纯css3简单实用的checkbox复选框和radio单选框
2014-08-29 08:52
591 查看
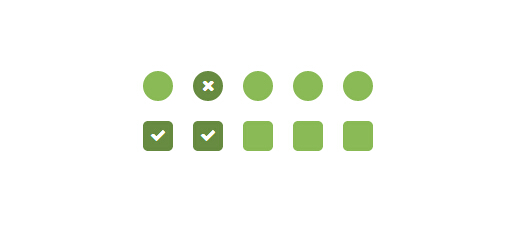
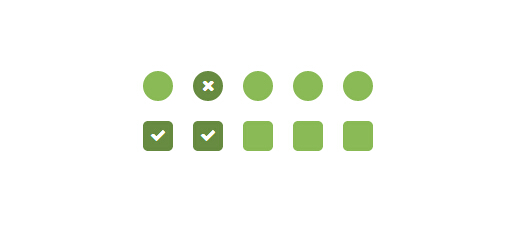
昨天为大家分享了一款很炫的checkbox复选框和radio单选框,今天再给大家带来一款简单实用的checkbox复选框和radio单选框。界面清淅、舒服。先给大家来张效果图:

在线预览 源码下载
实现html代码:
css3代码:
好了。复制上面的html代码和css代码。轻松搞定一款漂亮的checkbox、radio按钮
注:本文爱编程原创文章,转载请注明原文地址:/article/1211869.html

在线预览 源码下载
实现html代码:
<div class="frame"> <input checked="checked" id="radio_1" name="radio" type="radio"> <label class="radio" for="radio_1"> <i class="fa fa-times"></i> </label> <input id="radio_2" name="radio" type="radio"> <label class="radio" for="radio_2"> <i class="fa fa-times"></i> </label> <input id="radio_3" name="radio" type="radio"> <label class="radio" for="radio_3"> <i class="fa fa-times"></i> </label> <input id="radio_4" name="radio" type="radio"> <label class="radio" for="radio_4"> <i class="fa fa-times"></i> </label> <input id="radio_5" name="radio" type="radio"> <label class="radio" for="radio_5"> <i class="fa fa-times"></i> </label> </div> <div class="frame"> <input checked="checked" id="check_1" name="check" type="checkbox"> <label class="check" for="check_1"> <i class="fa fa-check"></i> </label> <input id="check_2" name="check" type="checkbox"> <label class="check" for="check_2"> <i class="fa fa-check"></i> </label> <input id="check_3" name="check" type="checkbox"> <label class="check" for="check_3"> <i class="fa fa-check"></i> </label> <input id="check_4" name="check" type="checkbox"> <label class="check" for="check_4"> <i class="fa fa-check"></i> </label> <input id="check_5" name="check" type="checkbox"> <label class="check" for="check_5"> <i class="fa fa-check"></i> </label> </div>
css3代码:
form
{
width: 100vw;
height: 100vh;
display: flex;
flex-flow: column wrap;
justify-content: center;
align-items: center;
}
form .frame
{
display: flex;
flex-flow: row nowrap;
}
form .frame input
{
display: none;
}
form .frame label
{
cursor: pointer;
position: relative;
width: 30px;
height: 30px;
margin: 10px;
background: #8ABA56;
transition: all 0.3s ease-in-out;
font-size: 12pt;
color: #FFF;
-webkit-font-smoothing: antialiased;
}
form .frame label.radio
{
border-radius: 100%;
}
form .frame label.check
{
border-radius: 5px;
}
form .frame label .fa
{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0;
-webkit-transform: scale(0);
transition: all 0.3s ease-in-out;
line-height: 30px;
text-align: center;
}
form .frame input:checked + label
{
background: #678b40;
}
form .frame input:checked + label .fa
{
opacity: 1;
-webkit-transform: scale(1);
}好了。复制上面的html代码和css代码。轻松搞定一款漂亮的checkbox、radio按钮
注:本文爱编程原创文章,转载请注明原文地址:/article/1211869.html
相关文章推荐
- 一款纯css3实现简单的checkbox复选框和radio单选框
- 纯css3实现效果超级炫的checkbox复选框和radio单选框
- 纯css3实现的超炫checkbox复选框和radio单选框
- 纯css3实现的超炫checkbox复选框和radio单选框
- HTML复选框和单选框 checkbox和radio事件介绍
- 使用css美化单选框(radio)和复选框(checkbox)的样式
- [乐意黎]复选框(checkbox)和单选框(radio)与文字水平垂直居中对齐的解决方法
- checkbox ( 复选框 ) radio (单选框 )剖析
- jQuery 下拉列表操作 select 复选框 checkbox 单选框 radio
- 第十四节:单选框(radio)和复选框(checkbox)
- JS中获取页面单选框radio和复选框checkbox中当前选中的值
- 【JavaScript&jQuery】单选框radio,复选框checkbox,下拉选择框select
- 对于单选框radio和复选框checkbox的使用
- 复选框(checkbox)和单选框(radio)与文字居中对齐
- 【前端】点击单选框radio,复选框checkbox, 增加与移除父级父级的"active" 样式
- Ext_单选框和复选框_Ext.form.Radio和Ext.form.Checkbox
- Android初级教程小案例之单选框RadioGroup与复选框CheckBox
- jquery对radio单选框和CheckBox复选框的操作
