android AlertDialog自定义布局文件
2014-03-25 11:56
387 查看
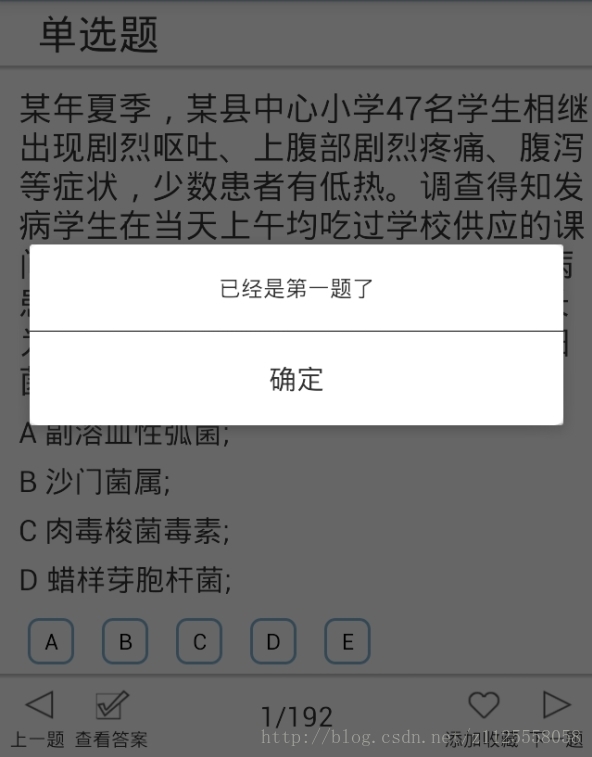
上运行效果图

下面是4个圆角设置:
这里设置圆角主要是项目需求只要这样,需要根据你自己的需求去改一个图片什么都行
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="#FFFFFF" /> <corners android:bottomLeftRadius="5dp" android:bottomRightRadius="5dp" android:topLeftRadius="5dp" android:topRightRadius="5dp" /> </shape>
下面是布局页面的设置:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="@drawable/dialog_style" android:gravity="center" android:orientation="vertical" > <TextView android:id="@+id/dialog_textview_text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="15dp" android:gravity="center" android:text="信息" android:textSize="12sp" /> <View android:layout_width="fill_parent" android:layout_height="1px" android:background="@android:color/black" /> <TextView android:id="@+id/dialog_textview_ok" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="15dp" android:gravity="center" android:text="确定" android:textSize="15sp" /> </LinearLayout>
接着是MainActivity页面使用:
View view = LayoutInflater.from(HomeQuestionActivity.this).inflate(R.layout.dialog, null);
TextView tv_text = (TextView) view.findViewById(R.id.dialog_textview_text);
tv_text.setText("已经是最后一题了");
AlertDialog.Builder builder = new AlertDialog.Builder(HomeQuestionActivity.this);
final AlertDialog dialog = builder.setView(view).create();
dialog.show();
view.findViewById(R.id.dialog_textview_ok).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
dialog.dismiss();
}
});参考资料:http://www.oschina.net/question/563014_70928 点击打开链接
相关文章推荐
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- 解決Linux下Android开发真机调试设备不被识别问题
- [Android]在代码里运行另一个程序的方法
- [软件咨询]WPS2012正式版已发布 金山Office移动版4.0发布
- Android笔记-Linux Kernel Ftrace (Function Trace)解析
- DWZ刷新dialog解决方法
- android USB如何修改VID具体实现
- Android增量升级的方法和原理详细介绍
- Android Mouse实现过程详细笔记
- 深入Android Browser配置管理的详解
- Android Mms之:深入理解对话列表管理
- MC Dialog js弹出层 完美兼容多浏览器(5.6更新)
- jquery BS,dialog控件自适应大小
- jquery ui dialog实现弹窗特效的思路及代码
- JQUERY dialog的用法详细解析
- Android APP与媒体存储服务的交互
- Locate a File Using a File Open Dialog Box
- android 多线程技术应用
