Android有趣的全透明效果--Activity及Dialog的全透明(附android系统自带图标大全)
2014-05-24 13:25
489 查看
先在res/values下建colors.xml文件,写入:
view source
print?
这个值设定了整个界面的透明度,为了看得见效果,现在设为透明度为56%(9/16)左右。
再在res/values/下建styles.xml,设置程序的风格
view source
print?
最后一步,把这个styles.xml用在相应的Activity上。即在AndroidManifest.xml中的任意<activity>标签中添加 android:theme ="@style/transparent"
如果想设置所有的activity都使用这个风格,可以把这句标签语句添加在<application>中。
最后运行程序,哈哈,是不是发现整个界面都被蒙上一层半透明了。最后可以把背景色#9000换成#0000,运行程序后,就全透明了,看得见背景下的所有东西可以却都操作无效。呵呵....
2.Dialog全透明
1.准备保留边框的全透明素材如下图:

2.在values中新建一styles.xml文件,内容如下:
view source
print?
3.在layout文件夹下新建一文件句为main_dialog.xml,内容如下:
view source
print?
4.Activity代码如下:
view source
print?
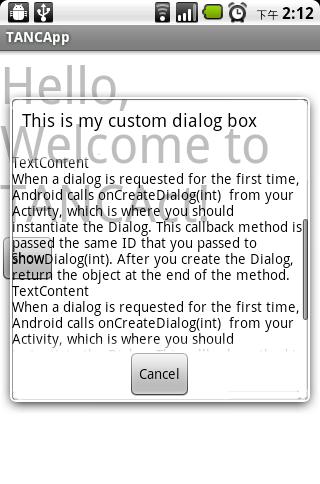
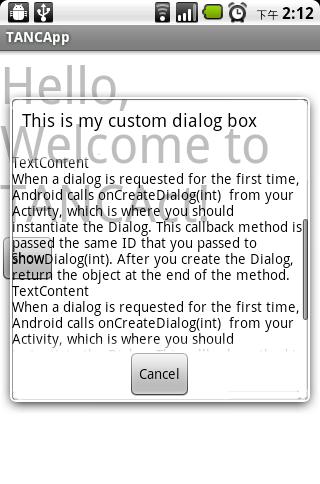
最后效果图:

另附 android系统自带图标大全(1.5 1.6 2.1)
http://since2006.com/android/1.5-drawables.php
文章出处:
/article/2637235.html
先在res/values下建colors.xml文件,写入:
view source
print?
1 | <? xml version = "1.0" encoding = "UTF-8" ?> |
2 | < resources > |
3 | < color name = "transparent" > #9000 </ color > |
4 | </ resources > |
再在res/values/下建styles.xml,设置程序的风格
view source
print?
1 | <? xml version = "1.0" encoding = "utf-8" ?> |
2 | < resources > |
3 | < style name = "Transparent" > |
4 | < item name = "android:windowBackground" >@color/transparent</ item > |
5 | < item name = "android:windowIsTranslucent" >true</ item > |
6 | < item name = "android:windowAnimationStyle" >@+android:style/Animation.Translucent</ item > |
7 | </ style > |
8 | </ resources > |
如果想设置所有的activity都使用这个风格,可以把这句标签语句添加在<application>中。
最后运行程序,哈哈,是不是发现整个界面都被蒙上一层半透明了。最后可以把背景色#9000换成#0000,运行程序后,就全透明了,看得见背景下的所有东西可以却都操作无效。呵呵....
2.Dialog全透明
1.准备保留边框的全透明素材如下图:

2.在values中新建一styles.xml文件,内容如下:
view source
print?
01 | <? xml version = "1.0" encoding = "UTF-8" ?> |
02 | < resources > |
03 | < style name = "TANCStyle" parent = "@android:style/Theme.Dialog" > |
04 | <!-- 更换背景图片实现全透明 --> |
05 | < item name = "android:windowBackground" >@drawable/panel_background_sodino1</ item > |
06 | <!-- 屏幕背景不变暗 --> |
07 | < item name = "android:backgroundDimEnabled" >false</ item > |
08 | <!-- 更改对话框标题栏 --> |
09 | < item name = "android:windowTitleStyle" >@style/TitleStyle</ item > |
10 | </ style > |
11 | < style name = "TitleStyle" parent = "@android:style/DialogWindowTitle" > |
12 | < item name = "android:textAppearance" >@style/TitleText</ item > |
13 | </ style > |
14 | < style name = "TitleText" parent = "@android:style/TextAppearance.DialogWindowTitle" > |
15 | <!-- 设置Dialog标题栏文字颜色。 --> |
16 | < item name = "android:textColor" >#000</ item > |
17 | </ style > |
18 | </ resources > |
view source
print?
01 | <? xml version = "1.0" encoding = "UTF-8" ?> |
02 | < RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android" |
03 | android:layout_width = "wrap_content" |
04 | android:layout_height = "wrap_content" |
05 | android:background = "#0000" > |
06 | < ScrollView android:id = "@+id/ScrollView01" |
07 | android:layout_width = "wrap_content" |
08 | android:layout_height = "200px" |
09 | android:layout_below = "@+id/ImageView01" |
10 | android:background = "#0000" > |
11 | < TextView android:id = "@+id/TextView01" |
12 | android:text = "SodinoText" |
13 | android:textColor = "#f000" |
14 | android:layout_width = "wrap_content" |
15 | android:layout_height = "wrap_content" |
16 | android:background = "#0000" |
17 | ></ TextView > |
18 | </ ScrollView > |
19 | < Button android:id = "@+id/btnCancel" |
20 | android:layout_below = "@id/ScrollView01" |
21 | android:layout_width = "wrap_content" |
22 | android:layout_height = "wrap_content" |
23 | android:layout_centerHorizontal = "true" |
24 | android:text = "Cancel" > |
25 | </ Button > |
26 | </ RelativeLayout > |
view source
print?
01 | package lab.sodino.tanc; |
02 | import android.app.Activity; |
03 | import android.app.Dialog; |
04 | import android.os.Bundle; |
05 | import android.view.View; |
06 | import android.widget.Button; |
07 | import android.widget.TextView; |
08 | public class TANCAct extends Activity { |
09 | /** Called when the activity is first created. */ |
10 | @Override |
11 | public void onCreate(Bundle savedInstanceState) { |
12 | super .onCreate(savedInstanceState); |
13 | setContentView(R.layout.main); |
14 | Button btnShow =(Button) findViewById(R.id.btnShow); |
15 | btnShow.setOnClickListener( new Button.OnClickListener() { |
16 | public void onClick(View view) { |
17 | showTANC( |
18 | "This is my custom dialog box" , |
19 | "TextContent/nWhen a dialog is requested for the first time, Android calls onCreateDialog(int) from your Activity, which is where you should instantiate the Dialog. This callback method is passed the same ID that you passed to showDialog(int). After you create the Dialog, return the object at the end of the method." , |
20 | "http://blog.csdn.net/sodino" ); |
21 | } |
22 | }); |
23 | } |
24 | private void showTANC(String header, String content, String url) { |
25 | final Dialog dialog = new Dialog( this , R.style.TANCStyle); |
26 | dialog.setContentView(R.layout.main_dialog); |
27 | dialog.setTitle(header); |
28 | dialog.setCancelable( true ); |
29 | TextView textView01 =(TextView) dialog.findViewById(R.id.TextView01); |
30 | textView01.setText(content + content + content); |
31 | Button btnCancel =(Button) dialog.findViewById(R.id.btnCancel); |
32 | btnCancel.setOnClickListener( new Button.OnClickListener() { |
33 | public void onClick(View view) { |
34 | dialog.cancel(); |
35 | } |
36 | }); |
37 | dialog.show(); |
38 | } |
39 | } |

另附 android系统自带图标大全(1.5 1.6 2.1)
http://since2006.com/android/1.5-drawables.php
文章出处:
/article/2637235.html
相关文章推荐
- Android有趣的全透明效果--Activity及Dialog的全透明(附android系统自带图标大全)[转]
- Android有趣的全透明效果--Activity及Dialog的全透明(附android系统自带图标大全)
- Android有趣的全透明效果--Activity及Dialog的全透明(附android系统自带图标大全)
- Android有趣的全透明效果--Activity及Dialog的全透明(附android系统自带图标大全)
- Android有趣的全透明效果--Activity及Dialog的全透明(附android系统自带图标大全)
- Android有趣的全透明效果--Activity及Dialog的全透明(附android系统自带图标大全)
- Activity及Dialog的全透明(附android系统自带图标大全)
- Android有趣的全透明效果--Activity及Dialog的全透明3(转载)
- (转)Android有趣的全透明效果--Activity及Dialog的全透明
- Android有趣的全透明效果--Activity及Dialog的全透明2(转载)
- Android有趣的全透明效果--Activity及Dialog的全透明(转载)
- 修改系统AlertDialog样式、自定义Dailog-----Activity透明效果
- android系统中自带的图标大全
- 用Android系统自带的安装apk的api安装应用完成后点击图标总是从第一个activity开始
- android系统中自带的图标大全
- android系统中自带的图标大全
- android系统自带图标大全(1.5 1.6 2.1)
- Android应用的全透明效果--Activity及Dialog的全透明
- android系统中自带的图标大全
- Android Intent调用大全、系统自带Intent调用大全
