【CSS3】响应式布局的实际应用的小例子
2014-04-30 03:07
302 查看
如今响应式布局在web app开发中应用得非常广泛,现在的手机屏幕的分辨率基本在320px到640px之间,在窄屏和宽屏我们的显示方式可能会略有不同。本文简单介绍一个应用得非常多的小例子。
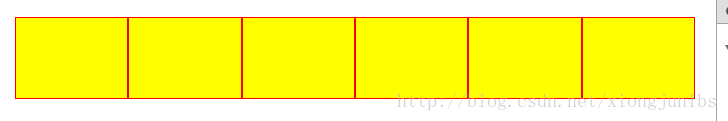
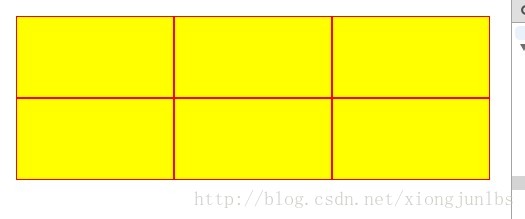
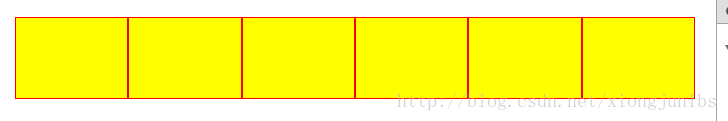
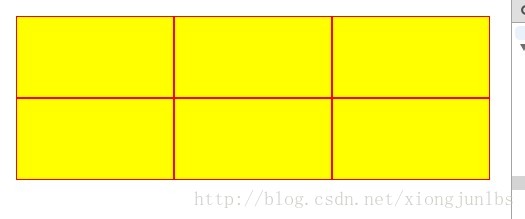
当屏幕宽度大于640px时,显示6列选项,当小于640px时显示两排,每排3列,这种样式在web app里的很多选项的样式中应用得很广泛。


其实实现上面的效果很简单,主要通过CSS3的媒体查询和calc()属性来对算术表达式求值就可以做到,具体实现可以查看以下源代码:
当屏幕宽度大于640px时,显示6列选项,当小于640px时显示两排,每排3列,这种样式在web app里的很多选项的样式中应用得很广泛。


其实实现上面的效果很简单,主要通过CSS3的媒体查询和calc()属性来对算术表达式求值就可以做到,具体实现可以查看以下源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.w-catg{
padding: 10px;
}
.item{
float: left;
display: block;
height: 80px;
width: calc(100% /3 - 2px);
border: 1px solid red;
background-color: yellow;
}
@media (min-width: 640px){
.item{
width: calc(100% /6 - 2px);
}
}
</style>
</head>
<body>
<section class="w-catg">
<a href="###" class="item"></a>
<a href="###" class="item"></a>
<a href="###" class="item"></a>
<a href="###" class="item"></a>
<a href="###" class="item"></a>
<a href="###" class="item"></a>
</section>
</body>
</html>
相关文章推荐
- 字符串实际应用例子
- Python装饰器使用示例及实际应用例子
- 合并小文件——一个算法在实际程序开发中应用的例子
- 最近学习的linux命令 grep,awk,cut,uniq,wc 实际应用例子
- flume-ng 实际应用例子,flume采集log4j日志
- 一个NHibernate应用的实际例子(A good open source project to learn how to use NHibernate)
- 机器学习:最小二乘法实际应用的一个完整例子
- Python装饰器使用示例及实际应用例子
- C#之Action的实际应用例子
- 状态机在线上录单系统的实际应用例子
- 最小二乘法实际应用的一个完整例子
- SQL SERVER 2005 分区表实际应用例子
- 最小二乘法实际应用的一个完整例子
- 在看官方的例子时候由一个grid实例,在每一行之前有个加号,展开可以显示内容,在实际应用中还是非常有用的,照搬例子的代码,发现老是提示对象不存在,查阅资料后发现是没有加载插件,这里和大家分享下Ext.grid.RowExpander插件的使用,
- Java调用Webservice(asmx)的例子(实际应用)
- Java RMI 介绍和例子以及Spring对RMI支持的实际应用实例
- php中应用回调函数的实际例子说明回调函数的用法
- 粗浅例子解释MVP实际应用
- RUP概述与实际应用的例子
- Python装饰器使用示例 及 实际应用例子 与应用
