Drupal7主题初步设置篇-Ubuntu 14.04 LTS 推荐
2014-06-02 00:55
543 查看
国人对于网站的要求同国外还是有很大的区别的,国外对网站的内容十分看重,而对外观则并不太看重,国人则相反,相对来说对网站的外观更为看重,所以有个好的主题对于国内网站来讲就必不可少了。由于我比较喜欢BootStrap,所以就以Bootstrap Barrio主题来例,展示一下该主题的安装和设置
一、简介
Bootstrap Barrio主题是Bootstrap主题的子主题,添加了三栏设计,并利用Skinr模块来实现栅格布局,还对首页布局做了优化,可以说是一个不错的Bootstrap主题。
二、安装
安装Bootstrap Barrio主题需要Bootstrap前端框架,到Twitter Bootstrap网站上下载最新的Bootstrap前端框架包,然后将其解压到Drupal7根目录下的sites/all/libraries/目录下,然后将解压目录名改为bootstrap,如下所示:
在安装了Bootstrap框架之后,我们还需要安装jQuery Update模块、Bootstrap主题和Skinr模块,这是因为Bootstrap Barrio主题依赖这几个模块,安装方式如下:
三、设置
1、设置Bootstrap Library模块:
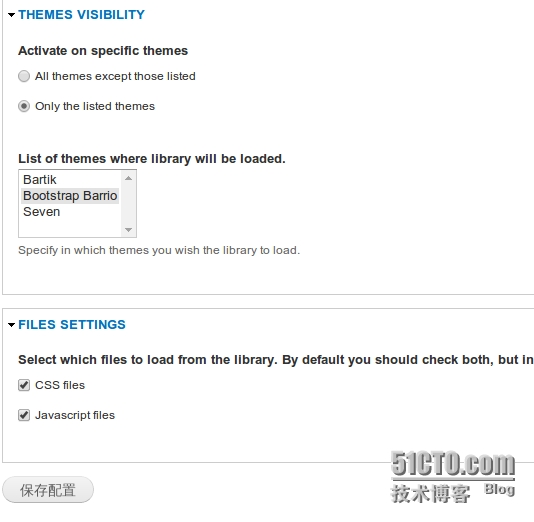
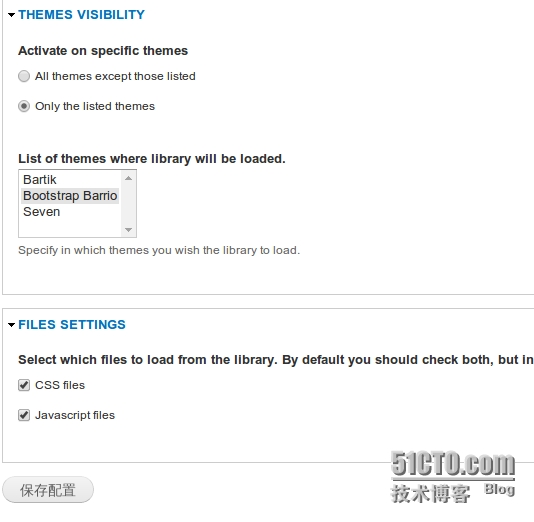
点击顶部的管理菜单的模块,在筛选列表中输入lib,不必输入完整的单词,Module Filter模块会自动进行匹配,点击Bootstrap Library模块的配置按钮,在THEMES VISIBILITY(主题可见)中点选Bootstrap Barrio主题,点击保存配置。

2、设置jQuery Update模块:
点击顶部的管理菜单的模块,在筛选列表中输入jQuery,在Module Filter模块的自动匹配的模块列表,点击jQuery Update模块的配置按钮,在VERSION OPTIONS(版本选项)中确保Default jQuery Version(默认jQuery版本)大于1.7(笔者发现使用Drupal默认的1.10.x,会在管理 》报告 》状态报告中报错,不必理会否则Panels模块将会工作不正常),然后点击保存配置。
3、支持响应式主题:
由于IE8并不支持响应式主题,所以要想让Bootstrap在IE8上面有很好的表现就需要安装相关模块,在这里我们需要的是respond.js模块,同样的在这之前需要下载respond.js文件:
一、简介
Bootstrap Barrio主题是Bootstrap主题的子主题,添加了三栏设计,并利用Skinr模块来实现栅格布局,还对首页布局做了优化,可以说是一个不错的Bootstrap主题。
二、安装
安装Bootstrap Barrio主题需要Bootstrap前端框架,到Twitter Bootstrap网站上下载最新的Bootstrap前端框架包,然后将其解压到Drupal7根目录下的sites/all/libraries/目录下,然后将解压目录名改为bootstrap,如下所示:
$ unzip bootstrap-3.1.1-dist.zip -d /var/www/drupal7/sites/all/libraries $ mv /var/www/drupal7/sites/all/libraries/bootstrap-3.1.1-dist/ /var/www/drupal7/sites/all/libraries/bootstrapBootstrap直接在Drupal上使用并不方便,需要安装 Bootstrap Library 模块:
$ drush dl bootstrap_libraryProject bootstrap_library (7.x-1.4) downloaded to [success] sites/all/modules/bootstrap_library.然后启用该模块:
$ drush en bootstrap_library The following projects have unmet dependencies: [ok] bootstrap_library requires libraries Would you like to download them? (y/n): y Project libraries (7.x-2.2) downloaded to [success] sites/all/modules/libraries. The following extensions will be enabled: bootstrap_library, libraries Do you really want to continue? (y/n): y bootstrap_library was enabled successfully. [ok] libraries was enabled successfully. [ok]发现了没有?由于Bootstrap Library模块依赖 Libraries API模块,所以在启用Bootstrap Library模块时,Drush自动下载并启用了Libraries API模块,不得不点个赞!
在安装了Bootstrap框架之后,我们还需要安装jQuery Update模块、Bootstrap主题和Skinr模块,这是因为Bootstrap Barrio主题依赖这几个模块,安装方式如下:
$ drush dl jquery_update bootstrap skinr Project jquery_update (7.x-2.4) downloaded to [success] sites/all/modules/jquery_update. Project bootstrap (7.x-3.0) downloaded to sites/all/themes/bootstrap.[success] Project skinr (7.x-2.0-beta1) downloaded to sites/all/modules/skinr. [success] Project skinr contains 5 modules: skinr_panels, skinr_context, skinr_context_ui, skinr_ui, skinr启用jQuery Update模块和Skinr模块,其它的模块等到以后使用时再行开启:
$ drush en jquery_update skinr_ui The following extensions will be enabled: jquery_update, skinr_ui, skinr Do you really want to continue? (y/n): y skinr_ui was enabled successfully. [ok] skinr_ui defines the following permissions: administer skinr, edit skin settings, edit advanced skin settings jquery_update was enabled successfully. [ok] skinr was enabled successfully. [ok]然后安装Bootstrap Barrio主题:
$ drush dl bootstrap_barrio Project bootstrap_barrio (7.x-3.7) downloaded to [success] sites/all/themes/bootstrap_barrio.最后启用Bootstrap Barrio主题:
$ drush en bootstrap_barrio The following extensions will be enabled: bootstrap_barrio Do you really want to continue? (y/n): y bootstrap_barrio was enabled successfully. [ok]当然兄弟可能要问为什么不象安装Bootstrap Library模块那样,直接安装和启用Bootstrap主题,让Drush自行下载和安装相关模块和主题呢?笔者在实践中发现那种关联,主要是在模块与模块之间产生,而一般在安装的主题同时依赖主题和模块的时候,笔者还没发现Drush有自动关联主题与模块的功能。
三、设置
1、设置Bootstrap Library模块:
点击顶部的管理菜单的模块,在筛选列表中输入lib,不必输入完整的单词,Module Filter模块会自动进行匹配,点击Bootstrap Library模块的配置按钮,在THEMES VISIBILITY(主题可见)中点选Bootstrap Barrio主题,点击保存配置。

2、设置jQuery Update模块:
点击顶部的管理菜单的模块,在筛选列表中输入jQuery,在Module Filter模块的自动匹配的模块列表,点击jQuery Update模块的配置按钮,在VERSION OPTIONS(版本选项)中确保Default jQuery Version(默认jQuery版本)大于1.7(笔者发现使用Drupal默认的1.10.x,会在管理 》报告 》状态报告中报错,不必理会否则Panels模块将会工作不正常),然后点击保存配置。
3、支持响应式主题:
由于IE8并不支持响应式主题,所以要想让Bootstrap在IE8上面有很好的表现就需要安装相关模块,在这里我们需要的是respond.js模块,同样的在这之前需要下载respond.js文件:
$ wget -P /var/www/drupal7/sites/all/libraries/respondjs https://github.com/scottjehl/Respond/blob/master/dest/respond.min.js[/code]然后安装和启用该模块:$ drush dl respondjs Project respondjs (7.x-1.3) downloaded to [success] sites/all/modules/respondjs. $ drush en respondjs The following extensions will be enabled: respondjs Do you really want to continue? (y/n): y respondjs was enabled successfully. [ok] respondjs defines the following permissions: administer respondjs Respond.js already present. No download required. [ok] Respond.js module is functioning properly, but CSS aggregation is not[warning] yet enabled. You MUST enable CSS aggregation for respond.js to work properly.我们看到这里有个警告,要求启用CSS合并功能,为了方便操作,我们到Drupal7的顶部管理菜单中点击“报告 》状态报告”,如下图所示:
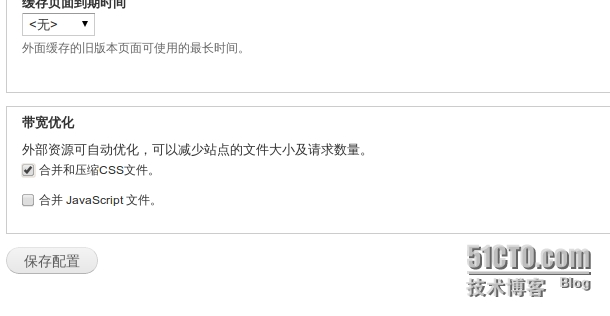
点击链接CSS agregation is enabled,进入“管理 》 配置 》 开发 》 性能”页,勾选“带宽优化”中的”合并和压缩CSS“前的复选框,如下图所示:
然后点击保存配置按钮。回到顶部管理菜单中点击“报告 状态报告”,发现Respond.js script条目已经变成绿色。
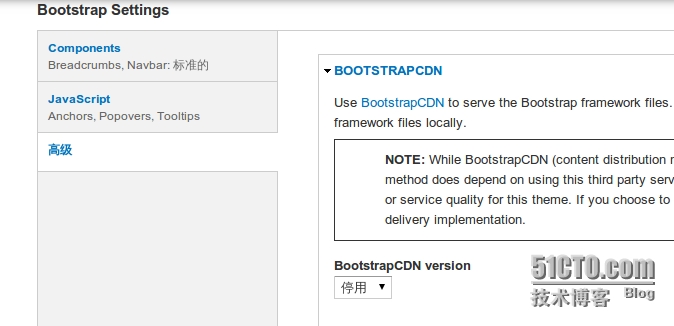
最后,点击顶部管理菜单中的外观,将Bootstrap Barrio主题设为默认。然后点击编辑按钮,在Bootstrap Settings 》高级 》BOOTSTRAPCDN中,将BootstrapCDN版本设为停用,如下图所示:
然后保存配置
四、总结
这样Bootstrap Barrio主题的初步设置工作就基本完成了!之所以说是初步,是因为当设置好之后打开站点,会发现没什么内容在上面,如图所示:
所以接下一来我打算讲讲如何对首页进行布局。enjoy, :)
相关文章推荐
- Drupal7模块主题安装篇-Ubuntu 14.04 LTS 推荐
- Drupal7系统初步设置篇-Ubuntu 14.04 LTS
- Drupal8系列(五):主题制作之搭建框架-Ubuntu 14.04 LTS 推荐
- Drupal8系列(三):安装和初始化设置-Ubuntu 14.04 LTS 推荐
- Drupal7核心安装篇-Ubuntu 14.04 LTS 推荐
- Ubuntu14.04 LTS 设置环境变量及PATH的方法
- GitLab安装篇-Ubuntu 14.04 LTS 推荐
- Ubuntu 14.04 LTS中怎样解决系统设置残缺的问题
- 在Ubuntu 14.04 LTS系统中设置Apache虚拟主机
- Ubuntu14.04 LTS在VMware虚拟机中设置1080P启动
- ubuntu server 14.04 LTS 设置root密码-陈科肇
- Ubuntu LTS14.04 安装Drush, drupal, omega subtheme遇到的问题
- Ubuntu 14.04 LTS VirtualBox 个人安装设置
- Ubuntu 14.04 LTS中怎样解决系统设置残缺的问题
- 在Ubuntu 14.04 LTS系统中设置Apache虚拟主机
- Ubuntu 14.04 LTS下为终端设置代理
- 在Ubuntu 14.04 LTS系统中设置Apache虚拟主机
- Ubuntu 14.04 LTS中怎样解决系统设置残缺的问题
- 在Ubuntu 14.04 LTS系统中设置Apache虚拟主机
- Ubuntu 14.04 LTS root自动登录设置