jQuery Easy UI Accordion(可伸缩面板)组件
2014-09-01 23:03
381 查看
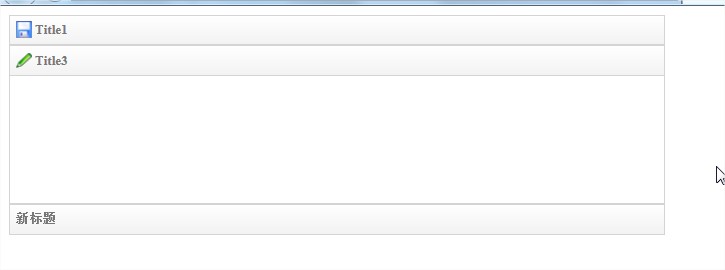
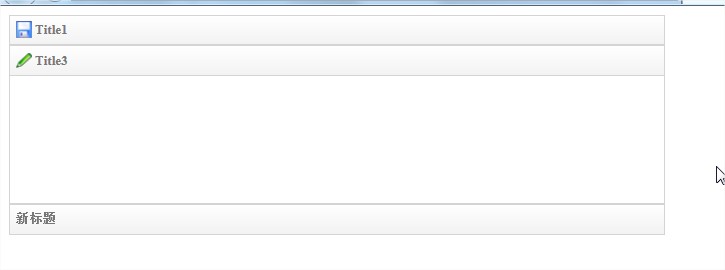
Accordion 可伸缩面板组件,基于panel,示例如下:

点此下载源代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js" ></script>
<link rel="stylesheet" type="text/css" href="easyui/themes/bootstrap/panel.css" />
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css" />
<title>Document</title>
<script>
$(function(){
$('#ac').accordion({
//面板属性
animate:true, //定义展开和折叠的时候是否显示动画效果
width:600, //面板宽度
height:200, //面板高度
fit :false, //自适应父容器 默认false 在此例中就是浏览器,设置为true面板会铺满浏览器
border:true, //是否显示边框
multiple:false, //是否可以同时展示多个面板1.3.5可用
selected:0, //设置默认展开的顺序号
//面板操作触发事件
//面板被选中时触发事件
onSelect:function(title,index){
//alert(title+':'+index)
}
//onUnselect
//onAdd
//onBeforeRemove
//onRemove
//组件的方法
});
/**下面是accordion组件提供的一系列可调用的方法*/
//alert($("ac").accordion("options").width)//获取组件对象的某个属性
var panels = $("#ac").accordion("panels");//返回的是panel数组,即每一个单独面板,可以应用panel的属性
//alert(panels[0].panel('options').width);
$("#ac").accordion("resize"); //调整面板大小
var selectedPanel=$("#ac").accordion("getSelected");//获取选中的面板
var selectedPanels=$("#ac").accordion("getSelections");//获取所有选中的面板
var panel=$("#ac").accordion("getPanel",2);//获取指定的面板,参数可以是面板编号和面板tatle
var index = $('#ac').accordion('getPanelIndex', selectedPanel);//获取指定面板在accordion中的索引 ,参数是某个panel
$("#ac").accordion("select",2);//指定被选中的面板 参数是面板编号或者title
$("#ac").accordion("unselect",1);//跟上一个方法相对应
//添加一个新的面板,为新面板指定属性
$('#ac').accordion('add', {
title: '新标题',
content: '新内容',
selected: false
});
$("#ac").accordion("remove",1)//移除一个面板,参数是面板编号或者title
})
</script>
</head>
<body>
<div id="ac" >
<div title="Title1" iconCls="icon-save" style="overflow:auto;padding:10px;">
</div>
<div title="Title2" iconCls="icon-reload" split:true " style="padding:10px;">
</div>
<div title="Title3" iconCls="icon-edit">
</div>
</div>
</body>
</html>
点此下载源代码
相关文章推荐
- jQuery Easy UI Accordion(可伸缩的面板)包
- jQuery EasyUI Accordion可伸缩面板组件使用详解
- jQuery Easy UI Panel(面板)组件
- jQuery Easy UI Panel(面板)组件
- jQuery Easy UI Resizable(调整大小)组件
- jQuery Easy UI Layout(布局)组件
- jQuery Easy UI Tooptip(提示框)组件
- jQuery Easy UI Tooptip(提示框)组件
- Jquery-UI—制作可折叠面板(accordion)
- jQuery Easy UI ProgressBar(进度条)组件
- jQuery Easy UI Resizable(调整大小)组件
- jQuery Easy UI Droppable(放置)组件
- jQuery Easy UI Draggable(拖动)组件
- jquery-ui 手风琴组件Accordion学习(可上下拖拽)
- 7个jquery easy ui 基本组件图解
- Jquery-UI—制作可折叠面板(accordion)
- jQuery Easy UI ProgressBar(进度条)组件
- jquery-ui 手风琴组件Accordion学习(可全部折叠)
- jQuery Easy UI LinkButton(按钮)组件
- jQuery Easy UI Droppable(放置)组件
