jQuery 跟随浏览器窗口的回到顶部按钮
2014-03-17 00:00
375 查看
摘要: 上周花了点时间改了一下 Go Top 按钮的显示效果, 显示在页面右侧, 跟随浏览器窗口滚动, 在 IE6 浏览器中使用淡入淡出的跟随显示. 可能现在已经存在很多类似的插件和工具, 但我还是想分享一下, 并将脚本封装成类, 以方便其他人阅读和使用.
因为实现原理比较简单, 本文就不扯技术方面的话题了, 只会讲讲使用方法, 要研究的同学请自己默默地看代码去吧.
上周花了点时间改了一下 Go Top 按钮的显示效果, 显示在页面右侧, 跟随浏览器窗口滚动, 在 IE6 浏览器中使用淡入淡出的跟随显示. 可能现在已经存在很多类似的插件和工具, 但我还是想分享一下, 并将脚本封装成类, 以方便其他人阅读和使用.
因为实现原理比较简单, 本文就不扯技术方面的话题了, 只会讲讲使用方法, 要研究的同学请自己默默地看代码去吧.
在 IE6 中, 因为不支持浏览器跟随功能, 所以通过跟随页面滚动来虚拟跟随效果, 在滚动页面的时候隐藏回到顶部按钮, 滚动停止时再显示按钮.
nodeId: 回到顶部按钮的 ID (字符串).
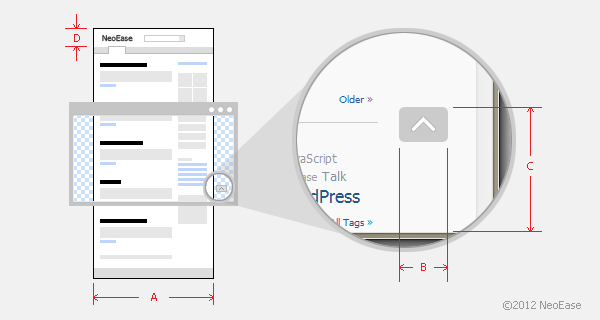
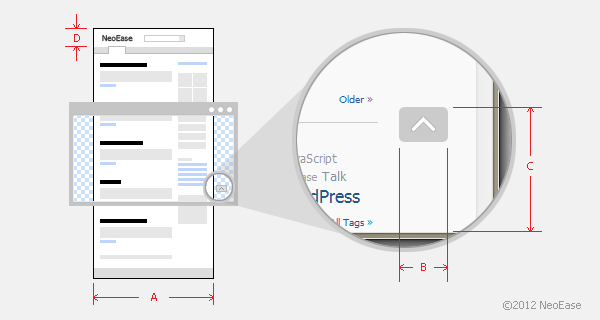
nodeWidth: 回到顶部按钮的宽度 (正整数), 如图中 B 所示.
distanceToBottom: 回到顶部按钮到页面底部的距离 (正整数), 如图中 C 所示.
distanceToPage: 回到顶部按钮到页面右边的距离 (正整数), 默认 20.
hideRegionHeight: 不显示回到顶部按钮的顶部区域高度 (正整数), 如图中 D 所示.
text: 回到顶部按钮内显示的文本 (字符串).

jQuery 和 Go Top 功能脚本 (备用下载地址), 放置到可以外链的网盘或者网站上.
2. 插入 JavaScript 和添加执行脚本
在页面底部
3. 修改网站样式文件
加入回到顶部按钮对应的样式, 假设回到顶部按钮 ID 设置为 go-top, 那么可以添加代码如下:
这里的样式请自由发挥, 但 width 请与脚本参数中的
这个脚本支持所有网站使用, 为此, 我没有将它做成 WordPress 插件. 如果使用遇到问题, 请在此留言. 几年前我写过一个 JavaScript 实现变速滚动回到页面顶部的文章, 有兴趣的朋友也可以看看.
使用图片修改文中提到的CSS即可.
a#go-top{background:url(图片链接) no-repeat;}
a#go-top:hover{background:url(鼠标悬浮图片链接) no-repeat;}
因为实现原理比较简单, 本文就不扯技术方面的话题了, 只会讲讲使用方法, 要研究的同学请自己默默地看代码去吧.
上周花了点时间改了一下 Go Top 按钮的显示效果, 显示在页面右侧, 跟随浏览器窗口滚动, 在 IE6 浏览器中使用淡入淡出的跟随显示. 可能现在已经存在很多类似的插件和工具, 但我还是想分享一下, 并将脚本封装成类, 以方便其他人阅读和使用.
因为实现原理比较简单, 本文就不扯技术方面的话题了, 只会讲讲使用方法, 要研究的同学请自己默默地看代码去吧.
功能描述
在页面中注入回到顶部 (Go Top) 按钮, 并为该按钮绑定跟随浏览器窗口和回到页面顶部的事件. 需要 jQuery 支持, 如果同时引入 jQuery 的 ScrollTo 插件将有滚动回到页面顶部的效果, 否则只是直接定位至顶部.在 IE6 中, 因为不支持浏览器跟随功能, 所以通过跟随页面滚动来虚拟跟随效果, 在滚动页面的时候隐藏回到顶部按钮, 滚动停止时再显示按钮.
参数描述
pageWidth: 页面宽度 (正整数), 如图中 A 所示.nodeId: 回到顶部按钮的 ID (字符串).
nodeWidth: 回到顶部按钮的宽度 (正整数), 如图中 B 所示.
distanceToBottom: 回到顶部按钮到页面底部的距离 (正整数), 如图中 C 所示.
distanceToPage: 回到顶部按钮到页面右边的距离 (正整数), 默认 20.
hideRegionHeight: 不显示回到顶部按钮的顶部区域高度 (正整数), 如图中 D 所示.
text: 回到顶部按钮内显示的文本 (字符串).

使用步骤
1. 下载所需文件jQuery 和 Go Top 功能脚本 (备用下载地址), 放置到可以外链的网盘或者网站上.
2. 插入 JavaScript 和添加执行脚本
在页面底部
</body>之前加入代码例子如下:
<script src="jquery.js"></script>
<!-- 如果已在网站的其他地方引入 jQuery, 请不要在次引入 -->
<script src="go-top.js"></script>
<script>
/* <![CDATA[ */(new GoTop()).init({
pageWidth :980,
nodeId :'go-top',
nodeWidth :50,
distanceToBottom :125,
distanceToPage :20, //之前被作者忘了
hideRegionHeight :130,
text :'Top'});
/* ]]> */
</script> |
加入回到顶部按钮对应的样式, 假设回到顶部按钮 ID 设置为 go-top, 那么可以添加代码如下:
a#go-top{
background:#E6E6E6;
width:50px;height:25px;
text-align:center;
text-decoration:none;
line-height:25px;
color:#999;}
a#go-top:hover{
background:#CCC;color:#333;} |
nodeWidth保持一致.
后话
月初我换了台电脑, 分辨率提高了很多, 博客两边多出来很多空间, 而当时为了省事做的 Go Top 按钮一直贴近浏览器窗体的右边界, 相当难看. 所以上周花了点时间来重写了一下相关代码, 当初公司用的相关组件也是我写的, 再整个 jQuery 的也不费时. 然而我非常喜欢 Alibaba.com 搜索页面 Go Top 按钮的设计, 图片盗了过来.这个脚本支持所有网站使用, 为此, 我没有将它做成 WordPress 插件. 如果使用遇到问题, 请在此留言. 几年前我写过一个 JavaScript 实现变速滚动回到页面顶部的文章, 有兴趣的朋友也可以看看.
使用图片修改文中提到的CSS即可.
a#go-top{background:url(图片链接) no-repeat;}
a#go-top:hover{background:url(鼠标悬浮图片链接) no-repeat;}
相关文章推荐
- jQuery 跟随浏览器窗口的回到顶部按钮gototop(转)
- jQuery 跟随浏览器窗口的回到顶部按钮
- 【代码片段】jquery 回到顶部效果(全兼容浏览器)可自定义出现位置和页面宽度
- jquery 回到浏览器顶部效果
- jQuery返回顶部特效,网页右下角的回到顶部按钮
- jQuery弹出Div窗口居中显示、滚动跟随、关闭按钮以及几秒后自动消失
- 让页面目标元素 “固定” 在浏览器窗口的顶部 stickUp+jQuery.pin 插件 使用 单页导航
- jquery回到页面顶部按钮
- 小模块:回到顶部的页面跟随按钮(仿淘宝)
- [封装插件]Jquery中的CSS处理一览以及回到顶部按钮和鼠标悬停获取坐标的案例
- jQuery - 回到顶部按钮 -
- 基于jquery的回到页面顶部按钮
- 打印、返回顶部、关闭窗口三个按钮的实现……
- jQuery 顶部导航跟随滚动条滚动固定浮动在顶部
- jQuery实现返回顶部按钮效果
- JQuery获取浏览器窗口的可视区域高度和宽度,滚动条高度
- jquery javascript 回到顶部功能
- 网站点击导航栏标题,对应的元素平滑上移以及点击图片或按钮回到页面顶部的特效
- 回到顶部最简单的JQuery实现代码
