Jquery实现表格行的添加、删除
2014-06-20 12:25
495 查看
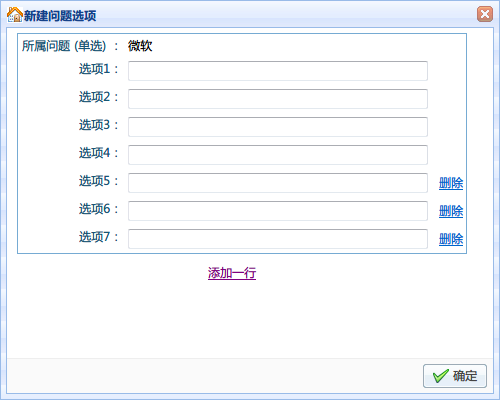
先上效果图:(form中默认有4行)

表单代码:
<div class="oz-form-fields" style="width:450px;padding-top: 5px">
<table cellpadding="0" cellspacing="0" style="width:450px;" id="optionContainer">
<tr id="option0">
<td class="oz-form-topLabel">所属问题
<c:if test="${questionType=='radio'}">(单选)</c:if>
<c:if test="${questionType=='checkbox'}">(复选)</c:if>:
</td>
<td class="oz-property" >
${question}
</td>
<td></td>
</tr>
<tr id="option1">
<td class="oz-form-topLabel">选项1:</td>
<td class="oz-property" >
<input type="text" style="width:300px">
</td>
<td></td>
</tr>
<tr id="option2">
<td class="oz-form-topLabel">选项2:</td>
<td class="oz-property" >
<input type="text" style="width:300px" >
</td>
<td></td>
</tr>
<tr id="option3">
<td class="oz-form-topLabel">选项3:</td>
<td class="oz-property" >
<input type="text" style="width:300px">
</td>
<td></td>
</tr>
<tr id="option4">
<td class="oz-form-topLabel">选项4:</td>
<td class="oz-property" >
<input type="text" style="width:300px">
</td>
<td></td>
</tr>
</table>
<div style="text-align: center;">
<a href="#" onclick="addRow()">添加一行</a>
</div>
</div>
JS代码:
var rowCount=4; //行数默认4行
//添加行
function addRow(){
rowCount++;
var newRow='<tr id="option'+rowCount+'"><td class="oz-form-topLabel">选项'+rowCount+':</td><td class="oz-property" ><input type="text" style="width:300px"></td><td><a href="#" onclick=delRow('+rowCount+')>删除</a></td></tr>';
$('#optionContainer').append(newRow);
}
//删除行
function delRow(rowIndex){
$("#option"+rowIndex).remove();
rowCount--;
}
需要注意的是,表单的<tr>中需要定义ID,如果默认有行的,就如代码所示有规律地定义好ID,这样可以方便添加一行的时候定义新行ID。
JS中要定义一个行数变量,因为我的表单中默认了4行(第一行,即id='option0'这行可以不用管),所以JS中定义的rowCount默认为4.

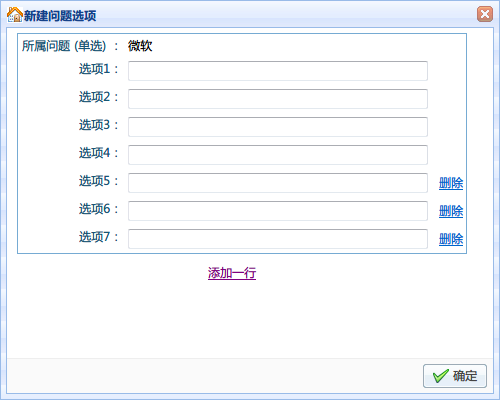
表单代码:
<div class="oz-form-fields" style="width:450px;padding-top: 5px">
<table cellpadding="0" cellspacing="0" style="width:450px;" id="optionContainer">
<tr id="option0">
<td class="oz-form-topLabel">所属问题
<c:if test="${questionType=='radio'}">(单选)</c:if>
<c:if test="${questionType=='checkbox'}">(复选)</c:if>:
</td>
<td class="oz-property" >
${question}
</td>
<td></td>
</tr>
<tr id="option1">
<td class="oz-form-topLabel">选项1:</td>
<td class="oz-property" >
<input type="text" style="width:300px">
</td>
<td></td>
</tr>
<tr id="option2">
<td class="oz-form-topLabel">选项2:</td>
<td class="oz-property" >
<input type="text" style="width:300px" >
</td>
<td></td>
</tr>
<tr id="option3">
<td class="oz-form-topLabel">选项3:</td>
<td class="oz-property" >
<input type="text" style="width:300px">
</td>
<td></td>
</tr>
<tr id="option4">
<td class="oz-form-topLabel">选项4:</td>
<td class="oz-property" >
<input type="text" style="width:300px">
</td>
<td></td>
</tr>
</table>
<div style="text-align: center;">
<a href="#" onclick="addRow()">添加一行</a>
</div>
</div>
JS代码:
var rowCount=4; //行数默认4行
//添加行
function addRow(){
rowCount++;
var newRow='<tr id="option'+rowCount+'"><td class="oz-form-topLabel">选项'+rowCount+':</td><td class="oz-property" ><input type="text" style="width:300px"></td><td><a href="#" onclick=delRow('+rowCount+')>删除</a></td></tr>';
$('#optionContainer').append(newRow);
}
//删除行
function delRow(rowIndex){
$("#option"+rowIndex).remove();
rowCount--;
}
需要注意的是,表单的<tr>中需要定义ID,如果默认有行的,就如代码所示有规律地定义好ID,这样可以方便添加一行的时候定义新行ID。
JS中要定义一个行数变量,因为我的表单中默认了4行(第一行,即id='option0'这行可以不用管),所以JS中定义的rowCount默认为4.
相关文章推荐
- jQuery 实现添加表格行,删除行,调用日期控件
- Jquery实现表格行的添加、删除
- Jquery实现简单的表格添加、编辑、删除教程
- jQuery实现的简单动态添加、删除表格功能示例
- Jquery实现表格行的添加、删除
- 使用jquery实现表格的动态添加和删除
- Jquery实现简单的表格添加、编辑、删除教程
- jQuery实现用户信息表格的添加、删除操作
- jQuery实现用户添加删除,符合条件追加到表格
- jquery 实现表格内的tr与td,动态添加与删除. 以及序号增加与减少,大多用在Form里
- JQUERY动态绘制表格,实现动态添加一行,删除一行
- jquery实现动态添加和删除表格
- jQuery实现表格行和列的动态添加与删除方法【测试可用】
- jQuery实现用户信息表格的添加和删除功能
- jQuery学习: 实现select multiple左右添加和删除功能
- JQuery动态操作表格(添加、删除、多选、全选删除行操作)
- 基于Jqurey的下拉框改变动态添加和删除表格实现代码
- 原生态JS和JQuery版的动态添加、删除表格行
- jquery操作表格(添加/删除行、添加/删除列)
- Jqurey实现下拉框改变动态添加和删除表格
