分页pager-taglib使用指南
2014-07-31 20:31
441 查看
原文:http://www.blogjava.net/baoyaer/articles/163162.html
一简介
Pager-taglib,是一套分页标签库,可以灵活地实现多种不同风格的分页导航页面,并且可以很好的与服务器分页逻辑分离支持多种风格的分页显示。通过这些标签的不同的组合,会形成多种不一样的分页页面,风格各异,它自带的DEMO就有七种左右的分页风格,包括Google的分页风格。而需要订制自已的风格的分页页面也非常简单。
分页方式有两种:
一种是从Action中得到一个List,在页面上通过<pg:item>进行自动分页。
第二种是通过把 pageSize,pageNo两参数传给后台进行数据库分页。
本文只演示第二种数据库分页:普通form提交方式和对开源ajaxAnywhere的支持
二、准备
把pager-taglib.jar放到lib目录下(仅此足亦,完全没必要改web.xml什么的,还有官方war包中的东西都可以不要)

<%@ taglib uri="/WEB-INF/pager-taglib.tld" prefix="pg"%>

<%@ taglib prefix="c" uri="/WEB-INF/c.tld"%>
三,form提交方式
1.将公用的部分提出来单独放在公共的jsp文件中pagination_tag.jsp

<table border=0 cellpadding=0 cellspacing=0 align=right>

<tr align=center valign=top>

<pg:page export="first,last">

<td>

${first} - ${last} of ${total}

</td>

</pg:page>

<pg:first export="pageUrl" unless="current">

<td>

<c:if test="${pageUrl!=null }">

<A HREF="${pageUrl}"> <b>[第一页]</b> </A>

</c:if>

</td>

</pg:first>

<pg:prev export="pageUrl" ifnull="${true }">

<td align=right>

<c:if test="${pageUrl!=null }">

<A HREF="${pageUrl}"> <b>[前一页] </b> </A>

</c:if>

</td>

</pg:prev>

<pg:pages>

<td align=right>

<c:choose>

<c:when test="${pageNumber == currentPageNumber}">

<font color=#A90A08>${pageNumber} </font>

</c:when>

<c:otherwise>

<A HREF="${pageUrl}">${pageNumber} </A>

</c:otherwise>

</c:choose>

</td>

</pg:pages>

<pg:next export="pageUrl" ifnull="${true }">

<td>

<c:if test="${pageUrl!=null }">

<A HREF="${pageUrl}"> <b>[下一页]</b> </A>

</c:if>

</td>

</pg:next>

<pg:last export="pageUrl" unless="current">

<td>

<c:if test="${pageUrl!=null }">

<A HREF="${pageUrl}"> <b>[最后页]</b> </A>

</c:if>

</td>

</pg:last>

</tr>

</table>
2.使用方法

<pg:pager url="/CrmWeb/jsp/integrateAccept/custOrder.do" items="${total}" maxPageItems="${pageSize}"

maxIndexPages="${5}" isOffset="${true}" export="offset,currentPageNumber=pageNumber"

scope="request">

<pg:param name="method" value="qryOrder" />

<table>

<c:forEach var="vo" items="${custOrders}">

<tr>

<td >...</td>

</tr>

</c:forEach>

</table>

<pg:index>

<jsp:include page="pagination_tag.jsp" flush="true" />

</pg:index>

</pg:pager>


四.对ajaxAnywhere的分页支持
1.将公用的部分提出来单独放在公共的jsp文件中pagination_tag_ajax.jsp

<table border=0 cellpadding=0 cellspacing=0 align=right>

<tr align=center valign=top>

<pg:page export="first,last">

<td>

${first} - ${last} of ${total}

</td>

</pg:page>

<pg:first export="pageUrl" unless="current">

<td>

<c:if test="${pageUrl!=null }">

<A HREF="#" onClick="javascript:{${ajaxInvoke}('${pageUrl}');}"> <b>[µÚÒ»Ò³]</b> </A>

</c:if>

</td>

</pg:first>

<pg:prev export="pageUrl" ifnull="${true }">

<td align=right>

<c:if test="${pageUrl!=null }">

<A HREF="#" onClick="javascript:{${ajaxInvoke}('${pageUrl}');}"> <b>[Ç°Ò»Ò³] </b> </A>

</c:if>

</td>

</pg:prev>

<pg:pages>

<td align=right>

<c:choose>

<c:when test="${pageNumber == currentPageNumber}">

<font color=#A90A08>${pageNumber} </font>

</c:when>

<c:otherwise>

<A HREF="#" onClick="javascript:{${ajaxInvoke}('${pageUrl}');}">${pageNumber} </A>

</c:otherwise>

</c:choose>

</td>

</pg:pages>

<pg:next export="pageUrl" ifnull="${true }">

<td>

<c:if test="${pageUrl!=null }">

<A HREF="#" onClick="javascript:{${ajaxInvoke}('${pageUrl}');}"> <b>[ÏÂÒ»Ò³]</b> </A>

</c:if>

</td>

</pg:next>

<pg:last export="pageUrl" unless="current">

<td>

<c:if test="${pageUrl!=null }">

<A HREF="#" onClick="javascript:{${ajaxInvoke}('${pageUrl}');}"> <b>[×îºóÒ³]</b> </A>

</c:if>

</td>

</pg:last>

</tr>

</table>
2.使用方法

<%@ taglib prefix="aa" uri="/WEB-INF/ajaxanywhere.tld"%>

<script src="<c:url value="/js/aa.js"/>"></script>

<c:set var="ajaxInvoke" scope="request">ajaxPaginationInvoke</c:set>

<aa:zone name="next_step">

<pg:pager url="/CrmWeb/jsp/integrateAccept/custOrder.do" items="${total}" maxPageItems="${pageSize}"

maxIndexPages="${5}" isOffset="${true}" export="offset,currentPageNumber=pageNumber"

scope="request">

<pg:param name="method" value="qryOrder" />

<table>
......

<c:forEach var="vo" items="${custOrders}">

<tr>

<td >...</td>

</tr>

</c:forEach>

</table>

<pg:index>

<jsp:include page="pagination_tag_ajax.jsp" flush="true" />

</pg:index>

</pg:pager>

</aa:zone>


<script>

ajaxAnywhere.formName = "ajax_form";

function ajaxPaginationInvoke(url){

document.frames['ajax_form'].action=url;

ajaxAnywhere.submitAJAX();

}

ajaxAnywhere.onAfterResponseProcessing= function (){

}

<script>
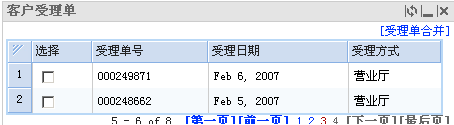
效果见下图

五.标签讲解:从页面里可以看到,这里使用了几个标签
1、<pg:pager>,在这个标签库里就充当着一个领袖的作用,一切子标签都在它里面工作。就以上出现的参数进行解释一下:
items:数据的纪录数
maxPageItems:显示最多的纪录数/页
maxIndexPages:显示最多的分页数/次,如设为5的话,则会出现这样的情况 1 2 3 4 5 .或 3 4 5 6 7 这样的形式,其实她自带的DEMO都喜欢把页数展现出来排成一排。
isOffset:与pg:item配套使用
export:这个属性比较重要,文档也对此作好相对长篇幅的说明。这个属性是让标签给你暴露什么变量,当然这些变量是有选择的,如在Pager标签里,可以暴露出来的变量有pageOffset及pageNumber,即页码偏移量及页码。通过这两个变量名,可以在Jsp或Java里面从Request里获得。Export属性接受的值还有表达式,如currentPage=pageNumber表示,把pageNumber的值暴露出来,并赋给一个叫CurrentPage的变量,这个变量将被保存到Request中,在Jsp或Java中可以得到。
scope:咳。还需要讲么?
2、<pg:param>这个标签很有用,用来设置将要加入到URL的参数。使用Name属性指定即可。
3、<pg:index>这个标签说明分页条显示的内容,在这里你可以设置各种风格的分页显示方式。
4, <pg:prev> , <pg:pages>,<pg:next>这些标签都是导航标签顾名思义,你一看例子就明白了,我就不用讲了吧。
一简介
Pager-taglib,是一套分页标签库,可以灵活地实现多种不同风格的分页导航页面,并且可以很好的与服务器分页逻辑分离支持多种风格的分页显示。通过这些标签的不同的组合,会形成多种不一样的分页页面,风格各异,它自带的DEMO就有七种左右的分页风格,包括Google的分页风格。而需要订制自已的风格的分页页面也非常简单。
分页方式有两种:
一种是从Action中得到一个List,在页面上通过<pg:item>进行自动分页。
第二种是通过把 pageSize,pageNo两参数传给后台进行数据库分页。
本文只演示第二种数据库分页:普通form提交方式和对开源ajaxAnywhere的支持
二、准备
把pager-taglib.jar放到lib目录下(仅此足亦,完全没必要改web.xml什么的,还有官方war包中的东西都可以不要)

<%@ taglib uri="/WEB-INF/pager-taglib.tld" prefix="pg"%>

<%@ taglib prefix="c" uri="/WEB-INF/c.tld"%>
三,form提交方式
1.将公用的部分提出来单独放在公共的jsp文件中pagination_tag.jsp

<table border=0 cellpadding=0 cellspacing=0 align=right>

<tr align=center valign=top>

<pg:page export="first,last">

<td>

${first} - ${last} of ${total}

</td>

</pg:page>

<pg:first export="pageUrl" unless="current">

<td>

<c:if test="${pageUrl!=null }">

<A HREF="${pageUrl}"> <b>[第一页]</b> </A>

</c:if>

</td>

</pg:first>

<pg:prev export="pageUrl" ifnull="${true }">

<td align=right>

<c:if test="${pageUrl!=null }">

<A HREF="${pageUrl}"> <b>[前一页] </b> </A>

</c:if>

</td>

</pg:prev>

<pg:pages>

<td align=right>

<c:choose>

<c:when test="${pageNumber == currentPageNumber}">

<font color=#A90A08>${pageNumber} </font>

</c:when>

<c:otherwise>

<A HREF="${pageUrl}">${pageNumber} </A>

</c:otherwise>

</c:choose>

</td>

</pg:pages>

<pg:next export="pageUrl" ifnull="${true }">

<td>

<c:if test="${pageUrl!=null }">

<A HREF="${pageUrl}"> <b>[下一页]</b> </A>

</c:if>

</td>

</pg:next>

<pg:last export="pageUrl" unless="current">

<td>

<c:if test="${pageUrl!=null }">

<A HREF="${pageUrl}"> <b>[最后页]</b> </A>

</c:if>

</td>

</pg:last>

</tr>

</table>
2.使用方法

<pg:pager url="/CrmWeb/jsp/integrateAccept/custOrder.do" items="${total}" maxPageItems="${pageSize}"

maxIndexPages="${5}" isOffset="${true}" export="offset,currentPageNumber=pageNumber"

scope="request">

<pg:param name="method" value="qryOrder" />

<table>

<c:forEach var="vo" items="${custOrders}">

<tr>

<td >...</td>

</tr>

</c:forEach>

</table>

<pg:index>

<jsp:include page="pagination_tag.jsp" flush="true" />

</pg:index>

</pg:pager>


四.对ajaxAnywhere的分页支持
1.将公用的部分提出来单独放在公共的jsp文件中pagination_tag_ajax.jsp

<table border=0 cellpadding=0 cellspacing=0 align=right>

<tr align=center valign=top>

<pg:page export="first,last">

<td>

${first} - ${last} of ${total}

</td>

</pg:page>

<pg:first export="pageUrl" unless="current">

<td>

<c:if test="${pageUrl!=null }">

<A HREF="#" onClick="javascript:{${ajaxInvoke}('${pageUrl}');}"> <b>[µÚÒ»Ò³]</b> </A>

</c:if>

</td>

</pg:first>

<pg:prev export="pageUrl" ifnull="${true }">

<td align=right>

<c:if test="${pageUrl!=null }">

<A HREF="#" onClick="javascript:{${ajaxInvoke}('${pageUrl}');}"> <b>[Ç°Ò»Ò³] </b> </A>

</c:if>

</td>

</pg:prev>

<pg:pages>

<td align=right>

<c:choose>

<c:when test="${pageNumber == currentPageNumber}">

<font color=#A90A08>${pageNumber} </font>

</c:when>

<c:otherwise>

<A HREF="#" onClick="javascript:{${ajaxInvoke}('${pageUrl}');}">${pageNumber} </A>

</c:otherwise>

</c:choose>

</td>

</pg:pages>

<pg:next export="pageUrl" ifnull="${true }">

<td>

<c:if test="${pageUrl!=null }">

<A HREF="#" onClick="javascript:{${ajaxInvoke}('${pageUrl}');}"> <b>[ÏÂÒ»Ò³]</b> </A>

</c:if>

</td>

</pg:next>

<pg:last export="pageUrl" unless="current">

<td>

<c:if test="${pageUrl!=null }">

<A HREF="#" onClick="javascript:{${ajaxInvoke}('${pageUrl}');}"> <b>[×îºóÒ³]</b> </A>

</c:if>

</td>

</pg:last>

</tr>

</table>
2.使用方法

<%@ taglib prefix="aa" uri="/WEB-INF/ajaxanywhere.tld"%>

<script src="<c:url value="/js/aa.js"/>"></script>

<c:set var="ajaxInvoke" scope="request">ajaxPaginationInvoke</c:set>

<aa:zone name="next_step">

<pg:pager url="/CrmWeb/jsp/integrateAccept/custOrder.do" items="${total}" maxPageItems="${pageSize}"

maxIndexPages="${5}" isOffset="${true}" export="offset,currentPageNumber=pageNumber"

scope="request">

<pg:param name="method" value="qryOrder" />

<table>
......

<c:forEach var="vo" items="${custOrders}">

<tr>

<td >...</td>

</tr>

</c:forEach>

</table>

<pg:index>

<jsp:include page="pagination_tag_ajax.jsp" flush="true" />

</pg:index>

</pg:pager>

</aa:zone>


<script>

ajaxAnywhere.formName = "ajax_form";

function ajaxPaginationInvoke(url){

document.frames['ajax_form'].action=url;

ajaxAnywhere.submitAJAX();

}

ajaxAnywhere.onAfterResponseProcessing= function (){

}

<script>
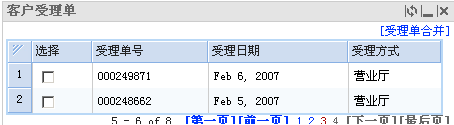
效果见下图

五.标签讲解:从页面里可以看到,这里使用了几个标签
1、<pg:pager>,在这个标签库里就充当着一个领袖的作用,一切子标签都在它里面工作。就以上出现的参数进行解释一下:
items:数据的纪录数
maxPageItems:显示最多的纪录数/页
maxIndexPages:显示最多的分页数/次,如设为5的话,则会出现这样的情况 1 2 3 4 5 .或 3 4 5 6 7 这样的形式,其实她自带的DEMO都喜欢把页数展现出来排成一排。
isOffset:与pg:item配套使用
export:这个属性比较重要,文档也对此作好相对长篇幅的说明。这个属性是让标签给你暴露什么变量,当然这些变量是有选择的,如在Pager标签里,可以暴露出来的变量有pageOffset及pageNumber,即页码偏移量及页码。通过这两个变量名,可以在Jsp或Java里面从Request里获得。Export属性接受的值还有表达式,如currentPage=pageNumber表示,把pageNumber的值暴露出来,并赋给一个叫CurrentPage的变量,这个变量将被保存到Request中,在Jsp或Java中可以得到。
scope:咳。还需要讲么?
2、<pg:param>这个标签很有用,用来设置将要加入到URL的参数。使用Name属性指定即可。
3、<pg:index>这个标签说明分页条显示的内容,在这里你可以设置各种风格的分页显示方式。
4, <pg:prev> , <pg:pages>,<pg:next>这些标签都是导航标签顾名思义,你一看例子就明白了,我就不用讲了吧。
相关文章推荐
- 分页标签:pager-taglib使用指南
- 分页标签:pager-taglib使用指南
- 分页标签:pager-taglib使用指南
- 分页pager-taglib使用指南
- 分页标签:pager-taglib使用指南
- 分页标签:pager-taglib使用指南
- 分页标签:pager-taglib使用指南
- pager-taglib分页处理的使用
- 使用pager-taglib插件实现SSH框架的分页显示功能,只翻页三出错
- 使用pager-taglib的jar包实现分页的方法
- pager-taglib使用指南
- 分页标签 (page-taglib)使用指南
- pager-taglib分页标签使用方法
- 使用Pager-taglib进行分页
- pager-taglib分页的使用
- pager-taglib分页处理的使用
- 使用pager-taglib.jar实现的分页技术
- 使用pager-taglib实现通用分页框架
- java中的分页(使用pager-taglib)
- pager-taglib使用指南
