javascript中document.getelementbyid缺少对象的问题原因
2014-05-10 12:20
309 查看

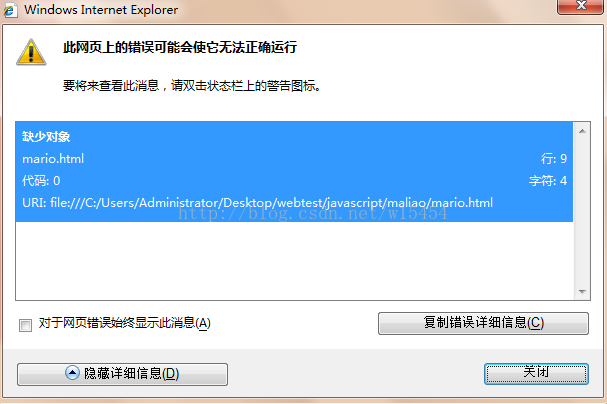
下面这段代码浏览器端运行时会报错:缺少对象
原因是:在还未加载img对象前就试图通过它的id得到img对象。
从这个错误就可以看出Javascript和html的一些特性。
下面是报错的代码段
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link rel="stylesheet" type="text/css" href="mario.css" />
<head>
<script language="javascript">
var mymario=document.getElementById('mymario');
window.alert(mymario.style.top);
</script>
</head>
<body>
<div class="gamediv">
<img id="mymario" src="i2.png" style="left:100px; top:50px; position:absolute;" /> <!--用到了绝对定位-->
</div>
</body>
</html>修改后
下面这段代码不会报错。原因:加载完img之后再通过它的id得到img对象
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link rel="stylesheet" type="text/css" href="mario.css" />
<head>
<script language="javascript">
function show(){
var mymario=document.getElementById('mymario');
window.alert(mymario.style.top);
}
</script>
</head>
<body>
<div class="gamediv">
<img id="mymario" src="i2.png" style="left:100px; top:50px; position:absolute;" /> <!--用到了绝对定位-->
</div>
</body>
</html>注:源代码片段来自传智播客韩老师的课堂代码。错误为本人遇到。觉得很有价值,和大家分享
相关文章推荐
- 急求高手帮忙解决,Java Script Error Description缺少对象,是什么原因,为什么我的网站老是出现这个问题
- 解决AjaxPro2中core.ashx 407缺少对象的问题
- 解决AjaxPro2中core.ashx 407缺少对象的问题
- 问题: theform._eventtarget 为空或者不是对象,原因解析
- 微信支付V3版开发中遇到的一个问题及原因:缺少prepay_id
- 引入JS文件IE6报语法错误或缺少对象问题的解决方法
- uchome 中 居住地 二级 城市下拉菜单 不显示的问题 (提示js 缺少对象)
- 安装正版WinXP出现“缺少asms文件”问题的一个原因及解决方案
- 2016.7.28 笔记-struts领域对象(问题原因)
- 解决AjaxPro2中core.ashx 407缺少对象的问题
- 解决!关于,js 调用隐藏的服务器Button,缺少对象的问题
- IE8 Bootstrap Table 导出关于apply报缺少Array或arguments对象问题
- 解决AjaxPro2中core.ashx 407缺少对象的问题
- 缺少对象&nbsp;WScript&nbsp;问题解决方法
- Web Control中填写JavaScript报告"缺少对象"错误问题解决
- 日常问题记录--jsp页面获取struts2对象时为空的原因
- NSURL使用urlWithString得到的对象为nil的问题原因以及解决
- 关于拷来的项目dll文件的缺少的问题原因
- Microsoft JScript 运行时错误: 缺少对象,原因分析
