CSS 盒子的产生
2014-08-22 17:05
239 查看
转载请注明出处:http://blog.csdn.net/zhuxuanfang/article/details/38759407
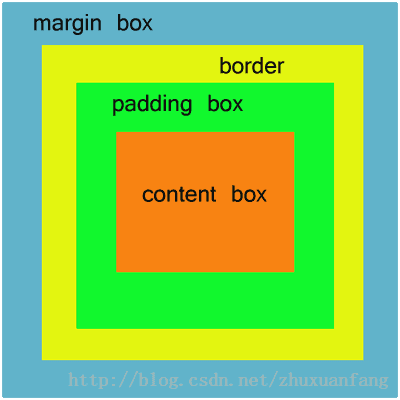
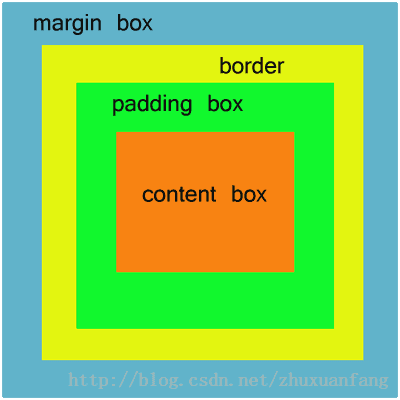
通常呢,大家都知道有两种box,一个是block box,还有一个是inline box。每个box的样子大概长成这幅模样:

但是貌似大家对box的了解都局限到此耶,其实这里面有很大的学问呢!
1. block box
1.1 block box 的定义
(1)只有display的值为block,list-item,table的DOM元素才能产生block-level box;block-level box会参与到父元素所建立的block formatting context 中。除了table box和replaced
元素,block-level box同时是block container box。
(2)如果既为block-level box,也为block container box,则该box为block box;例如display为block或list-item的非replaced元素。
(3)为block container box的box不一定是block-level box。例如display为inline-block的DOM元素产生的box为block container,但是是inline-level box。
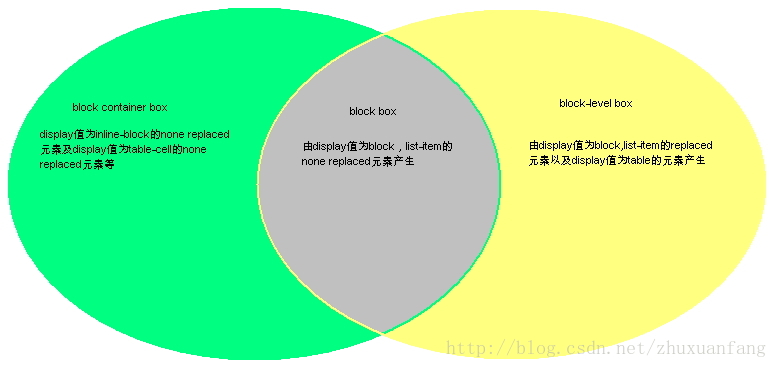
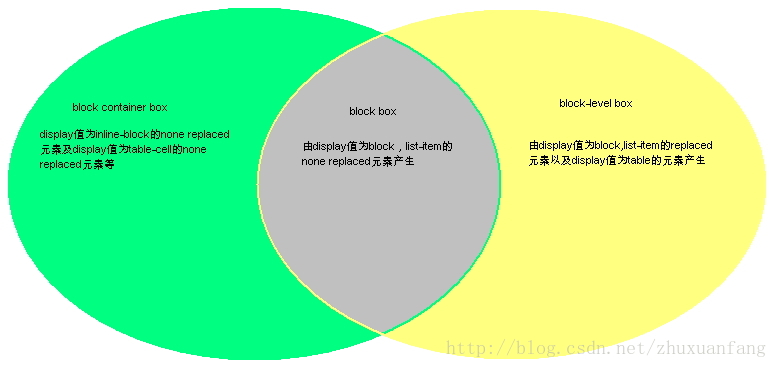
(4)block box, block-level box及block container box直接的关系如下:

1.2 匿名的block box
为什么会有匿名的block box存在呢?有木有人听说过呀。。。。。

。先来个例子吧。
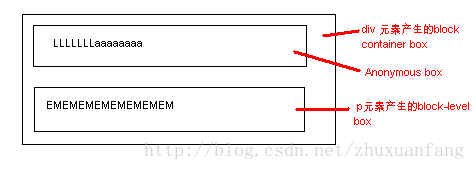
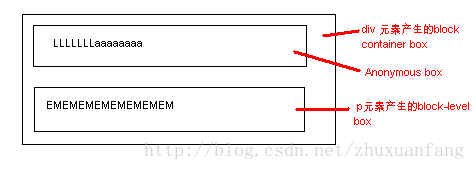
在浏览器上显示如下:

可以看到,直接在div里的文字独占一行,p元素里的文字独占一行。实际上,当该html文档生成渲染树时,由于block container box(在这里即为div元素产生的box)里面已经有一个block-level box了,那么css官方标准会强制性的要求该block container box中只能有block-level box,那么这些inline box怎么办呢,只好在它们外面包上一个匿名的block box,哈哈,现在不就全是block-level box了吗,可以在一个block
container box中相亲相爱长相厮守白头到老了

。box模型如下:

匿名的block box是产生了,那么它们的属性值该设成什么呢?具有继承性的属性的值来源于父box(这里即为div元素),没有继承性的属性的值设为初始值。例如,属性font具有继承性,那么该匿名的block box的font值就和父元素的font值一样;而对于属性margin,它没有继承性,那么它的值就为初始值(为0)。
实际上,除了在block container box中同时放置文字及block-level box会产生匿名的block box外,在inline-level box中同时放置文字及处于正常流的block-level box也会产生匿名的block box,请看一下例子。
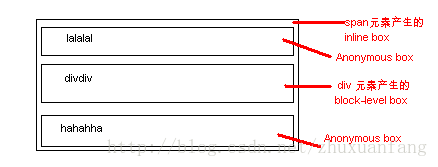
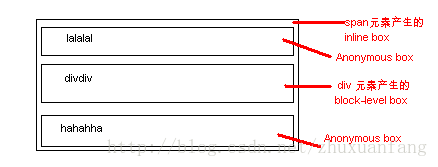
在浏览器上显示如下:

可以看到,由于span元素产生的inline box里包含了div元素产生的block-level box,故该inline box会以该block-level box为分割点,将div元素前面的文字(lalalal)包裹在一个匿名的block box中,将div元素后面的文字(hahahha)包裹在另一个匿名的block box中,那么现在inline box中有三个box,box模型如下:

有一点需要提一下,如果匿名block box中有block-level box或其他类型的孩子,即类似于:
2. inline box
2.1 inline-level元素及inline box的定义
2.1.1 定义
inline-level元素是指那些不能产生block的DOM元素(如span,em等),且这些元素的内容会参与行的形成(例如一个段落中,某一行中的强调文字一般是em元素的内容,一个行内图片一般的img元素的内容)。通常,display值为inline,inline-block,inline-table的元素为inline-level元素。
由inline-level元素产生的box为inline-level box,这些box会参与到inline formatting
context 中。
如果一个inline-level box不是以一个单独的box的形式参与到inline formatting context中,则该box为inline box。
不为inline box 的inline-level box称作atomic inline-level box. 因为它们是以一个单独的不透明的box参与到inline formatting context中。
2.1.2
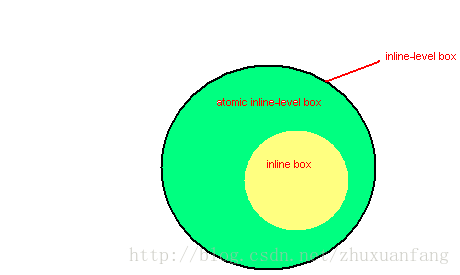
inline-level box, inline box及atomic inline-level box之间的关系
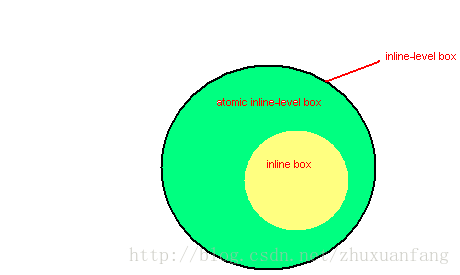
相互关系如下图:

inline box及atomic inline-level box之间的区别如下:
2.2 匿名的inline box
如果一个block container元素里只有inline-level元素(如em,span等)以及一些文字,在由DOM树转为Rendering 树的过程中,该block container元素会为这些文字建立inline box,因为这些inline box没有与之相关联的inline-level元素,所以被称作匿名的inline元素。貌似这样还不够清晰耶,好吧,来个例子:

同匿名的block box一样,在匿名的inline box的属性中,具有继承性的属性的值来自他们的父元素,没有继承性的属性的值取自初始值。
2.3 display属性
display属性的值决定元素是否产生box以及产生什么box。具体取值如下:
2.3.1 display: block
该值会使元素产生block box。
2.3.2 display:inline-block
该值会使元素产生一个inline-level box,该box同时是一个block container box。
2.3.3 display:inline
该值会使元素产生一个或多个inline box。该值也为初始值。
2.3.4 display:list-item
该值会使元素产生一个block box。
2.3.5 display:none
该值会使元素以及元素的子元素不产生任何box。
2.3.6 display: table, inline-table, table-row-group, table-column, table-column-group, table-header-group, table-footer-group, table-row, table-cell and table-caption
这些值会使元素具有类table的行为。
除了绝对定位元素(包括position为absolute和fixed的元素),float元素及root元素,元素的display属性的computed value等同于specified value。
好了,css盒子的产生就这么多东西了。至于在生成每种盒子的过程中,属性值是如何计算的就留到最后讲吧


。
参考文章:CSS2.1 Specification http://www.w3.org/TR/CSS2/visuren.html#box-gen
通常呢,大家都知道有两种box,一个是block box,还有一个是inline box。每个box的样子大概长成这幅模样:

但是貌似大家对box的了解都局限到此耶,其实这里面有很大的学问呢!
1. block box
1.1 block box 的定义
(1)只有display的值为block,list-item,table的DOM元素才能产生block-level box;block-level box会参与到父元素所建立的block formatting context 中。除了table box和replaced
元素,block-level box同时是block container box。
(2)如果既为block-level box,也为block container box,则该box为block box;例如display为block或list-item的非replaced元素。
(3)为block container box的box不一定是block-level box。例如display为inline-block的DOM元素产生的box为block container,但是是inline-level box。
(4)block box, block-level box及block container box直接的关系如下:

1.2 匿名的block box
为什么会有匿名的block box存在呢?有木有人听说过呀。。。。。

。先来个例子吧。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Insert title here</title> </head> <body> <div> LLLLLLLaaaaaaaa <p> EMEMEMEMEMEMEMEM </p> </div> </body> </html>
在浏览器上显示如下:

可以看到,直接在div里的文字独占一行,p元素里的文字独占一行。实际上,当该html文档生成渲染树时,由于block container box(在这里即为div元素产生的box)里面已经有一个block-level box了,那么css官方标准会强制性的要求该block container box中只能有block-level box,那么这些inline box怎么办呢,只好在它们外面包上一个匿名的block box,哈哈,现在不就全是block-level box了吗,可以在一个block
container box中相亲相爱长相厮守白头到老了

。box模型如下:

匿名的block box是产生了,那么它们的属性值该设成什么呢?具有继承性的属性的值来源于父box(这里即为div元素),没有继承性的属性的值设为初始值。例如,属性font具有继承性,那么该匿名的block box的font值就和父元素的font值一样;而对于属性margin,它没有继承性,那么它的值就为初始值(为0)。
实际上,除了在block container box中同时放置文字及block-level box会产生匿名的block box外,在inline-level box中同时放置文字及处于正常流的block-level box也会产生匿名的block box,请看一下例子。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Insert title here</title> </head> <body> <span>lalalal <div> divdiv </div> hahahha</span> </body> </html>
在浏览器上显示如下:

可以看到,由于span元素产生的inline box里包含了div元素产生的block-level box,故该inline box会以该block-level box为分割点,将div元素前面的文字(lalalal)包裹在一个匿名的block box中,将div元素后面的文字(hahahha)包裹在另一个匿名的block box中,那么现在inline box中有三个box,box模型如下:

有一点需要提一下,如果匿名block box中有block-level box或其他类型的孩子,即类似于:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Insert title here</title> </head> <body> <span> lala<div class="child">lala's child</div>lal <div> divdiv </div> hahahha</span> </body> </html>如果我们现在给class为child的div元素设定百分比的值(例如宽度或高度),计算这个百分比的绝对值(例如宽度和高度的具体值,以px结尾)时的参考物是span元素,而不是div元素的父元素(匿名block box)。
2. inline box
2.1 inline-level元素及inline box的定义
2.1.1 定义
inline-level元素是指那些不能产生block的DOM元素(如span,em等),且这些元素的内容会参与行的形成(例如一个段落中,某一行中的强调文字一般是em元素的内容,一个行内图片一般的img元素的内容)。通常,display值为inline,inline-block,inline-table的元素为inline-level元素。
由inline-level元素产生的box为inline-level box,这些box会参与到inline formatting
context 中。
如果一个inline-level box不是以一个单独的box的形式参与到inline formatting context中,则该box为inline box。
不为inline box 的inline-level box称作atomic inline-level box. 因为它们是以一个单独的不透明的box参与到inline formatting context中。
2.1.2
inline-level box, inline box及atomic inline-level box之间的关系
相互关系如下图:

inline box及atomic inline-level box之间的区别如下:
| inline box | atomic inline-level box | |
|---|---|---|
| 内容参与形式 | 它内容的每个元素(包括文字和文字)直接参与到inline formatting context,故这种box不可以设置宽度及高度 | 它的内容是作为一个单独的box参与到inline formatting context,故这种box可以设置宽度及高度 |
| 产生对象 | display值为inline的none replaced元素 | display值为inline的replaced元素,display值为inline-block或inline-table的元素 |
如果一个block container元素里只有inline-level元素(如em,span等)以及一些文字,在由DOM树转为Rendering 树的过程中,该block container元素会为这些文字建立inline box,因为这些inline box没有与之相关联的inline-level元素,所以被称作匿名的inline元素。貌似这样还不够清晰耶,好吧,来个例子:
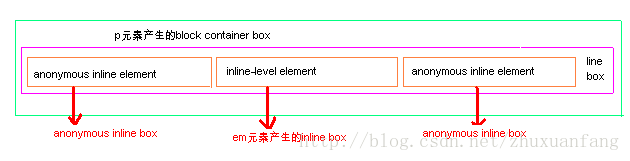
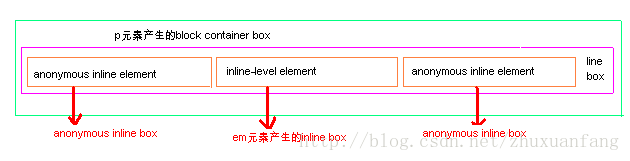
<span style="font-size:14px;"><!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Insert title here</title> </head> <body> <p>anonymous inline element <em>inline-level element</em> anonymous inline element </p> </body> </html></span>p元素会为被它直接包裹着的文字产生anonymous inline box,而em元素会产生inline box,这些inline box会被放入line box中,line box默认按从上至下的方式在block container box中排列,css盒模型如下:

同匿名的block box一样,在匿名的inline box的属性中,具有继承性的属性的值来自他们的父元素,没有继承性的属性的值取自初始值。
2.3 display属性
display属性的值决定元素是否产生box以及产生什么box。具体取值如下:
2.3.1 display: block
该值会使元素产生block box。
2.3.2 display:inline-block
该值会使元素产生一个inline-level box,该box同时是一个block container box。
2.3.3 display:inline
该值会使元素产生一个或多个inline box。该值也为初始值。
2.3.4 display:list-item
该值会使元素产生一个block box。
2.3.5 display:none
该值会使元素以及元素的子元素不产生任何box。
2.3.6 display: table, inline-table, table-row-group, table-column, table-column-group, table-header-group, table-footer-group, table-row, table-cell and table-caption
这些值会使元素具有类table的行为。
除了绝对定位元素(包括position为absolute和fixed的元素),float元素及root元素,元素的display属性的computed value等同于specified value。
好了,css盒子的产生就这么多东西了。至于在生成每种盒子的过程中,属性值是如何计算的就留到最后讲吧


。
参考文章:CSS2.1 Specification http://www.w3.org/TR/CSS2/visuren.html#box-gen
相关文章推荐
- CSS背景、尺寸、显示、盒子模型以及元素的定位
- CSS布局之-盒子(Box)
- 彻底弄懂CSS盒子模式
- div+css之盒子模型
- css使用padding属性不影响盒子大小
- css盒子渐变边框
- div垂直居中 css div盒子上下垂直居中
- 【css】盒子模型 之 弹性盒模型
- 彻底弄懂CSS盒子模式之四和之五
- css--3D盒子样式
- CSS盒子和文字阴影
- CSS中盒子模型和position(一)
- Struts的CSS编码格式产生的问题
- CSS 盒子模型
- CSS 盒子模型 二
- css盒子(box)
- 【CSS入门】七、理解盒子模型
- 标准W3C盒子模型和IE盒子模型CSS布局经典盒子模型
- CSS学习_2_盒子
