Javascript 的逻辑运算符的使用技巧和其内在逻辑
2014-07-26 21:50
387 查看
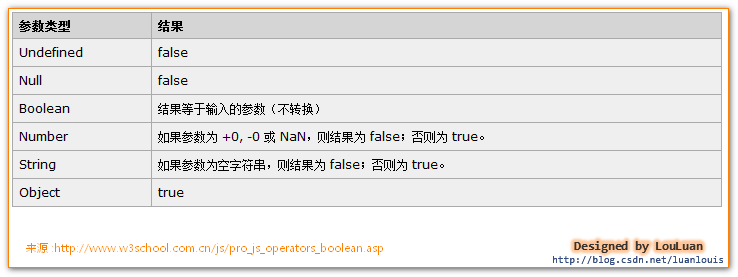
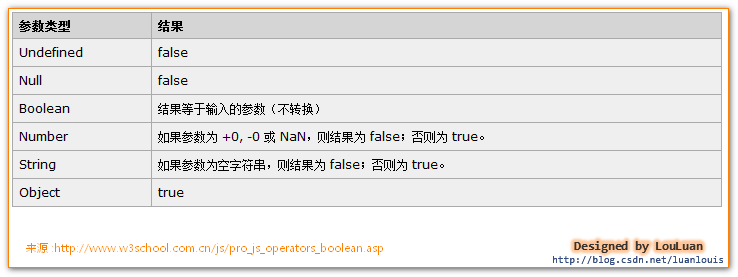
Javascript是一个弱类型的语言,也体现在了对表达式的逻辑计算上。对于Java等强类型的语言,进行逻辑判断时,如 if(condition) 中condition所表示的表达式,其结果必须是返回的为true或false的表达式,而javascript 则不然,它可以允许condition是 Number,String,或者Object对象,也可以是undefined 或null的变量,在这方面体现了很大的灵活性。JavaScript引擎会对if(condition)
中condition 的值先进行ToBoolean操作,即将condition的值转换成boolean逻辑值,其ToBoolean的规则如下:

本文主要详细讨论上述的condition参数类型的转换,以及更为"诡异"的 与(&&) 和 或(||)运算符,以及它们的内在逻辑。
2. ! 和!! 运算符 与类型强制转换
通常,我们可以在if(condition) 的condiction直接使用Object、String、Number、null、undefined值或者变量,Javascript引擎会自动地将condition进行ToBoolean操作比如,对于一个var s="abc" 的字符串,如果进行if(s),Javascript引擎会计算s的boolean值,由于s 不是空字符串,则会返回true:
还原成原始的逻辑值:
如果大家有阅读过Javascript框架如prototype或者jquery的经历,对于代码中的 两个!形式的运算符!! 就不足为奇了。
!! 运算符的作用就是将不同类型的参数转换成对应的表示的逻辑值,如下代码所示:
短路与 &&运算符
Javascript 的双目运算符&& 和|| 分别完成 短路与 和 短路或 的功能。现在先看 && 运算符。一般&& 运算符的使用有以下格式:
&& statement2 语句时,按照从左到右的顺序解析,如果statement1 为false,则statemetnt1 && statement2返回必然为false,于是javascript不再解析statement2,直接返回false。
如下所示:
statemetnt1 && statement2 语句的执行逻辑
实际上, statemetnt1 && statement2 的语句返回值并不是准确意义上的true或者false。
来看下面的例子:
其实 statement1 && statement2 语句的执行逻辑是这样的:
当然,如果使用者想强制获取到 statemetnt1 && statement2 的boolean 值,可以使用!!,即!!(statemetnt1 && statement2)。
和&& 运算符想对应,||运算符的执行逻辑如下:
即|| 运算符的逻辑为,如果statement1 对应的Boolean值为true,则直接返回statement1 否则返回statement2。
例子如下:
中condition 的值先进行ToBoolean操作,即将condition的值转换成boolean逻辑值,其ToBoolean的规则如下:

本文主要详细讨论上述的condition参数类型的转换,以及更为"诡异"的 与(&&) 和 或(||)运算符,以及它们的内在逻辑。
1. ToBoolean 逻辑值自动转换
使用过强类型的语言的读者应该知道,在使用逻辑判断时,我们提供的逻辑表达式一定是能够返回true或者是false的,如下的Java代码所示:String s;
if(s==null)
{
//some logic ....
}对于上述的s,在if()内的表达式,必须能够返回true或者false,我们不能写成if(s),否则Java编译器会报错。对于若类型的JavaScript语言而言,它有着不同的认识角度:它认为没有被定义的变量或者值为null 的变量,用在逻辑判断时,应该返回false;而对于存在的Object对象而言,应该返回true;对于数字而言,+0,-0,或者NaN,应该是返回false,反之返回true;而对于String,如果是空字符换,则认为是false,否则为true。2. ! 和!! 运算符 与类型强制转换
通常,我们可以在if(condition) 的condiction直接使用Object、String、Number、null、undefined值或者变量,Javascript引擎会自动地将condition进行ToBoolean操作比如,对于一个var s="abc" 的字符串,如果进行if(s),Javascript引擎会计算s的boolean值,由于s 不是空字符串,则会返回true:var s="abc";
if(s)
{
alert("true");
}当然,我们也可以手动地转换它。我们可以使用 非运算符! 让表达是转换成对应的boolean值的相反值。如下所示:var s="abc"; var flag = !s; console.log(flag);//~output:false console.log(typeof flag);//~output:boolean由上可知,经过对s进行了!操作后,flag值为boolean类型的,并且值为false,这就是强制类型转换!但是这里的结果值和实际值相反,所以,我们用!!s
还原成原始的逻辑值:
var s="abc"; var flag = !!s; console.log(flag);//~output:true console.log(typeof flag);//~output:boolean注意 !!s中的!!这两个非运算符,它们起到的作用有很大的不同哦,最右边的 !运算符,首先是Javascript首先对s进行了强制类型转换,然后再进行非操作,左边的!非操作符则是简单的非运算。
如果大家有阅读过Javascript框架如prototype或者jquery的经历,对于代码中的 两个!形式的运算符!! 就不足为奇了。
!! 运算符的作用就是将不同类型的参数转换成对应的表示的逻辑值,如下代码所示:
//1.x未被定义赋值,值为undefined
var x;
var flag1 = !!x;
console.log(flag1); //~output: false
//2. y 为null
var y= null;
var flag2 = !!y;
console.log(flag2);//~output: false
//3. number类型的值分别为:+0,-0,NaN,34
var z1 = (+0),
z2=(-0),
z3=NaN,
z4=34;
var flag3=!!z1,
flag4=!!z2,
flag5=!!z3,
flag6=!!z4;
console.log(flag3,flag4,flag5,flag6);//~output: false,false,false,true
//4.string类型的值,为"" 和"abc"
var s1="",
s2="abc";
var flag7= !!s1,
flag8=!!s2;
console.log(flag7,flag8);//~output: false,true
//5.object 对象
var obj ={};
var flag9=!!obj;
console.log(flag9);//~output: true3. && 和|| 运算符
短路与 &&运算符
Javascript 的双目运算符&& 和|| 分别完成 短路与 和 短路或 的功能。现在先看 && 运算符。一般&& 运算符的使用有以下格式:if(statement1 && statement2 )
{
//some logic ...
}上述的 statemetnt1 && statement2 语句,只有当statement1 和statement2 同时为true时,statemetnt1 && statement2 才会返回true。 若statement1 和statement2 有任何一个为false,statemetnt1 && statement2都为false。不过短路与 更加智能化,javascript在解析statemetnt1&& statement2 语句时,按照从左到右的顺序解析,如果statement1 为false,则statemetnt1 && statement2返回必然为false,于是javascript不再解析statement2,直接返回false。
如下所示:
var object ={};
if(object && true)
{
console.log("true");//~output:true
}
console.log(false && object)//~output:falsestatemetnt1 && statement2 语句的执行逻辑
实际上, statemetnt1 && statement2 的语句返回值并不是准确意义上的true或者false。来看下面的例子:
var object ={};
var result = (true && object);
console.log(typeof result);//~output: object
console.log(result === object);//~output: true
var result1 = (null && false);
console.log(result1 ===null);从上述的代码可以看出,true && object 返回的是第二个参数object,而不是经过计算过的Boolean值;另外,如果第一个参数的Boolean值为false,其返回的也不是参数对应的Boolean值,而是参数本身,null 的Boolean的值为false,但是result1的值为null,而不是对应的boolean值。其实 statement1 && statement2 语句的执行逻辑是这样的:
// statement1 && statement2 等价于:
{
if(statement1)
{
return statement2;
}
return statement1;
}即如果statement对应的逻辑值 为true,则返回statement2;否则返回statement1(尽管statement1 的逻辑boolean值为false,但是还是返回statement1本身)。当然,如果使用者想强制获取到 statemetnt1 && statement2 的boolean 值,可以使用!!,即!!(statemetnt1 && statement2)。
短路或 || 运算符 以及它的执行逻辑
一般 || 运算符使用格式如下所示:if(statement1 || statement2)
{
// some logic .....
}和&& 运算符想对应,||运算符的执行逻辑如下:
// statement1 || statement2 等价于:
{
if(statement1)
{
return statement1;
}
return statement2;
}即|| 运算符的逻辑为,如果statement1 对应的Boolean值为true,则直接返回statement1 否则返回statement2。
例子如下:
var object ={};
var result = (object||false);
var result2 = (false ||object);
console.log(result === object); //~output: true
console.log(result2 === object);//~output: true
console.log(typeof result);//~output: object
console.log(typeof result2);//~output: object
相关文章推荐
- javaScript 逻辑运算符使用技巧整理
- JavaScript使用技巧精萃
- JavaScript使用技巧精萃
- Javascript中的Split使用方法与技巧
- JavaScript使用技巧精萃
- JavaScript使用方法和技巧(三)
- 综合使用JavaScript、LotusScript Agent和Formula的技巧1
- JavaScript使用技巧精萃
- 综合使用JavaScript、LotusScript Agent和Formula的技巧(2)
- 综合使用JavaScript、LotusScript Agent和Formula的技巧(1)
- c#中JavaScript使用技巧精萃
- JavaScript使用技巧精萃
- JavaScript使用技巧精萃
- javascript的一些使用技巧
- 综合使用JavaScript、LotusScript Agent和Formula的技巧(3)
- JavaScript使用技巧精萃
- JavaScript使用技巧精萃
- JavaScript使用技巧精萃
- JavaScript使用方法和技巧(一)
- 新手入门:Javascript的使用技巧大全
