iOS 设置UIView的边框和阴影
2014-09-20 10:57
323 查看
设置UIView的边框和阴影其实很简单,UIView的layer层自带了设置边框和阴影的属性使用起来非常方便,这里我直接上代码。
<span style="font-size:14px;">[view.layer setBorderColor:[UIColor redColor].CGColor];</span>
//设置边框的颜色,一定要将UIColor类型转换成CGColor类型
<span style="font-size:14px;">[view.layer setBorderWidth:1.0f];</span>
//设置边框的宽度
<span style="font-size:14px;">[view.layer setCornerRadius:2.0f];</span>
//设置圆角
<span style="font-size:14px;">view.clipsToBounds = YES;</span>
//设置clipsToBounds属性,将超出layer范围的视图裁剪掉
<span style="font-size:14px;">[view.layer setShadowColor:[UIColor blackColor].CGColor];</span>
//设置阴影颜色
<span style="font-size:14px;">[view.layer setShadowOffset:CGSizeMake(1,2)];</span>
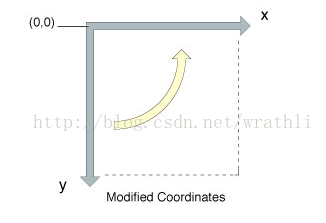
//设置阴影的偏移,CGSizeMake(width,height),其中width代表X轴的偏移,height代表Y轴的偏移,我们用坐标图来解释比较直观。
在UIKit中,UIView的坐标系如下:

可以看到X轴的正值表示向右偏移,Y轴的正值表示向下偏移,所以CGSizeMake(1,2)代表向右偏移1个单位,向下偏移2个单位。
<span style="font-size:14px;">[view.layer setShadowOpacity:0.8f];</span>
//设置阴影的透明度,0.0表示透明,1.0表示不透明
<span style="font-size:14px;">[view.layer setShadowRadius:2.0f];</span>
//设置阴影的宽度
怎样,使用起来很简单吧。
<span style="font-size:14px;">[view.layer setBorderColor:[UIColor redColor].CGColor];</span>
//设置边框的颜色,一定要将UIColor类型转换成CGColor类型
<span style="font-size:14px;">[view.layer setBorderWidth:1.0f];</span>
//设置边框的宽度
<span style="font-size:14px;">[view.layer setCornerRadius:2.0f];</span>
//设置圆角
<span style="font-size:14px;">view.clipsToBounds = YES;</span>
//设置clipsToBounds属性,将超出layer范围的视图裁剪掉
<span style="font-size:14px;">[view.layer setShadowColor:[UIColor blackColor].CGColor];</span>
//设置阴影颜色
<span style="font-size:14px;">[view.layer setShadowOffset:CGSizeMake(1,2)];</span>
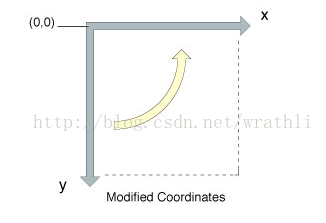
//设置阴影的偏移,CGSizeMake(width,height),其中width代表X轴的偏移,height代表Y轴的偏移,我们用坐标图来解释比较直观。
在UIKit中,UIView的坐标系如下:

可以看到X轴的正值表示向右偏移,Y轴的正值表示向下偏移,所以CGSizeMake(1,2)代表向右偏移1个单位,向下偏移2个单位。
<span style="font-size:14px;">[view.layer setShadowOpacity:0.8f];</span>
//设置阴影的透明度,0.0表示透明,1.0表示不透明
<span style="font-size:14px;">[view.layer setShadowRadius:2.0f];</span>
//设置阴影的宽度
怎样,使用起来很简单吧。
相关文章推荐
- ios UIView 和 UIButton边框和阴影设置
- ios学习--layer的应用(设置UIView子类边框属性&字体阴影属性)
- IOS--UIViewUIButtonUIImageView设置圆角、阴影、边框的方法
- IOS--UIViewUIButtonUIImageView设置圆角、阴影、边框的方法
- 设置UIView阴影shadow 边框 边框颜色
- IOS设置UIView的边框为圆角
- 设置UIView阴影shadow 边框 边框颜色
- iOS 开发--设置View的边框阴影
- ios为UIView设置阴影
- UIView设置圆角、边框和阴影
- iPhone开发:给UIView设置边框和阴影
- IOS设置UIView的边框为圆角
- UIView,UIButton,UIImageView等设置圆角,设置阴影,设置边框的方法
- UIView,UIButton,UIImageView等设置圆角,设置阴影,设置边框的方法
- IOS设置UIView的边框为圆角
- ios客户端学习-设置UIView的Border(边框)和Round(圆角)
- iOS开发之设置UIView边框颜色及边线厚度以及圆角及弧度
- UIView设置圆角、边框和阴影
- IOS--UIView 视觉效果:圆角、阴影、边框、渐变光泽
- 设置UIView阴影shadow 边框 边框颜色
