一步步学习SPD2010--第一章节--探索SPD2010(6)--使用SharePoint Designer探索网页
2014-03-10 21:06
323 查看
当你打开网站时,在工作区域呈现给你的是的网站设置页面。你可以使用这个页面查看和管理网站的设置,使用在自定义区的链接打开网站主页。首页也就是网站默认页面,是你输入网站URL而不是指定某页面时在浏览器中呈现的页面。
SharePoint Designer提供了下面三种视图:
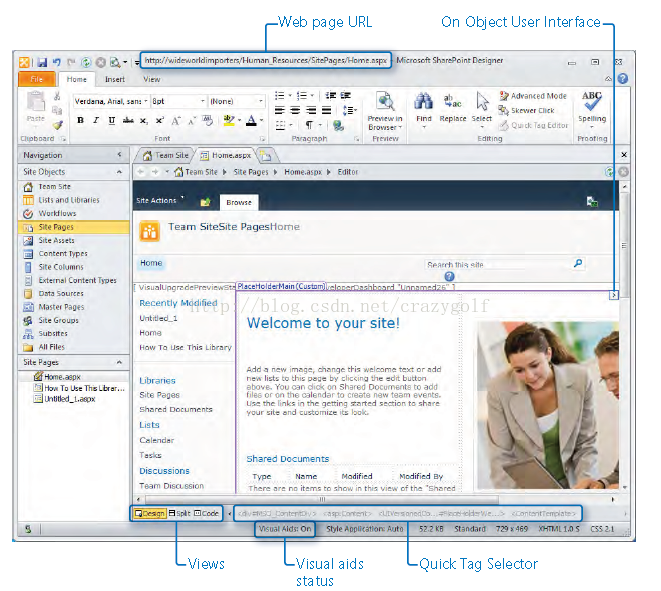
设计视图—展示了在浏览器中的页面,提供了“所见即所得”的编辑环境。使用SharePoint Designer 2010视觉帮助可以辨识页面元素如边界、边距等。
代码视图—展示了HTML标签,客户端脚本(如Javascript)以及SharePoint用来展示内容的控件,如网站名和搜索框。代码元素是有颜色的,以使你能够轻松辨识用户在浏览器上,文本周围代码中看到的文本。代码有行数所以错误信息可以指出他们,你也可以快速辨识问题。
拆分视图—将工作区垂直分成两部分。上面显示代码视图,下面显示设计视图。
小贴士:你可以通过使用页面编辑器选项对话框,改变代码颜色。也可以使用设计视图,改变内容的默认文本属性。你将会在下一个练习中使用到页面编辑器选项对话框。
你可以使用任何一种视图来编辑页面。当你在工作区展示页面时,叫编辑者页面。编辑者出现在工作区的面包屑导航。
一个SharePoint 网站可以包含许多不同类型的网页。当你是用浏览器时比较熟悉的网页类型有Web部件页、Wiki页以及当使用SharePoint Server时的发布页。在新建的SharePoint 网站中,这些页面有网站定义文件创建,指向TEMPLATE文件夹的文件。
新创建的网站的首页是Wiki页面,允许用户在页面中,在富文本区域混合Web部件。这个区域叫PlaceHolderMain,被分开储存在网站定义文件夹中。因此当你在浏览器中或SharePoint Designer安全模式编辑时,你只是修改了PlaceHolderMain中的内容而不是网站定义文件的内容。根据你的权限,你可能在高级编辑模式下编辑网页。这允许你修改PlaceHolderMain以外的内容。然后,当你保存网页时,网站定义文件带有修改的一个副本被储存在SQL Server 内容数据库中。这些修改过的网页,即自定义的或unghosted页面,不再指向SharePoint服务器上TEMPLATE文件夹的网站定义文件并且不在提供作为网站定义文件有的绩效优点。违背自定义的网站定义文件被称为uncustomed
或者 ghosted页面。
在代码视图中,当你在安全模式编辑页面时,储存在PlaceHolderMain以外以及你不能修改的代码被黄色高光。
在这个练习中,你将用页面编辑器选项对话框来配置设计和代码视图,然后探索网页。
1. 打开SharePoint Designer,打开网站。在文件选项卡点击选项
2. 在常规选项卡,点击页面编辑器选项
页面编辑器打开,常规选项卡处于激活状态。这个选项卡包含了一些设置,会影响到代码视图。你也在代码视图的工具条上可以改变这些选项。默认的设置可以使你更容易和代码打交道和发现错误。
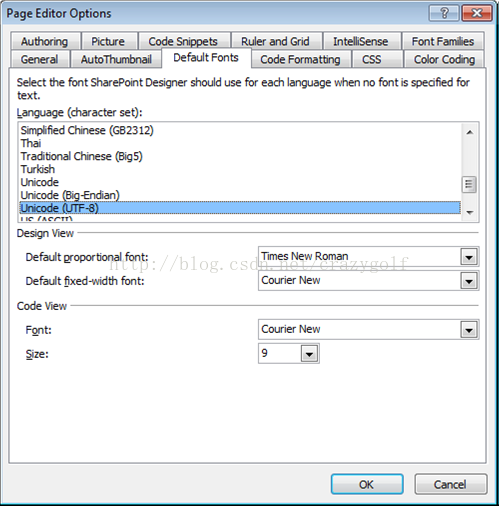
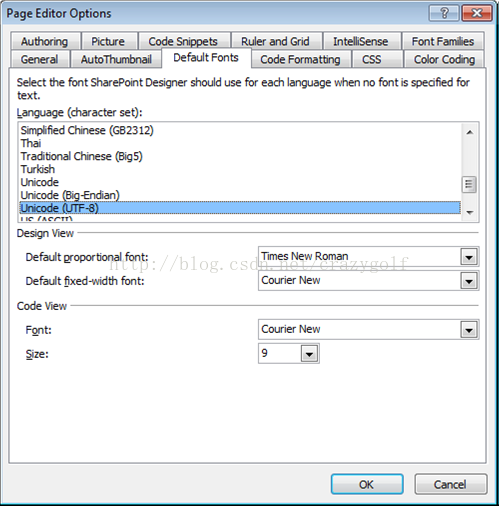
3. 点击默认字体选项卡
默认设置是Unicode(UTF-8)语言,是W3C的推荐。基于你监视器的大小,你可以改变代码视图中字体大小

小贴士:不要改变设计视图字体。IE和火狐使用Times New Roman作为默认字体。而且你需要设计视图的页面反映在浏览器呈现的页面。
4. 点击确定关闭所有对话框,工作区域展示网站设置页面。
5. 在自定义区域,点击编辑网站首页
团队网站首页在工作区域的第二个选项卡中打开。Home.aspx文件储存在网站页面文档库中。SharePoint Designer通过在导航窗格中用橘黄色高光网站页面来指示并在导航窗格下面展示网站页面的迷你库。

小贴士:可以使用Ctrl+Tab或者Ctrl+Shift+Tab切换工作区域选项卡。
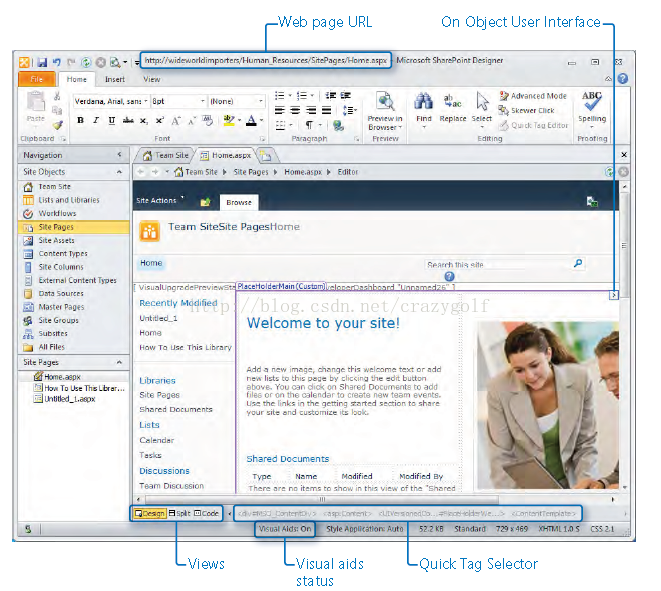
SharePoint Designer窗口的标题栏包含了页面的URL。紫色边界标签的PlaceHolderMain(自定义)在右上角有小箭头,即面向对象的用户界面。快速标记选择器展示在工作区状态区域视图选项卡右边。SharePoint Designer窗口状态栏可以看出视觉帮助是打开还是关闭。
问题解决:如果PlaceHolderMain(自定义)紫色边界没有出现,将插入点放置在“欢迎来到您的网站”左侧。
6. 在功能区中视图选项卡中在工作区组点击视觉帮助,选择显示。
7. 将指针移向页面使指针变成“不能输入”图标
“不能输入”图标表示不在EmbeddedFormField SharePoint控件中的内容。PlaceHolderMain(自定义)区域包含着EmbeddedFormField控件。在“不能输入”图标出现时,你不能点击或输入文本
8. 在PlaceHolderMain区域点击共享文档
Web部件蓝色高光,并标记WebPartPages:XsltListViewWebPart,并且WebPartPages:XsltListViewWebPart标签变成快速标记选择器的最后一个标签。在功能区,四个列表视图工具选项卡出现:选项、设计、WebPart和表。
9. 点击Esc四次
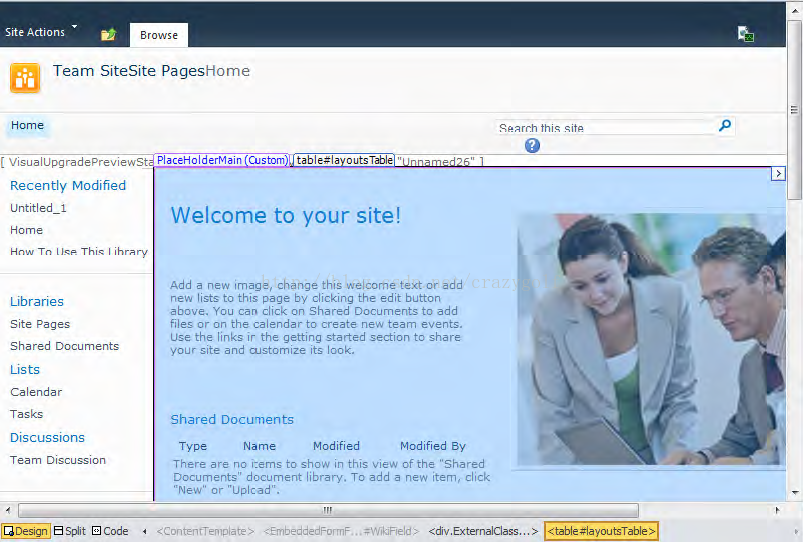
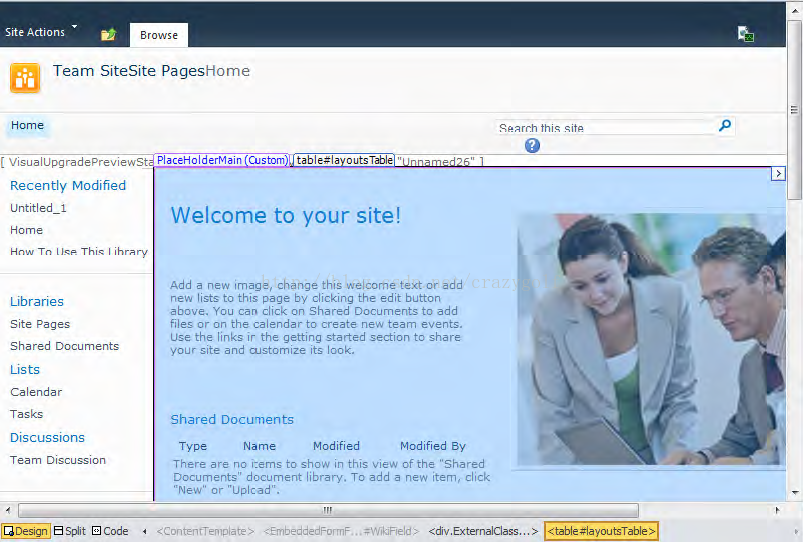
第三次你点击Esc时,表单元格td,包含着PlaceHolderMain左边部分区域,被高光。最后一次点击,在PlaceHolderMain区域中的table#layoutsTable标签处于高光状态。Esc键将你带到父级HTML标签容器。在快速标记选择器,一些可用的标签出现了。这些标签在PlaceHolderMain区域之外被定义。在功能区,列表视图工具消失了。表工具布局选项卡出现了。

小贴士:SharePoint网站包含许多控件,所以很难定位你的光标到确切你想要的位置。使用Esc和上下左右箭头可以在页面周围导航。
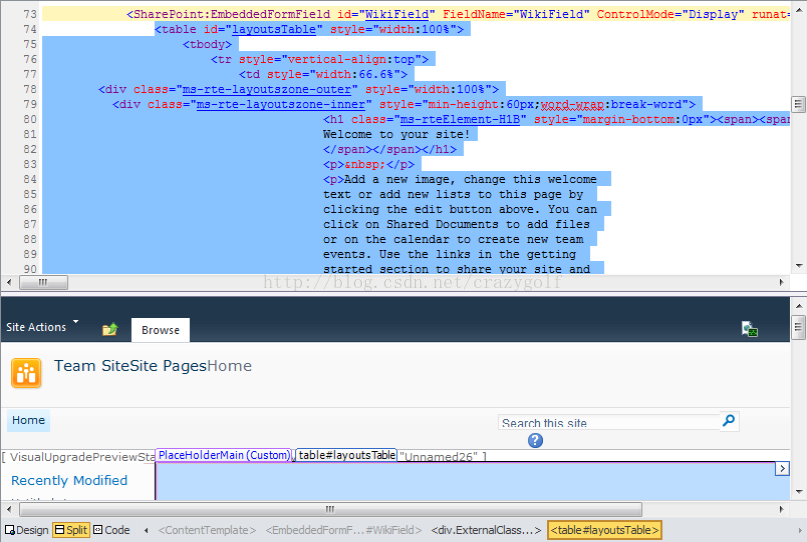
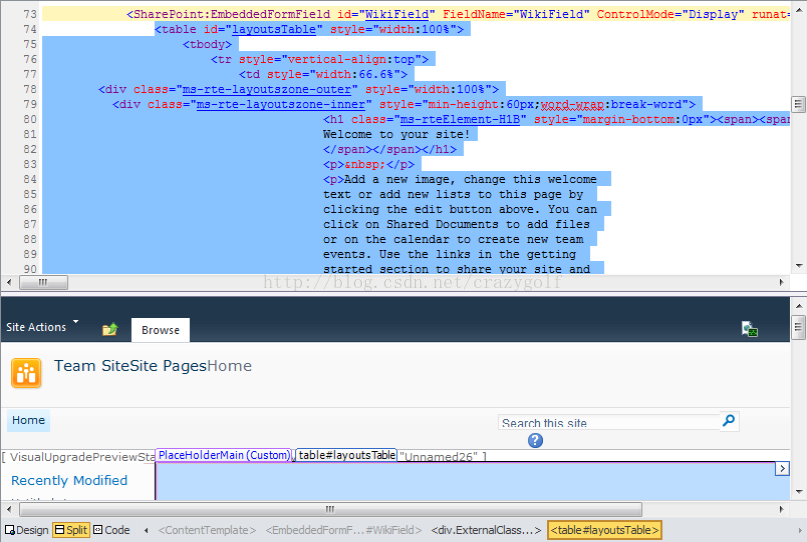
10. 在Home.aspx文档窗口地步,点击拆分。
工作区垂直拆分。表在两个视图中都处于高光状态。在代码视图中,table标签上面的代码高光成黄色,表示不能修改那些代码。

小贴士:可以使用Ctrl+Up或者Ctrl+Down切换视图。
11. 在开始选项卡中点击高级模式。
问题解决:如果高级模式命令未被激活,说明你没有被网站集拥有者或者SharePoint管理员赋予权限来在高级模式下修改页面,而不能够完成这一步。在本章末尾了解更多信息,控制SharePoint Designer的使用。
工作区面包屑导航的编辑者被代替为高级编辑器。Home.aspx页面刷新,并且代码视图中没有高光为黄色的代码。
小贴士:高级模式命令在编辑组中不可用,并且不能返回安全编辑模式。需要关闭并重新打开页面,才能返回安全编辑模式。
12. 在视图选项卡,页面视图组中选择设计,右键点击Home.aspx选项卡选择关闭。
团队网站首页关闭,团队网站选项卡显示在工作区域。
SharePoint Designer提供了下面三种视图:
设计视图—展示了在浏览器中的页面,提供了“所见即所得”的编辑环境。使用SharePoint Designer 2010视觉帮助可以辨识页面元素如边界、边距等。
代码视图—展示了HTML标签,客户端脚本(如Javascript)以及SharePoint用来展示内容的控件,如网站名和搜索框。代码元素是有颜色的,以使你能够轻松辨识用户在浏览器上,文本周围代码中看到的文本。代码有行数所以错误信息可以指出他们,你也可以快速辨识问题。
拆分视图—将工作区垂直分成两部分。上面显示代码视图,下面显示设计视图。
小贴士:你可以通过使用页面编辑器选项对话框,改变代码颜色。也可以使用设计视图,改变内容的默认文本属性。你将会在下一个练习中使用到页面编辑器选项对话框。
你可以使用任何一种视图来编辑页面。当你在工作区展示页面时,叫编辑者页面。编辑者出现在工作区的面包屑导航。
一个SharePoint 网站可以包含许多不同类型的网页。当你是用浏览器时比较熟悉的网页类型有Web部件页、Wiki页以及当使用SharePoint Server时的发布页。在新建的SharePoint 网站中,这些页面有网站定义文件创建,指向TEMPLATE文件夹的文件。
新创建的网站的首页是Wiki页面,允许用户在页面中,在富文本区域混合Web部件。这个区域叫PlaceHolderMain,被分开储存在网站定义文件夹中。因此当你在浏览器中或SharePoint Designer安全模式编辑时,你只是修改了PlaceHolderMain中的内容而不是网站定义文件的内容。根据你的权限,你可能在高级编辑模式下编辑网页。这允许你修改PlaceHolderMain以外的内容。然后,当你保存网页时,网站定义文件带有修改的一个副本被储存在SQL Server 内容数据库中。这些修改过的网页,即自定义的或unghosted页面,不再指向SharePoint服务器上TEMPLATE文件夹的网站定义文件并且不在提供作为网站定义文件有的绩效优点。违背自定义的网站定义文件被称为uncustomed
或者 ghosted页面。
在代码视图中,当你在安全模式编辑页面时,储存在PlaceHolderMain以外以及你不能修改的代码被黄色高光。
在这个练习中,你将用页面编辑器选项对话框来配置设计和代码视图,然后探索网页。
1. 打开SharePoint Designer,打开网站。在文件选项卡点击选项
2. 在常规选项卡,点击页面编辑器选项
页面编辑器打开,常规选项卡处于激活状态。这个选项卡包含了一些设置,会影响到代码视图。你也在代码视图的工具条上可以改变这些选项。默认的设置可以使你更容易和代码打交道和发现错误。
3. 点击默认字体选项卡
默认设置是Unicode(UTF-8)语言,是W3C的推荐。基于你监视器的大小,你可以改变代码视图中字体大小

小贴士:不要改变设计视图字体。IE和火狐使用Times New Roman作为默认字体。而且你需要设计视图的页面反映在浏览器呈现的页面。
4. 点击确定关闭所有对话框,工作区域展示网站设置页面。
5. 在自定义区域,点击编辑网站首页
团队网站首页在工作区域的第二个选项卡中打开。Home.aspx文件储存在网站页面文档库中。SharePoint Designer通过在导航窗格中用橘黄色高光网站页面来指示并在导航窗格下面展示网站页面的迷你库。

小贴士:可以使用Ctrl+Tab或者Ctrl+Shift+Tab切换工作区域选项卡。
SharePoint Designer窗口的标题栏包含了页面的URL。紫色边界标签的PlaceHolderMain(自定义)在右上角有小箭头,即面向对象的用户界面。快速标记选择器展示在工作区状态区域视图选项卡右边。SharePoint Designer窗口状态栏可以看出视觉帮助是打开还是关闭。
问题解决:如果PlaceHolderMain(自定义)紫色边界没有出现,将插入点放置在“欢迎来到您的网站”左侧。
6. 在功能区中视图选项卡中在工作区组点击视觉帮助,选择显示。
7. 将指针移向页面使指针变成“不能输入”图标
“不能输入”图标表示不在EmbeddedFormField SharePoint控件中的内容。PlaceHolderMain(自定义)区域包含着EmbeddedFormField控件。在“不能输入”图标出现时,你不能点击或输入文本
8. 在PlaceHolderMain区域点击共享文档
Web部件蓝色高光,并标记WebPartPages:XsltListViewWebPart,并且WebPartPages:XsltListViewWebPart标签变成快速标记选择器的最后一个标签。在功能区,四个列表视图工具选项卡出现:选项、设计、WebPart和表。
9. 点击Esc四次
第三次你点击Esc时,表单元格td,包含着PlaceHolderMain左边部分区域,被高光。最后一次点击,在PlaceHolderMain区域中的table#layoutsTable标签处于高光状态。Esc键将你带到父级HTML标签容器。在快速标记选择器,一些可用的标签出现了。这些标签在PlaceHolderMain区域之外被定义。在功能区,列表视图工具消失了。表工具布局选项卡出现了。

小贴士:SharePoint网站包含许多控件,所以很难定位你的光标到确切你想要的位置。使用Esc和上下左右箭头可以在页面周围导航。
10. 在Home.aspx文档窗口地步,点击拆分。
工作区垂直拆分。表在两个视图中都处于高光状态。在代码视图中,table标签上面的代码高光成黄色,表示不能修改那些代码。

小贴士:可以使用Ctrl+Up或者Ctrl+Down切换视图。
11. 在开始选项卡中点击高级模式。
问题解决:如果高级模式命令未被激活,说明你没有被网站集拥有者或者SharePoint管理员赋予权限来在高级模式下修改页面,而不能够完成这一步。在本章末尾了解更多信息,控制SharePoint Designer的使用。
工作区面包屑导航的编辑者被代替为高级编辑器。Home.aspx页面刷新,并且代码视图中没有高光为黄色的代码。
小贴士:高级模式命令在编辑组中不可用,并且不能返回安全编辑模式。需要关闭并重新打开页面,才能返回安全编辑模式。
12. 在视图选项卡,页面视图组中选择设计,右键点击Home.aspx选项卡选择关闭。
团队网站首页关闭,团队网站选项卡显示在工作区域。
相关文章推荐
- 一步步学习SPD2010--第一章节--探索SPD2010(6)--使用SharePoint Designer探索网页
- 一步步学习SPD2010--第一章节--探索SPD2010(2)--使用SharePoint Designer完成普通任务
- 一步步学习SPD2010--第一章节--探索SPD2010(8)--控制SharePoint Designer的使用
- 一步步学习SPD2010--第一章节--探索SPD2010(4)附--使用SharePoint Designer创建站点(命名URL最佳实践)
- 一步步学习SPD2010--第一章节--探索SPD2010(2)--使用SharePoint Designer完成普通任务
- 一步步学习SPD2010--第一章节--探索SPD2010(8)--控制SharePoint Designer的使用
- 一步步学习SPD2010--第一章节--探索SPD2010(4)附--使用SharePoint Designer创建站点(命名URL最佳实践)
- 一步步学习SPD2010--第一章节--探索SPD2010(4)--使用SharePoint Designer创建站点
- 一步步学习SPD2010--第一章节--探索SPD2010(4)--使用SharePoint Designer创建站点
- 一步步学习SPD2010--第一章节--探索SPD2010(3)--理解SharePoint Designer 2010新功能
- 一步步学习SPD2010--第一章节--探索SPD2010(3)--理解SharePoint Designer 2010新功能
- 一步步学习SPD2010--第一章节--探索SPD2010(5)--探索SharePoint Designer界面
- 一步步学习SPD2010--第一章节--探索SPD2010(5)--探索SharePoint Designer界面
- 一步步学习SPD2010--第一章节--探索SPD 2010(1)--理解SharePoint Designer 2010
- 一步步学习SPD2010--第一章节--探索SPD 2010(1)--理解SharePoint Designer 2010
- 一步步学习SPD2010--第一章节--探索SPD2010(7)--使用任务窗格
- 一步步学习SPD2010--第一章节--探索SPD2010(7)--使用任务窗格
- 一步步学习SPD2010--第一章节--探索SPD2010(9)--关键点
- 一步步学习SPD2010--第一章节--探索SPD2010(9)--关键点
- 一步步学习SPD2010--microsoft sharepoint designer 2010 step by step
