jquery插件jquery.lazyload实现的图片延迟加载
2014-03-20 10:22
811 查看
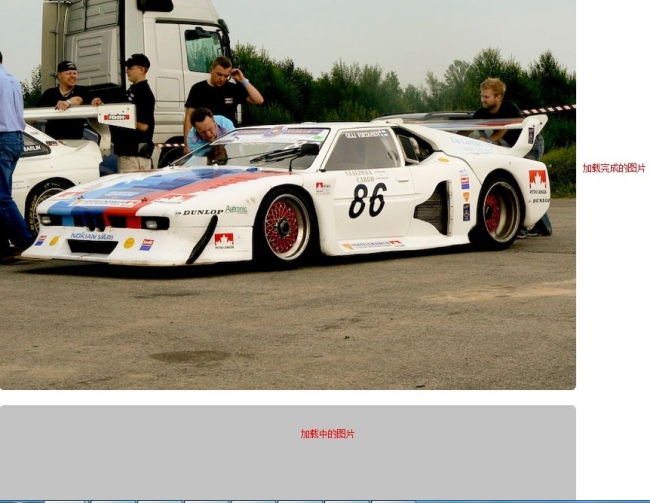
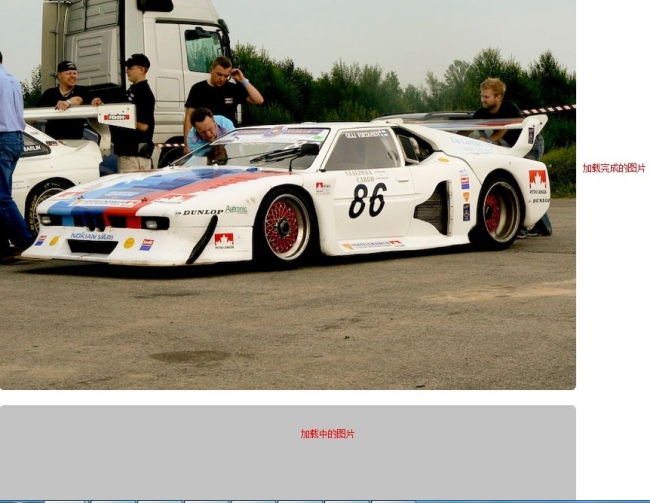
最近发现由于最代码的图片逐渐增多,原先实时裁剪图片的机制优化为预先生成120和650的规格后,cpu降下来了,但是流量却更大了,因为java实时处理图片毕竟比nginx处理静态图片要慢,所以必须考虑图片延迟加载的技术了,给大家分享下。
原创不易,转载请注明出处:jquery插件jquery.lazyload实现的图片延迟加载

注:
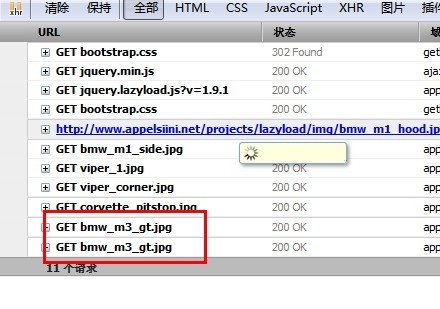
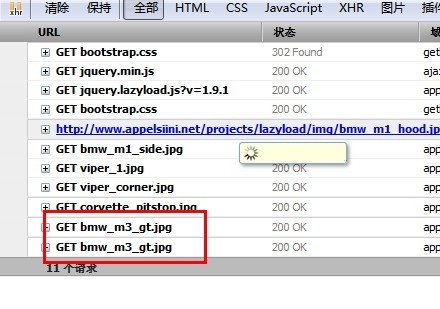
该版本有个问题,可能会出现同一个图片请求多次的情况,所以这个插件不推荐用,我会寻找更好的替代。

整理自:http://www.appelsiini.net/projects/lazyload/enabled.html
参考地址:http://www.neoease.com/lazy-load-jquery-plugin-delay-load-image/
代码下载地址:http://www.zuidaima.com/share/1663692302404608.htm
原创不易,转载请注明出处:jquery插件jquery.lazyload实现的图片延迟加载

注:
该版本有个问题,可能会出现同一个图片请求多次的情况,所以这个插件不推荐用,我会寻找更好的替代。

整理自:http://www.appelsiini.net/projects/lazyload/enabled.html
参考地址:http://www.neoease.com/lazy-load-jquery-plugin-delay-load-image/
代码下载地址:http://www.zuidaima.com/share/1663692302404608.htm
相关文章推荐
- jquery.lazyload 插件实现图片延迟加载
- jquery插件实现图片延迟加载 -- jquery.lazyload
- jquery.lazyload 插件实现图片延迟加载
- jquery插件实现图片延迟加载 -- jquery.lazyload
- jquery.lazyload 实现图片延迟加载jquery插件(转自http://www.jb51.net/article/21987.htm)
- Jquery.LazyLoad.js修正版下载,实现图片延迟加载插件
- jquery插件实现图片延迟加载(lazyload.js)
- jquery.lazyload.js 插件实现图片异步延迟加载
- jquery插件实现图片延迟加载 -- jquery.lazyload
- jquery插件实现图片延迟加载(lazyload.js)
- Jquery.LazyLoad.js修正版下载,实现图片延迟加载插件
- Jquery.LazyLoad.js修正版下载,实现图片延迟加载插件
- jquery插件实现图片延迟加载 -- jquery.lazyload
- jquery.lazyload插件实现图片延迟加载详解
- Jquery.LazyLoad.js修正版下载,实现图片延迟加载插件
- jquery插件jquery.lazyload实现的图片延迟加载
- jquery插件实现图片延迟加载(lazyload.js)
- jquery.lazyload 实现图片延迟加载jquery插件
- jquery.lazyload插件实现图片延迟加载
- jQuery图片延迟加载插件jQuery.lazyload插件使用说明
