让网站动起来!12款优秀的 jQuery 动画插件推荐
2014-03-20 10:52
621 查看
如今,大多数设计师和开发人员被要客户要求开发动态的网站。创造视觉震撼和醒目的动态网站是艰巨的任务,因为它需要大量的努力和创造力。在网络上有大量的工具和插件可用于创建网站动画。许多开发人员正在使用 HTML5 和 jQuery 提供的最新功能来创建创建和实现震撼的视觉效果。
如果你正在寻找一款 jQuery 动画插件,使得网站内容更加动感,那么你找对地方了,因为下面是12款优秀的 jQuery 动画插件清单,将帮助你为你的网络项目创建各种动画效果。Enjoy !!
您可能感兴趣的相关文章
精心挑选的美轮美奂的 jQuery 图片特效插件
精心挑选的优秀jQuery Ajax分页插件和教程
精心挑选的优秀 jQuery 文本特效插件和教程
8款非常棒的响应式 jQuery 幻灯片插件推荐
精心挑选12款优秀 jQuery 手风琴插件和教程

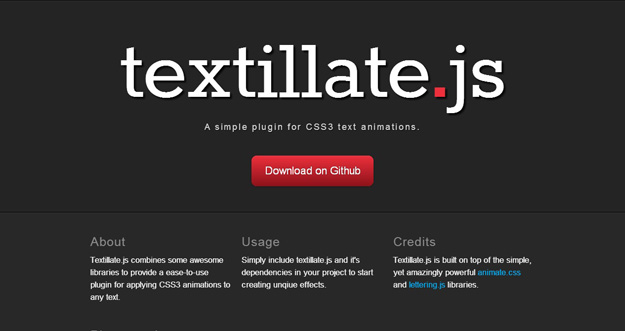
Textillate.js 是一个简单的 CSS3 文本动画插件。结合了一些非常棒的库,把 CSS3 动画轻松应用到任何文本。只需要在项目中简单地引入 textillate.js 和它的依赖文件到你的项目中,就可以开始建立独特的效果。

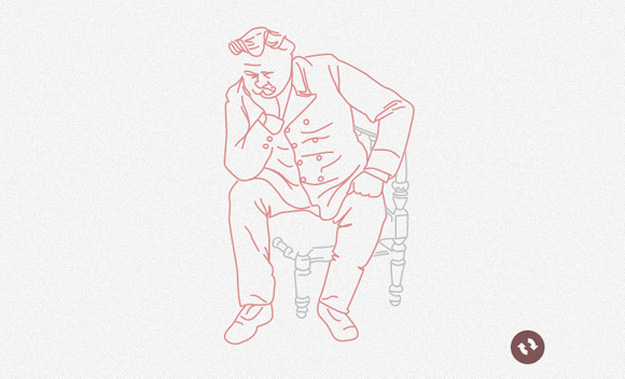
Lazy Line Painter 这款 jQuery插件使用 Raphaël 库来创建路径动画。首先,从 Illustrator 导出您的艺术线条作为一个 SVG 文件,确保他们没有填充,没有封闭路径,线条需要一个开始点和结束点。

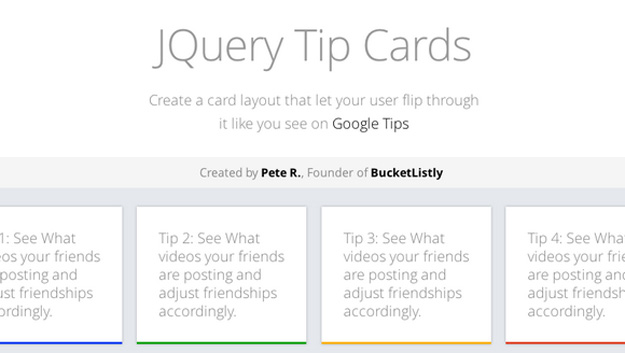
提示卡插件让你可以创建的卡片式的布局,与你在谷歌的提示页面看到卡片状的互动效果类似。有几个新的动画选项,让您可以更具自己的喜好进行个性化配置。

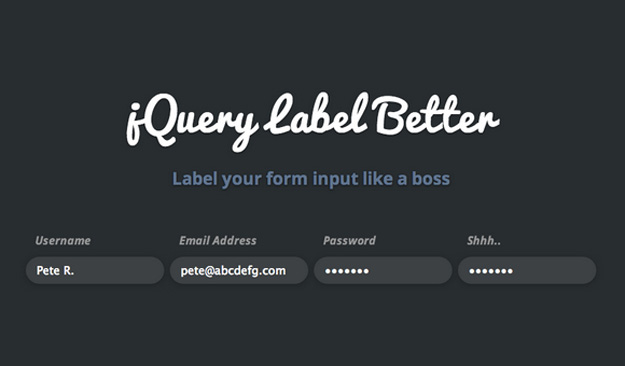
jQuery Label Better 帮助你标记表单输入域,拥有美丽的动画效果,而且不占用空间。在关于这个插件的唯一的是需要做的就是添加一个占位符文本,只有当用户需要它的时候,插件才会显示标签。

S Gallery 是一个响应的 jQuery 插件库,结合了 CSS3 动
转自/article/1209436.html
如果你正在寻找一款 jQuery 动画插件,使得网站内容更加动感,那么你找对地方了,因为下面是12款优秀的 jQuery 动画插件清单,将帮助你为你的网络项目创建各种动画效果。Enjoy !!
您可能感兴趣的相关文章
精心挑选的美轮美奂的 jQuery 图片特效插件
精心挑选的优秀jQuery Ajax分页插件和教程
精心挑选的优秀 jQuery 文本特效插件和教程
8款非常棒的响应式 jQuery 幻灯片插件推荐
精心挑选12款优秀 jQuery 手风琴插件和教程
Textillate.js

Textillate.js 是一个简单的 CSS3 文本动画插件。结合了一些非常棒的库,把 CSS3 动画轻松应用到任何文本。只需要在项目中简单地引入 textillate.js 和它的依赖文件到你的项目中,就可以开始建立独特的效果。
Lazy Line Painter

Lazy Line Painter 这款 jQuery插件使用 Raphaël 库来创建路径动画。首先,从 Illustrator 导出您的艺术线条作为一个 SVG 文件,确保他们没有填充,没有封闭路径,线条需要一个开始点和结束点。
Tip Cards Plugin

提示卡插件让你可以创建的卡片式的布局,与你在谷歌的提示页面看到卡片状的互动效果类似。有几个新的动画选项,让您可以更具自己的喜好进行个性化配置。
jQuery Label Better

jQuery Label Better 帮助你标记表单输入域,拥有美丽的动画效果,而且不占用空间。在关于这个插件的唯一的是需要做的就是添加一个占位符文本,只有当用户需要它的时候,插件才会显示标签。
S Gallery

S Gallery 是一个响应的 jQuery 插件库,结合了 CSS3 动
转自/article/1209436.html
相关文章推荐
- 让网站动起来!12款优秀的 jQuery 动画插件推荐
- 创建可视化优秀网站的40个精美jquery插件推荐
- 推荐12款非常有用的流行 jQuery 插件
- 网站项目必备——12款经典的白富美型 jQuery 图片轮播插件
- 提升你网站水平的jQuery插件集合推荐
- 近期十大优秀jQuery插件推荐
- 【推荐】10款优秀的jQuery图片插件
- 提升你网站水平的 jQuery 插件推荐
- 转:【推荐】10款优秀的jQuery图片插件,外加自己的感受
- 网站项目必备——12款经典的白富美型 jQuery 图片轮播插件
- 2014优秀的好用的20款免费jQuery插件推荐
- 提升你网站水平的 jQuery 插件推荐
- 为你的网站增加亮点的9款 jQuery 插件推荐
- 分享8款优秀的 jQuery 加载动画和进度条插件
- 网站项目必备——12款经典的白富美型 jQuery 图片轮播插件
- 提升你网站水平的 jQuery 插件推荐
- 推荐40个非常优秀的 jQuery 插件和教程【系列三】
- 提升你网站水平的 jQuery 插件推荐
- 优秀的jQuery自动补齐插件和多值输入插件推荐
- 14款提升你网站水平的 jQuery 插件推荐
