ArcGIS.Server.9.3和ArcGIS API for JavaScript中GraphicsLayer应用(五)
2014-04-17 14:20
489 查看
目的:
1.ArcGIS.Server.9.3和ArcGIS API for JavaScript中GraphicsLayer应用,根据查询结果把元素添加到GraphicsLayer中并且提供选择GraphicsLayer中的元素选择功能,对选择的元素进行高亮显示并且在地图的右边显示选择的元素详细列表。
准备工作:
1. 在ArcGis Server9.3中发布名为usa的MapServer。
2.在使用在线的http://server.arcgisonline.com/ArcGIS/rest/services/NGS_Topo_US_2D/MapServer地图数据和jsapi。
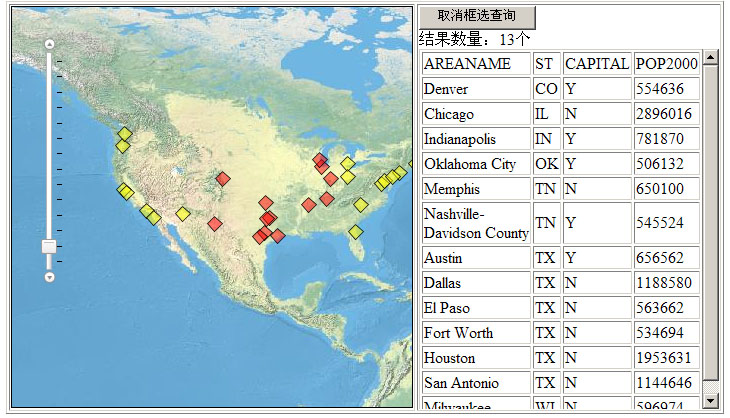
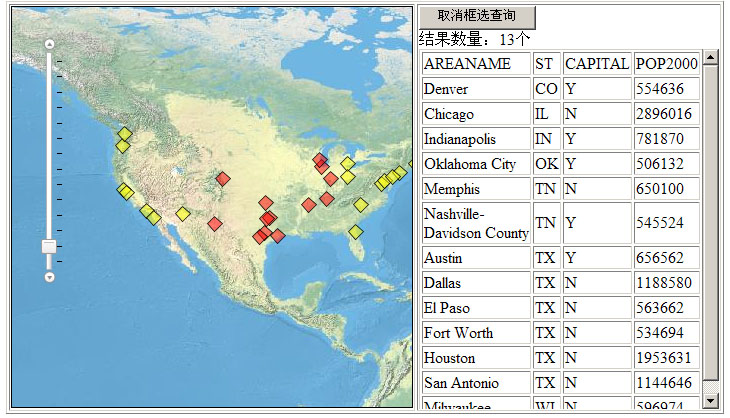
完成后的效果图:

开始
1.启动vs新建名为SelectGriphic的ASP.NET Web应用程序。其实jsapi是纯客户端的开发了不需要vs也不需要.net了,纯html页面就可以了用记事本都可以开发了。我这里为了方便了就用vs2008了,毕竟可以调试js脚本了。
2.然后在Default.aspx页面里添加对js库和css文件的引用了,这里的引用地址指向在线的jsapi服务了,包括css和js两部分的引用,具体的说明和代码如下:

<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/1.1/js/dojo/dijit/themes/tundra/tundra.css">

<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1.1"></script>
3.接着在工程中添加名为javascript的文件夹并且在这个文件夹里新建mapApp.js的文件,这里用来编写我们自己的js代码了,在页面里添加对这个js文件的引用,同时在Default.aspx页面里添加一个id为map的div标签作为地图控件的载体,添加一个input的button用来作为框选查询按钮,添加一个id为inextent的div用来显示查询结果的个数,添加一个id为results的div用来显示查询后的列表,添加完成后的html代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="SelectGriphic._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/1.1/js/dojo/dijit/themes/tundra/tundra.css">
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1.1"></script>
<script type="text/javascript" src="javascript/webapp.js"></script>
</head>
<body class="tundra">
<form id="form1" runat="server">
<table border="1px">
<tr><td><div id="map" style="width:400px; height:400px; border:1px solid #000;"></div></td>
<td valign="top"><input id="sbtn" name="sbtn" type="button" value="进行框选查询" onclick="doSearch(this)" />
<div id="inextent"></div>
<div id="results" style="width:300px; height:360px; border:0px solid #000; overflow:auto;">
</td></tr>
</table>
</form>
</body>
</html>
4.完成页面工作后切换到webapp.js文件开始编写js代码,总共分为3部分功能:
一、载入http://server.arcgisonline.com/ArcGIS/rest/services/NGS_Topo_US_2D/MapServer的底图进行显示。
二、查询我们自己发布的usa地图的Cities图层也就是0图层中2000年人口大于500000的点添加到GraphicsLayer中进行显示,即POP2000 > 500000。
三、框选查询按钮的框选GraphicsLayer中的点进行高亮显示以及数量、详细列表的显示。
具体的说明看详细代码:
dojo.require("esri.map");
dojo.require("esri.toolbars.draw");
dojo.require("esri.tasks.query");
var map;
var defaultSymbol;
var highlightSymbol;
var resultTemplate;
var drawToolbar;
function init()
{
map = new esri.Map("map", {
extent: new esri.geometry.Extent(-127.968857954995, 25.5778580720472, -65.0742781827045, 51.2983251993735, new esri.SpatialReference({wkid:4269})),
showInfoWindowOnClick:false,displayGraphicsOnPan:false
});
map.addLayer(new esri.layers.ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/ArcGIS/rest/services/NGS_Topo_US_2D/MapServer"));
drawToolbar = new esri.toolbars.Draw(map);
//点默认显示样式
defaultSymbol = new esri.symbol.SimpleMarkerSymbol(esri.symbol.SimpleMarkerSymbol.STYLE_DIAMOND, 15, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([0,0,0]), 1), new dojo.Color([255,255,0,0.5]));
//点高亮显示样式
highlightSymbol = new esri.symbol.SimpleMarkerSymbol(esri.symbol.SimpleMarkerSymbol.STYLE_DIAMOND, 15, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([0,0,0]), 1), new dojo.Color([255,0,0,0.5]));
//实例化QueryTask,目标图层为http://mypc/ArcGIS/rest/services/USA/MapServer/0
var queryTask = new esri.tasks.QueryTask("http://mypc/ArcGIS/rest/services/USA/MapServer/0");
//设置Query参数
var query = new esri.tasks.Query();
//查询2000年人口大于500000的点
query.where = "POP2000 > 500000";
//结果需要返回Geometry
query.returnGeometry = true;
//需要返回的字段
query.outFields = ["AREANAME","ST","CAPITAL","POP2000"];
//进行查询完成后调用addPointsToMap方法
queryTask.execute(query, addPointsToMap);
//设置模板,用于列表显示的模板
resultTemplate = new esri.InfoTemplate("City", "<tr><td>${AREANAME}</td><td>${ST}</td><td>${CAPITAL}</td><td>${POP2000}</td></tr>");
}
//把查询到的点添加到map的GraphicsLayer中进行显示
function addPointsToMap(featureSet)
{
var features = featureSet.features;
//遍历查询结果把结果以点默认显示样式添加到map的GraphicsLayer中进行显示
for (var i=0, il=features.length; i<il; i++)
{
map.graphics.add(features[i].setSymbol(defaultSymbol).setInfoTemplate(resultTemplate));
}
}
//进行框选查询操作
function doSearch(ele)
{
if(ele.value=="进行框选查询")
{
ele.value="取消框选查询";
//添加onDrawEnd完成后监听事件调用findPointsInExtent方法
dojo.connect(drawToolbar, "onDrawEnd", findPointsInExtent);
drawToolbar.activate(esri.toolbars.Draw.EXTENT);
}
else
{
ele.value="进行框选查询";
drawToolbar.deactivate();
}
}
//进行框选查询
function findPointsInExtent(extent)
{
var results = [];
var graphics = map.graphics.graphics;
//对map的GraphicsLayer的元素进行遍历把包含在extent元素进行高亮显示,同时把元素的属性值放到results数组中
for(var i=0;i<graphics.length;i++)
{
var graphic=graphics[i];
if(extent.contains(graphic.geometry))
{
graphic.setSymbol(highlightSymbol);
//getContent()返回以InfoTemplate为模板的属性值
results.push(graphic.getContent());
}
else
{
graphic.setSymbol(defaultSymbol);
}
}
//显示查询到的结果个数
dojo.byId("inextent").innerHTML = "结果数量:"+results.length+"个";
//输出查询到的结果列表
dojo.byId("results").innerHTML = "<table border='1px'><tr><td>AREANAME</td><td>ST</td><td>CAPITAL</td><td>POP2000</td></tr>" + results.join("") + "</table>";
}
dojo.addOnLoad(init);
5.这样就完成的全部代码可以运行查看效果,上中我们用到了Extent的contains方法,下面对Extent方法作一个总结:
//Extent方法总结
//centerAt(point):返回一个新的以point为中心的Extent
//contains(point):返回point是否在Extent范围内
//expand(factor):返回一个按照factor扩展的Extent,比如factor=1.5是返回比原来Extent大50%的Extent
//getCenter():返回Extent的中心
//getHeight():返回Extent的高
//getWidth():返回Extent的宽
//intersects(extent):返回Extent是否extent相交集
//offset(ox, oy):移动当前的Extent位置,单位为地图单位
//union(extent):扩展Extent,包含当前的Extent和extent
//update(xmin, xmin, xmax, ymax, spatialReference):更新Extent
1.ArcGIS.Server.9.3和ArcGIS API for JavaScript中GraphicsLayer应用,根据查询结果把元素添加到GraphicsLayer中并且提供选择GraphicsLayer中的元素选择功能,对选择的元素进行高亮显示并且在地图的右边显示选择的元素详细列表。
准备工作:
1. 在ArcGis Server9.3中发布名为usa的MapServer。
2.在使用在线的http://server.arcgisonline.com/ArcGIS/rest/services/NGS_Topo_US_2D/MapServer地图数据和jsapi。
完成后的效果图:

开始
1.启动vs新建名为SelectGriphic的ASP.NET Web应用程序。其实jsapi是纯客户端的开发了不需要vs也不需要.net了,纯html页面就可以了用记事本都可以开发了。我这里为了方便了就用vs2008了,毕竟可以调试js脚本了。
2.然后在Default.aspx页面里添加对js库和css文件的引用了,这里的引用地址指向在线的jsapi服务了,包括css和js两部分的引用,具体的说明和代码如下:

<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/1.1/js/dojo/dijit/themes/tundra/tundra.css">

<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1.1"></script>
3.接着在工程中添加名为javascript的文件夹并且在这个文件夹里新建mapApp.js的文件,这里用来编写我们自己的js代码了,在页面里添加对这个js文件的引用,同时在Default.aspx页面里添加一个id为map的div标签作为地图控件的载体,添加一个input的button用来作为框选查询按钮,添加一个id为inextent的div用来显示查询结果的个数,添加一个id为results的div用来显示查询后的列表,添加完成后的html代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="SelectGriphic._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/1.1/js/dojo/dijit/themes/tundra/tundra.css">
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=1.1"></script>
<script type="text/javascript" src="javascript/webapp.js"></script>
</head>
<body class="tundra">
<form id="form1" runat="server">
<table border="1px">
<tr><td><div id="map" style="width:400px; height:400px; border:1px solid #000;"></div></td>
<td valign="top"><input id="sbtn" name="sbtn" type="button" value="进行框选查询" onclick="doSearch(this)" />
<div id="inextent"></div>
<div id="results" style="width:300px; height:360px; border:0px solid #000; overflow:auto;">
</td></tr>
</table>
</form>
</body>
</html>
4.完成页面工作后切换到webapp.js文件开始编写js代码,总共分为3部分功能:
一、载入http://server.arcgisonline.com/ArcGIS/rest/services/NGS_Topo_US_2D/MapServer的底图进行显示。
二、查询我们自己发布的usa地图的Cities图层也就是0图层中2000年人口大于500000的点添加到GraphicsLayer中进行显示,即POP2000 > 500000。
三、框选查询按钮的框选GraphicsLayer中的点进行高亮显示以及数量、详细列表的显示。
具体的说明看详细代码:
dojo.require("esri.map");
dojo.require("esri.toolbars.draw");
dojo.require("esri.tasks.query");
var map;
var defaultSymbol;
var highlightSymbol;
var resultTemplate;
var drawToolbar;
function init()
{
map = new esri.Map("map", {
extent: new esri.geometry.Extent(-127.968857954995, 25.5778580720472, -65.0742781827045, 51.2983251993735, new esri.SpatialReference({wkid:4269})),
showInfoWindowOnClick:false,displayGraphicsOnPan:false
});
map.addLayer(new esri.layers.ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/ArcGIS/rest/services/NGS_Topo_US_2D/MapServer"));
drawToolbar = new esri.toolbars.Draw(map);
//点默认显示样式
defaultSymbol = new esri.symbol.SimpleMarkerSymbol(esri.symbol.SimpleMarkerSymbol.STYLE_DIAMOND, 15, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([0,0,0]), 1), new dojo.Color([255,255,0,0.5]));
//点高亮显示样式
highlightSymbol = new esri.symbol.SimpleMarkerSymbol(esri.symbol.SimpleMarkerSymbol.STYLE_DIAMOND, 15, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([0,0,0]), 1), new dojo.Color([255,0,0,0.5]));
//实例化QueryTask,目标图层为http://mypc/ArcGIS/rest/services/USA/MapServer/0
var queryTask = new esri.tasks.QueryTask("http://mypc/ArcGIS/rest/services/USA/MapServer/0");
//设置Query参数
var query = new esri.tasks.Query();
//查询2000年人口大于500000的点
query.where = "POP2000 > 500000";
//结果需要返回Geometry
query.returnGeometry = true;
//需要返回的字段
query.outFields = ["AREANAME","ST","CAPITAL","POP2000"];
//进行查询完成后调用addPointsToMap方法
queryTask.execute(query, addPointsToMap);
//设置模板,用于列表显示的模板
resultTemplate = new esri.InfoTemplate("City", "<tr><td>${AREANAME}</td><td>${ST}</td><td>${CAPITAL}</td><td>${POP2000}</td></tr>");
}
//把查询到的点添加到map的GraphicsLayer中进行显示
function addPointsToMap(featureSet)
{
var features = featureSet.features;
//遍历查询结果把结果以点默认显示样式添加到map的GraphicsLayer中进行显示
for (var i=0, il=features.length; i<il; i++)
{
map.graphics.add(features[i].setSymbol(defaultSymbol).setInfoTemplate(resultTemplate));
}
}
//进行框选查询操作
function doSearch(ele)
{
if(ele.value=="进行框选查询")
{
ele.value="取消框选查询";
//添加onDrawEnd完成后监听事件调用findPointsInExtent方法
dojo.connect(drawToolbar, "onDrawEnd", findPointsInExtent);
drawToolbar.activate(esri.toolbars.Draw.EXTENT);
}
else
{
ele.value="进行框选查询";
drawToolbar.deactivate();
}
}
//进行框选查询
function findPointsInExtent(extent)
{
var results = [];
var graphics = map.graphics.graphics;
//对map的GraphicsLayer的元素进行遍历把包含在extent元素进行高亮显示,同时把元素的属性值放到results数组中
for(var i=0;i<graphics.length;i++)
{
var graphic=graphics[i];
if(extent.contains(graphic.geometry))
{
graphic.setSymbol(highlightSymbol);
//getContent()返回以InfoTemplate为模板的属性值
results.push(graphic.getContent());
}
else
{
graphic.setSymbol(defaultSymbol);
}
}
//显示查询到的结果个数
dojo.byId("inextent").innerHTML = "结果数量:"+results.length+"个";
//输出查询到的结果列表
dojo.byId("results").innerHTML = "<table border='1px'><tr><td>AREANAME</td><td>ST</td><td>CAPITAL</td><td>POP2000</td></tr>" + results.join("") + "</table>";
}
dojo.addOnLoad(init);
5.这样就完成的全部代码可以运行查看效果,上中我们用到了Extent的contains方法,下面对Extent方法作一个总结:
//Extent方法总结
//centerAt(point):返回一个新的以point为中心的Extent
//contains(point):返回point是否在Extent范围内
//expand(factor):返回一个按照factor扩展的Extent,比如factor=1.5是返回比原来Extent大50%的Extent
//getCenter():返回Extent的中心
//getHeight():返回Extent的高
//getWidth():返回Extent的宽
//intersects(extent):返回Extent是否extent相交集
//offset(ox, oy):移动当前的Extent位置,单位为地图单位
//union(extent):扩展Extent,包含当前的Extent和extent
//update(xmin, xmin, xmax, ymax, spatialReference):更新Extent
相关文章推荐
- ArcGIS.Server.9.3和ArcGIS API for JavaScript中GraphicsLayer应用(五)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript中GraphicsLayer应用(初学GIS)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript中GraphicsLayer应用(五)
- [转]ArcGIS.Server.9.3和ArcGIS API for Flex实现GraphicsLayer上画点、线、面(五)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现查询定位中心的功能和FindTask功能应用(七)
- ArcGIS.Server.9.3和ArcGIS API for Flex实现GraphicsLayer上画点、线、面(五)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现查询定位中心的功能和FindTask功能应用(七)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现查询定位中心的功能和FindTask功能应用(七)
- ArcGIS.Server.9.3和ArcGIS API for Flex实现GraphicsLayer上画点、线、面(五)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript地图实现Toorbar功能(四)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现语句查询QueryTask(八)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现Identify功能(六)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现基本的地图功能
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现距离量算和面积量算(九)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript地图map控件基本参数设置(三)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现点、线、面的buffer分析(十一)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript保存自定义图形(十)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现Toc功能(二)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript地图实现Toorbar功能(四)
- ArcGIS.Server.9.3和ArcGIS API for JavaScript实现语句查询QueryTask(八)
