Android UI控件详解-Dialog(对话框合集)
2014-04-07 11:11
369 查看
package com.example.dialog;
import com.bdqn.dialog.R;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.content.DialogInterface.OnMultiChoiceClickListener;
import android.view.View;
import android.widget.Toast;
/**
*
* @author TXF
*
*/
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
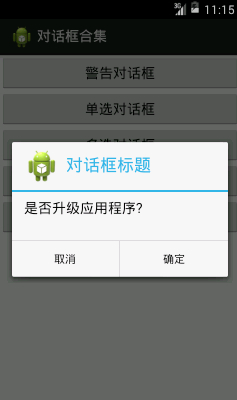
// 警告对话框
public void click01(View view) {
AlertDialog.Builder builder = new Builder(this);
builder.setTitle("对话框标题");
builder.setIcon(R.drawable.ic_launcher);
builder.setMessage("是否升级应用程序?");
builder.setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterface diaog, int witch) {
Toast.makeText(MainActivity.this, "确定被点击了", 0).show();
}
});
builder.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int witch) {
// 这里注意下:当某个条目被选中的时候,要把dialog解散掉,
// 系统会自动垃圾回收,主要是为了节省内存空间
dialog.dismiss();
}
});
// AlertDialog dialog = builder.create();
// dialog.show();
// 最后一步一定要调用show方法,否则对话框显示不出来
builder.show();
}
// 单选对话框
public void click02(View view) {
AlertDialog.Builder builder = new Builder(this);
builder.setTitle("单选框标题");
builder.setIcon(R.drawable.ic_launcher);
final String[] items = { "条目一", "条目二", "条目三" };
// 设置单选条目监听器
builder.setSingleChoiceItems(items, 0, new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int witch) {
Toast.makeText(MainActivity.this, items[witch] + "被选中了", 0)
.show();
// 开发中一般在此处做事件处理
dialog.dismiss();
}
});
builder.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int witch) {
// 当某个条目被选中的时候,要把dialog解散掉,系统会自动垃圾回收,主要是为了节省内存空间
dialog.dismiss();
}
});
builder.show();
}
// 多选对话框
public void click03(View view) {
AlertDialog.Builder builder = new Builder(this);
builder.setTitle("多选对话框");
builder.setIcon(R.drawable.ic_launcher);
final String[] items = { "条目一", "条目二", "条目三", "条目四" };
builder.setMultiChoiceItems(items, new boolean[] { true, false, true,
false }, new OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int witch,
boolean isChoiced) {
Toast.makeText(MainActivity.this, items[witch] + isChoiced, 0)
.show();
}
});
// 这里可以设置消极按钮取消,也可以直接设置Button取消
builder.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int witch) {
// 解散对话框
dialog.dismiss();
}
});
builder.show();
}
// 进度对话框,不显示进度的
@SuppressWarnings("deprecation")
public void click04(View view) {
ProgressDialog pd = new ProgressDialog(this);
pd.setTitle("提醒");
// 可以不设置,默认的样式是逆时针旋转的圆环
pd.setProgressStyle(ProgressDialog.STYLE_SPINNER);
pd.setMessage("正在加载中...");
pd.setCancelable(true);
pd.setButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// cancel和dismiss的区别
// 源码中:cancel方法里面调用了dismiss方法,区别在于 cancle会先发起回调 然后 再执行dismiss.
dialog.cancel();
}
});
pd.show();
}
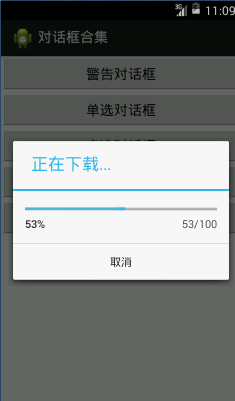
// 进度条对话框,进度条都是比较特殊的控件,这些控件都是可以在子线程中更新ui的(是因为源码中已经通过handler吧消息发给了主线程)
@SuppressWarnings("deprecation")
public void click05(View view) {
final ProgressDialog pd = new ProgressDialog(this);
pd.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
pd.setTitle("正在下载...");
pd.setCancelable(true);
pd.setButton("取消", new OnClickListener() {
@Override
public void onClick(final DialogInterface dialog, final int arg1) {
dialog.cancel();
}
});
// 不设置也行,默认最大进度为100
pd.setMax(100);
pd.show();
// 开启子线程模拟进度条的状态
new Thread() {
@Override
public void run() {
for (int i = 0; i < 100; i++) {
// 这里注意四,调用进度对话框的setProgress()放法,要把i传进去,否则没有状态显示
pd.setProgress(i);
try {
Thread.sleep(20);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
// 执行完之后要把进度对话框dismiss掉,为了节省内存
pd.dismiss();
};
}.start();
}
}xml布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="click01" android:text="警告对话框" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="click02" android:text="单选对话框" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="click03" android:text="多选对话框" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="click04" android:text="进度对话框" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="click05" android:text="进度条对话框" /> </LinearLayout>效果图





相关文章推荐
- Android 盘点所有Dialog 对话框 大合集 详解
- Android UI控件系列:Dialog(对话框)
- Android 盘点所有Dialog 对话框 大合集 详解
- 【Android 开发】:UI控件之 TimePickerDialog 时间对话框的使用
- Android 盘点所有Dialog 对话框 大合集 详解
- Android 盘点所有Dialog 对话框 大合集 详解
- Android软件开发之盘点所有Dialog对话框大合集(一)
- Android常用控件--TimePickerDialog(时间选择对话框)
- Android UI控件详解-ImageSwitcher(图片切换器)
- Android UI控件详解-SeekBar(拖动条)
- Android软件开发之盘点所有Dialog对话框大合集(一)
- Android日期选择器对话框DatePickerDialog使用详解
- 8种android 对话框(Dialog)使用方法详解
- Android中的对话框AlertDialog使用技巧合集
- Android Dialog对话框合集
- Android软件开发之盘点所有Dialog对话框大合集(一) .
- 【边做项目边学Android】知识点:Android控件系列之对话框AlertDialog.Builder
- Android UI系列-----Dialog对话框
- Android UI控件详解-Notification(通知)
- [Android新手学习笔记16]-UI控件之AlertDialog
