jquery 表格排序,实时搜索表格内容
2014-05-19 15:38
447 查看
jquery 表格排序,实时搜索表格内容

演示
XML/HTML Code
<table class="table-sort">
<thead>
<tr>
<th class="table-sort">First Name</th>
<th class="table-sort">Last Name</th>
<th class="table-sort">Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Smith</td>
<td><a href="mailto:john.s">john.s</a></td>
<td>(613) 873-2982</td>
</tr>
<tr>
<td>Sean</td>
<td>MacIsaac</td>
<td><a href="mailto:seanjmacisaac">seanjmacisaac</a></td>
<td>(613) 871-6191</td>
</tr>
<tr>
<td>Tim</td>
<td>Zarby</td>
<td><a href="mailto:zarbytown214@hotmail.com">zarbytown214@hotmail.com</a></td>
<td>(613) 743-5389</td>
</tr>
<tr>
<td>Andrew</td>
<td>Nichols</td>
<td><a href="mailto:andy_money2003">andy_money2003</a></td>
<td>(613) 741-3384</td>
</tr>
<tr>
<td>Ally</td>
<td>O'Neil</td>
<td><a href="mailto:allyoneil">allyoneil</a></td>
<td>(613) 642-9831</td>
</tr>
</tbody>
</table>
<br/>
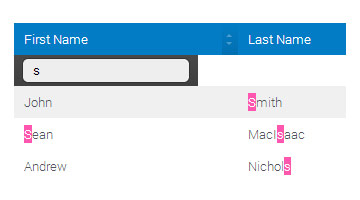
<p>To make a table searchable, add the class 'table-sort-search' to the <table> tag.<br/>
<br/>
<strong>Example:</strong></p>
<pre><code class="html"><table class="table-sort table-sort-search"></table></code></pre>
<br/>
<table class="table-sort table-sort-search">
<thead>
<tr>
<th class="table-sort">First Name</th>
<th class="table-sort">Last Name</th>
<th class="table-sort">Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Smith</td>
<td><a href="mailto:john.s">john.s</a></td>
<td>(613) 873-2982</td>
</tr>
<tr>
<td>Sean</td>
<td>MacIsaac</td>
<td><a href="mailto:seanjmacisaac">seanjmacisaac</a></td>
<td>(613) 871-6191</td>
</tr>
<tr>
<td>Tim</td>
<td>Zarby</td>
<td><a href="mailto:zarbytown214@hotmail.com">zarbytown214@hotmail.com</a></td>
<td>(613) 743-5389</td>
</tr>
<tr>
<td>Andrew</td>
<td>Nichols</td>
<td><a href="mailto:andy_money2003">andy_money2003</a></td>
<td>(613) 741-3384</td>
</tr>
<tr>
<td>Ally</td>
<td>O'Neil</td>
<td><a href="mailto:allyoneil">allyoneil</a></td>
<td>(613) 642-9831</td>
</tr>
</tbody>
</table>
<br/>
<p>To make the search text input show the search match count, add the class 'table-sort-show-search-count' to the <table> tag.<br/>
<br/>
<strong>Example</strong></p>
<pre><code><table class="table-sort table-sort-search table-sort-show-search-count"></table></code></pre>
<br/>
<table class="table-sort table-sort-search table-sort-show-search-count">
<thead>
<tr>
<th class="table-sort">First Name</th>
<th class="table-sort">Last Name</th>
<th class="table-sort">Email</th>
<th>Phone Number</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Smith</td>
<td><a href="mailto:john.s">john.s</a></td>
<td>(613) 873-2982</td>
</tr>
<tr>
<td>Sean</td>
<td>MacIsaac</td>
<td><a href="mailto:seanjmacisaac">seanjmacisaac</a></td>
<td>(613) 871-6191</td>
</tr>
<tr>
<td>Tim</td>
<td>Zarby</td>
<td><a href="mailto:zarbytown214@hotmail.com">zarbytown214@hotmail.com</a></td>
<td>(613) 743-5389</td>
</tr>
<tr>
<td>Andrew</td>
<td>Nichols</td>
<td><a href="mailto:andy_money2003">andy_money2003</a></td>
<td>(613) 741-3384</td>
</tr>
<tr>
<td>Ally</td>
<td>O'Neil</td>
<td><a href="mailto:allyoneil">allyoneil</a></td>
<td>(613) 642-9831</td>
</tr>
</tbody>
</table>
原文地址:http://www.freejs.net/article_jquerywenzi_193.html
相关文章推荐
- jquery 表格排序、实时搜索表格内容(附图)
- jquery 表格排序、实时搜索表格内容(附图)
- 2. AngularJs+JQuery:模糊查询过滤内容,下拉菜单排序,过滤敏感字符,验证判断后添加表格信息
- AngularJs+JQuery:模糊查询过滤内容,下拉菜单排序,过滤敏感字符,验证判断后添加表格信息
- 可编辑的表格:jQuery+PHP+jeditable实现实时编辑表格字段内容
- jquery对表格进行内容排序
- PHP+MYSQL+JQUERY实现内容的筛选或实时搜索
- 改进jquery.tablesorter.js 支持中文表格排序
- jquery.tablesorter表格排序插件的使用 收藏
- jquery 实现表格排序
- 扩展jquery实现客户端表格的分页、排序功能代码
- 扩展jquery实现客户端表格的分页、排序
- 强大jQuery ui.ariaSorTable实现排序、分页的表格
- 可以对任意有规律可循的静态内容进行排序的Jquery插件
- 可编辑的表格:jQuery+PHP实现实时编辑表格字段内容
- 基于jquery的表格排序
- jQuery liger ui ligerGrid 打造通用的分页排序查询表格(提供下载)
- php ajax 表格排序,调整列宽,修改内容
- php ajax 表格排序,调整列宽,修改内容
- 可编辑的表格(续集):jQuery实现对所编辑内容的验证
