使用 rem 设置文字大小(文字响应式)
2014-09-04 15:58
351 查看
响应式理念:[b]响应式网页不仅仅是响应不同类型的设备,而且需要响应不同的用户需求。响应式的初衷[b]是为了让信息更好的传递交流,让所有人无障碍的获取信息,同时这也是 Web 的初衷。[/b][/b]
一、rem的定义
网页中常用的文字大小单位是 px(Pixels),em,现在新增了 rem 这个单位。
「rem」是指根元素(root element,html)的字体大小,根元素默认的 font-size 都是 16px。
二、兼容性
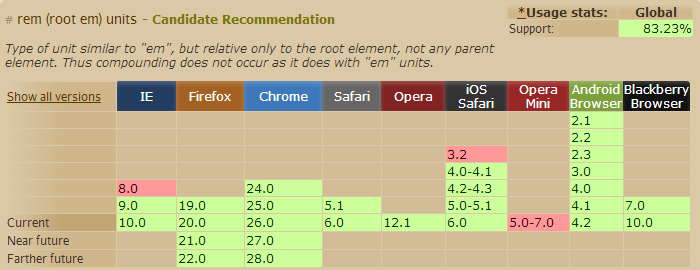
这样一个新的单位兼容性如何呢?[b]请出 Caniuse 看看吧[/b]


太好了,IE9+,Firefox、Chrome、Safari、Opera 的主流版本都支持了
我们知道 em 的计算是基于父级元素的,在实际使用中给我们的计算带来了很大的不便。所以 rem 的出现解救了我这样不会算术的人,再也不用担心父级元素的 font-size 了,因为它始终是基于根元素(html) 的。
比如默认的 html font-size=16px,那么我想设置12px 的文字就是:12÷16=0.75(rem)
当然,我们改变一下 html 的默认 font-size=10px 不就好计算了嘛!
需要注意的是,为了兼容不支持 rem 的浏览器,我们需要在 rem 前面写上对应的 px 值,这样不支持的浏览器可以优雅降级。
三、为什么用rem
浏览器中用户都是可以自定义默认的文字大小的,如果使用 px,用户自行在浏览器设置中改变了文字大小后,网页上是不会变化的。而rem可以(响应式网页不仅仅是响应不同类型的设备,而且需要响应不同的用户需求。)
四、什么时候用 rem
常在标题,正文等大面积文字的位置可以使用 rem。但是在一些特殊的设计场景,rem 可能会导致布局错位
(参考淘宝响应式十日谈)
一、rem的定义
网页中常用的文字大小单位是 px(Pixels),em,现在新增了 rem 这个单位。
「rem」是指根元素(root element,html)的字体大小,根元素默认的 font-size 都是 16px。
二、兼容性
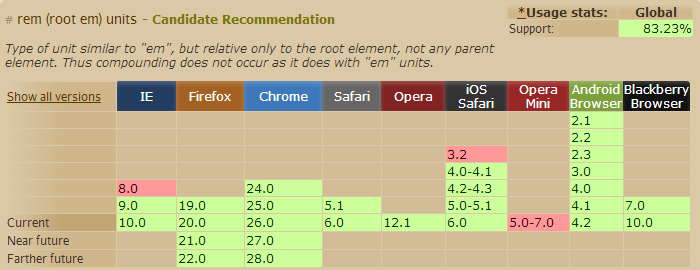
这样一个新的单位兼容性如何呢?[b]请出 Caniuse 看看吧[/b]


太好了,IE9+,Firefox、Chrome、Safari、Opera 的主流版本都支持了
我们知道 em 的计算是基于父级元素的,在实际使用中给我们的计算带来了很大的不便。所以 rem 的出现解救了我这样不会算术的人,再也不用担心父级元素的 font-size 了,因为它始终是基于根元素(html) 的。
比如默认的 html font-size=16px,那么我想设置12px 的文字就是:12÷16=0.75(rem)
当然,我们改变一下 html 的默认 font-size=10px 不就好计算了嘛!
html{
font-size:62.5%; /* 10÷16=62.5% */
}
body{
font-size:12px;
font-size:1.2rem ; /* 12÷10=1.2 */
}
p{
font-size:14px;
font-size:1.4rem;
}需要注意的是,为了兼容不支持 rem 的浏览器,我们需要在 rem 前面写上对应的 px 值,这样不支持的浏览器可以优雅降级。
三、为什么用rem
浏览器中用户都是可以自定义默认的文字大小的,如果使用 px,用户自行在浏览器设置中改变了文字大小后,网页上是不会变化的。而rem可以(响应式网页不仅仅是响应不同类型的设备,而且需要响应不同的用户需求。)
四、什么时候用 rem
常在标题,正文等大面积文字的位置可以使用 rem。但是在一些特殊的设计场景,rem 可能会导致布局错位
(参考淘宝响应式十日谈)
相关文章推荐
- 响应式——使用 rem 设置文字大小
- 使用 rem 设置文字大小
- css3文字单位rem 设置文字大小
- 响应式网页设计:rem、em设置网页字体大小自适应
- 响应式网页设计:rem、em设置网页字体大小自适应
- 使用SpannableString设置部分文字大小、颜色、超链接、点击事件
- 响应式网页设计:rem、em设置网页字体大小自适应
- [转]响应式网页设计:rem、em设置网页字体大小自适应
- 响应式网页设计:rem、em设置网页字体大小自适应
- 响应式网页设计:rem、em设置网页字体大小自适应
- webapp中使用 rem设置对象大小
- 响应式网页设计:rem、em设置网页字体大小自适应
- html中的em和rem到底该如何使用,自适应效果中如何确定文字大小/字号?
- 使用NSMutableAttributedString为UIButton/UILabel 快速设置文字的大小,字体,颜色
- Lodop6 以上打印控件使用,详参考自带说明文档,打印样式及文字大小要特殊设置一下
- 响应式网页设计:rem设置网页字体大小自适应
- 响应式网页设计:rem、em设置网页字体大小自适应
- 响应式网页设计:rem、em设置网页字体大小自适应
- android 设置Spinner文字标题颜色 字体大小样式
- Qt设置全局文字大小
