Android 自定义RadioButton的样式
2014-09-15 10:07
323 查看
Android 自定义RadioButton的样式
我们知道Android控件里的button,listview可以用xml的样式自定义成自己希望的漂亮样式。最近用到RadioButton,利用xml修改android:background="@drawable/button_drawable",其中button_drawable为自己定义的.xml文件(res/drawable文件下),但是不成功,到网上查找,也没有正确的说法,我就开始自己尝试,最后做好了。
其实方法很简单,同样在res/drawable新建radiobutton.xml如下
01 | <selector xmlns:android= "http://schemas.android.com/apk/res/android" > |
02 | <item |
03 | android:state_enabled= "true" |
04 | android:state_checked= "true" |
05 | android:drawable= "@drawable/check" /> |
06 | <item |
07 | android:state_enabled= "true" |
08 | android:state_checked= "false" |
09 | android:drawable= "@drawable/checknull" /> |
10 | </selector> |
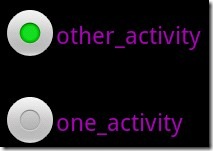
1 | check和checknull分别为选中和位选中的图片。 |
1 | 然后在你的布局文件中,RadioButton 布局 |
1 | 设置android:button = "@drawable/radiobutton" ,就可以了! |
相关文章推荐
- android 自定义RadioButton样式
- Android 自定义RadioButton样式
- Android 自定义RadioButton的样式
- android 自定义RadioButton样式
- android RadioButton自定义图片样式
- Android 常用控件自定义样式RadioButton、CheckBox、ProgressBar、
- android spinner 样式完全自定义[包括RadioButton和RatingBar效果]
- android自定义radiobutton样式文字颜色随选中状态而改变
- android 自定义RadioButton样式
- android的自定义样式的radiobutton
- androidRadioButton 自定义样式
- android spinner 样式完全自定义[包括RadioButton和RatingBar效果自定义]
- 自定义RadioButton样式并去除默认样式位置【Android】
- RadioButton - android 自定义RadioButton样式
- android 自定义RadioButton样式
- Android 常用控件自定义样式RadioButton、CheckBox、ProgressBar、
- 『ANDROID』android 自定义RadioButton样式
- Android 自定义RadioButton的样式
- android 自定义RadioButton样式
- Android:自定义PopupMenu的样式(显示图标/设置RadioButton图标)