SWT(JFace)体验之GridLayout布局
2014-09-26 21:57
330 查看
GridLayout 布局的功能非常强大,也是笔者常用的一种布局方式。GridLayout是网格式布局,它把父组件分成一个表格,默认情况下每个子组件占据一个单元格的空间,每个子组件按添加到父组件的顺序排列在表格中。
GridLayout布局
GridLayout 布局的功能非常强大,也是笔者常用的一种布局方式。GridLayout是网格式布局,它把父组件分成一个表格,默认情况下每个子组件占据一个单元格的空间,每个子组件按添加到父组件的顺序排列在表格中。GridLayout提供了很多的属性,可以灵活设置网格的信息。另外,GridLayout 布局提供了GridData类,子组件可以设置相应的GridData,例如 “dogPhoto.setLayoutData(gridData)”,GridData可以设置每个组件当做单元格的信息。
GridLayout的风格
GridLayout类提供了GridLayout 布局中划分网格的信息,主要通过以下几个参数进行设置。
NumColumns:通过“gridLayout.numColumns”属性可以设置父组件中分几列显示子组件。
MakeColumnsEqualWidth:通过“gridLayout. makeColumnsEqualWidth”属性可以设置父组件中子组件是否有相同的列宽,当MakeColumnsEqualWidth为true时表示每列的列宽相等。
MarginLeft:表示当前组件距离父组件左边距的像素点个数。
MarginRight:表示当前组件距离父组件右边距的像素点个数。
MarginTop:表示当前组件距离父组件上边距的像素点个数。
MarginBottom:表示当前组件距离父组件下边距的像素点个数。
HorizontalSpacing:表示子组件的水平间距。
VerticalSpacing:表示子组件的垂直间距。
GridData的相关属性
GridLayout布局的灵活之处在于它利用网格布局数据GridData。通过GridData可以设置子组件在网格中的填充方式、大小边距等信息,用户可以通过子组件的setLayoutData方法设置网格布局数据。
GridData可以控制子组件在网格中的位置大小等相关显示信息。GridData可以设置如下的一些属性。
HorizontalAlignment:表示水平对齐方式。
VerticalAlignment:表示子组件的垂直对齐方式,值和水平方式一样。
HorizontalIndent:表示子组件水平偏移多少像素。此属性和“horizontalAlignment = GridData.BEGINNING”属性一起使用。
HorizontalSpan:表示组件水平占据几个网格。
GrabExcessHorizontalSpace:表示当父组件大小改变时,子组件是否以水平方向抢占空间。
GrabExcessVerticalSpace:表示当父组件大小改变时,子组件是否以垂直方向抢占空间。
WidthHint:表示子组件的宽度为多少像素(前提是未设置其他相关属性)。
HeightHint:表示子组件的高度为多少像素(前提是未设置其他相关属性)。
另外,GridData可以通过构造函数指定相应的属性值,有兴趣的读者可以参考GridData类的构造函数。
测试代码:
GridLayoutSample.java
复制代码代码如下:
package swt_jface.demo2;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.List;
import org.eclipse.swt.widgets.Shell;
public class GridLayoutSample {
Display display = new Display();
Shell shell = new Shell(display);
public GridLayoutSample() {
GridLayout gridLayout = new GridLayout();
gridLayout.numColumns = 2;
gridLayout.makeColumnsEqualWidth = true;
shell.setLayout(gridLayout);
Button button1 = new Button(shell, SWT.PUSH);
button1.setText("button1");
button1.setLayoutData(new GridData(GridData.VERTICAL_ALIGN_BEGINNING));
List list = new List(shell, SWT.BORDER);
list.add("item 1");
list.add("item 2");
list.add("item 3");
list.setLayoutData(new GridData(GridData.VERTICAL_ALIGN_CENTER));
Button button2 = new Button(shell, SWT.PUSH);
button2.setText("button #2");
GridData gridData = new GridData(GridData.VERTICAL_ALIGN_END);
gridData.horizontalIndent = 5;
button2.setLayoutData(gridData);
Button button3 = new Button(shell, SWT.PUSH);
button3.setText("3");
button3.setLayoutData(new GridData(GridData.VERTICAL_ALIGN_FILL));
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
public static void main(String[] args) {
new GridLayoutSample();
}
}
GridLayoutSampleGrabSpace.java
复制代码代码如下:
package swt_jface.demo2;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.Text;
public class GridLayoutSampleGrabSpace {
public GridLayoutSampleGrabSpace() {
Display display = new Display();
Shell shell = new Shell(display);
GridLayout gridLayout = new GridLayout();
gridLayout.numColumns = 3;
shell.setLayout(gridLayout);
Label label = new Label(shell, SWT.BORDER);
label.setText("label");
GridData gridData3 = new GridData();
gridData3.widthHint = 60;
gridData3.heightHint = 20;
label.setLayoutData(gridData3);
Text text = new Text(shell, SWT.SINGLE | SWT.BORDER);
text.setText("text");
GridData gridData = new GridData();
gridData.grabExcessHorizontalSpace = true;
gridData.grabExcessVerticalSpace = true;
gridData.horizontalAlignment = GridData.FILL;
gridData.verticalAlignment = GridData.FILL;
text.setLayoutData(gridData);
Button button = new Button(shell, SWT.PUSH);
button.setText("button");
GridData gridData2 = new GridData();
gridData2.grabExcessVerticalSpace = true;
gridData2.grabExcessHorizontalSpace = true;
gridData2.verticalAlignment = GridData.FILL;
gridData2.horizontalAlignment = GridData.FILL;
button.setLayoutData(gridData2);
shell.setSize(300, 80);
//shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
public static void main(String[] args) {
new GridLayoutSampleGrabSpace();
}
}
GridLayoutSampleSpan.java
复制代码代码如下:
package swt_jface.demo2;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.List;
import org.eclipse.swt.widgets.Shell;
public class GridLayoutSampleSpan {
Display display = new Display();
Shell shell = new Shell(display);
public GridLayoutSampleSpan() {
GridLayout gridLayout = new GridLayout();
gridLayout.numColumns = 2;
gridLayout.makeColumnsEqualWidth = true;
shell.setLayout(gridLayout);
Button button1 = new Button(shell, SWT.PUSH);
button1.setText("button1");
button1.setLayoutData(new GridData(GridData.VERTICAL_ALIGN_BEGINNING));
List list = new List(shell, SWT.BORDER);
list.add("item 1");
list.add("item 2");
list.add("item 3");
list.setLayoutData(new GridData(GridData.VERTICAL_ALIGN_CENTER));
Button button2 = new Button(shell, SWT.PUSH);
button2.setText("button #2");
GridData gridData = new GridData(GridData.VERTICAL_ALIGN_END);
gridData.horizontalSpan = 2;
gridData.horizontalAlignment = GridData.FILL;
button2.setLayoutData(gridData);
Button button3 = new Button(shell, SWT.PUSH);
button3.setText("3");
GridData gridData2 = new GridData(GridData.VERTICAL_ALIGN_END);
gridData2.verticalSpan = 3;
button3.setLayoutData(gridData2);
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
public static void main(String[] args) {
new GridLayoutSampleSpan();
}
}
下面这个例子布局稍微复杂一点:
复制代码代码如下:
package swt_jface.demo2;
import org.eclipse.swt.SWT;
import org.eclipse.swt.custom.CLabel;
import org.eclipse.swt.graphics.Image;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Combo;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.Text;
public class Sample {
Display display = new Display();
Shell shell = new Shell(display);
public Sample() {
shell.setText("Book Entry Demo");
GridLayout gridLayout = new GridLayout(4, false);
gridLayout.verticalSpacing = 8;
shell.setLayout(gridLayout);
Label label = new Label(shell, SWT.NULL);
label.setText("Title: ");
Text title = new Text(shell, SWT.SINGLE | SWT.BORDER);
GridData gridData = new GridData(GridData.HORIZONTAL_ALIGN_FILL);
gridData.horizontalSpan = 3;
title.setLayoutData(gridData);
label = new Label(shell, SWT.NULL);
label.setText("Author(s): ");
Text authors = new Text(shell, SWT.SINGLE | SWT.BORDER);
gridData = new GridData(GridData.HORIZONTAL_ALIGN_FILL);
gridData.horizontalSpan = 3;
authors.setLayoutData(gridData);
label = new Label(shell, SWT.NULL);
label.setText("Cover: ");
gridData = new GridData();
gridData.verticalSpan = 3;
label.setLayoutData(gridData);
CLabel cover = new CLabel(shell, SWT.NULL);
gridData = new GridData(GridData.FILL_HORIZONTAL);
gridData.horizontalSpan = 1;
gridData.verticalSpan = 3;
gridData.heightHint = 100;
gridData.widthHint = 100;
cover.setLayoutData(gridData);
label = new Label(shell, SWT.NULL);
label.setText("Pages");
Text pages = new Text(shell, SWT.SINGLE | SWT.BORDER);
pages.setLayoutData(new GridData(GridData.HORIZONTAL_ALIGN_FILL));
label = new Label(shell, SWT.NULL);
label.setText("Publisher");
Text pubisher = new Text(shell, SWT.SINGLE | SWT.BORDER);
pubisher.setLayoutData(new GridData(GridData.HORIZONTAL_ALIGN_FILL));
label = new Label(shell, SWT.NULL);
label.setText("Rating");
Combo rating = new Combo(shell, SWT.READ_ONLY);
rating.setLayoutData(new GridData(GridData.HORIZONTAL_ALIGN_FILL));
rating.add("5");
rating.add("4");
rating.add("3");
rating.add("2");
rating.add("1");
label = new Label(shell, SWT.NULL);
label.setText("Abstract:");
Text bookAbstract =
new Text(
shell,
SWT.WRAP
| SWT.MULTI
| SWT.BORDER
| SWT.H_SCROLL
| SWT.V_SCROLL);
gridData =
new GridData(
GridData.HORIZONTAL_ALIGN_FILL | GridData.VERTICAL_ALIGN_FILL);
gridData.horizontalSpan = 3;
gridData.grabExcessVerticalSpace = true;
bookAbstract.setLayoutData(gridData);
Button enter = new Button(shell, SWT.PUSH);
enter.setText("Enter");
gridData = new GridData();
gridData.horizontalSpan = 4;
gridData.horizontalAlignment = GridData.END;
enter.setLayoutData(gridData);
title.setText("Professional Java Interfaces with SWT/JFace");
authors.setText("Jack Li Guojie");
pages.setText("500pp");
pubisher.setText("John Wiley & Sons");
cover.setBackground(new Image(display, "C:/eclipse32.gif"));
bookAbstract.setText(
"This book provides a comprehensive guide for \n"
+ "you to create Java user interfaces with SWT/JFace. ");
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
public static void main(String[] args) {
new Sample();
}
}
GridLayout 布局的功能非常强大,也是笔者常用的一种布局方式。GridLayout是网格式布局,它把父组件分成一个表格,默认情况下每个子组件占据一个单元格的空间,每个子组件按添加到父组件的顺序排列在表格中。
GridLayout提供了很多的属性,可以灵活设置网格的信息。另外,GridLayout 布局提供了GridData类,子组件可以设置相应的GridData,例如“dogPhoto.setLayoutData(gridData)”,GridData可以设置每个组件当做单元格的信息。
14.11.1 GridLayout的风格
GridLayout类提供了GridLayout 布局中划分网格的信息,主要通过以下几个参数进行设置。
NumColumns:通过“gridLayout.numColumns”属性可以设置父组件中分几列显示子组件,如表14-4所示。
表14-4 NumColumns效果
MakeColumnsEqualWidth:通过“gridLayout. makeColumnsEqualWidth”属性可以设置父组件中子组件是否有相同的列宽,当MakeColumnsEqualWidth为true时表示每列的列宽相等。
MarginLeft:表示当前组件距离父组件左边距的像素点个数。
MarginRight:表示当前组件距离父组件右边距的像素点个数。
MarginTop:表示当前组件距离父组件上边距的像素点个数。
MarginBottom:表示当前组件距离父组件下边距的像素点个数。
HorizontalSpacing:表示子组件的水平间距。
VerticalSpacing:表示子组件的垂直间距。
GridLayout布局
GridLayout 布局的功能非常强大,也是笔者常用的一种布局方式。GridLayout是网格式布局,它把父组件分成一个表格,默认情况下每个子组件占据一个单元格的空间,每个子组件按添加到父组件的顺序排列在表格中。GridLayout提供了很多的属性,可以灵活设置网格的信息。另外,GridLayout 布局提供了GridData类,子组件可以设置相应的GridData,例如 “dogPhoto.setLayoutData(gridData)”,GridData可以设置每个组件当做单元格的信息。
GridLayout的风格
GridLayout类提供了GridLayout 布局中划分网格的信息,主要通过以下几个参数进行设置。
NumColumns:通过“gridLayout.numColumns”属性可以设置父组件中分几列显示子组件。
MakeColumnsEqualWidth:通过“gridLayout. makeColumnsEqualWidth”属性可以设置父组件中子组件是否有相同的列宽,当MakeColumnsEqualWidth为true时表示每列的列宽相等。
MarginLeft:表示当前组件距离父组件左边距的像素点个数。
MarginRight:表示当前组件距离父组件右边距的像素点个数。
MarginTop:表示当前组件距离父组件上边距的像素点个数。
MarginBottom:表示当前组件距离父组件下边距的像素点个数。
HorizontalSpacing:表示子组件的水平间距。
VerticalSpacing:表示子组件的垂直间距。
GridData的相关属性
GridLayout布局的灵活之处在于它利用网格布局数据GridData。通过GridData可以设置子组件在网格中的填充方式、大小边距等信息,用户可以通过子组件的setLayoutData方法设置网格布局数据。
GridData可以控制子组件在网格中的位置大小等相关显示信息。GridData可以设置如下的一些属性。
HorizontalAlignment:表示水平对齐方式。
VerticalAlignment:表示子组件的垂直对齐方式,值和水平方式一样。
HorizontalIndent:表示子组件水平偏移多少像素。此属性和“horizontalAlignment = GridData.BEGINNING”属性一起使用。
HorizontalSpan:表示组件水平占据几个网格。
GrabExcessHorizontalSpace:表示当父组件大小改变时,子组件是否以水平方向抢占空间。
GrabExcessVerticalSpace:表示当父组件大小改变时,子组件是否以垂直方向抢占空间。
WidthHint:表示子组件的宽度为多少像素(前提是未设置其他相关属性)。
HeightHint:表示子组件的高度为多少像素(前提是未设置其他相关属性)。
另外,GridData可以通过构造函数指定相应的属性值,有兴趣的读者可以参考GridData类的构造函数。
测试代码:
GridLayoutSample.java
复制代码代码如下:
package swt_jface.demo2;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.List;
import org.eclipse.swt.widgets.Shell;
public class GridLayoutSample {
Display display = new Display();
Shell shell = new Shell(display);
public GridLayoutSample() {
GridLayout gridLayout = new GridLayout();
gridLayout.numColumns = 2;
gridLayout.makeColumnsEqualWidth = true;
shell.setLayout(gridLayout);
Button button1 = new Button(shell, SWT.PUSH);
button1.setText("button1");
button1.setLayoutData(new GridData(GridData.VERTICAL_ALIGN_BEGINNING));
List list = new List(shell, SWT.BORDER);
list.add("item 1");
list.add("item 2");
list.add("item 3");
list.setLayoutData(new GridData(GridData.VERTICAL_ALIGN_CENTER));
Button button2 = new Button(shell, SWT.PUSH);
button2.setText("button #2");
GridData gridData = new GridData(GridData.VERTICAL_ALIGN_END);
gridData.horizontalIndent = 5;
button2.setLayoutData(gridData);
Button button3 = new Button(shell, SWT.PUSH);
button3.setText("3");
button3.setLayoutData(new GridData(GridData.VERTICAL_ALIGN_FILL));
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
public static void main(String[] args) {
new GridLayoutSample();
}
}
GridLayoutSampleGrabSpace.java
复制代码代码如下:
package swt_jface.demo2;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.Text;
public class GridLayoutSampleGrabSpace {
public GridLayoutSampleGrabSpace() {
Display display = new Display();
Shell shell = new Shell(display);
GridLayout gridLayout = new GridLayout();
gridLayout.numColumns = 3;
shell.setLayout(gridLayout);
Label label = new Label(shell, SWT.BORDER);
label.setText("label");
GridData gridData3 = new GridData();
gridData3.widthHint = 60;
gridData3.heightHint = 20;
label.setLayoutData(gridData3);
Text text = new Text(shell, SWT.SINGLE | SWT.BORDER);
text.setText("text");
GridData gridData = new GridData();
gridData.grabExcessHorizontalSpace = true;
gridData.grabExcessVerticalSpace = true;
gridData.horizontalAlignment = GridData.FILL;
gridData.verticalAlignment = GridData.FILL;
text.setLayoutData(gridData);
Button button = new Button(shell, SWT.PUSH);
button.setText("button");
GridData gridData2 = new GridData();
gridData2.grabExcessVerticalSpace = true;
gridData2.grabExcessHorizontalSpace = true;
gridData2.verticalAlignment = GridData.FILL;
gridData2.horizontalAlignment = GridData.FILL;
button.setLayoutData(gridData2);
shell.setSize(300, 80);
//shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
public static void main(String[] args) {
new GridLayoutSampleGrabSpace();
}
}
GridLayoutSampleSpan.java
复制代码代码如下:
package swt_jface.demo2;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.List;
import org.eclipse.swt.widgets.Shell;
public class GridLayoutSampleSpan {
Display display = new Display();
Shell shell = new Shell(display);
public GridLayoutSampleSpan() {
GridLayout gridLayout = new GridLayout();
gridLayout.numColumns = 2;
gridLayout.makeColumnsEqualWidth = true;
shell.setLayout(gridLayout);
Button button1 = new Button(shell, SWT.PUSH);
button1.setText("button1");
button1.setLayoutData(new GridData(GridData.VERTICAL_ALIGN_BEGINNING));
List list = new List(shell, SWT.BORDER);
list.add("item 1");
list.add("item 2");
list.add("item 3");
list.setLayoutData(new GridData(GridData.VERTICAL_ALIGN_CENTER));
Button button2 = new Button(shell, SWT.PUSH);
button2.setText("button #2");
GridData gridData = new GridData(GridData.VERTICAL_ALIGN_END);
gridData.horizontalSpan = 2;
gridData.horizontalAlignment = GridData.FILL;
button2.setLayoutData(gridData);
Button button3 = new Button(shell, SWT.PUSH);
button3.setText("3");
GridData gridData2 = new GridData(GridData.VERTICAL_ALIGN_END);
gridData2.verticalSpan = 3;
button3.setLayoutData(gridData2);
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
public static void main(String[] args) {
new GridLayoutSampleSpan();
}
}
下面这个例子布局稍微复杂一点:
复制代码代码如下:
package swt_jface.demo2;
import org.eclipse.swt.SWT;
import org.eclipse.swt.custom.CLabel;
import org.eclipse.swt.graphics.Image;
import org.eclipse.swt.layout.GridData;
import org.eclipse.swt.layout.GridLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Combo;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.Text;
public class Sample {
Display display = new Display();
Shell shell = new Shell(display);
public Sample() {
shell.setText("Book Entry Demo");
GridLayout gridLayout = new GridLayout(4, false);
gridLayout.verticalSpacing = 8;
shell.setLayout(gridLayout);
Label label = new Label(shell, SWT.NULL);
label.setText("Title: ");
Text title = new Text(shell, SWT.SINGLE | SWT.BORDER);
GridData gridData = new GridData(GridData.HORIZONTAL_ALIGN_FILL);
gridData.horizontalSpan = 3;
title.setLayoutData(gridData);
label = new Label(shell, SWT.NULL);
label.setText("Author(s): ");
Text authors = new Text(shell, SWT.SINGLE | SWT.BORDER);
gridData = new GridData(GridData.HORIZONTAL_ALIGN_FILL);
gridData.horizontalSpan = 3;
authors.setLayoutData(gridData);
label = new Label(shell, SWT.NULL);
label.setText("Cover: ");
gridData = new GridData();
gridData.verticalSpan = 3;
label.setLayoutData(gridData);
CLabel cover = new CLabel(shell, SWT.NULL);
gridData = new GridData(GridData.FILL_HORIZONTAL);
gridData.horizontalSpan = 1;
gridData.verticalSpan = 3;
gridData.heightHint = 100;
gridData.widthHint = 100;
cover.setLayoutData(gridData);
label = new Label(shell, SWT.NULL);
label.setText("Pages");
Text pages = new Text(shell, SWT.SINGLE | SWT.BORDER);
pages.setLayoutData(new GridData(GridData.HORIZONTAL_ALIGN_FILL));
label = new Label(shell, SWT.NULL);
label.setText("Publisher");
Text pubisher = new Text(shell, SWT.SINGLE | SWT.BORDER);
pubisher.setLayoutData(new GridData(GridData.HORIZONTAL_ALIGN_FILL));
label = new Label(shell, SWT.NULL);
label.setText("Rating");
Combo rating = new Combo(shell, SWT.READ_ONLY);
rating.setLayoutData(new GridData(GridData.HORIZONTAL_ALIGN_FILL));
rating.add("5");
rating.add("4");
rating.add("3");
rating.add("2");
rating.add("1");
label = new Label(shell, SWT.NULL);
label.setText("Abstract:");
Text bookAbstract =
new Text(
shell,
SWT.WRAP
| SWT.MULTI
| SWT.BORDER
| SWT.H_SCROLL
| SWT.V_SCROLL);
gridData =
new GridData(
GridData.HORIZONTAL_ALIGN_FILL | GridData.VERTICAL_ALIGN_FILL);
gridData.horizontalSpan = 3;
gridData.grabExcessVerticalSpace = true;
bookAbstract.setLayoutData(gridData);
Button enter = new Button(shell, SWT.PUSH);
enter.setText("Enter");
gridData = new GridData();
gridData.horizontalSpan = 4;
gridData.horizontalAlignment = GridData.END;
enter.setLayoutData(gridData);
title.setText("Professional Java Interfaces with SWT/JFace");
authors.setText("Jack Li Guojie");
pages.setText("500pp");
pubisher.setText("John Wiley & Sons");
cover.setBackground(new Image(display, "C:/eclipse32.gif"));
bookAbstract.setText(
"This book provides a comprehensive guide for \n"
+ "you to create Java user interfaces with SWT/JFace. ");
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
display.dispose();
}
public static void main(String[] args) {
new Sample();
}
}
GridLayout 布局的功能非常强大,也是笔者常用的一种布局方式。GridLayout是网格式布局,它把父组件分成一个表格,默认情况下每个子组件占据一个单元格的空间,每个子组件按添加到父组件的顺序排列在表格中。
GridLayout提供了很多的属性,可以灵活设置网格的信息。另外,GridLayout 布局提供了GridData类,子组件可以设置相应的GridData,例如“dogPhoto.setLayoutData(gridData)”,GridData可以设置每个组件当做单元格的信息。
14.11.1 GridLayout的风格
GridLayout类提供了GridLayout 布局中划分网格的信息,主要通过以下几个参数进行设置。
NumColumns:通过“gridLayout.numColumns”属性可以设置父组件中分几列显示子组件,如表14-4所示。
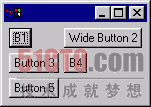
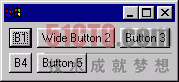
表14-4 NumColumns效果
| 列 数 | 显 示 效 果 |
| numColumns = 1 |  |
| numColumns = 2 |  |
| numColumns = 3 |  |
MarginLeft:表示当前组件距离父组件左边距的像素点个数。
MarginRight:表示当前组件距离父组件右边距的像素点个数。
MarginTop:表示当前组件距离父组件上边距的像素点个数。
MarginBottom:表示当前组件距离父组件下边距的像素点个数。
HorizontalSpacing:表示子组件的水平间距。
VerticalSpacing:表示子组件的垂直间距。
相关文章推荐
- SWT(JFace)体验之GridLayout布局
- SWT(JFace)体验之RowLayout布局
- SWT(JFace)体验之模拟BorderLayout布局
- SWT(JFace)体验之FillLayout布局
- SWT(JFace)体验之RowLayout布局
- SWT(JFace)体验之StackLayout布局
- SWT(JFace)体验之FormLayout布局
- SWT(JFace)体验之FormLayout布局
- SWT(JFace)体验之圆环状(戒指型)
- SWT(JFace)体验之StyledText类
- 关于SWT中的GridLayout布局方式
- SWT(JFace)体验之打开多个Form
- SWT(JFace)体验之ProgressBar
- SWT(JFace)体验之图片的动态渐变效果
- SWT(JFace)体验之ApplicationWindow
- SWT(JFace)体验之Slider,Scale
