DIV与SPAN之间有什么区别
2014-03-08 10:46
501 查看
http://www.cnblogs.com/windows/articles/1605631.html
DIV与SPAN之间有什么区别
DIV 和 SPAN 元素最大的特点是默认都没有对元素内的对象进行任何格式化渲染。主要用于应用样式表(共同点)。两者最明显的区别在于DIV是块元素,而SPAN是行内元素(也译作内嵌元素)。
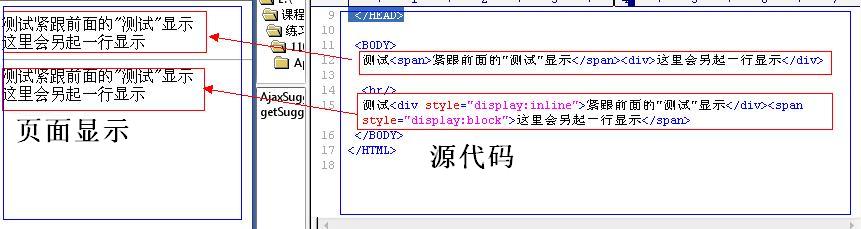
详解:1.所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行,测试一下下面的代码你会有更形象的理解:
测试<span>紧跟前面的"测试"显示</span><div>这里会另起一行显示</div>
2.块元素和行内元素也不是一成不变的,通过定义CSS的display属性值可以互相转化,如:
测试<div style="display:inline">紧跟前面的"测试"显示</div><span style="display:block">这里会另起一行显示</span>


转载:
<span>SPAN标记有一个重要而实用的特性,即它什么事也不会做,它的唯一目的就是围绕你的HTML代码中的其它元素,这样你就可以为它们指定样式了。在此例中,<span>标识符允许你将一个段落分成不同的部分。
还有一个标识符具有类似的功能,<div>DIV也被用来在HTML文件中建立逻辑部分。但与<div>SPAN不同,<div>工作于文本块一级,它在它所包含的HTML元素的前面及后面都引入了行分隔。
技巧:有些朋友会说DIV是层标签,其实HTML里是没有层这个说法的,只不过是为了易于理解,Dreamweaver里才这样写的,每个对象都可以成为“层”,只需要给对象定义position属性(值为absolute或relavite)。例如,要让图片成为“层”,可以这样写代码:
<img src="demo.gif" style="posibion:absolute;left:20;top:20">
span和div
来源:互联网
html4规范的一大突破就是引入了一大空元素<span>和<div>。所谓空元素,就是说如果单独在页面上插入这两个元素,不会对页面产生影响,但是这两个属性专门为样式表定义而生,如果对<span>和<div>定义样式表以后,其中内容的样式旧会随之变化。
<span>和<div>元素都能处理任意大小的片断,他们之间的异同可以用一个例子来说明。
示例如下
01 <html>
02 <head>
03 <meta http-equiv="Content-Style-Type" content="text/css">
04 <title>HTML示例</title>
05 <style type="text/css">
06 .myspan1 { color: #FFFFFF; background-color: #800000; }
07 .myspan2 { color: #000000; background-color: #CCFFCC; }
08 .myspan3 { color: #FFFFFF; background-color: #000080; }
09 .myspan4 { color: #000000; background-color: #FFCCCC; }
10 .mydiv1 { color: #FFFFFF; background-color: #008000; }
11 .mydiv2 { color: #000000; background-color: #CCCCFF; }
12 .mydiv3 { color: #FFFFFF; background-color: #000000; }
13 .mydiv4 { color: #000000; background-color: #FFFFAA; }
14 </style>
15 </head>
16 <body>
17 <h2>生命必须元素</h2>
18 <span class="myspan1">水</span>
19 <span class="myspan2">维生素</span>
20 <span class="myspan3">蛋白质</span>
21 <span class="myspan4">矿物质</span>
22 <hr>
23 <div class="mydiv1">水</div>
24 <div class="mydiv2">维生素</div>
25 <div class="mydiv3">蛋白质</div>
26 <div class="mydiv4">矿物质</div>
27 </body>
28 </html>
文件说明
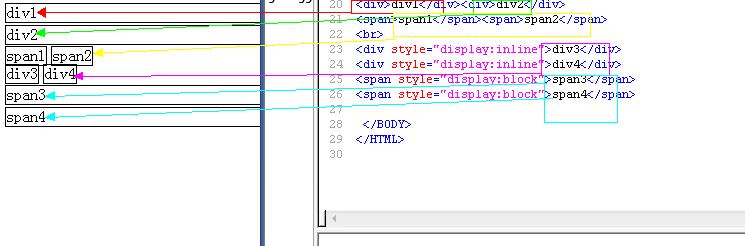
设计者在代码中输入了4个单词,单词之间没有换行,也没有空格。然后为每一个单词嵌套上<span></span>和<div></div>元素,两种元素产生了不同的显示效果。
<span>元素包含的内容,在显示格式上没有任何变化,没有因为插入<span>元素而产生换行或者其他排版效果。这样的显示效果称为“行内元素”,设计者可以在一段文本中插入任意多对<span>元素,然后添加字体、颜色、背景、边框和边距等各种格式。
<div>元素所包含的内容,在格式上有所变化,每一个<div>元素所包含的内容都另起一行,浏览器为他们分配了一个独立区域,形成一个一个“块”,因此<div>也被称作“块级元素”。不过除了这个区别,在其他方面<span>和<div>基本相同,它们都可以为其中内容添加各种样式。
正是有了<span>和<div>两个元素的出现,使得HTML4的样式定义变得更为灵活和规范。
1、行内样式定义<span>元素
<span>属于行内样式定义元素,它的插入不会使原有结构产生任何变化,直到设计者为它提供了属性为止。
基本语法
<span 属性=“属性值></span>
<span>元素的首尾标记必须同时成对出现,且<span>元素允许多重嵌套,也就是说,一个<span>元素中可以嵌套任意多个<span>元素。
文件范例
01 <html>
02 <head>
03 <meta http-equiv="Content-Style-Type" content="text/css">
04 <title>HTML示例</title>
05 <style type="text/css">
06 p { line-height: 1.5em;
07 font-family: Tahoma; }
08 .toolname { color: #FFFFFF;
09 background-color: #AA0000;
10 cursor: hand; }
11 .helpfile { cursor: help;
12 text-decoration: underline; }
13 </style>
14 </head>
15 <body>
16 <p><span class="toolname" title="HyperText Markup Language 超文本标记语言" lang="en">HTML</span> 和 <span class="toolname" title="Cascading Style Sheet 层叠样式表" lang="en">CSS</span>都是网页制作必不可少的工具,详情请参阅<span class="helpfile" title="点击查看帮助文件" lang="zh-cn" onclick='javascript:window.open("helpfile.html");'>帮助文件</span>。
17 </body>
18 </html>
文件说明
设计者对“HTML”和“CSS”两个单词使用了<span>元素,其中style元素用前景色、背景色和鼠标样式定义,同时还对于语言编码、鼠标跟踪文字提醒进行了lang和title属性定义。对于“帮助文件”4个字,设计者利用<span>元素的style属性对它定义了下划线和鼠标样式,同时也对语言解码、鼠标跟踪文字提醒进行了lang和title属性定义,onclick属性可以插入脚本,设置用户鼠标单击后的浏览器动作。
<span>除了进行文本行内定义,还可以对HTML元素和属性无法定义的地方进行样式设置。
文件范例
01 <html>
02 <head>
03 <meta http-equiv="Content-Style-Type" content="text/css">
04 <title>HTMLê?ày</title>
05 <style type="text/css">
06 li { line-height: 3em;
07 font-family: courier new;
08 font-size: 18pt; }
09 .bordered_text { border: solid 1px black;
10 padding: .5em;
11 font-weight: bold; }
12 </style>
13 </head>
14 <body>
15 <ul>
16 <li>13<span class="bordered_text">5</span>79
17 <li>02<span class="bordered_text">4</span>68
18 </ul>
19 </body>
20 </html>
文件说明
利用<span>,可以在任意位置对特定字符进行样式格式化,即使字符包含在<li>中也一样。这些功能都是仅靠HTML元素本身属性无法达到的,而行内样式元素<span>可以达到这样的效果。
2、块级样式定义<div>元素
<div>属于块级样式定义元素,它的插入会使原有结构产生变化,所有<div>元素都会在新的一行产生一个文档模型定义容器,等待设计者为它 提供属性。
基本语法
<div 属性=“属性值”></div>
<div>元素的首尾标记必须同时成对出现,且<div>元素允许多重嵌套,也就是说,一个<div>元素中可以嵌套任意多个<div>元素。
文件范例
由于<div>元素是块级元素,因此可以用CSS的position属性对其进行相对或者绝对定位,一旦进行了绝对定位,一个<div>矩形区域就可以出现在一个HTML文档的任何地方。
01 <html>
02 <head>
03 <meta http-equiv="Content-Style-Type" content="text/css">
04 <title>HTMLê?ày</title>
05 <style type="text/css">
06 body { background-color: black; }
.dig1,.dig2,.dig4,.dig6,.dig7 { background-color: lime; }
.dig3,.dig5 { background-color: #003300; }
07 </style>
08 </head>
09 <body>
10 <div class="dig1" style="position:absolute; left:10; top:10; width:20; height:100;"></div>
11 <div class="dig2" style="position:absolute; left:35; top:10; width:70; height:20;"></div>
12 <div class="dig3" style="position:absolute; left:110; top:10; width:20; height:100;"></div>
14 <div class="dig4" style="position:absolute; left:35; top:102; width:70; height:20;"></div>
15 <div class="dig5" style="position:absolute; left:10; top:115; width:20; height:100;"></div>
16 <div class="dig6" style="position:absolute; left:35; top:195; width:70; height:20;"></div>
17 <div class="dig7" style="position:absolute; left:110; top:115; width:20; height:100;"></div>
18 </body>
19 </html>
文件说明
该文档没有使用任何的表格和图片,但是却能模拟一个屏幕数字“5”,依靠的就是<div>元素的定位属性和样式属性。一个数字中包含7个矩形块,利用绝对定位放置在相应位置,然后用背景色属性模拟发光和变暗的效果。设计者可以修改<style>元素中的类编组,定义哪些块处于“发光”状态,哪些块处于“暗淡”状态。
如果将这些类编组防入一个脚本中,就可以在页面上模拟动态计数效果。它的优点非常明显,设计者在变化数字的时候,无需修改<body>中的具体内容,只要用样式表归类不同背景色的<div>块即可
相关文章推荐
- 求两个整数的最大公约数算法
- 上班语录 2014-03-04
- 上班语录 2014-03-05
- Java应用级产品开发平台APDPlat
- 随机产生【10-50】的整形数据,使用集合的方式对数据存储并统计相同数据出现次数
- [IoC]6 详解@Autowired、@Qualifier和@Required
- 图片处理(多图压缩、按照定宽拼接大图)
- 上班语录 2014-02-28
- 上班语录 2014-03-03
- FragmentTest学习笔记2
- 路虎揽胜极光,成就高品质生活
- FragmentTest学习笔记1
- pat 1052
- 上班语录 2014-02-27
- 矩阵n次冥
- 通过codehaus来实现json写入文件和读取文件成json对象
- @include与jsp:include的区别
- poj 1671 DP
- ubuntu wiznote 无法显示内容 只有标题
- [NOI2005]维修数列
