百度地图坐标转换 推荐
2014-04-27 16:32
246 查看
在上一篇博文(HTML5地理位置定位)中介绍了如何用HTML5获取当前用户的地理坐标信息。得到了这么重要的数据,我们就可以通过调用地图接口,实现很多屌炸天的功能。
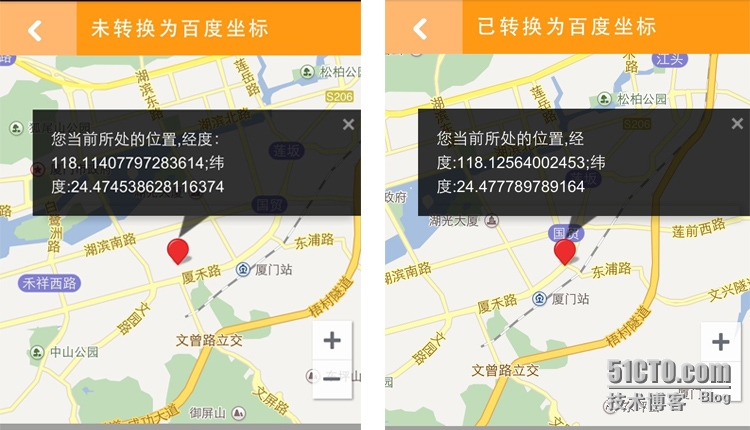
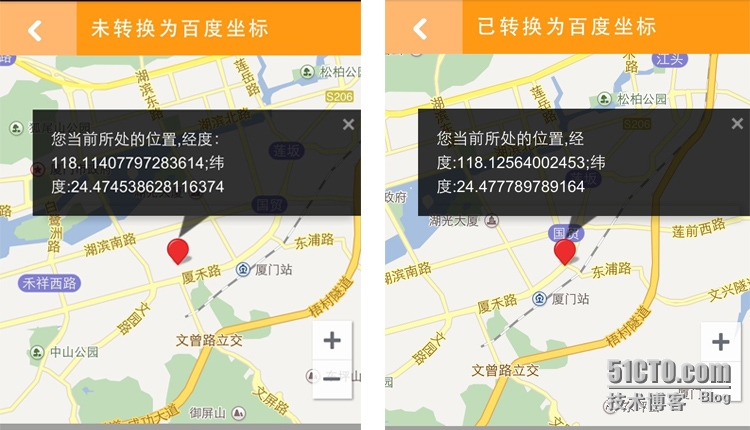
先给大家看个我通过HTML5获取到自己的坐标信息后,再调用百度地图接口定位的截图:

哎哟我去,第一张图不对啊,这地图上显示的地理位置与我实际的地理位置不符呀!偏离的好远!是百度地图定位不准确吗?其实根本不是百度地图的问题,而是你提供的地理坐标不对!坐标怎么会不对呢?客官别急,让我慢慢道来:
首先,我这个Demo背景是用HTML5 Geolocation特性通过GPS设备“爱疯”获取来的地理坐标信息(GPS设备获取的坐标),根据相关法律的规定,GPS获取的原始坐标又不能在互联网上对外提供。
其次,不同的API提供商可能会使用不同的坐标系,例如google地图、百度地图、soso地图……他们的坐标系都有所差异。
简单的说,就是我现在GPS设备获取的坐标,如果要在百度地图中精确定位的话,那就得把GPS原坐标转换为百度地图的坐标系。同理,如果调用的是别家地图API,你也得把坐标转换为他们的体系。
那到底该怎么转换坐标呢?放心,API提供商早就为大家准备好了接口。本文就以百度地图为例:
百度地图官方文档:http://developer.baidu.com/map/changeposition.htm文档已经写了很清楚,我就不细说了,结合下本文的Demo给大家讲讲我的做法。
(1)首先你要成为百度开发者,要获取百度给你的密钥,这样你才可以调用百度的API;
(2)按照请求参数说明拼写发送http请求的url;发送的请求格式是:http://api.map.baidu.com/geoconv/v1/?(拼写参数)……
服务参数的详情:
(3)接收返回的数据(json或者xml格式),这个返回的格式就是依据之前你发送的url请求中output这个参数来定的,默认返回的是json格式。
返回值说明:
例如你发送的url为:http://api.map.baidu.com/geoconv/v1/?coords=114.21892734521,29.575429778924;114.21892734521,29.575429778924&from=1&to=5&ak=你的密钥
则返回的json格式:
废话说了一大堆,还是赶紧上Demo源码:
不搭嘎的结语:嗯,虽然还很菜,但一直在努力,坚持博客分享。文章中若有不足或不正确之处,还望大家指正。
附件:http://down.51cto.com/data/2364365
先给大家看个我通过HTML5获取到自己的坐标信息后,再调用百度地图接口定位的截图:

哎哟我去,第一张图不对啊,这地图上显示的地理位置与我实际的地理位置不符呀!偏离的好远!是百度地图定位不准确吗?其实根本不是百度地图的问题,而是你提供的地理坐标不对!坐标怎么会不对呢?客官别急,让我慢慢道来:
首先,我这个Demo背景是用HTML5 Geolocation特性通过GPS设备“爱疯”获取来的地理坐标信息(GPS设备获取的坐标),根据相关法律的规定,GPS获取的原始坐标又不能在互联网上对外提供。
其次,不同的API提供商可能会使用不同的坐标系,例如google地图、百度地图、soso地图……他们的坐标系都有所差异。
简单的说,就是我现在GPS设备获取的坐标,如果要在百度地图中精确定位的话,那就得把GPS原坐标转换为百度地图的坐标系。同理,如果调用的是别家地图API,你也得把坐标转换为他们的体系。
那到底该怎么转换坐标呢?放心,API提供商早就为大家准备好了接口。本文就以百度地图为例:
百度地图官方文档:http://developer.baidu.com/map/changeposition.htm文档已经写了很清楚,我就不细说了,结合下本文的Demo给大家讲讲我的做法。
(1)首先你要成为百度开发者,要获取百度给你的密钥,这样你才可以调用百度的API;
(2)按照请求参数说明拼写发送http请求的url;发送的请求格式是:http://api.map.baidu.com/geoconv/v1/?(拼写参数)……
服务参数的详情:
| 参数 | 含义 | 取值范围 | 是否必须 | 默认取值 |
|---|---|---|---|---|
| coords | 源坐标 | 格式:经度,纬度;经度,纬度… 限制:最多支持100个 格式举例: 114.21892734521,29.575429778924; 114.21892734521,29.575429778924 | 是 | 无 |
| ak | 开发者密钥 | 是 | 无 | |
| sn | 用户的权限签名 | 否 | 若用户所用ak的校验方式为sn校验时该参数必须。(sn生成算法) | |
| from | 源坐标类型 | 取值为如下: 1:GPS设备获取的角度坐标; 2:GPS获取的米制坐标、sogou地图所用坐标; 3:google地图、soso地图、aliyun地图、mapabc地图和amap地图所用坐标 4:3中列表地图坐标对应的米制坐标 5:百度地图采用的经纬度坐标 6:百度地图采用的米制坐标 7:mapbar地图坐标; 8:51地图坐标 | 否 | 默认为1,即GPS设备获取的坐标 |
| to | 目的坐标类型 | 有两种可供选择:5、6。 5:bd09ll(百度经纬度坐标), 6:bd09mc(百度米制经纬度坐标); | 否 | 默认为5,即bd09ll(百度坐标) |
| output | 返回结果格式 | json或者xml | 否 | json |
返回值说明:
| 名称 | 类型 | 含义 | 取值范围 | |
|---|---|---|---|---|
| status | init | 状态码 | 正常0,异常非0,详细见状态码说明 | |
| result | json或者xml数组 | 转换结果 | 与输入顺序一致 | |
| x | float | 横坐标 | ||
| y | float | 纵坐标 |
则返回的json格式:
{
status : 0,
result :
[
{
x : 114.23074871003,
y : 29.579084787993
},
{
x : 114.23075628327,
y : 29.579081090996
}
]
}废话说了一大堆,还是赶紧上Demo源码:
function initdata(){ //页面初始化
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition,showError);//HTML5获取GPS设备地理位置信息
}else{
document.getElementById("allmap").innerHTML="Geolocation is not supported by this browser.";
}
}
function showPosition(position){
var x=position.coords.latitude;//获取纬度
var y=position.coords.longitude;//获取经度
//转为百度地图坐标
//注意点:1、coords的经度、纬度顺序(可多组坐标转换,以;(分号)隔开)。2、from与to的准确性。3、callback为回调函数
var positionUrl = "http://api.map.baidu.com/geoconv/v1/?coords="+y+","+x+"&from=1&to=5&ak=你的密钥&callback=getMap";
var script = document.createElement('script');
script.src = positionUrl;
document.getElementsByTagName("head")[0].appendChild(script);
}
function getMap(data){
//返回的状态码,0为正常;1为内部错误;21为from非法;22为to非法;24为coords格式非法;25为coords个数非法,超过限制
if(data.status!=0){
alert("地图坐标转换出错");
return ;
}
//result为数组
var result = data.result;
var lon = result[0].x;//经度
var lat = result[0].y;//纬度
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
var point = new BMap.Point(lon,lat);
map.centerAndZoom(point, 14);
map.addControl(new BMap.ZoomControl()); //添加地图缩放控件
var marker1 = new BMap.Marker(point); // 创建标注
map.addOverlay(marker1); // 将标注添加到地图中
//创建信息窗口
var infoWindow1 = new BMap.InfoWindow("您当前所处的位置,经度:"+lon+";纬度:"+lat);
marker1.addEventListener("click", function(){this.openInfoWindow(infoWindow1);});
}
//HTML5获取地理位置信息错误处理
function showError(error)
{
switch(error.code)
{
case error.PERMISSION_DENIED:
document.getElementById("allmap").innerHTML="User denied the request for Geolocation."
break;
case error.POSITION_UNAVAILABLE:
document.getElementById("allmap").innerHTML="Location information is unavailable."
break;
case error.TIMEOUT:
document.getElementById("allmap").innerHTML="The request to get user location timed out."
break;
case error.UNKNOWN_ERROR:
document.getElementById("allmap").innerHTML="An unknown error occurred."
break;
}
}不搭嘎的结语:嗯,虽然还很菜,但一直在努力,坚持博客分享。文章中若有不足或不正确之处,还望大家指正。
附件:http://down.51cto.com/data/2364365
相关文章推荐
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- HTML5中在客户端验证文件上传的大小
- 2019年开发人员应该学习的8个JavaScript框架
- IE8开发人员工具教程(二)
- 在flex中执行一个javascript方法的简单方式
- jquery获得页面元素的坐标值实现思路及代码
- Flex结合JavaScript读取本地路径的方法
- javascript asp教程第六课-- response方法
- javascript asp教程More About Recordsets
- javascript asp教程第十二课---session对象
- javascript asp教程创建数据库连接
- javascript asp教程错误处理
- javascript asp教程第十课--global asa
- javascript asp教程第十一课--Application 对象
- javascript 获取特定的 CSS属性值
- JAVASCRIPT IE 与 FF 中兼容写法记录
