前端开发常用js框架收集
2014-05-15 11:08
411 查看
ratchet
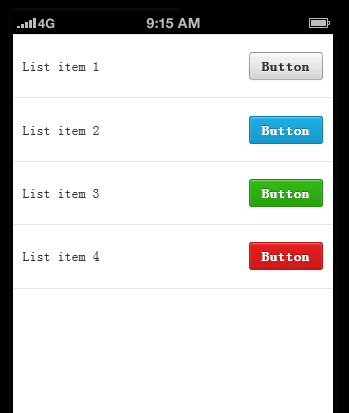
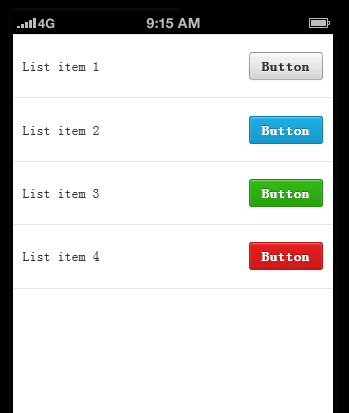
Ratchet 可使用简单的 HTML、JS 和 CSS 来制作一个 iPhone 应用的原型。
例如你可使用如下代码:
来生成这样的界面:

http://goratchet.com/
Flot.JS
纯JS chart图表
http://www.flotcharts.org/
modernizr.js
为HTML5和CSS3而生的兼容性测试框架。
http://modernizr.com/
Zepto.JS
可以说是移动端的Jquery,体积小,使用简单,用法仿照jquery。
http://zeptojs.com/
Font-Awesome
为 Twitter Bootstrap 设计的图标字体。通过Web
Font的方式来显示一些图标,好处是图标可以被任意缩放、改变颜色,你需要做的只是像修改文字样式那样修改图标样式。
http://fortawesome.github.io/Font-Awesome/
Bootstrap
Bootstrap 是快速开发响应式Web应用程序的前端css+js工具包。它是一个CSS和HTML的集合,它使用了最新的浏览器技术,给你的Web开发提供了时尚的版式,表单,buttons,表格,网格系统等等。
http://www.bootcss.com/
Buttons
css+js button样式美化。
http://alexwolfe.github.io/Buttons/
knockout.js
是我最近开始使用的一个javascript小类库. 它全部运用javascript编写, 用途是使前端用户界面(UI)的创建更为简单易读
http://knockoutjs.com/
学习:/article/1308084.html
Javascript MVC框架有:Ember.js、Backbone.js、Knockout.js、Spine.js、Batman.js 和 Angular.js等。

图1 Javascript MVC framework
通过上图,我们我们可以清楚地了解Javascript MVC框架之间的特性,复杂度和学习曲线的区别,从左到右我们了解到各个Javascript MVC框架是否支持数据绑定(Data Binding)、模板(Templating)和持久化等特性,从下到上MVC框架的复杂性递增
Ratchet 可使用简单的 HTML、JS 和 CSS 来制作一个 iPhone 应用的原型。
例如你可使用如下代码:
1 | List item 1 ButtonList item 2 ButtonList item 3 ButtonList item 4 Button |

http://goratchet.com/
Flot.JS
纯JS chart图表
http://www.flotcharts.org/
modernizr.js
为HTML5和CSS3而生的兼容性测试框架。
http://modernizr.com/
Zepto.JS
可以说是移动端的Jquery,体积小,使用简单,用法仿照jquery。
http://zeptojs.com/
Font-Awesome
为 Twitter Bootstrap 设计的图标字体。通过Web
Font的方式来显示一些图标,好处是图标可以被任意缩放、改变颜色,你需要做的只是像修改文字样式那样修改图标样式。
http://fortawesome.github.io/Font-Awesome/
Bootstrap
Bootstrap 是快速开发响应式Web应用程序的前端css+js工具包。它是一个CSS和HTML的集合,它使用了最新的浏览器技术,给你的Web开发提供了时尚的版式,表单,buttons,表格,网格系统等等。
http://www.bootcss.com/
Buttons
css+js button样式美化。
http://alexwolfe.github.io/Buttons/
knockout.js
是我最近开始使用的一个javascript小类库. 它全部运用javascript编写, 用途是使前端用户界面(UI)的创建更为简单易读
http://knockoutjs.com/
学习:/article/1308084.html
Javascript MVC框架有:Ember.js、Backbone.js、Knockout.js、Spine.js、Batman.js 和 Angular.js等。

图1 Javascript MVC framework
通过上图,我们我们可以清楚地了解Javascript MVC框架之间的特性,复杂度和学习曲线的区别,从左到右我们了解到各个Javascript MVC框架是否支持数据绑定(Data Binding)、模板(Templating)和持久化等特性,从下到上MVC框架的复杂性递增
相关文章推荐
- 【web前端技术】八款JS(javascript)常用开发框架介绍及比较(web前端开发框架)
- 常用前端Js框架简介
- 从cocos2d-html5中提取出来的,用做前端开发的框架——cc.js
- 前端开发的常用js库
- 国内外前端(js)开发框架对比
- 常用前端UI框架快速开发web项目
- 使用js框架backbone来开发单页应用程序前端开发
- 基于js的前端开发框架对比
- 常用Node.js开发工具、开发包、框架等总结
- JS的常用开发框架有哪些?
- web前端开发常用的几个js效果
- 前端开发框架Bootstrap和Knockout.js
- 前端开发框架三剑客—AngularJS VS. Backone.js VS.Ember.js
- web前端开发常用的10个高端CSS UI开源框架
- 前端开发的常用js库
- 前端开发框架Bootstrap和Knockout.js
- 前端JS开发框架-DHTMLX
- 前端JS开发框架-DHTMLX--dhtmlXTree
- 分享一些前端开发中最常用的JS代码片段
- clojure实战——搭建web前端开发框架(模拟web服务器、推送js修改)
