Android Scroller类的详细分析
2014-05-29 16:07
423 查看
谢谢原作者,尊重原创作者,转载出处:(我转来做笔记用,非他用)
/article/1892923.html
Scroller这个类理解起来有一定的困难,刚开始接触Scroller类的程序员可能无法理解Scroller和View系统是怎么样联系起来的。我经过自己的学习和实践,对Scroller的用法和工作原理有了一定的理解,在这里和大家分享一下,希望大家多多指教。
首先从源码开始分析:
View.java
[java] view
plaincopy


/**
* Called by a parent to request that a child update its values for mScrollX
* and mScrollY if necessary. This will typically be done if the child is
* animating a scroll using a {@link android.widget.Scroller Scroller}
* object.
*/
public void computeScroll()
{
}
computeScroll是一个空函数,很明显我们需要去实现它,至于做什么,就由我们自己来决定了。
因为View的子类很多,在下面的例子中,我会在一个自定义的类MyLinearLayout中去实现它。
ViewGroup.java
[java] view
plaincopy


@Override
protected void dispatchDraw(Canvas canvas) {
.......
.......
.......
.......
for (int i = 0; i < count; i++) {
final View child = children[i];
if ((child.mViewFlags & VISIBILITY_MASK) == VISIBLE || child.getAnimation() != null)
{
more |= drawChild(canvas, child, drawingTime);
}
.......
.......
.......
从dispatchDraw函数可以看出,ViewGroup会对它的每个孩子调用drawChild(), 在下面的例子中, ContentLinearLayout的孩子有2个,是2个MyLinearLayout类型的实例。
再看看drawChild函数:
[java] view
plaincopy


protected boolean drawChild(Canvas canvas, View child, long drawingTime) {
................
................
child.computeScroll();
................
................
}
看到这里,我想大家应该就明白了,在父容器重画自己的孩子时,它会调用孩子的computScroll方法,也就是说例程中的ContentLinearLayout在调用dispatchDraw()函数时会调用MyLinearLayout的computeScroll方法。
这个computeScroll()函数正是我们大展身手的地方,在这个函数里我们可以去取得事先设置好的成员变量mScroller中的位置信息、速度信息等等,用这些参数来做我们想做的事情。
看到这里大家一定迫不及待的想看代码了,代码如下:
[java] view
plaincopy


package com.yulongfei.scroller;
import android.widget.LinearLayout;
import android.widget.Scroller;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.view.View.OnClickListener;
public class TestScrollerActivity extends Activity {
private static final String TAG = "TestScrollerActivity";
LinearLayout lay1,lay2,lay0;
private Scroller mScroller;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mScroller = new Scroller(this);
lay1 = new MyLinearLayout(this);
lay2 = new MyLinearLayout(this);
lay1.setBackgroundColor(this.getResources().getColor(android.R.color.darker_gray));
lay2.setBackgroundColor(this.getResources().getColor(android.R.color.white));
lay0 = new ContentLinearLayout(this);
lay0.setOrientation(LinearLayout.VERTICAL);
LinearLayout.LayoutParams p0 = new LinearLayout.LayoutParams
(LinearLayout.LayoutParams.FILL_PARENT,LinearLayout.LayoutParams.FILL_PARENT);
this.setContentView(lay0, p0);
LinearLayout.LayoutParams p1 = new LinearLayout.LayoutParams
(LinearLayout.LayoutParams.FILL_PARENT,LinearLayout.LayoutParams.FILL_PARENT);
p1.weight=1;
lay0.addView(lay1,p1);
LinearLayout.LayoutParams p2 = new LinearLayout.LayoutParams
(LinearLayout.LayoutParams.FILL_PARENT,LinearLayout.LayoutParams.FILL_PARENT);
p2.weight=1;
lay0.addView(lay2,p2);
MyButton btn1 = new MyButton(this);
MyButton btn2 = new MyButton(this);
btn1.setText("btn in layout1");
btn2.setText("btn in layout2");
btn1.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
mScroller.startScroll(0, 0, -30, -30, 50);
}
});
btn2.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
mScroller.startScroll(20, 20, -50, -50, 50);
}
});
lay1.addView(btn1);
lay2.addView(btn2);
}
class MyButton extends Button
{
public MyButton(Context ctx)
{
super(ctx);
}
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
Log.d("MyButton", this.toString() + " onDraw------");
}
}
class MyLinearLayout extends LinearLayout
{
public MyLinearLayout(Context ctx)
{
super(ctx);
}
@Override
/**
* Called by a parent to request that a child update its values for mScrollX
* and mScrollY if necessary. This will typically be done if the child is
* animating a scroll using a {@link android.widget.Scroller Scroller}
* object.
*/
public void computeScroll()
{
Log.d(TAG, this.toString() + " computeScroll-----------");
if (mScroller.computeScrollOffset())//如果mScroller没有调用startScroll,这里将会返回false。
{
//因为调用computeScroll函数的是MyLinearLayout实例,
//所以调用scrollTo移动的将是该实例的孩子,也就是MyButton实例
scrollTo(mScroller.getCurrX(), 0);
Log.d(TAG, "getCurrX = " + mScroller.getCurrX());
//继续让系统重绘
getChildAt(0).invalidate();
}
}
}
class ContentLinearLayout extends LinearLayout
{
public ContentLinearLayout(Context ctx)
{
super(ctx);
}
@Override
protected void dispatchDraw(Canvas canvas)
{
Log.d("ContentLinearLayout", "contentview dispatchDraw");
super.dispatchDraw(canvas);
}
}
}
对代码做一个简单介绍:
例子中定义了2个MyButton实例btn1和btn2,它们将被其父容器MyLinearLayout实例lay1和lay2通过调用scrollTo来移动。
ContentLinearLayout实例lay0为Activity的contentview,它有2个孩子,分别是lay1和lay2。
mScroller是一个封装位置和速度等信息的变量,startScroll()函数只是对它的一些成员变量做一些设置,这个设置的唯一效果就是导致mScroller.computeScrollOffset() 返回true。
这里大家可能有个疑问,既然startScroll()只是虚晃一枪,那scroll的动态效果到底是谁触发的呢?
后面我将给出答案。
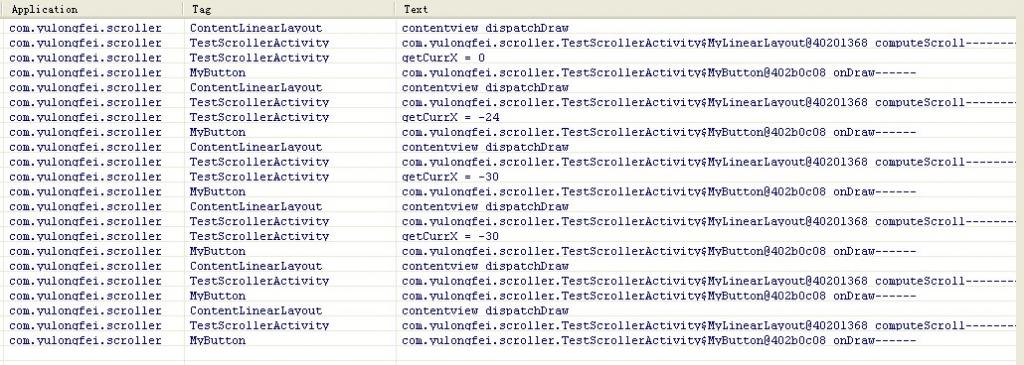
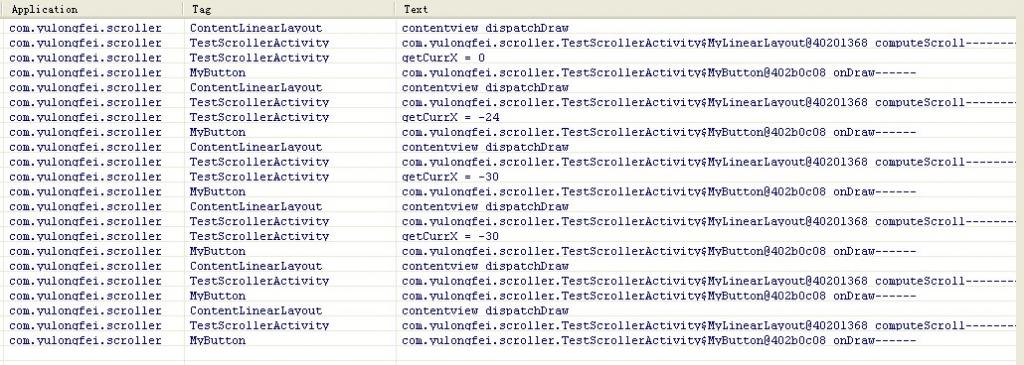
运行程序,我们来看看Log
点击btn1:

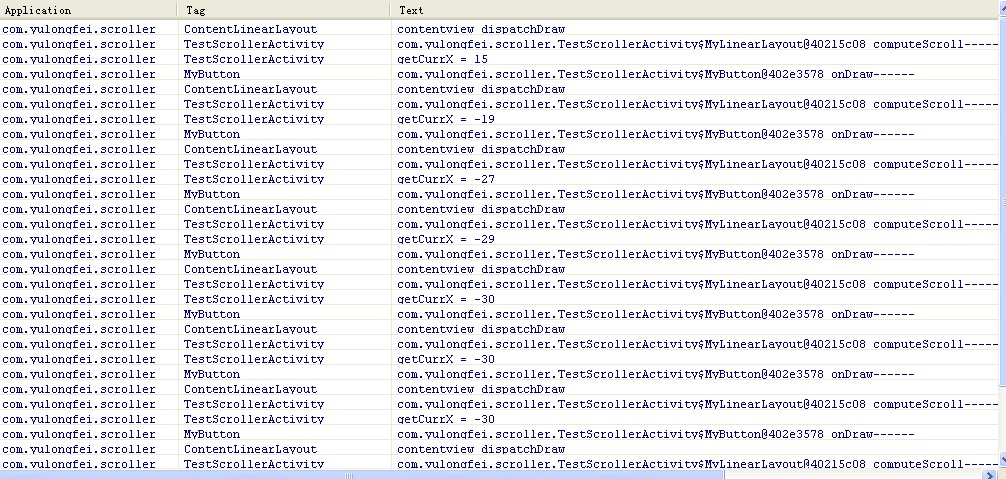
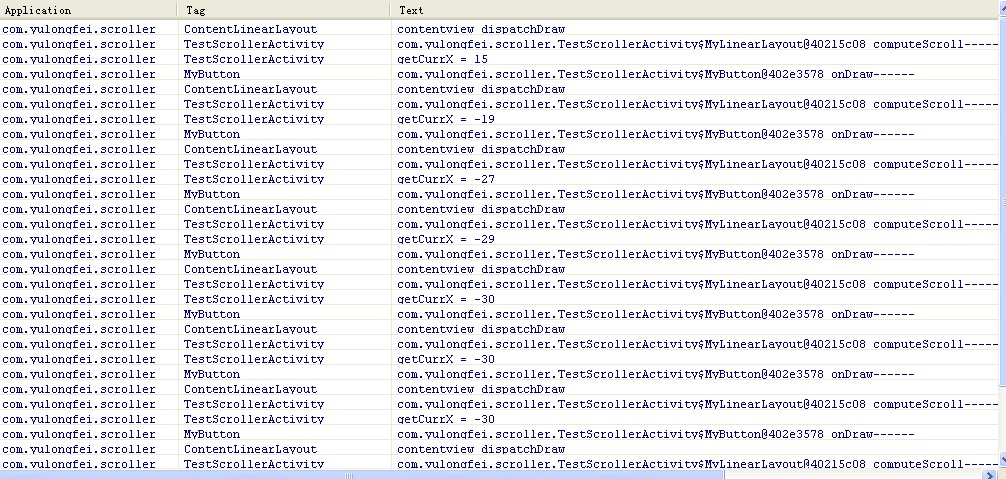
点击btn2:

对照Log,我从button被点击开始,对整个绘制流程进行分析,首先button被点击(这里将回答上文的问题),button的背景将发生变化,这时button将调用invalidate()请求重绘,这就是View系统重绘的源头,即scroll动态效果的触发者。与此同时,mScroller.startScroll被调用了,mScroller在此时被设置了一些有效值。
好了,既然重绘请求已发出了,那么整个View系统就会来一次自上而下的绘制了,首先输出的Log就是“contentview dispatchDraw”了,它将绘制需要重绘的孩子(lay1和lay2中的一个),接着会调用drawChild,使得computeScroll函数被触发(drawChild里面会调用child.computeScroll()),于是,lay1或者lay2就会以mScroller的位置信息为依据来调用scrollTo了,它的孩子btn1或者btn2就会被移动了。之后又调用了getChildAt(0).invalidate(),这将导致系统不断重绘,直到startScroll中设置的时间耗尽mScroller.computeScrollOffset()返回false才停下来。
好了,现在整个流程都分析完了,相信大家应该清楚了Scroller类与View系统的关系了吧。理解了Scroller的工作原理,你会发现原来Scroller类并不神秘,甚至有点被动,它除了储存一些数值,什么其他的事情都没做,Scroller类中的一些变量mStartX, mFinalX, mDuration等等的意义也很好理解。
注意:
1、之前有朋友反馈button点击不能移动,这是因为android 4.0默认打开了硬件加速,如果想让button移动,请在AndroidManifest的Application标签或者activity标签中加入:android:hardwareAccelerated="false"
2、代码中的 getChildAt(0).invalidate(); 是多余的,可以不写,多谢网友指出这一点。
查看Scroller源码
public class Scroller {
//...
}
发现Scroller类并不是View的子类,只是一个普通的类,这个类中封装了滚动的操作,记录了滚动的位置以及时间等。
该类有两个重要的方法:
computeScrollOffset(): 文档的说明为Call this when you want to know the new location.查看源码可以发现,如果在移动到指定位置后就会返回false.正在移动的过程中返回true。
startScroll(): 该方法的内部实现,并没有具体的移动方法,而是设置了一些移动所需的数据,包括移动持续的时间、开始位置、结束位置等。从而我们可以知道调用Scroller.startScroll()方法并没有真正的移动,而是设置了一些数据。
[align=left]Scroller.startScoll()是如何与View的移动相关联呢?在View的源码中:[/align]
public void computeScroll() {
}
通过注释我们可以看到该方法又父类调用根据滚动的值去更新View,在使用Scroller的时候通常都要实现该方法。来达到子View的滚动效果。
继续往下跟发现在draw()方法中回去调用computeScroll(),而draw()方法会在父布局调用drawChild()的时候使用。
具体关联
通过上面两步大体能得到Scroller与View的移动要通过computeScroll()来完成,但是在究竟如何进行代码实现。
Scroller.startScroll()方法被调用后会储存要滚动的 起始位置、结束位置、持续时间。所以我们可以在computeScroll()方法中去判断一下当前是否已经滚动完成,如果没有滚动完成,我们就去不断的获取当前Scroller的位置,根据这个位置,来把相应的View移动到这里。
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
//如果还没有滚动完成,我们就去让当前的View移动到指定位置去
mCenterView.scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
//移动完后,我们应该继续调用computeScoll方法去获取并且移动当前View。所以我们调用invalidate方法去请求重绘,这样父类就会调用computeScroll
postInvalidate();
}
}
Android里Scroller类是为了实现View平滑滚动的一个Helper类。通常在自定义的View时使用,在View中定义一个私有成员mScroller
= new Scroller(context)。设置mScroller滚动的位置时,并不会导致View的滚动,通常是用mScroller记录/计算View滚动的位置,再重写View的computeScroll(),完成实际的滚动。
相关API介绍如下
Java代码

mScroller.getCurrX() //获取mScroller当前水平滚动的位置
mScroller.getCurrY() //获取mScroller当前竖直滚动的位置
mScroller.getFinalX() //获取mScroller最终停止的水平位置
mScroller.getFinalY() //获取mScroller最终停止的竖直位置
mScroller.setFinalX(int newX) //设置mScroller最终停留的水平位置,没有动画效果,直接跳到目标位置
mScroller.setFinalY(int newY) //设置mScroller最终停留的竖直位置,没有动画效果,直接跳到目标位置
//滚动,startX, startY为开始滚动的位置,dx,dy为滚动的偏移量, duration为完成滚动的时间
mScroller.startScroll(int startX, int startY, int dx, int dy) //使用默认完成时间250ms
mScroller.startScroll(int startX, int startY, int dx, int dy, int duration)
mScroller.computeScrollOffset() //返回值为boolean,true说明滚动尚未完成,false说明滚动已经完成。这是一个很重要的方法,通常放在View.computeScroll()中,用来判断是否滚动是否结束。
说明scrollTo、scrollBy、getScrollX、getScrollY这4个方法的含义。
4、public voidscrollTo(int x, int y)说明:
它表示移动到视图的那个坐标点。哪个视图调用这个方法,那么这个视图的(x,y)点就与手机屏幕的左上角对齐(也可以理解为,手机屏幕的左上角就移动到(x,y)坐标)。
public voidscrollBy(int dx, int dy) 说明:
它表示在视图的X、Y方向上各移动dx、dy距离
dx>0表示视图(View或ViewGroup)的内容从右向左滑动;反之,从左向右滑动
dy>0表示视图(View或ViewGroup)的内容从下向上滑动;反之,从上向下滑动
getScrollX()说明:
=手机屏幕显示区域左上角x坐标减去MultiViewGroup视图左上角x坐标=320
getScrollY()说明:
=手机屏幕显示区域左上角y坐标减去MultiViewGroup视图左上角y坐标=0(因为子视图的高度和手机屏幕高度一样)
举例说明,自定义一个CustomView,使用Scroller实现滚动:
Java代码

import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.Scroller;
public class CustomView extends LinearLayout {
private static final String TAG = "Scroller";
private Scroller mScroller;
public CustomView(Context context, AttributeSet attrs) {
super(context, attrs);
mScroller = new Scroller(context);
}
//调用此方法滚动到目标位置
public void smoothScrollTo(int fx, int fy) {
int dx = fx - mScroller.getFinalX();
int dy = fy - mScroller.getFinalY();
smoothScrollBy(dx, dy);
}
//调用此方法设置滚动的相对偏移
public void smoothScrollBy(int dx, int dy) {
//设置mScroller的滚动偏移量
mScroller.startScroll(mScroller.getFinalX(), mScroller.getFinalY(), dx, dy);
invalidate();//这里必须调用invalidate()才能保证computeScroll()会被调用,否则不一定会刷新界面,看不到滚动效果
}
@Override
public void computeScroll() {
//先判断mScroller滚动是否完成
if (mScroller.computeScrollOffset()) {
//这里调用View的scrollTo()完成实际的滚动
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
//必须调用该方法,否则不一定能看到滚动效果
postInvalidate();
}
super.computeScroll();
}
}
/article/1892923.html
Scroller这个类理解起来有一定的困难,刚开始接触Scroller类的程序员可能无法理解Scroller和View系统是怎么样联系起来的。我经过自己的学习和实践,对Scroller的用法和工作原理有了一定的理解,在这里和大家分享一下,希望大家多多指教。
首先从源码开始分析:
View.java
[java] view
plaincopy

/**
* Called by a parent to request that a child update its values for mScrollX
* and mScrollY if necessary. This will typically be done if the child is
* animating a scroll using a {@link android.widget.Scroller Scroller}
* object.
*/
public void computeScroll()
{
}
computeScroll是一个空函数,很明显我们需要去实现它,至于做什么,就由我们自己来决定了。
因为View的子类很多,在下面的例子中,我会在一个自定义的类MyLinearLayout中去实现它。
ViewGroup.java
[java] view
plaincopy

@Override
protected void dispatchDraw(Canvas canvas) {
.......
.......
.......
.......
for (int i = 0; i < count; i++) {
final View child = children[i];
if ((child.mViewFlags & VISIBILITY_MASK) == VISIBLE || child.getAnimation() != null)
{
more |= drawChild(canvas, child, drawingTime);
}
.......
.......
.......
从dispatchDraw函数可以看出,ViewGroup会对它的每个孩子调用drawChild(), 在下面的例子中, ContentLinearLayout的孩子有2个,是2个MyLinearLayout类型的实例。
再看看drawChild函数:
[java] view
plaincopy

protected boolean drawChild(Canvas canvas, View child, long drawingTime) {
................
................
child.computeScroll();
................
................
}
看到这里,我想大家应该就明白了,在父容器重画自己的孩子时,它会调用孩子的computScroll方法,也就是说例程中的ContentLinearLayout在调用dispatchDraw()函数时会调用MyLinearLayout的computeScroll方法。
这个computeScroll()函数正是我们大展身手的地方,在这个函数里我们可以去取得事先设置好的成员变量mScroller中的位置信息、速度信息等等,用这些参数来做我们想做的事情。
看到这里大家一定迫不及待的想看代码了,代码如下:
[java] view
plaincopy

package com.yulongfei.scroller;
import android.widget.LinearLayout;
import android.widget.Scroller;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.view.View.OnClickListener;
public class TestScrollerActivity extends Activity {
private static final String TAG = "TestScrollerActivity";
LinearLayout lay1,lay2,lay0;
private Scroller mScroller;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mScroller = new Scroller(this);
lay1 = new MyLinearLayout(this);
lay2 = new MyLinearLayout(this);
lay1.setBackgroundColor(this.getResources().getColor(android.R.color.darker_gray));
lay2.setBackgroundColor(this.getResources().getColor(android.R.color.white));
lay0 = new ContentLinearLayout(this);
lay0.setOrientation(LinearLayout.VERTICAL);
LinearLayout.LayoutParams p0 = new LinearLayout.LayoutParams
(LinearLayout.LayoutParams.FILL_PARENT,LinearLayout.LayoutParams.FILL_PARENT);
this.setContentView(lay0, p0);
LinearLayout.LayoutParams p1 = new LinearLayout.LayoutParams
(LinearLayout.LayoutParams.FILL_PARENT,LinearLayout.LayoutParams.FILL_PARENT);
p1.weight=1;
lay0.addView(lay1,p1);
LinearLayout.LayoutParams p2 = new LinearLayout.LayoutParams
(LinearLayout.LayoutParams.FILL_PARENT,LinearLayout.LayoutParams.FILL_PARENT);
p2.weight=1;
lay0.addView(lay2,p2);
MyButton btn1 = new MyButton(this);
MyButton btn2 = new MyButton(this);
btn1.setText("btn in layout1");
btn2.setText("btn in layout2");
btn1.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
mScroller.startScroll(0, 0, -30, -30, 50);
}
});
btn2.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
mScroller.startScroll(20, 20, -50, -50, 50);
}
});
lay1.addView(btn1);
lay2.addView(btn2);
}
class MyButton extends Button
{
public MyButton(Context ctx)
{
super(ctx);
}
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
Log.d("MyButton", this.toString() + " onDraw------");
}
}
class MyLinearLayout extends LinearLayout
{
public MyLinearLayout(Context ctx)
{
super(ctx);
}
@Override
/**
* Called by a parent to request that a child update its values for mScrollX
* and mScrollY if necessary. This will typically be done if the child is
* animating a scroll using a {@link android.widget.Scroller Scroller}
* object.
*/
public void computeScroll()
{
Log.d(TAG, this.toString() + " computeScroll-----------");
if (mScroller.computeScrollOffset())//如果mScroller没有调用startScroll,这里将会返回false。
{
//因为调用computeScroll函数的是MyLinearLayout实例,
//所以调用scrollTo移动的将是该实例的孩子,也就是MyButton实例
scrollTo(mScroller.getCurrX(), 0);
Log.d(TAG, "getCurrX = " + mScroller.getCurrX());
//继续让系统重绘
getChildAt(0).invalidate();
}
}
}
class ContentLinearLayout extends LinearLayout
{
public ContentLinearLayout(Context ctx)
{
super(ctx);
}
@Override
protected void dispatchDraw(Canvas canvas)
{
Log.d("ContentLinearLayout", "contentview dispatchDraw");
super.dispatchDraw(canvas);
}
}
}
对代码做一个简单介绍:
例子中定义了2个MyButton实例btn1和btn2,它们将被其父容器MyLinearLayout实例lay1和lay2通过调用scrollTo来移动。
ContentLinearLayout实例lay0为Activity的contentview,它有2个孩子,分别是lay1和lay2。
mScroller是一个封装位置和速度等信息的变量,startScroll()函数只是对它的一些成员变量做一些设置,这个设置的唯一效果就是导致mScroller.computeScrollOffset() 返回true。
这里大家可能有个疑问,既然startScroll()只是虚晃一枪,那scroll的动态效果到底是谁触发的呢?
后面我将给出答案。
运行程序,我们来看看Log
点击btn1:

点击btn2:

对照Log,我从button被点击开始,对整个绘制流程进行分析,首先button被点击(这里将回答上文的问题),button的背景将发生变化,这时button将调用invalidate()请求重绘,这就是View系统重绘的源头,即scroll动态效果的触发者。与此同时,mScroller.startScroll被调用了,mScroller在此时被设置了一些有效值。
好了,既然重绘请求已发出了,那么整个View系统就会来一次自上而下的绘制了,首先输出的Log就是“contentview dispatchDraw”了,它将绘制需要重绘的孩子(lay1和lay2中的一个),接着会调用drawChild,使得computeScroll函数被触发(drawChild里面会调用child.computeScroll()),于是,lay1或者lay2就会以mScroller的位置信息为依据来调用scrollTo了,它的孩子btn1或者btn2就会被移动了。之后又调用了getChildAt(0).invalidate(),这将导致系统不断重绘,直到startScroll中设置的时间耗尽mScroller.computeScrollOffset()返回false才停下来。
好了,现在整个流程都分析完了,相信大家应该清楚了Scroller类与View系统的关系了吧。理解了Scroller的工作原理,你会发现原来Scroller类并不神秘,甚至有点被动,它除了储存一些数值,什么其他的事情都没做,Scroller类中的一些变量mStartX, mFinalX, mDuration等等的意义也很好理解。
注意:
1、之前有朋友反馈button点击不能移动,这是因为android 4.0默认打开了硬件加速,如果想让button移动,请在AndroidManifest的Application标签或者activity标签中加入:android:hardwareAccelerated="false"
2、代码中的 getChildAt(0).invalidate(); 是多余的,可以不写,多谢网友指出这一点。
查看Scroller源码
public class Scroller {
//...
}
发现Scroller类并不是View的子类,只是一个普通的类,这个类中封装了滚动的操作,记录了滚动的位置以及时间等。
该类有两个重要的方法:
computeScrollOffset(): 文档的说明为Call this when you want to know the new location.查看源码可以发现,如果在移动到指定位置后就会返回false.正在移动的过程中返回true。
startScroll(): 该方法的内部实现,并没有具体的移动方法,而是设置了一些移动所需的数据,包括移动持续的时间、开始位置、结束位置等。从而我们可以知道调用Scroller.startScroll()方法并没有真正的移动,而是设置了一些数据。
[align=left]Scroller.startScoll()是如何与View的移动相关联呢?在View的源码中:[/align]
public void computeScroll() {
}
通过注释我们可以看到该方法又父类调用根据滚动的值去更新View,在使用Scroller的时候通常都要实现该方法。来达到子View的滚动效果。
继续往下跟发现在draw()方法中回去调用computeScroll(),而draw()方法会在父布局调用drawChild()的时候使用。
具体关联
通过上面两步大体能得到Scroller与View的移动要通过computeScroll()来完成,但是在究竟如何进行代码实现。
Scroller.startScroll()方法被调用后会储存要滚动的 起始位置、结束位置、持续时间。所以我们可以在computeScroll()方法中去判断一下当前是否已经滚动完成,如果没有滚动完成,我们就去不断的获取当前Scroller的位置,根据这个位置,来把相应的View移动到这里。
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
//如果还没有滚动完成,我们就去让当前的View移动到指定位置去
mCenterView.scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
//移动完后,我们应该继续调用computeScoll方法去获取并且移动当前View。所以我们调用invalidate方法去请求重绘,这样父类就会调用computeScroll
postInvalidate();
}
}
Android里Scroller类是为了实现View平滑滚动的一个Helper类。通常在自定义的View时使用,在View中定义一个私有成员mScroller
= new Scroller(context)。设置mScroller滚动的位置时,并不会导致View的滚动,通常是用mScroller记录/计算View滚动的位置,再重写View的computeScroll(),完成实际的滚动。
相关API介绍如下
Java代码
mScroller.getCurrX() //获取mScroller当前水平滚动的位置
mScroller.getCurrY() //获取mScroller当前竖直滚动的位置
mScroller.getFinalX() //获取mScroller最终停止的水平位置
mScroller.getFinalY() //获取mScroller最终停止的竖直位置
mScroller.setFinalX(int newX) //设置mScroller最终停留的水平位置,没有动画效果,直接跳到目标位置
mScroller.setFinalY(int newY) //设置mScroller最终停留的竖直位置,没有动画效果,直接跳到目标位置
//滚动,startX, startY为开始滚动的位置,dx,dy为滚动的偏移量, duration为完成滚动的时间
mScroller.startScroll(int startX, int startY, int dx, int dy) //使用默认完成时间250ms
mScroller.startScroll(int startX, int startY, int dx, int dy, int duration)
mScroller.computeScrollOffset() //返回值为boolean,true说明滚动尚未完成,false说明滚动已经完成。这是一个很重要的方法,通常放在View.computeScroll()中,用来判断是否滚动是否结束。
说明scrollTo、scrollBy、getScrollX、getScrollY这4个方法的含义。
4、public voidscrollTo(int x, int y)说明:
它表示移动到视图的那个坐标点。哪个视图调用这个方法,那么这个视图的(x,y)点就与手机屏幕的左上角对齐(也可以理解为,手机屏幕的左上角就移动到(x,y)坐标)。
public voidscrollBy(int dx, int dy) 说明:
它表示在视图的X、Y方向上各移动dx、dy距离
dx>0表示视图(View或ViewGroup)的内容从右向左滑动;反之,从左向右滑动
dy>0表示视图(View或ViewGroup)的内容从下向上滑动;反之,从上向下滑动
getScrollX()说明:
=手机屏幕显示区域左上角x坐标减去MultiViewGroup视图左上角x坐标=320
getScrollY()说明:
=手机屏幕显示区域左上角y坐标减去MultiViewGroup视图左上角y坐标=0(因为子视图的高度和手机屏幕高度一样)
举例说明,自定义一个CustomView,使用Scroller实现滚动:
Java代码
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.Scroller;
public class CustomView extends LinearLayout {
private static final String TAG = "Scroller";
private Scroller mScroller;
public CustomView(Context context, AttributeSet attrs) {
super(context, attrs);
mScroller = new Scroller(context);
}
//调用此方法滚动到目标位置
public void smoothScrollTo(int fx, int fy) {
int dx = fx - mScroller.getFinalX();
int dy = fy - mScroller.getFinalY();
smoothScrollBy(dx, dy);
}
//调用此方法设置滚动的相对偏移
public void smoothScrollBy(int dx, int dy) {
//设置mScroller的滚动偏移量
mScroller.startScroll(mScroller.getFinalX(), mScroller.getFinalY(), dx, dy);
invalidate();//这里必须调用invalidate()才能保证computeScroll()会被调用,否则不一定会刷新界面,看不到滚动效果
}
@Override
public void computeScroll() {
//先判断mScroller滚动是否完成
if (mScroller.computeScrollOffset()) {
//这里调用View的scrollTo()完成实际的滚动
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
//必须调用该方法,否则不一定能看到滚动效果
postInvalidate();
}
super.computeScroll();
}
}
相关文章推荐
- Android Scroller类的详细分析
- Android Scroller类的详细分析
- Android Scroller类的详细分析
- Android Scroller类的详细分析
- Android Scroller类的详细分析
- Android Scroller类的详细分析
- Android Scroller类的详细分析
- Android Scroller类的详细分析
- Android Scroller类的详细分析
- Android Scroller类的详细分析
- Android Scroller类的详细分析
- Android Scroller类的详细分析
- Android Scroller类的详细分析
- Android GSM驱动模块详细分析
- Android GSM驱动模块详细分析
- Android GSM驱动模块详细分析
- Android 短信数据库详细总结分析
- Android_launcher的源码详细分析
- Android GSM驱动模块(rild)详细分析(二)request流程
- Android_launcher的源码详细分析
