JS图表控件FusionCharts使用教程:自定义图表的工具提示
2014-04-27 17:21
531 查看
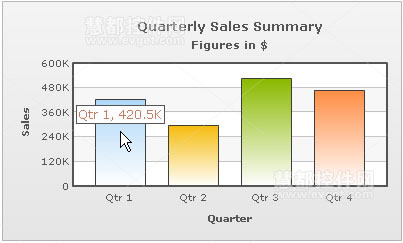
什么是FusionCharts的工具提示

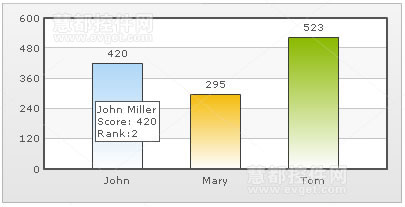
当鼠标指示到FusionCharts图表中一个特定的数据点时所显示出来的信息就是工具提示。提示的信息可以是以下内容:
单系列图(除了饼图和环图):名称和值
饼图和环图:名称和值/百分比
多系列和组合图:系列名称、类别名称、数据值
如何禁用图表中的工具提示
用户可以通过设置showToolTip='0'选择禁用图表上的工具提示。
示例:
?
如何为图表上的数据点设置自定义文本
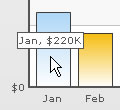
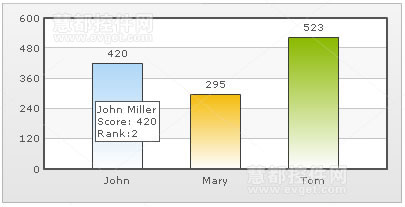
用户可以使用<set>元素的tooltext属性为数据点设置自定义工具提示,用于定义单个数据元素。
示例:
?
将输出以下结果

如何自定义图表中的工具提示文本背景和边界颜色
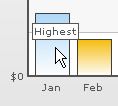
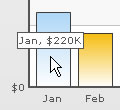
用户可以使用<chart>元素的toolTipBorderColor和toolTipBgColor属性定制工具提示的背景和边框颜色。颜色不应包括“#”符号。
示例:
?
输出结果如下:

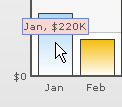
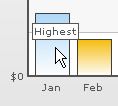
如何使用Styles指定图表工具提示的字体属性
使用STYLES,用户可以为图表不同的文本设置单独的字体属性。
示例:
?

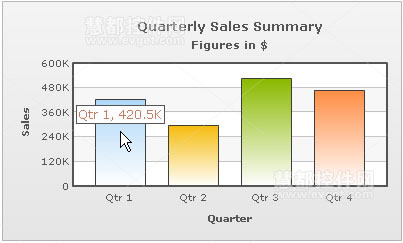
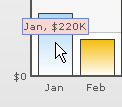
如何在图表中显示多行工具提示
FusionCharts允许用户通过一个小手工调整跨行显示工具提示。
示例:
?


当鼠标指示到FusionCharts图表中一个特定的数据点时所显示出来的信息就是工具提示。提示的信息可以是以下内容:
单系列图(除了饼图和环图):名称和值
饼图和环图:名称和值/百分比
多系列和组合图:系列名称、类别名称、数据值
如何禁用图表中的工具提示
用户可以通过设置showToolTip='0'选择禁用图表上的工具提示。
示例:
?
用户可以使用<set>元素的tooltext属性为数据点设置自定义工具提示,用于定义单个数据元素。
示例:
?

如何自定义图表中的工具提示文本背景和边界颜色
用户可以使用<chart>元素的toolTipBorderColor和toolTipBgColor属性定制工具提示的背景和边框颜色。颜色不应包括“#”符号。
示例:
?

如何使用Styles指定图表工具提示的字体属性
使用STYLES,用户可以为图表不同的文本设置单独的字体属性。
示例:
?

如何在图表中显示多行工具提示
FusionCharts允许用户通过一个小手工调整跨行显示工具提示。
示例:
?

相关文章推荐
- FusionCharts使用教程二:如何自定义FusionCharts图表上的工具提示
- FusionCharts简单教程(三)-----如何自定义图表上的工具提示
- Flash图表控件FusionCharts如何自定义图表的工具提示
- Flash图表控件FusionCharts如何自定义图表的工具提示
- FusionCharts简单教程(六)-----如何自定义图表上的工具提示
- FusionCharts简单教程(三)-----如何自定义图表上的工具提示
- Flash图表控件FusionCharts如何自定义图表的工具提示
- FusionCharts简单教程(三)-----如何自定义图表上的工具提示
- FusionCharts简单教程(三)-----如何自定义图表上的工具提示
- AjaxControlToolkit 微软出的ajax.net 工具使用教程二十 AutoCompleteExtender(自动提示)控件的使用
- 如何自定义FusionCharts图表上的工具提示?
- 自定义FusionCharts图表的工具提示
- 如何自定义FusionCharts图表上的工具提示?
- 如何自定义FusionCharts图表上的工具提示?
- vue教程3-04 vue.js vue-devtools 调试工具的下载安装和使用
- Flash图表控件FusionCharts自定义图表y轴最大/最小值
- Chat FX for WPF图表控件使用教程
- AjaxControlToolkit 微软出的ajax.net 工具使用教程四 CollapsiblePanelExtender(隐藏)控件的使用
- AjaxControlToolkit 微软出的ajax.net 工具使用教程十三 ModalPopupExtender 控件的使用
- 【转】FusionCharts图表控件中文版使用手册
