使用DOM模型实现图片在div之间切换
2014-07-31 19:28
344 查看
<head>
<style type="text/css">
div {height: 120px; border: 1px solid black; background-color: #EEE; padding: 2px;}
img {width: 100px; height: 100px; margin: 2px; border: 1px solid gray; cursor: pointer;}
</style>
</head>
<script type="text/javascript">
function init()
{
//将10张图片放入到未选中栏目
var unSel = document.getElementById("unSelected");
for(var i = 1; i < 11; i++)
{
var img = document.createElement("IMG");
img.setAttribute("src", "images/"+i+".jpg");
//为图片添加点击事件
img.setAttribute("onclick", "img_onclick(this)");
unSel.appendChild(img);
}
}
//图片事件处理方法
function img_onclick(img)
{
var unSel = document.getElementById("unSelected");
var sel = document.getElementById("selected");
//判断当前被点击图片的父节点是哪一个
if(img.parentNode == unSel)
{
//如果父节点是"未选中商品栏",则将图片移至"选中商品栏"
sel.appendChild(img);
}
else
{
unSel.appendChild(img);
}
}
</script>
<body onload="init()">
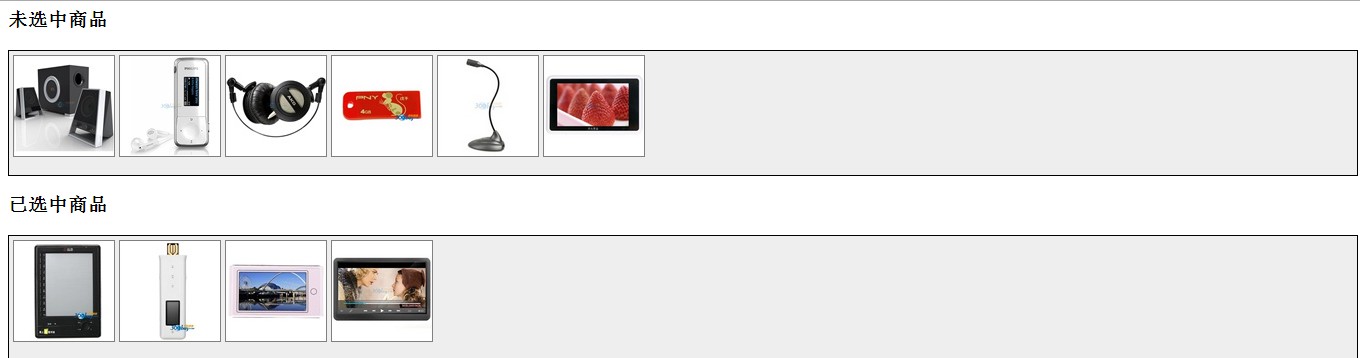
<h3>未选中商品</h3>
<div id="unSelected"></div>
<h3>已选中商品</h3>
<div id="selected"></div>
</body>未选中前

选中后

相关文章推荐
- 一个图片轮换显示的实现,使用DIV+JS,支持Firefox,IE,Safiri
- 使用逻辑数据PNPCE时,选择屏幕中实现单人模式和多人模式之间的切换
- Android使用Fragment来实现TabHost的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
- 使用JQuery实现简单的图片切换
- Android使用Fragment来实现TabHost的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
- Joomla!中如何使用switcher.js实现一个位置上div层的切换显示 【转】
- 文字环绕图片的布局效果(使用动态div实现)
- 使用ViewPager实现图片左右切换(有实心和空心和TextView随图片改变而改变)
- Android使用Fragment来实现TabHost的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
- Android使用Fragment来实现TabHost的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
- (转载)Gallery 与ImageSwitcher的结合使用(ImageSwitcher中拖拽也实现图片的切换)
- 使用jquery实现div的tab切换实例
- 使用js实现图片切换
- Android使用Fragment来实现TabHost的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
- 一个图片轮换显示的实现,使用DIV+JS,支持Firefox,IE,Safiri
- c# 使用ActiveDesktop实现壁纸切换,适合大部分图片格式
- 使用viewpager嵌套实现上下左右滑动切换图片(IOS双向滚动翻页效果相同)
- 使用js实现图片的自动切换
- 使用viewpager嵌套实现上下左右滑动切换图片(IOS双向滚动翻页效果相同)
- Android使用Fragment来实现TabHost的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
