ie下提示下载返回的json数据
2014-09-02 00:00
246 查看
情况一:在注册时先用js验证数据然后使用ajax提交,返回json,在chrome里正常,在ie里就提示下载。
解决方法:
这个提交虽然用的是ajax但是提交事件写在了onsubmit( )里,被当作了form提交, 返回数据被浏览器接受到了,所以只要把onsubmit改在onclick( ) 事件就可以了。
情况二: 使用ajaxfileupload文件上传组件,返回的json提示下载。后台用的是tp框架。
解决方法:
这是因为ajaxfileupload内部使用的是伪form提交的原因,真正的ajax提交是不会有这种问题的。伪form表单提交返回的数据会被浏览器接受,而浏览器对于不识别的类型作了下载处理。但是ajax提交的返回值会被ajax接受到,所以不会提示下载。
可以在输出时指定content-type,header("Content-Type: text/html; charset=utf-8");
但是我后台返回数据用的是tp提供的ajaxreturn( ) 方法,没办法改变header, 只能换成echo json_encode($data); 问题解决。
以下是跟踪结果:
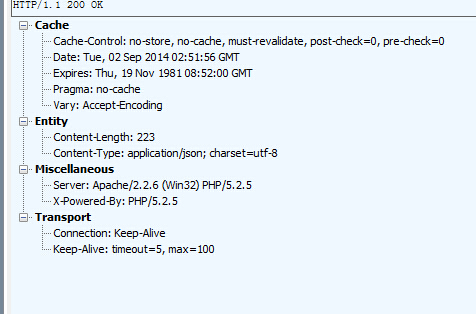
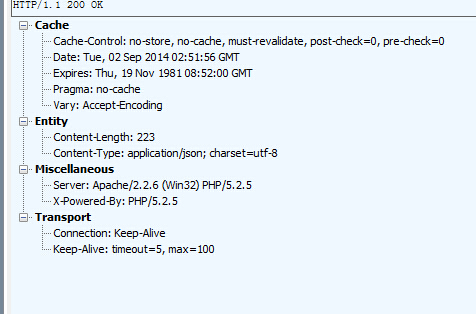
1. 用ajaxreturn 返回数据时的http头,content-type: application/json;

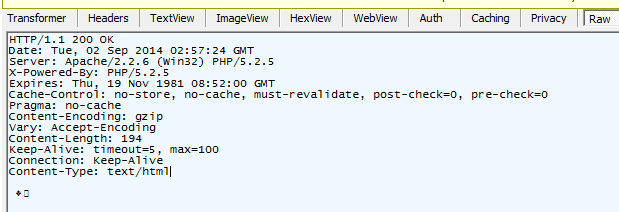
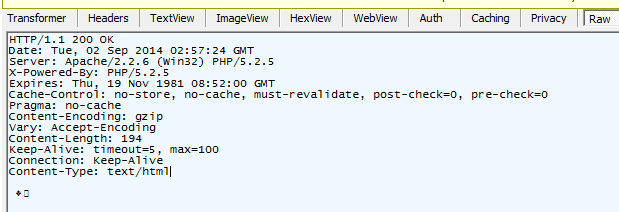
2. 然后用json_encode返回的http头:content-type: text/html;

因为ie对于所有不识别的类型都会提示下载,而application/json部分浏览器才识别.
解决方法:
这个提交虽然用的是ajax但是提交事件写在了onsubmit( )里,被当作了form提交, 返回数据被浏览器接受到了,所以只要把onsubmit改在onclick( ) 事件就可以了。
情况二: 使用ajaxfileupload文件上传组件,返回的json提示下载。后台用的是tp框架。
解决方法:
这是因为ajaxfileupload内部使用的是伪form提交的原因,真正的ajax提交是不会有这种问题的。伪form表单提交返回的数据会被浏览器接受,而浏览器对于不识别的类型作了下载处理。但是ajax提交的返回值会被ajax接受到,所以不会提示下载。
可以在输出时指定content-type,header("Content-Type: text/html; charset=utf-8");
但是我后台返回数据用的是tp提供的ajaxreturn( ) 方法,没办法改变header, 只能换成echo json_encode($data); 问题解决。
以下是跟踪结果:
1. 用ajaxreturn 返回数据时的http头,content-type: application/json;

2. 然后用json_encode返回的http头:content-type: text/html;

因为ie对于所有不识别的类型都会提示下载,而application/json部分浏览器才识别.
相关文章推荐
- Jquery form.js文件上传返回JSON数据,在IE下提示下载文件的解决办法,并对返回数据进行正确的解析
- 返回JSON数据,在IE下提示下载文件
- 解决在IE中返回JSON格式的数据时提示下载的问题
- 在IE中MVC控制器中返回JSON格式的数据时提示下载
- 如何解决“文件上传返回JSON数据,在IE下提示下载文件”的问题?
- 如何解决“文件上传返回JSON数据,在IE下提示下载文件”的问题?
- 返回json数据在ie弹出下载提示框
- 在IE中MVC控制器中返回JSON格式的数据时提示下载
- Spring MVC避免IE提示下载返回的JSON 数据——解决办法
- 用 ajaxFileUpload 出现的问题:has no method 'handleError'、返回json数据提示下载
- .NET easyui form提交后,返回json数据在IE下弹出下载的问题解决方法
- Jquery 返回json数据在IE浏览器中提示下载的问题
- asp.net MVC控制器中返回JSON格式的数据时提示下载
- 返回Json格式在IE下会提示打开或下载
- controller返回json到页面,IE提示下载问题
- IE 浏览器Spring mvc 返回json的下载提示
- 返回json格式的数据时,浏览器会提示下载,怎么解决让其不下载呢?
- Spring mvc 返回JSON 在IE 下提示下载 解决办法
- ajaxform 提交,返回JSON时,IE提示下载的问题解决
- 浏览器[IE] Ajax Struts Json返回json字符串,解析不了 提示保存或下载 解决方式
