化组件SDK。
相关文章推荐
- Android应用开发-小巫CSDN博客客户端Jsoup篇
- Android应用开发-小巫CSDN博客客户端Jsoup篇
- Android应用开发-小巫CSDN博客客户端之集成友盟社会化分享组件
- Android应用开发-小巫CSDN博客客户端开发开篇
- Android应用开发-小巫CSDN博客客户端开发开篇
- Android应用开发-小巫CSDN博客客户端之嵌入有米广告
- Android应用开发-小巫CSDN博客客户端之集成友盟社会化分享组件
- Android应用开发-小巫CSDN博客客户端之显示博文详细内容
- Android应用开发-小巫CSDN博客客户端之嵌入有米广告
- Android应用开发-小巫CSDN博客客户端UI篇
- Android应用开发-小巫CSDN博客客户端之获取评论列表
- Android应用开发-小巫CSDN博客客户端总结篇
- 网易博客Android客户端 — native+html5移动应用混合开发实践
- HTML5:网易博客Android客户端 — native+html5移动应用混合开发实践
- Android客户端 — native+html5移动应用混合开发
- 网易博客Android客户端 -- native+html5移动应用混合开发实践
- 网易博客Android客户端 -- native+html5移动应用混合开发实践 【转】
- 基于Android平台淘宝网手机客户端实战开发(共四季,涉及各类技术应用)
- 淘宝网手机客户端应用开发见解带android版源码下载
- 移动开发----android Intent调用地图应用客户端
