Android Action Bar 使用详解
2014-08-12 09:45
381 查看
作为Android 3.0之后引入的新的对象,ActionBar可以说是一个方便快捷的导航神器。它可以作为活动的标题,突出活动的一些关键操作(如“搜索”、“创建”、“共享”等)、作为菜单的灵活使用,还可以实现类似TabWidget的标签功能以及下拉导航的功能,系统能够很好根据不同的屏幕配置来适应ActionBar的外观,配合起Fragemtn可谓是十分强大。
那么,对于今天的主角ActionBar怎么去添加?在Android3.0默认主题HloleFraphic(全息)主题中,已经创造了ActionBar,所以只要targetSdkVersion的值不低于11,创建的Activity中默认都会带有ActionBar。例如:
[html]
view plaincopy
<manifest ... >
<uses-sdk android:minSdkVersion="4"
android:targetSdkVersion="11" />
...
</manifest>
当然了,如果你不想为一个特定的Activity设置Action Bar,设置Activity主题为Theme.Holo.NoActionBar。
[html]
view plaincopy
<activity android:theme="@android:style/Theme.Holo.NoActionBar">
或者在运行时通过调用hide()隐藏Action Bar。自然也有show()。
[html]
view plaincopy
ActionBar actionBar = getActionBar();
actionBar.hide();
下面我们从下拉导航、视窗操作、标签导航三个方面逐一讨论ActionBar
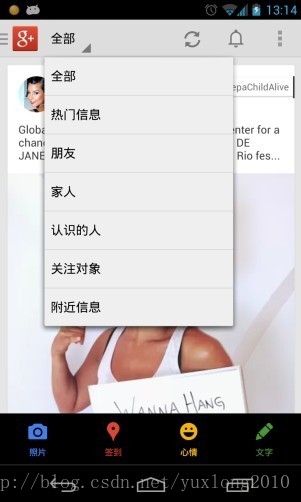
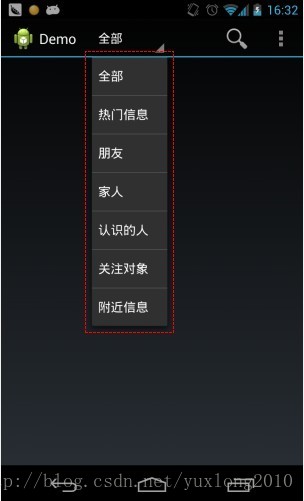
第一,下拉导航
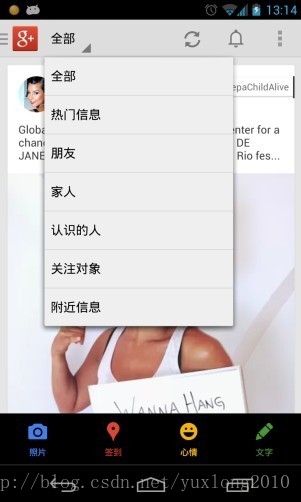
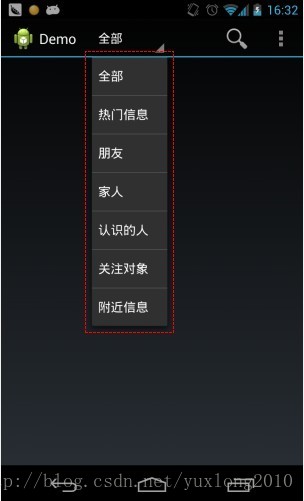
下拉导航最典型的应用场景就是在Google+中的使用,效果如下图:


图1;Google+ 图2:本文示例
实现此效果分如下几个步骤:
1.初始化一个SpinnerAdapter
[java]
view plaincopy
SpinnerAdapter mSpinnerAdapter = ArrayAdapter.createFromResource(this,
R.array.action_list,
android.R.layout.simple_spinner_dropdown_item);
2.生成一个OnNavigationListener来响应ActionBar的菜单项点击操作
[java]
view plaincopy
/**
* 在这里配合Fragment,实现不同的页面导航
*/
OnNavigationListener mOnNavigationListener = new OnNavigationListener() {
@Override
public boolean onNavigationItemSelected(int position, long itemId) {
Fragment newFragment = null;
switch (position) {
case 0:
newFragment = new Fragment1();
break;
case 1:
newFragment = new Fragment2();
break;
case 2:
newFragment = new Fragment3();
break;
default:
break;
}
getSupportFragmentManager().beginTransaction()
.replace(R.id.container, newFragment, strings[position])
.commit();
return true;
}
};
3,将生成好的适配去和监听器塞给ActionBar
[java]
view plaincopy
actionBar = getActionBar();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);//导航模式必须设为NAVIGATION_MODE_LIST
actionBar.setListNavigationCallbacks(mSpinnerAdapter,
mOnNavigationListener);
第二,操作视窗
先上效果图



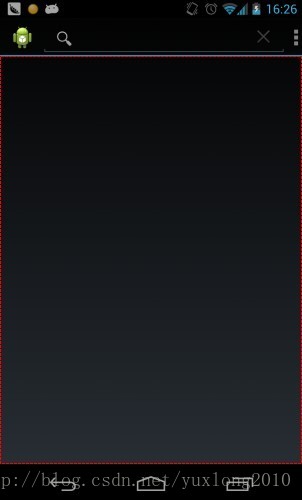
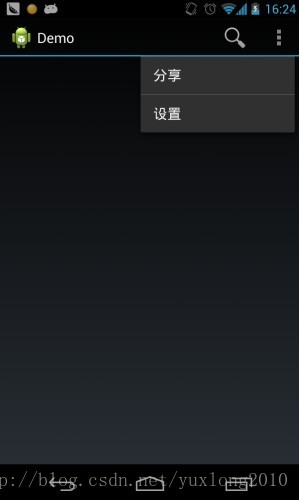
图3 图4 图5
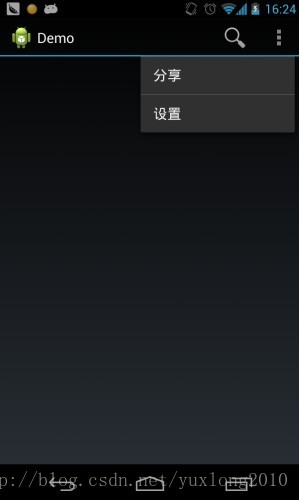
在上面的操作视窗里,增加了一个用于搜索的可选菜单项以及分享和设置的两个自定义ActionProVider。那么如何在一个活动中,在已有的ActionBar上添加这些操作视窗。同创建可选菜单一样,定义options.xml的menu文件如下:
[html]
view plaincopy
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/menu_search"
android:actionViewClass="android.widget.SearchView"
android:icon="@drawable/ic_menu_search"
android:showAsAction="ifroom"
android:title="搜索"/>
<item
android:id="@+id/menu_share"
android:actionProviderClass="android.widget.ShareActionProvider"
android:showAsAction="never"
android:title="分享"/>
<item
android:id="@+id/menu_setting"
android:actionProviderClass="com.example.tabdemo.MyActionProvider"
android:showAsAction="never"
android:title="设置">
<menu>
<item
android:id="@+id/menu_theme"
android:actionProviderClass="com.example.tabdemo.MyActionProvider"
android:showAsAction="always|withText"
android:title="更换主题"/>
<item
android:id="@+id/menu_system"
android:actionProviderClass="com.example.tabdemo.MyActionProvider"
android:showAsAction="always|withText"
android:title="系统设置"/>
</menu>
</item>
</menu>
仔细观察可以发现每个Item里都包含如下这两个属性:
[html]
view plaincopy
android:actionProviderClass="com.example.tabdemo...."
[html]
view plaincopy
android:showAsAction=""
对于actionProviderClass属性用来指定一个构建视窗所使用的布局资源,除了使用actionProviderClass指定外,还可以使用actionLayout或者actionViewClass都可以。SearchView和ShareActionProvider都是系统自带的ActionProvider,MyActionProvider是我们要重写的,后面将会看到如何去自定义一个ActionProvider。
showAsAction属性共有五个值:ifRoom、never、always、withText、collapseActionView,可以混合使用。
注: 当你的应用程序正在Android4.0(API 级别 14)或以上的版本上运行,那么还有一种叫做“分隔操作栏”的额外模式对action bar有效。当你启用分隔操作栏模式时,在屏幕的底部会显示一个独立的横条,用于显示Activity在窄屏设备(如竖屏手机)上运行时的所有操作项。这里我们不过过多描述,有兴趣自己去研究。
就像加载menu一样,在activity的onCreateOptionsMenu方法里调用上述的xml文件:
[java]
view plaincopy
getMenuInflater().inflate(R.menu.options, menu);
//搜索视窗,因为showAsAction="ifRoom",所以图三中出现了搜索按钮
SearchView searchView = (SearchView) menu.findItem(R.id.menu_search)
.getActionView();
//分享视窗,因为showAsAction="never",所以只能在溢出菜单中才看见到
ShareActionProvider mShareActionProvider = (ShareActionProvider) menu
.findItem(R.id.menu_share).getActionProvider();
Intent shareIntent = new Intent(Intent.ACTION_SEND);
shareIntent.setType("image/*");
mShareActionProvider.setShareIntent(shareIntent);
//设置视窗,MyActionProvider就是我们自定义的ActionProvider
MyActionProvider myactionprovider = (MyActionProvider) menu.findItem(
R.id.menu_setting).getActionProvider();
return super.onCreateOptionsMenu(menu);
显然,当成功运行的时候,结果如图三,当点击搜索按钮时,搜索按钮立刻变成了如图四的样子,变成可折叠的操作视窗。
如何自定义操作视窗,定义一个类MyActionProvider继承自ActionProvider,并实现它的两口回调函数即可。如下:
[java]
view plaincopy
/**
* @ClassName: MyActionProvider
* @Description: 自定义一个视窗操作器,实现构造函数和onCreateActionView即可
* @author yuxianglong
* @date 2013-7-11 下午3:13:44
*
*/
public class MyActionProvider extends ActionProvider{
private Context context;
private LayoutInflater inflater;
private View view;
private ImageView button;
public MyActionProvider(Context context) {
super(context);
// TODO Auto-generated constructor stub
this.context = context;
inflater = LayoutInflater.from(context);
view = inflater.inflate(R.layout.myactionprovider, null);
}
@Override
public View onCreateActionView() {
// TODO Auto-generated method stub
button = (ImageView) view.findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(context, "是我,没错", Toast.LENGTH_SHORT).show();
}
});
return view;
}
}
如此一来,只要在options.xml里直接引用。运行成功效果如图五,点击溢出菜单,设置按钮出来了,如果继续点下去,回调出它的子菜单,因为我们在options.xml里给自定义的ActionProvider分配了子菜单。
当然了,最显眼的就是处理Action Bar上的应用程序图标,平时玩手机多的同学应该可以发现,好多应用的图标都是可以点击的,而且大多数都是回到了上一个Activity,或者说是主Activity。那么,如何触发应用程序图标呢,说白了应用程序图标也是一个菜单,并且其id是规定死的,所以只要我们在onOptionsItemSelected方法里去捕捉它的点击事件,做出响应:
[java]
view plaincopy
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId())
{
case android.R.id.home:
Intent intent = new Intent(this, HomeActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
return true;
default:
return super.onOptionsItemSelected(item);
}
}
我们给Intent添加了FLAG_ACTIVITY_CLEAR_TOP标识,该标识的作用是在回到HomeActivity时,把在堆栈中处于HomeActivity上面的活动全部清除。如果这是候运行程序的话,如果系统版本小于4.0的话,是可以正常跑起来的,达到想要的效果,但如果系统大于或者等于4.0的话,那么点击应用图标是无效的。必须加上setHomeButtonEnabled=true,4.0一下
默认为true。如果还想要一个回退箭头的话,再加上一句setDisplayHomeAsUpEnabled(true);效果如下:

这里我在扩展一下:使用过Navigation Drawer的同学应该了解,这里点击应用程序图标通常会作为拉出导航抽屉。通常在那种情况下是把活动的onOptionsItemSelected,传送给ActionBarDrawerToggle的onOptionsItemSelected。不多说了,感兴趣的同学自己去研究,后面会把Navigation
Bar写出来。
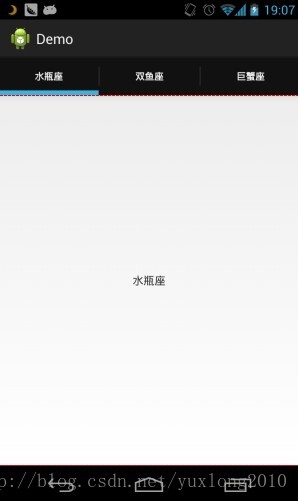
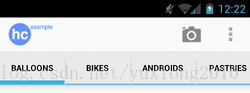
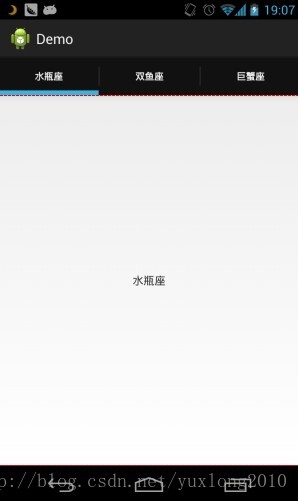
第三,导航选项标签
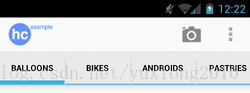
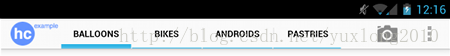
当你想要在一个Activity中提供导航选择标签时,使用操作栏的选项标签是一个非常好的选择(而不是使用TabWidget类),因为系统会调整操作栏选项标签来适应不同尺寸的屏幕的需要,在屏幕足够宽的时候,导航选项标签会被放到主操作栏中;当屏幕太窄的时候,选项标签会被放到一个分离的横条中。如图下:


要使用选项标签在Fragmengt之间切换,选择一个选项标签时执行一个Fragment事务,布局里包含一个用于放置跟每个Fragment对象关联的选项标签的ViewGroup对象。该对象有一个资源ID,以便能够在选项标签的切换代码中能够引用它。Activity的布局文件activity_main.xml定义如下:
[html]
view plaincopy
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:ignore="MergeRootFrame" />
这里的ViewGroup为FragmentLayout。Activity代码如下:
[java]
view plaincopy
/*
* @ClassName: MainActivity
* @Description: 继承自FragmentActivity,作为Fragment的holder-Activity使用,
* 实现TabListener接口,当切Tab的时候达到切换Fragment的效果
* @author yuxianglong
* @date 2013-7-11 下午7:40:35
*
*/
public class MainActivity extends FragmentActivity implements
ActionBar.TabListener {
private ActionBar actionBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
actionBar = getActionBar();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);// 导航模式必须设为NAVIGATION_MODE_Tabs
// For each of the sections in the app, add a tab to the action bar.
actionBar.addTab(actionBar.newTab().setText(R.string.title_section1)
.setTabListener(this));
actionBar.addTab(actionBar.newTab().setText(R.string.title_section2)
.setTabListener(this));
actionBar.addTab(actionBar.newTab().setText(R.string.title_section3)
.setTabListener(this));
}
@Override
public void onTabSelected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction) {
// When the given tab isselected, show the tabcontents in the
// //container view.
Fragment fragment3 = null;
Fragment fragment1 = null;
Fragment fragment2 = null;
switch (tab.getPosition()) {
case 0:
if (fragment1 == null) {
fragment1 = new Fragment1();
}
getSupportFragmentManager().beginTransaction()
.replace(R.id.container, fragment1).commit();
break;
case 1:
if (fragment2 == null) {
fragment2 = new Fragment2();
}
getSupportFragmentManager().beginTransaction()
.replace(R.id.container, fragment2).commit();
break;
case 2:
if (fragment3 == null) {
fragment3 = new Fragment3();
}
getSupportFragmentManager().beginTransaction()
.replace(R.id.container, fragment3).commit();
break;
default:
break;
}
}
@Override
public void onTabUnselected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction) {
}
@Override
public void onTabReselected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction) {
}
}
最后跑起来的效果如下:

至此ActionBar的一些常见使用场景,我们就熟悉了,后面继续研究ActionBar的外观样式。
那么,对于今天的主角ActionBar怎么去添加?在Android3.0默认主题HloleFraphic(全息)主题中,已经创造了ActionBar,所以只要targetSdkVersion的值不低于11,创建的Activity中默认都会带有ActionBar。例如:
[html]
view plaincopy
<manifest ... >
<uses-sdk android:minSdkVersion="4"
android:targetSdkVersion="11" />
...
</manifest>
当然了,如果你不想为一个特定的Activity设置Action Bar,设置Activity主题为Theme.Holo.NoActionBar。
[html]
view plaincopy
<activity android:theme="@android:style/Theme.Holo.NoActionBar">
或者在运行时通过调用hide()隐藏Action Bar。自然也有show()。
[html]
view plaincopy
ActionBar actionBar = getActionBar();
actionBar.hide();
下面我们从下拉导航、视窗操作、标签导航三个方面逐一讨论ActionBar
第一,下拉导航
下拉导航最典型的应用场景就是在Google+中的使用,效果如下图:


图1;Google+ 图2:本文示例
实现此效果分如下几个步骤:
1.初始化一个SpinnerAdapter
[java]
view plaincopy
SpinnerAdapter mSpinnerAdapter = ArrayAdapter.createFromResource(this,
R.array.action_list,
android.R.layout.simple_spinner_dropdown_item);
2.生成一个OnNavigationListener来响应ActionBar的菜单项点击操作
[java]
view plaincopy
/**
* 在这里配合Fragment,实现不同的页面导航
*/
OnNavigationListener mOnNavigationListener = new OnNavigationListener() {
@Override
public boolean onNavigationItemSelected(int position, long itemId) {
Fragment newFragment = null;
switch (position) {
case 0:
newFragment = new Fragment1();
break;
case 1:
newFragment = new Fragment2();
break;
case 2:
newFragment = new Fragment3();
break;
default:
break;
}
getSupportFragmentManager().beginTransaction()
.replace(R.id.container, newFragment, strings[position])
.commit();
return true;
}
};
3,将生成好的适配去和监听器塞给ActionBar
[java]
view plaincopy
actionBar = getActionBar();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);//导航模式必须设为NAVIGATION_MODE_LIST
actionBar.setListNavigationCallbacks(mSpinnerAdapter,
mOnNavigationListener);
第二,操作视窗
先上效果图



图3 图4 图5
在上面的操作视窗里,增加了一个用于搜索的可选菜单项以及分享和设置的两个自定义ActionProVider。那么如何在一个活动中,在已有的ActionBar上添加这些操作视窗。同创建可选菜单一样,定义options.xml的menu文件如下:
[html]
view plaincopy
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/menu_search"
android:actionViewClass="android.widget.SearchView"
android:icon="@drawable/ic_menu_search"
android:showAsAction="ifroom"
android:title="搜索"/>
<item
android:id="@+id/menu_share"
android:actionProviderClass="android.widget.ShareActionProvider"
android:showAsAction="never"
android:title="分享"/>
<item
android:id="@+id/menu_setting"
android:actionProviderClass="com.example.tabdemo.MyActionProvider"
android:showAsAction="never"
android:title="设置">
<menu>
<item
android:id="@+id/menu_theme"
android:actionProviderClass="com.example.tabdemo.MyActionProvider"
android:showAsAction="always|withText"
android:title="更换主题"/>
<item
android:id="@+id/menu_system"
android:actionProviderClass="com.example.tabdemo.MyActionProvider"
android:showAsAction="always|withText"
android:title="系统设置"/>
</menu>
</item>
</menu>
仔细观察可以发现每个Item里都包含如下这两个属性:
[html]
view plaincopy
android:actionProviderClass="com.example.tabdemo...."
[html]
view plaincopy
android:showAsAction=""
对于actionProviderClass属性用来指定一个构建视窗所使用的布局资源,除了使用actionProviderClass指定外,还可以使用actionLayout或者actionViewClass都可以。SearchView和ShareActionProvider都是系统自带的ActionProvider,MyActionProvider是我们要重写的,后面将会看到如何去自定义一个ActionProvider。
showAsAction属性共有五个值:ifRoom、never、always、withText、collapseActionView,可以混合使用。
| ifRoom | 会显示在Item中,但是如果已经有4个或者4个以上的Item时会隐藏在溢出列表中。当然个 数并不仅仅局限于4个,依据屏幕的宽窄而定 |
| never | 永远不会显示。只会在溢出列表中显示,而且只显示标题,所以在定义item的时候,最好 把标题都带上。 |
| always | 无论是否溢出,总会显示。 |
| withText | withText值示意Action bar要显示文本标题。Action bar会尽可能的显示这个 标题,但是,如果图标有效并且受到Action bar空间的限制,文本标题有可 能显示不全。 |
| collapseActionView | 声明了这个操作视窗应该被折叠到一个按钮中,当用户选择这个按钮时,这个操作视窗展开。否则, 这个操作视窗在默认的情况下是可见的,并且即便在用于不适用的时候,也要占据操作栏的有效空间。 一般要配合ifRoom一起使用才会有效果。 |
注: 当你的应用程序正在Android4.0(API 级别 14)或以上的版本上运行,那么还有一种叫做“分隔操作栏”的额外模式对action bar有效。当你启用分隔操作栏模式时,在屏幕的底部会显示一个独立的横条,用于显示Activity在窄屏设备(如竖屏手机)上运行时的所有操作项。这里我们不过过多描述,有兴趣自己去研究。
就像加载menu一样,在activity的onCreateOptionsMenu方法里调用上述的xml文件:
[java]
view plaincopy
getMenuInflater().inflate(R.menu.options, menu);
//搜索视窗,因为showAsAction="ifRoom",所以图三中出现了搜索按钮
SearchView searchView = (SearchView) menu.findItem(R.id.menu_search)
.getActionView();
//分享视窗,因为showAsAction="never",所以只能在溢出菜单中才看见到
ShareActionProvider mShareActionProvider = (ShareActionProvider) menu
.findItem(R.id.menu_share).getActionProvider();
Intent shareIntent = new Intent(Intent.ACTION_SEND);
shareIntent.setType("image/*");
mShareActionProvider.setShareIntent(shareIntent);
//设置视窗,MyActionProvider就是我们自定义的ActionProvider
MyActionProvider myactionprovider = (MyActionProvider) menu.findItem(
R.id.menu_setting).getActionProvider();
return super.onCreateOptionsMenu(menu);
显然,当成功运行的时候,结果如图三,当点击搜索按钮时,搜索按钮立刻变成了如图四的样子,变成可折叠的操作视窗。
如何自定义操作视窗,定义一个类MyActionProvider继承自ActionProvider,并实现它的两口回调函数即可。如下:
[java]
view plaincopy
/**
* @ClassName: MyActionProvider
* @Description: 自定义一个视窗操作器,实现构造函数和onCreateActionView即可
* @author yuxianglong
* @date 2013-7-11 下午3:13:44
*
*/
public class MyActionProvider extends ActionProvider{
private Context context;
private LayoutInflater inflater;
private View view;
private ImageView button;
public MyActionProvider(Context context) {
super(context);
// TODO Auto-generated constructor stub
this.context = context;
inflater = LayoutInflater.from(context);
view = inflater.inflate(R.layout.myactionprovider, null);
}
@Override
public View onCreateActionView() {
// TODO Auto-generated method stub
button = (ImageView) view.findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(context, "是我,没错", Toast.LENGTH_SHORT).show();
}
});
return view;
}
}
如此一来,只要在options.xml里直接引用。运行成功效果如图五,点击溢出菜单,设置按钮出来了,如果继续点下去,回调出它的子菜单,因为我们在options.xml里给自定义的ActionProvider分配了子菜单。
当然了,最显眼的就是处理Action Bar上的应用程序图标,平时玩手机多的同学应该可以发现,好多应用的图标都是可以点击的,而且大多数都是回到了上一个Activity,或者说是主Activity。那么,如何触发应用程序图标呢,说白了应用程序图标也是一个菜单,并且其id是规定死的,所以只要我们在onOptionsItemSelected方法里去捕捉它的点击事件,做出响应:
[java]
view plaincopy
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId())
{
case android.R.id.home:
Intent intent = new Intent(this, HomeActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
return true;
default:
return super.onOptionsItemSelected(item);
}
}
我们给Intent添加了FLAG_ACTIVITY_CLEAR_TOP标识,该标识的作用是在回到HomeActivity时,把在堆栈中处于HomeActivity上面的活动全部清除。如果这是候运行程序的话,如果系统版本小于4.0的话,是可以正常跑起来的,达到想要的效果,但如果系统大于或者等于4.0的话,那么点击应用图标是无效的。必须加上setHomeButtonEnabled=true,4.0一下
默认为true。如果还想要一个回退箭头的话,再加上一句setDisplayHomeAsUpEnabled(true);效果如下:

这里我在扩展一下:使用过Navigation Drawer的同学应该了解,这里点击应用程序图标通常会作为拉出导航抽屉。通常在那种情况下是把活动的onOptionsItemSelected,传送给ActionBarDrawerToggle的onOptionsItemSelected。不多说了,感兴趣的同学自己去研究,后面会把Navigation
Bar写出来。
第三,导航选项标签
当你想要在一个Activity中提供导航选择标签时,使用操作栏的选项标签是一个非常好的选择(而不是使用TabWidget类),因为系统会调整操作栏选项标签来适应不同尺寸的屏幕的需要,在屏幕足够宽的时候,导航选项标签会被放到主操作栏中;当屏幕太窄的时候,选项标签会被放到一个分离的横条中。如图下:


要使用选项标签在Fragmengt之间切换,选择一个选项标签时执行一个Fragment事务,布局里包含一个用于放置跟每个Fragment对象关联的选项标签的ViewGroup对象。该对象有一个资源ID,以便能够在选项标签的切换代码中能够引用它。Activity的布局文件activity_main.xml定义如下:
[html]
view plaincopy
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:ignore="MergeRootFrame" />
这里的ViewGroup为FragmentLayout。Activity代码如下:
[java]
view plaincopy
/*
* @ClassName: MainActivity
* @Description: 继承自FragmentActivity,作为Fragment的holder-Activity使用,
* 实现TabListener接口,当切Tab的时候达到切换Fragment的效果
* @author yuxianglong
* @date 2013-7-11 下午7:40:35
*
*/
public class MainActivity extends FragmentActivity implements
ActionBar.TabListener {
private ActionBar actionBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
actionBar = getActionBar();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);// 导航模式必须设为NAVIGATION_MODE_Tabs
// For each of the sections in the app, add a tab to the action bar.
actionBar.addTab(actionBar.newTab().setText(R.string.title_section1)
.setTabListener(this));
actionBar.addTab(actionBar.newTab().setText(R.string.title_section2)
.setTabListener(this));
actionBar.addTab(actionBar.newTab().setText(R.string.title_section3)
.setTabListener(this));
}
@Override
public void onTabSelected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction) {
// When the given tab isselected, show the tabcontents in the
// //container view.
Fragment fragment3 = null;
Fragment fragment1 = null;
Fragment fragment2 = null;
switch (tab.getPosition()) {
case 0:
if (fragment1 == null) {
fragment1 = new Fragment1();
}
getSupportFragmentManager().beginTransaction()
.replace(R.id.container, fragment1).commit();
break;
case 1:
if (fragment2 == null) {
fragment2 = new Fragment2();
}
getSupportFragmentManager().beginTransaction()
.replace(R.id.container, fragment2).commit();
break;
case 2:
if (fragment3 == null) {
fragment3 = new Fragment3();
}
getSupportFragmentManager().beginTransaction()
.replace(R.id.container, fragment3).commit();
break;
default:
break;
}
}
@Override
public void onTabUnselected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction) {
}
@Override
public void onTabReselected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction) {
}
}
最后跑起来的效果如下:

至此ActionBar的一些常见使用场景,我们就熟悉了,后面继续研究ActionBar的外观样式。
相关文章推荐
- 详解Android ActionBar之二:ActionBar添加Tabs标签和下拉导航
- Android ActionBar使用介绍
- Android ActionBar完全解析,使用官方推荐的最佳导航栏(下)
- 【Android开发日记】使用 NavigationDrawer + fragment 实现sherlockActionBar+slidingmenu 功能
- Android ActionBar完全解析,使用官方推荐的最佳导航栏(下)
- Android ActionBar使用方法
- android ActionBar详解
- Android ActionBar使用方法(一)
- Android开发之ActionBar结合Fragment的导航功能的使用(源代码分享)
- ActionBar使用方法 - Android活动栏(二)
- Android ActionBar使用介绍
- Android ActionBar使用方法(二)
- ActionBar详解(二)--->使用ActionBar显示选项菜单
- Android ActionBar使用方法(二)
- Android ActionBar完全解析,使用官方推荐的最佳导航栏(上)
- ActionBar详解(二)--->使用ActionBar显示选项菜单
- Android ActionBar完全解析,使用官方推荐的最佳导航栏(下)
- Android UI开发详解之ActionBar
- Android ActionBar完全解析,使用官方推荐的最佳导航栏(上)
- Android ActionBar完全解析,使用官方推荐的最佳导航栏(下)
