iOS学习之自定义弹出UIPickerView或UIDatePicker(动画效果)
2014-03-27 14:48
821 查看
前面iOS学习之UIPickerView控件的简单使用 用到的UIPickerView弹出来是通过
textField.inputView = selectPicker; textField.inputAccessoryView = doneToolbar; 这中方法来做的。如果UIPickerView或UIDatePicker控件通过其他按钮或事件激活的时候怎么能像系统那样弹出来呢?为了实现这个需求,就要用到动画效果了。

两个button,一个UIDatePicker。
创建后viewController.h代码如下
[cpp] view
plaincopy
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@property (retain, nonatomic) IBOutlet UIDatePicker *pickerView;
- (IBAction)popView:(id)sender;
- (IBAction)inView:(id)sender;
@property (nonatomic, retain) NSString *string;
@end
plaincopy
- (void)viewDidLoad
{
[super viewDidLoad];
self.pickerView.frame = CGRectMake(0, 480, 320, 260);
}
把pickerView 放到屏幕以为下面。
4、弹出和弹回pickerView
在pickerView弹出来或回去的时候,设置动画
[cpp] view
plaincopy
- (IBAction)popView:(id)sender {
CGContextRef context = UIGraphicsGetCurrentContext();
[UIView beginAnimations:nil context:context];
[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
[UIView setAnimationDuration:0.6];//动画时间长度,单位秒,浮点数
[self.view exchangeSubviewAtIndex:0 withSubviewAtIndex:1];
self.pickerView.frame = CGRectMake(0, 245, 320, 260);
[UIView setAnimationDelegate:self];
// 动画完毕后调用animationFinished
[UIView setAnimationDidStopSelector:@selector(animationFinished)];
[UIView commitAnimations];
}
- (IBAction)inView:(id)sender {
CGContextRef context = UIGraphicsGetCurrentContext();
[UIView beginAnimations:nil context:context];
[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
[UIView setAnimationDuration:0.6];//动画时间长度,单位秒,浮点数
self.pickerView.frame = CGRectMake(0, 480, 320, 260);
[UIView setAnimationDelegate:self];
// 动画完毕后调用animationFinished
[UIView setAnimationDidStopSelector:@selector(animationFinished)];
[UIView commitAnimations];
}
-(void)animationFinished{
NSLog(@"动画结束!");
}
动画结束后回调动画结束的函数。
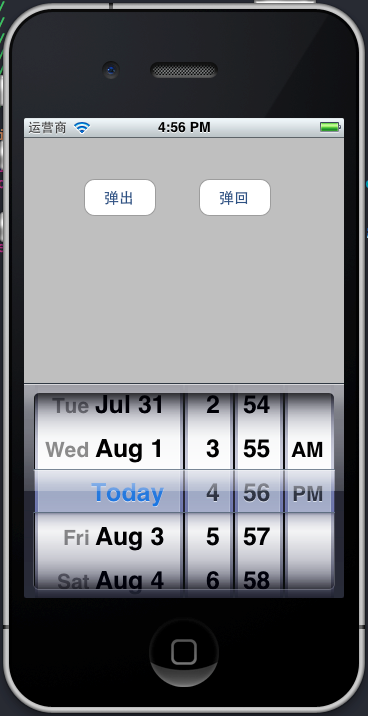
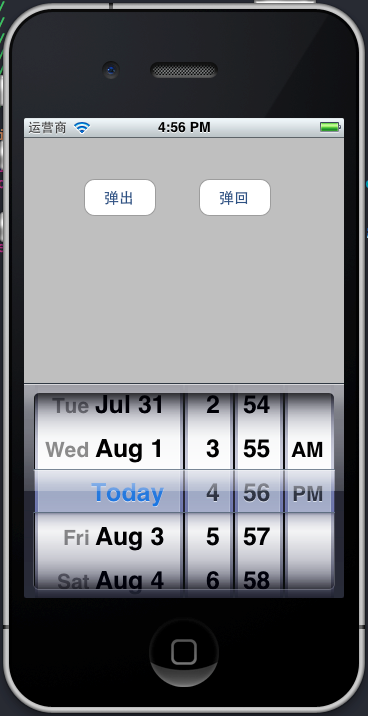
运行,弹出


第一个图片是弹出来到一半,第二个图片弹出全部。
[cpp] view
plaincopy
- (void)ViewAnimation:(UIView*)view willHidden:(BOOL)hidden {
[UIView animateWithDuration:0.3 animations:^{
if (hidden) {
view.frame = CGRectMake(0, 480, 320, 260);
} else {
[view setHidden:hidden];
view.frame = CGRectMake(0, 245, 320, 260);
}
} completion:^(BOOL finished) {
[view setHidden:hidden];
}];
}
plaincopy
- (IBAction)popView:(id)sender {
[self ViewAnimation:self.pickerView willHidden:NO];
}
- (IBAction)inView:(id)sender {
[self ViewAnimation:self.pickerView willHidden:YES];
}
这个方法更简单实用
PS:以上的方法可以用在TableViewCell点击cell时弹回pickerView等需求.
例子源码下载地址:http://download.csdn.net/detail/totogo2010/4472062
著作权声明:本文由http://blog.csdn.net/totogo2010/原创,欢迎转载分享。请尊重作者劳动,转载时保留该声明和作者博客链接,谢谢
textField.inputView = selectPicker; textField.inputAccessoryView = doneToolbar; 这中方法来做的。如果UIPickerView或UIDatePicker控件通过其他按钮或事件激活的时候怎么能像系统那样弹出来呢?为了实现这个需求,就要用到动画效果了。
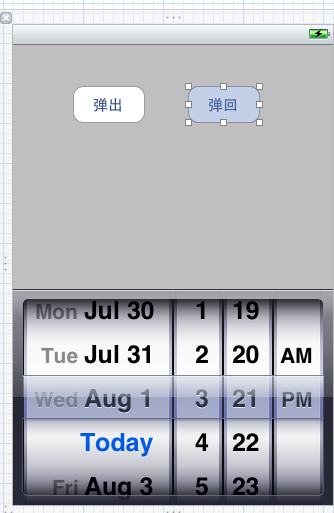
1、新建一个Single View App项目,在.xib文件中添加控件如下:

两个button,一个UIDatePicker。
2、创建xib和ViewController的连接
按住Control键创建三个控件对于的映射。创建后viewController.h代码如下
[cpp] view
plaincopy
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@property (retain, nonatomic) IBOutlet UIDatePicker *pickerView;
- (IBAction)popView:(id)sender;
- (IBAction)inView:(id)sender;
@property (nonatomic, retain) NSString *string;
@end
3、隐藏pickerView
[cpp] viewplaincopy
- (void)viewDidLoad
{
[super viewDidLoad];
self.pickerView.frame = CGRectMake(0, 480, 320, 260);
}
把pickerView 放到屏幕以为下面。
4、弹出和弹回pickerView
在pickerView弹出来或回去的时候,设置动画
[cpp] view
plaincopy
- (IBAction)popView:(id)sender {
CGContextRef context = UIGraphicsGetCurrentContext();
[UIView beginAnimations:nil context:context];
[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
[UIView setAnimationDuration:0.6];//动画时间长度,单位秒,浮点数
[self.view exchangeSubviewAtIndex:0 withSubviewAtIndex:1];
self.pickerView.frame = CGRectMake(0, 245, 320, 260);
[UIView setAnimationDelegate:self];
// 动画完毕后调用animationFinished
[UIView setAnimationDidStopSelector:@selector(animationFinished)];
[UIView commitAnimations];
}
- (IBAction)inView:(id)sender {
CGContextRef context = UIGraphicsGetCurrentContext();
[UIView beginAnimations:nil context:context];
[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
[UIView setAnimationDuration:0.6];//动画时间长度,单位秒,浮点数
self.pickerView.frame = CGRectMake(0, 480, 320, 260);
[UIView setAnimationDelegate:self];
// 动画完毕后调用animationFinished
[UIView setAnimationDidStopSelector:@selector(animationFinished)];
[UIView commitAnimations];
}
-(void)animationFinished{
NSLog(@"动画结束!");
}
动画结束后回调动画结束的函数。
运行,弹出


第一个图片是弹出来到一半,第二个图片弹出全部。
4、代码块的方法做动画弹出pickerView
单独写个方法[cpp] view
plaincopy
- (void)ViewAnimation:(UIView*)view willHidden:(BOOL)hidden {
[UIView animateWithDuration:0.3 animations:^{
if (hidden) {
view.frame = CGRectMake(0, 480, 320, 260);
} else {
[view setHidden:hidden];
view.frame = CGRectMake(0, 245, 320, 260);
}
} completion:^(BOOL finished) {
[view setHidden:hidden];
}];
}
5、在Action中调用
[cpp] viewplaincopy
- (IBAction)popView:(id)sender {
[self ViewAnimation:self.pickerView willHidden:NO];
}
- (IBAction)inView:(id)sender {
[self ViewAnimation:self.pickerView willHidden:YES];
}
这个方法更简单实用
PS:以上的方法可以用在TableViewCell点击cell时弹回pickerView等需求.
例子源码下载地址:http://download.csdn.net/detail/totogo2010/4472062
著作权声明:本文由http://blog.csdn.net/totogo2010/原创,欢迎转载分享。请尊重作者劳动,转载时保留该声明和作者博客链接,谢谢
相关文章推荐
- iOS学习之自定义弹出UIPickerView或UIDatePicker(动画效果)
- iOS学习之自定义弹出UIPickerView或UIDatePicker(动画效果)
- iOS学习之自定义弹出UIPickerView或UIDatePicker(动画效果)
- ios 自定义弹出UIPickerView或UIDatePicker(动画效果)
- Android自定义View之popupwindow进阶封装:高仿ios “item动画弹出”效果的popupwindow。
- ios学习笔记---用View动画仿UC浏览器菜单栏弹出效果
- ios学习笔记---用View动画仿UC浏览器菜单栏弹出效果
- ios开发学习-弹出视图(Popup View) 效果源码分享--系列教程1
- ios开发学习-弹出视图(Popup View) 效果源码分享--系列教程2
- 【iOS学习笔记 15-11-06】简单自定义navigationcontroller push和pop动画效果
- 【iOS开发-24】导航控制器下不同视图控制器之间切换:利用CATrasition和view的layer层来实现自定义的动画效果
- ios开发学习-弹出视图(Popup View) 效果源码分享--系列教程2
- iOS学习笔记-057.自定义View04——刷帧动画
- iOS开发--UIPickerView的动画效果
- iOS自定义提示弹出框实现类似UIAlertView的效果
- iOS学习笔记--UIPickerView常见方法,属性,数据源代理方法。UIDatePicker属性
- iOS中自定义弹出pickerView效果(DEMO)
- iOS开发导航控制器下不同视图控制器之间切换:利用CATrasition和view的layer层来实现自定义的动画效果
- iOS自定义提示弹出框实现类似UIAlertView的效果
- ios开发学习-弹出视图(Popup View) 效果源码分享--系列教程4
