[译] TypeScript入门指南(JavaScript的超集)
2014-04-28 23:16
281 查看

你是否听过 TypeScript?
TypeScript 是 JavaScript 的超集,TypeScript结合了类型检查和静态分析,显式接口。TypeScript是微软的开源项目,它是由C#之父Anders Hejlsberg发起的。
为什么会有 TypeScript?
JavaScript 只是一个脚本语言,并非真正设计用于开发大型 Web 应用,JavaScript 没有提供类和模块等概念,对于一个真正的应用开发,TypeScript 扩展JavaScript 并实现了这些特性。TypeScript 主要特点包括:TypeScript 是微软推出的开源语言,使用 Apache 授权协议
TypeScript 是 JavaScript 的超集.
TypeScript 增加了可选类型、类和模块
TypeScript 可以编译成可读的、标准的 JavaScript
TypeScript 支持开发大规模 JavaScript 应用,支持所有浏览器,主机和操作系统
TypeScript 设计用于开发大型应用,并保证编译后的 JavaScript 代码兼容性
TypeScript 扩展了 JavaScript 的语法,因此已有的 JavaScript 代码可直接与 TypeScript 一起运行无需更改
TypeScript 文件扩展名是 ts,而 TypeScript 编译器会编译成 js 文件
TypeScript 语法与 JScript .NET 相同
TypeScript 非常易学和易于理解
语言特性
类接口
模块
类型注解
编译时类型检查
Arrow 函数 (类似 C# 的 Lambda 表达式)
JavaScript 与 TypeScript 的区别
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码无需做任何修改便可与TypeScript一起使用,TypeScript 通过类型注解提供编译时的静态类型检查。TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。支持的编辑器
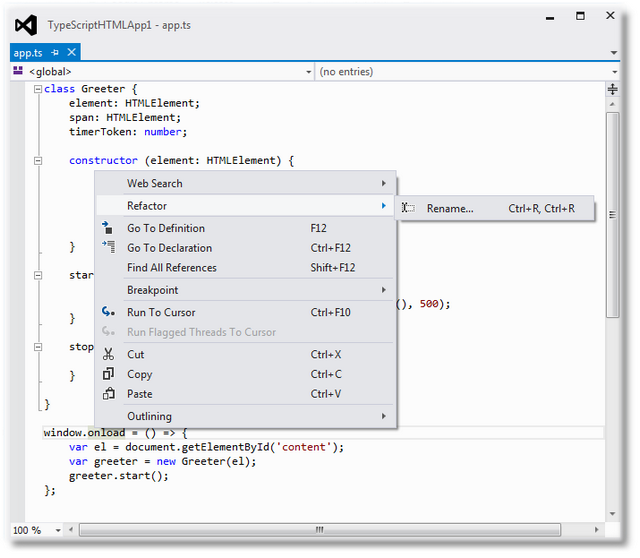
现如今,Visual Studio 2012 支持 TypeScript 模块/语法高亮,但需要安装 TypeScript 插件。而类似 Sublime Text, Vim and Emacs 编辑器支持语法高亮。在 VS 2012 编辑器中,还提供了重构(Refactor)和 转到定义(Go To Definition)等功能。

Note: TypeScipt不依赖任何 IDE,你可以在任何应用中将 TypeScript 编译成 JavaScript。
如何获取
你可以通过以下两个方法来安装 TypeScript:通过 Node.js 包管理器 (npm)
通过与 Visual Studio 2012 集成的 MSI. (Click here to download)
Note: 请关闭其他应用程序来避免安装时的一些问题。
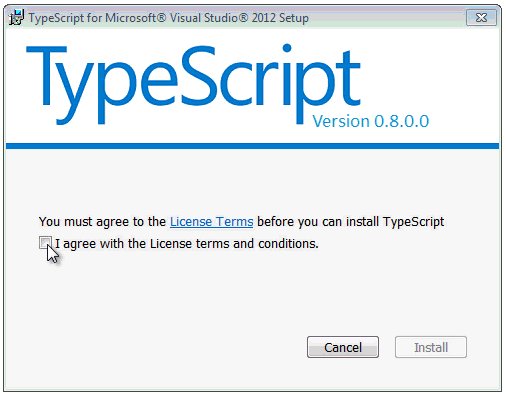
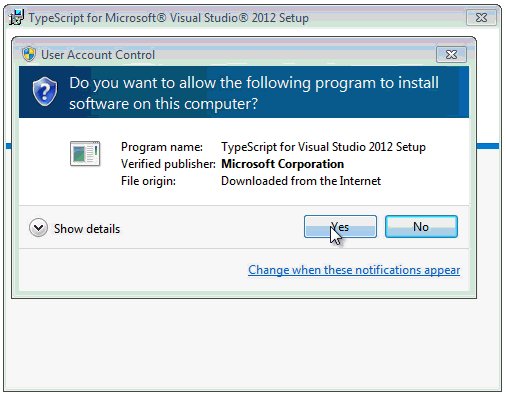
下面是通过 MSI 文件安装时的界面:

如果你只是想先看看 TypeScript 而已,可 click here.
如何编译 TypeScript
要在应用中使用 TypeScript 必须先编译,编译的结果是生成 js 文件,你可通过 TypeScript 编译器 tsc 来完成这个过程。如果你在 Visual Studio 2012 中使用 TypeScript,它会自动将 ts 文件编译成 js 文件。
TypeScript 编译器模板被安装在如下路径:
C:\Program Files (x86)\Microsoft SDKs\TypeScript\0.8.0.0
或
C:\Program Files\Microsoft SDKs\TypeScript\0.8.0.0
要编译 TypeScript 文件,可使用如下命令:
tsc filename.ts
一旦编译成功,就会在相同目录下生成一个同名 js 文件,你也可以通过命令参数来修改默认的输出名称。
如果你希望 TypeScript 被自动编译,你可以了解下 Sholo.TypeScript.Build , Web Essentials 2012.
TypeScript 项目/文件 模板
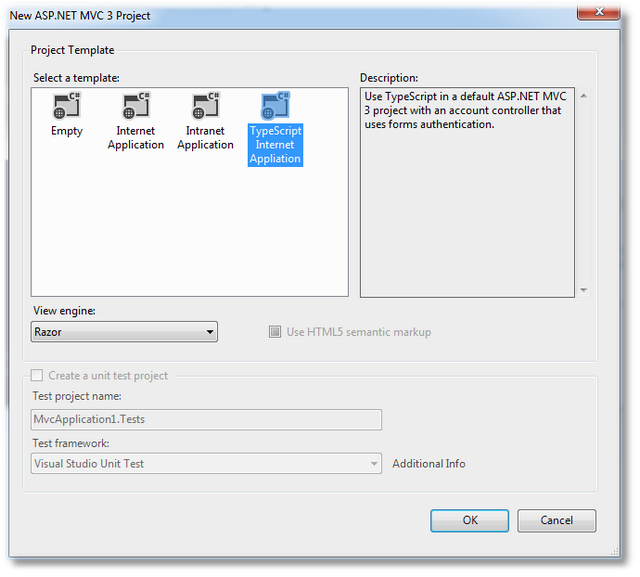
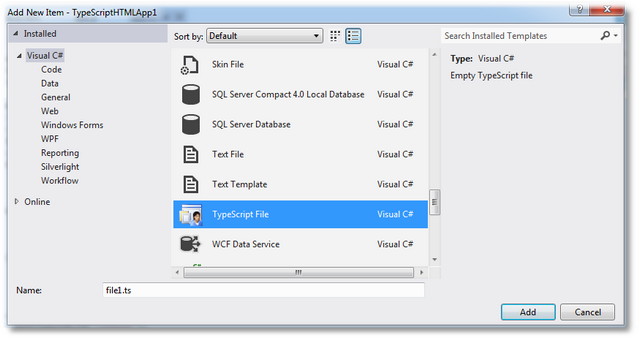
如果你在 Visual Studio 2012 上安装了插件,你会看到如下模板:
MVC – TypeScript Internet Application

TypeScript File

我的第一个用 TypeScript 编写的 HTML 应用
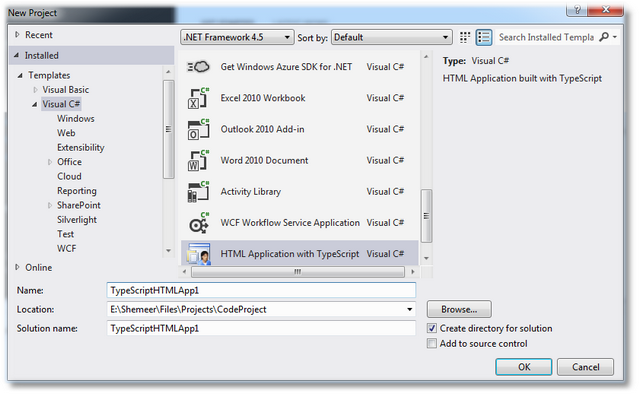
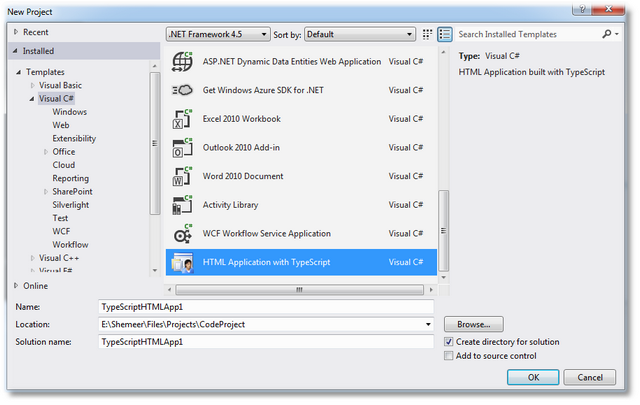
现在我开始用 TypeScript 创建一个简单的 HTML 应用。首先通过 File -> New-Project 新建项目:

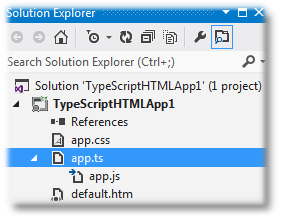
点击 Ok 按钮,创建后项目模板如下:

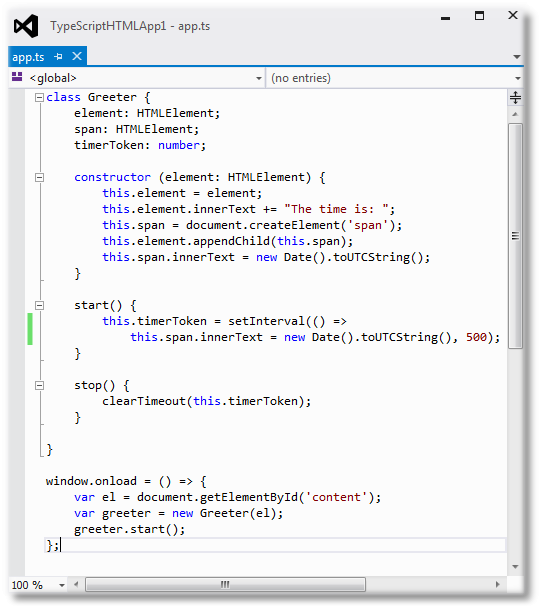
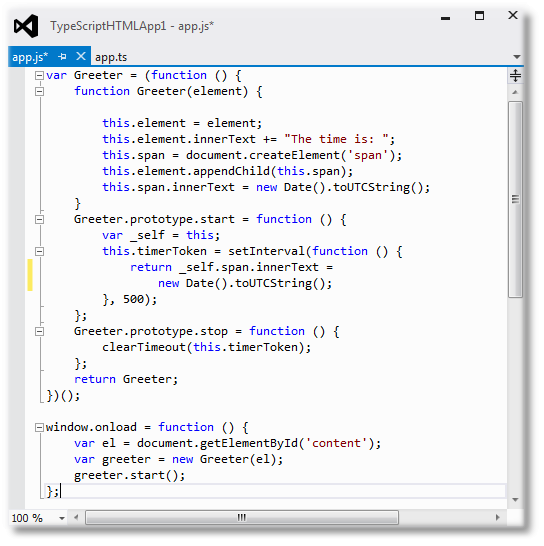
我们将看到 app.js 依赖于 app.ts,默认的 app.ts 文件包含类和构造函数等等,如下图:

TypeScript 文件将会被编译为 JavaScript (app.js),下面是编译后的 JavaScript 代码:

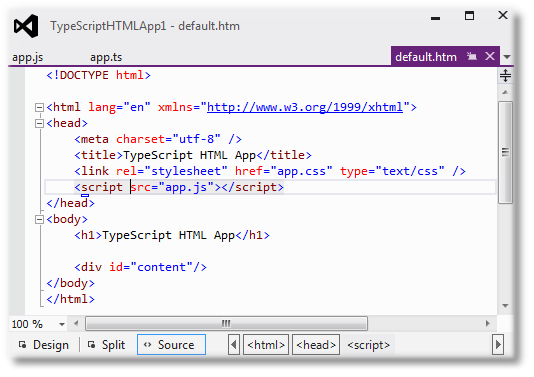
然后我们可以在页面中引用 JavaScript

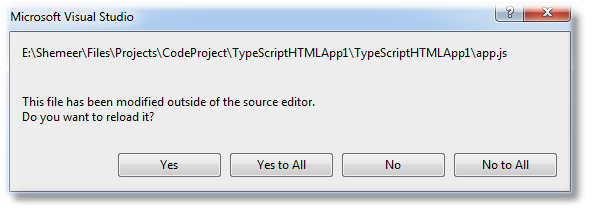
当你构建或者重新构建项目时,你将看到提示是否重新编译 TypeScript 的信息:

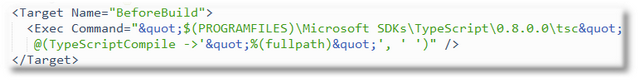
如果在 .??proj 文件中有如下内容将会被自动编译:

当你运行此应用时会在页面上显示当前的日期和时间

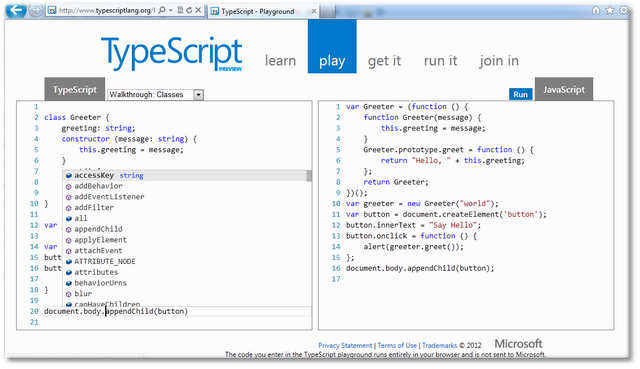
你也可以在线Try一下:Playground
更多阅读资料
TypeScript 微软官方网站 http://www.typescriptlang.org/TypeScript 在线玩- http://www.typescriptlang.org/Playground/
TypeScript 源码 typescript.codeplex.com
Anders Hejlsberg: Introducing TypeScript
总结
这篇文章中我们简单的介绍了如何使用 TypeScript,希望你能喜欢或者觉得对你有帮助。英文原文
相关文章推荐
- TypeScript入门指南(JavaScript的超集)
- TypeScript 入门指南
- JavaScript入门指南---(三)、函数
- Javascript入门指南
- TypeScript 入门指南
- TypeScript-JavaScript类型的超集,它可以编译成纯JavaScript。
- Javascript入门指南
- JavaScript入门指南---(五)、数据类型
- V8 JavaScript Engine 入门指南 4 -- 基本概念
- TypeScript 入门指南
- 百度JavaScript项目Tangram 入门指南 - 初级篇
- V8 JavaScript Engine 入门指南 1 -- 编译V8
- TypeScript 入门指南
- JavaScript的RequireJS库入门指南
- 我的javascript入门指南-1
- 百度JavaScript项目Tangram 入门指南 - 高级篇
- V8 JavaScript Engine 入门指南 2 -- Hello World
- JavaScript入门指南---(七)、JSON相关
- TypeScript_入门指南
- V8 JavaScript Engine 入门指南 3 -- 一个简单的V8应用