UITableView中cell边框和背景设置最佳方案
2014-08-05 13:03
351 查看
UITableView是iOS开发中最常用的视图控件,在平常用的iOS App中大部分都用到了UITableView。
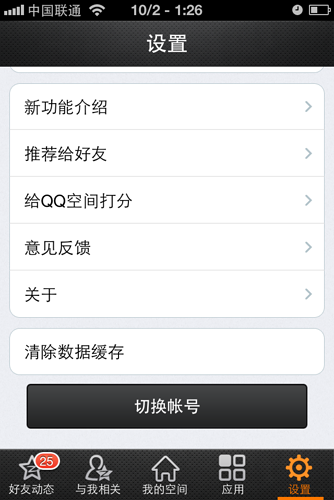
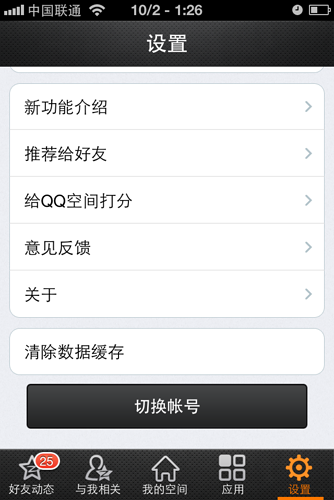
需求很简单,就是在一个UITableView里面实现一个不一样的UITableViewCell,如下图里的“切换账号”按钮

正常情况下grouped样式(UITableViewStyleGrouped)UITableViewCell都是有边框的,所以如果只是用addSubView添加一个按钮的话,就会有边框在外面,不符合要求,也想过用一个大的图片,把这个cell给盖住,但是感觉这方案不够好,早上找Qzone项目组的同事问了下,他们是用的一个Plain样式的,那些圆角是用的图片,感觉还是不够好,更优美的方案应该是:
UIView *tempView = [[UIView alloc] init];
[cell setBackgroundView:tempView];
[cell setBackgroundColor:[UIColor clearColor]];
实很简单,把backgroundView设置为一个空的View,然后就干净了。看了下UITableViewCell的文档,backgroundView在plain-style的TableView里面是nil,在grouped-style的TableView里面并不是空的,所以这里人为置空一下就ok了,这是目前为止我见到的最优美的解决方案。
如果要自定义cell的颜色,应该定义cell的contentview的颜色,并将它的上面的子视图的颜色设置为clear。可以在
(void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath {
if (indexPath.row % 2)
{
[cell setBackgroundColor:[UIColor colorWithRed:.8 green:.8 blue:1 alpha:1]];
}else {
[cell setBackgroundColor:[UIColor clearColor]];
}
cell.textLabel.backgroundColor = [UIColor clearColor];
cell.detailTextLabel.backgroundColor = [UIColor clearColor];
}
当然也可以在(UITableViewCell *) tableView: (UITableView *) tableView cellForRowAtIndexPath: (NSIndexPath *) indexPath { ... }中进行设置。
原文地址:http://blog.csdn.net/sirchenhua/article/details/7294913
需求很简单,就是在一个UITableView里面实现一个不一样的UITableViewCell,如下图里的“切换账号”按钮

正常情况下grouped样式(UITableViewStyleGrouped)UITableViewCell都是有边框的,所以如果只是用addSubView添加一个按钮的话,就会有边框在外面,不符合要求,也想过用一个大的图片,把这个cell给盖住,但是感觉这方案不够好,早上找Qzone项目组的同事问了下,他们是用的一个Plain样式的,那些圆角是用的图片,感觉还是不够好,更优美的方案应该是:
UIView *tempView = [[UIView alloc] init];
[cell setBackgroundView:tempView];
[cell setBackgroundColor:[UIColor clearColor]];
实很简单,把backgroundView设置为一个空的View,然后就干净了。看了下UITableViewCell的文档,backgroundView在plain-style的TableView里面是nil,在grouped-style的TableView里面并不是空的,所以这里人为置空一下就ok了,这是目前为止我见到的最优美的解决方案。
如果要自定义cell的颜色,应该定义cell的contentview的颜色,并将它的上面的子视图的颜色设置为clear。可以在
(void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath {
if (indexPath.row % 2)
{
[cell setBackgroundColor:[UIColor colorWithRed:.8 green:.8 blue:1 alpha:1]];
}else {
[cell setBackgroundColor:[UIColor clearColor]];
}
cell.textLabel.backgroundColor = [UIColor clearColor];
cell.detailTextLabel.backgroundColor = [UIColor clearColor];
}
当然也可以在(UITableViewCell *) tableView: (UITableView *) tableView cellForRowAtIndexPath: (NSIndexPath *) indexPath { ... }中进行设置。
原文地址:http://blog.csdn.net/sirchenhua/article/details/7294913
相关文章推荐
- IOS uitableview中cell的分割线设置距离,并且去掉cell的边框,要不然多了一条细线
- 去除UITableView的边框线,背景,边框线设置
- UITableViewCell - UITableView中cell的边框和背景
- UITableViewCell - UITableView中cell的边框和背景
- 如何去掉grouped样式UITableView中cell的边框和背景
- ios 设置UITableView 选中行cell的背景颜色(自定义选中的背景颜色)
- ios开发-设置UITableView/Cell背景设置
- iOS之设置tableView背景图片/让UITableView自动滑动(定位)到某一行cell
- 1016-06-首页20-封装工具条---UITableView控件距离顶部的间距问题----cell选中时的背景颜色设置
- 设置 UITableView 边框 cell 边框 竖线
- 如何去掉grouped样式UITableView中cell的边框和背景
- Swift - UIView,UItableView,Cell设置边框方法
- Swift - UIView,UItableView,Cell设置边框方法
- UITableViewCell - UITableView中cell的边框和背景 .
- iOS设置UITableView的背景图片,以及不显示多余的空Cell
- 设置UITableView背景透明/监听cell左边的删除按钮的点击事件
- UITableViewCell - UITableView中cell的边框和背景
- UITableView设置背景图片
- UITableView设置背景为透明
- UITableView背景颜色设置
