在WPF程序中使用摄像头兼谈如何使用AForge.NET控件
2014-03-07 14:41
501 查看
作者:Splash
转自:/article/2840076.html
前言:
AForge.NET 是用C#写的一个关于计算机视觉和人工智能领域的框架,它包括图像处理、神经网络、遗传算法和机器学习等。在C#程序中使用摄像头,我习惯性使用AForge.NET提供的类库。本文讲解如何在WPF程序中调用AForge.NET控件实现视频和抓拍功能。
WPF与WinForm控件交互:
要实现视频功能,需要使用AForge.Controls命名空间中的VideoSourcePlayer控件。这是一个WinForm控件,要在WPF程序中使用,我们需要做如下4步:
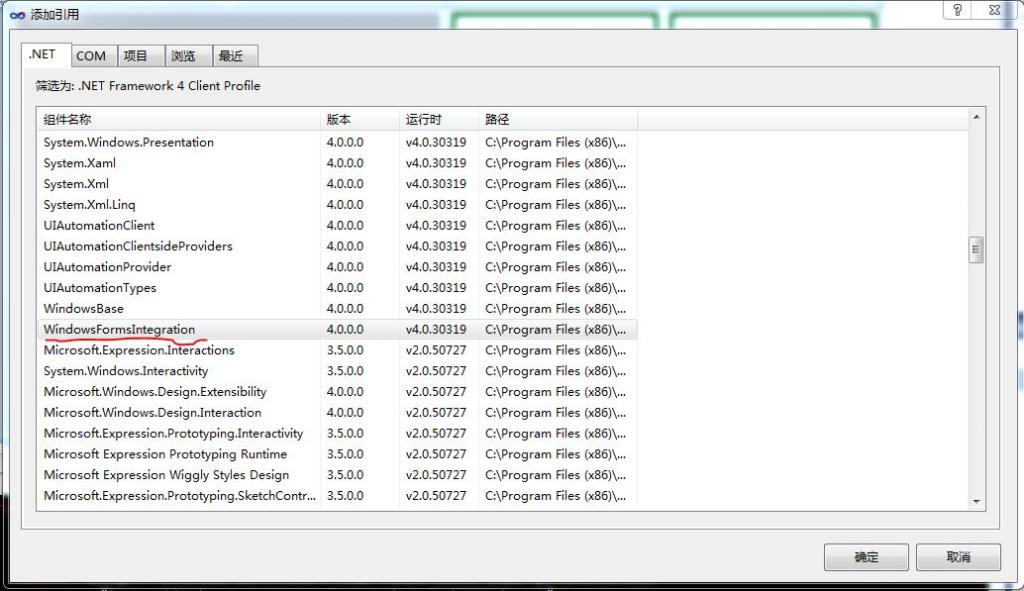
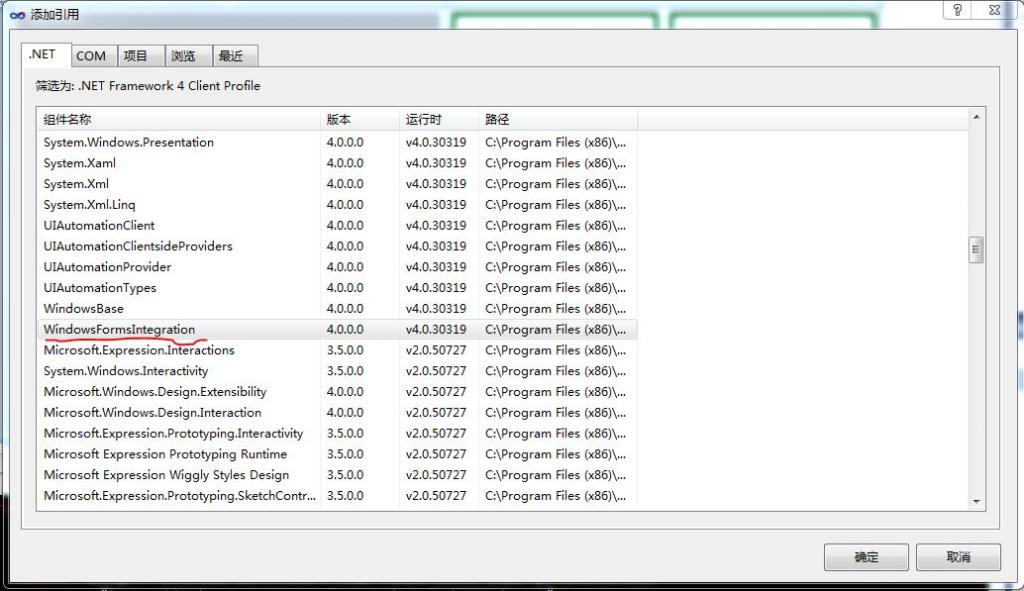
添加引用:
在.NET选项卡中选择WindowsFormsIntegration

在浏览选项卡中添加3个AForge.NET类库
AForge.Controls.dll
AForge.Video.dll
AForge.Video.DirectShow.dll
在XAML中添加System.Windows.Forms.Integration命名空间
[html]
view plaincopy
xmlns:wfi ="clr-namespace:System.Windows.Forms.Integration;assembly=WindowsFormsIntegration"
在XAML中添加AForge.Controls命名空间
[html]
view plaincopy
xmlns:aforge ="clr-namespace:AForge.Controls;assembly=AForge.Controls"
在XAML中加入VideoSourcePlayer可视控件
[html]
view plaincopy
<wfi:WindowsFormsHost Grid.Row="0" Margin="5">
<aforge:VideoSourcePlayer x:Name="sourcePlayer" Width="300" Height="360">
</aforge:VideoSourcePlayer>
</wfi:WindowsFormsHost>
演示程序界面:

开发工具:
Visual Studio v2010
.NET Framework 4 Client Profile
AForge.NET Framework 2.1.5
工程文件下载:
FingerPictureBox_WPF_Solution.zip
源程序:
MainWindow.xaml
[html]
view plaincopy
<Window x:Class="FaceCapture.MainWindow"
xmlns:wfi ="clr-namespace:System.Windows.Forms.Integration;assembly=WindowsFormsIntegration"
xmlns:aforge ="clr-namespace:AForge.Controls;assembly=AForge.Controls"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:my="clr-namespace:Splash;assembly=FingerPictureBox"
Title="FaceCapture(WPF)" mc:Ignorable="d" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" d:DesignHeight="480" d:DesignWidth="902" SizeToContent="WidthAndHeight" WindowStartupLocation="CenterScreen" ResizeMode="CanMinimize" AllowDrop="True" Closing="Window_Closing">
<Grid AllowDrop="True">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid Grid.Column="0" AllowDrop="False">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<wfi:WindowsFormsHost Grid.Row="0" Margin="5">
<aforge:VideoSourcePlayer x:Name="sourcePlayer" Width="300" Height="360">
</aforge:VideoSourcePlayer>
</wfi:WindowsFormsHost>
<StackPanel Grid.Row="1" Orientation="Horizontal" Height="60" HorizontalAlignment="Stretch" >
<Button Name="button_Play" Height="40" Width="120" Margin="40,10,20,10" Click="button_Play_Click">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center">
<Image Name="image_Play" Width="32" Height="32" />
<Label Name="label_Play" Content="开启摄像头" VerticalContentAlignment="Center" FontSize="14" />
</StackPanel>
</Button>
<Button Name="button_Capture" Height="40" Width="120" Margin="40,10,40,10" Click="button_Capture_Click">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center">
<Image Name="image_Capture" Width="32" Height="32" />
<Label Content="抓拍图像" VerticalContentAlignment="Center" FontSize="14" />
</StackPanel>
</Button>
</StackPanel>
</Grid>
<Grid Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Orientation="Horizontal">
<my:FingerPictureBox Height="210" Name="fingerPictureBox1" Width="210" BorderThickness="5" BorderBrush="DarkGreen" Margin="5" />
<my:FingerPictureBox Height="210" Name="fingerPictureBox2" Width="210" BorderThickness="5" BorderBrush="DarkGreen" Margin="5" />
</StackPanel>
<StackPanel Grid.Row="1" Orientation="Horizontal">
<my:FingerPictureBox Height="210" Name="fingerPictureBox3" Width="210" BorderThickness="5" BorderBrush="DarkGreen" Margin="5" />
<my:FingerPictureBox Height="210" Name="fingerPictureBox4" Width="210" BorderThickness="5" BorderBrush="DarkGreen" Margin="5" />
</StackPanel>
</Grid>
</Grid>
</Window>
MainWindow.xaml.cs
[csharp]
view plaincopy
using System;
using System.Windows;
using System.Windows.Media.Imaging;
using AForge.Video.DirectShow;
using Splash;
namespace FaceCapture
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
BitmapSource ImagePlay;
BitmapSource ImageStop;
public MainWindow()
{
InitializeComponent();
// 设置窗体图标
this.Icon = System.Windows.Interop.Imaging.CreateBitmapSourceFromHIcon(
Properties.Resources.FingerPictureBox.Handle,
Int32Rect.Empty,
BitmapSizeOptions.FromEmptyOptions());
// 图像源初始化
ImagePlay = System.Windows.Interop.Imaging.CreateBitmapSourceFromHBitmap(
Properties.Resources.Button_Play_icon2.GetHbitmap(),
IntPtr.Zero,
Int32Rect.Empty,
BitmapSizeOptions.FromEmptyOptions());
ImageStop = System.Windows.Interop.Imaging.CreateBitmapSourceFromHBitmap(
Properties.Resources.Button_Stop_icon.GetHbitmap(),
IntPtr.Zero,
Int32Rect.Empty,
BitmapSizeOptions.FromEmptyOptions());
// 设置按钮图像
image_Play.Source = ImagePlay;
image_Capture.Source = System.Windows.Interop.Imaging.CreateBitmapSourceFromHBitmap(
Properties.Resources.capture.GetHbitmap(),
IntPtr.Zero,
Int32Rect.Empty,
BitmapSizeOptions.FromEmptyOptions());
// 设置窗体装载后事件处理器
this.Loaded += new RoutedEventHandler(MainWindow_Loaded);
}
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
// 设定初始视频设备
FilterInfoCollection videoDevices = new FilterInfoCollection(FilterCategory.VideoInputDevice);
if (videoDevices.Count > 0)
{ // 默认设备
sourcePlayer.VideoSource = new VideoCaptureDevice(videoDevices[0].MonikerString);
}
else
{
button_Play.IsEnabled = false;
button_Capture.IsEnabled = false;
}
// 设置图片框初始图像
BitmapSource bs = System.Windows.Interop.Imaging.CreateBitmapSourceFromHBitmap(
Properties.Resources.noimage.GetHbitmap(),
IntPtr.Zero,
Int32Rect.Empty,
BitmapSizeOptions.FromEmptyOptions());
fingerPictureBox1.InitialImage = bs;
fingerPictureBox2.InitialImage = bs;
fingerPictureBox3.InitialImage = bs;
fingerPictureBox4.InitialImage = bs;
}
private void button_Play_Click(object sender, RoutedEventArgs e)
{
if (image_Play.Source == ImagePlay)
{ // 开启视频
sourcePlayer.Start();
if (sourcePlayer.IsRunning)
{
// 改变按钮为“停止”状态
image_Play.Source = ImageStop;
label_Play.Content = "停止";
// 允许拍照
button_Capture.IsEnabled = true;
}
}
else
{
if (sourcePlayer.IsRunning)
{ // 停止视频
sourcePlayer.SignalToStop();
sourcePlayer.WaitForStop();
// 改变按钮为“开始”状态
image_Play.Source = ImagePlay;
label_Play.Content = "开启摄像头"; ;
// 关闭拍照
button_Capture.IsEnabled = false;
}
}
}
private void button_Capture_Click(object sender, RoutedEventArgs e)
{
// 判断视频设备是否开启
if (sourcePlayer.IsRunning)
{ // 进行拍照
for (Int32 i = 1; i <= 4; i++)
{
object box = this.FindName("fingerPictureBox" + i);
if(box is FingerPictureBox)
{
if ((box as FingerPictureBox).ActiveImage == (box as FingerPictureBox).InitialImage)
{ // 更新图像
(box as FingerPictureBox).ActiveImage = System.Windows.Interop.Imaging.CreateBitmapSourceFromHBitmap(
sourcePlayer.GetCurrentVideoFrame().GetHbitmap(),
IntPtr.Zero,
Int32Rect.Empty,
BitmapSizeOptions.FromEmptyOptions());
break;
}
}
}
}
}
private void Window_Closing(object sender, System.ComponentModel.CancelEventArgs e)
{
if (sourcePlayer.IsRunning)
{ // 停止视频
sourcePlayer.SignalToStop();
sourcePlayer.WaitForStop();
}
}
}
}
转自:/article/2840076.html
前言:
AForge.NET 是用C#写的一个关于计算机视觉和人工智能领域的框架,它包括图像处理、神经网络、遗传算法和机器学习等。在C#程序中使用摄像头,我习惯性使用AForge.NET提供的类库。本文讲解如何在WPF程序中调用AForge.NET控件实现视频和抓拍功能。
WPF与WinForm控件交互:
要实现视频功能,需要使用AForge.Controls命名空间中的VideoSourcePlayer控件。这是一个WinForm控件,要在WPF程序中使用,我们需要做如下4步:
添加引用:
在.NET选项卡中选择WindowsFormsIntegration

在浏览选项卡中添加3个AForge.NET类库
AForge.Controls.dll
AForge.Video.dll
AForge.Video.DirectShow.dll
在XAML中添加System.Windows.Forms.Integration命名空间
[html]
view plaincopy
xmlns:wfi ="clr-namespace:System.Windows.Forms.Integration;assembly=WindowsFormsIntegration"
在XAML中添加AForge.Controls命名空间
[html]
view plaincopy
xmlns:aforge ="clr-namespace:AForge.Controls;assembly=AForge.Controls"
在XAML中加入VideoSourcePlayer可视控件
[html]
view plaincopy
<wfi:WindowsFormsHost Grid.Row="0" Margin="5">
<aforge:VideoSourcePlayer x:Name="sourcePlayer" Width="300" Height="360">
</aforge:VideoSourcePlayer>
</wfi:WindowsFormsHost>
演示程序界面:

开发工具:
Visual Studio v2010
.NET Framework 4 Client Profile
AForge.NET Framework 2.1.5
工程文件下载:
FingerPictureBox_WPF_Solution.zip
源程序:
MainWindow.xaml
[html]
view plaincopy
<Window x:Class="FaceCapture.MainWindow"
xmlns:wfi ="clr-namespace:System.Windows.Forms.Integration;assembly=WindowsFormsIntegration"
xmlns:aforge ="clr-namespace:AForge.Controls;assembly=AForge.Controls"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:my="clr-namespace:Splash;assembly=FingerPictureBox"
Title="FaceCapture(WPF)" mc:Ignorable="d" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" d:DesignHeight="480" d:DesignWidth="902" SizeToContent="WidthAndHeight" WindowStartupLocation="CenterScreen" ResizeMode="CanMinimize" AllowDrop="True" Closing="Window_Closing">
<Grid AllowDrop="True">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid Grid.Column="0" AllowDrop="False">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<wfi:WindowsFormsHost Grid.Row="0" Margin="5">
<aforge:VideoSourcePlayer x:Name="sourcePlayer" Width="300" Height="360">
</aforge:VideoSourcePlayer>
</wfi:WindowsFormsHost>
<StackPanel Grid.Row="1" Orientation="Horizontal" Height="60" HorizontalAlignment="Stretch" >
<Button Name="button_Play" Height="40" Width="120" Margin="40,10,20,10" Click="button_Play_Click">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center">
<Image Name="image_Play" Width="32" Height="32" />
<Label Name="label_Play" Content="开启摄像头" VerticalContentAlignment="Center" FontSize="14" />
</StackPanel>
</Button>
<Button Name="button_Capture" Height="40" Width="120" Margin="40,10,40,10" Click="button_Capture_Click">
<StackPanel Orientation="Horizontal" VerticalAlignment="Center">
<Image Name="image_Capture" Width="32" Height="32" />
<Label Content="抓拍图像" VerticalContentAlignment="Center" FontSize="14" />
</StackPanel>
</Button>
</StackPanel>
</Grid>
<Grid Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Orientation="Horizontal">
<my:FingerPictureBox Height="210" Name="fingerPictureBox1" Width="210" BorderThickness="5" BorderBrush="DarkGreen" Margin="5" />
<my:FingerPictureBox Height="210" Name="fingerPictureBox2" Width="210" BorderThickness="5" BorderBrush="DarkGreen" Margin="5" />
</StackPanel>
<StackPanel Grid.Row="1" Orientation="Horizontal">
<my:FingerPictureBox Height="210" Name="fingerPictureBox3" Width="210" BorderThickness="5" BorderBrush="DarkGreen" Margin="5" />
<my:FingerPictureBox Height="210" Name="fingerPictureBox4" Width="210" BorderThickness="5" BorderBrush="DarkGreen" Margin="5" />
</StackPanel>
</Grid>
</Grid>
</Window>
MainWindow.xaml.cs
[csharp]
view plaincopy
using System;
using System.Windows;
using System.Windows.Media.Imaging;
using AForge.Video.DirectShow;
using Splash;
namespace FaceCapture
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
BitmapSource ImagePlay;
BitmapSource ImageStop;
public MainWindow()
{
InitializeComponent();
// 设置窗体图标
this.Icon = System.Windows.Interop.Imaging.CreateBitmapSourceFromHIcon(
Properties.Resources.FingerPictureBox.Handle,
Int32Rect.Empty,
BitmapSizeOptions.FromEmptyOptions());
// 图像源初始化
ImagePlay = System.Windows.Interop.Imaging.CreateBitmapSourceFromHBitmap(
Properties.Resources.Button_Play_icon2.GetHbitmap(),
IntPtr.Zero,
Int32Rect.Empty,
BitmapSizeOptions.FromEmptyOptions());
ImageStop = System.Windows.Interop.Imaging.CreateBitmapSourceFromHBitmap(
Properties.Resources.Button_Stop_icon.GetHbitmap(),
IntPtr.Zero,
Int32Rect.Empty,
BitmapSizeOptions.FromEmptyOptions());
// 设置按钮图像
image_Play.Source = ImagePlay;
image_Capture.Source = System.Windows.Interop.Imaging.CreateBitmapSourceFromHBitmap(
Properties.Resources.capture.GetHbitmap(),
IntPtr.Zero,
Int32Rect.Empty,
BitmapSizeOptions.FromEmptyOptions());
// 设置窗体装载后事件处理器
this.Loaded += new RoutedEventHandler(MainWindow_Loaded);
}
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
// 设定初始视频设备
FilterInfoCollection videoDevices = new FilterInfoCollection(FilterCategory.VideoInputDevice);
if (videoDevices.Count > 0)
{ // 默认设备
sourcePlayer.VideoSource = new VideoCaptureDevice(videoDevices[0].MonikerString);
}
else
{
button_Play.IsEnabled = false;
button_Capture.IsEnabled = false;
}
// 设置图片框初始图像
BitmapSource bs = System.Windows.Interop.Imaging.CreateBitmapSourceFromHBitmap(
Properties.Resources.noimage.GetHbitmap(),
IntPtr.Zero,
Int32Rect.Empty,
BitmapSizeOptions.FromEmptyOptions());
fingerPictureBox1.InitialImage = bs;
fingerPictureBox2.InitialImage = bs;
fingerPictureBox3.InitialImage = bs;
fingerPictureBox4.InitialImage = bs;
}
private void button_Play_Click(object sender, RoutedEventArgs e)
{
if (image_Play.Source == ImagePlay)
{ // 开启视频
sourcePlayer.Start();
if (sourcePlayer.IsRunning)
{
// 改变按钮为“停止”状态
image_Play.Source = ImageStop;
label_Play.Content = "停止";
// 允许拍照
button_Capture.IsEnabled = true;
}
}
else
{
if (sourcePlayer.IsRunning)
{ // 停止视频
sourcePlayer.SignalToStop();
sourcePlayer.WaitForStop();
// 改变按钮为“开始”状态
image_Play.Source = ImagePlay;
label_Play.Content = "开启摄像头"; ;
// 关闭拍照
button_Capture.IsEnabled = false;
}
}
}
private void button_Capture_Click(object sender, RoutedEventArgs e)
{
// 判断视频设备是否开启
if (sourcePlayer.IsRunning)
{ // 进行拍照
for (Int32 i = 1; i <= 4; i++)
{
object box = this.FindName("fingerPictureBox" + i);
if(box is FingerPictureBox)
{
if ((box as FingerPictureBox).ActiveImage == (box as FingerPictureBox).InitialImage)
{ // 更新图像
(box as FingerPictureBox).ActiveImage = System.Windows.Interop.Imaging.CreateBitmapSourceFromHBitmap(
sourcePlayer.GetCurrentVideoFrame().GetHbitmap(),
IntPtr.Zero,
Int32Rect.Empty,
BitmapSizeOptions.FromEmptyOptions());
break;
}
}
}
}
}
private void Window_Closing(object sender, System.ComponentModel.CancelEventArgs e)
{
if (sourcePlayer.IsRunning)
{ // 停止视频
sourcePlayer.SignalToStop();
sourcePlayer.WaitForStop();
}
}
}
}
相关文章推荐
- 在WPF程序中使用摄像头兼谈如何使用AForge.NET控件(转)
- 在WPF程序中使用摄像头兼谈如何使用AForge.NET控件
- 在WPF程序中使用摄像头兼谈如何使用AForge.NET控件
- 在WPF中使用AForge.net控制摄像头拍照
- 如何在WPF程序中使用ArcGIS Engine的控件
- 在WPF中使用AForge.net控制摄像头拍照
- 如何在ASP.NET程序中使用报表查看器控件并传递用户凭据
- 在WPF中使用AForge.net控制摄像头拍照
- 如何在asp.net中使用FreeTextBox控件
- .NET Gecko内核浏览器开发 ——如何在WPF中使用Gecko内核
- 使用ASP.NET AJAX Control Toolkit中的NoBot控件拒绝垃圾发布程序
- 如何使用 WebBrowser 控件在 Visual C# 2005 或 Visual C# .NET 中打开 Office 文档
- Vista、Win7上.net程序如何自动使用管理员权限运行
- ASP.NETWeb服务器验证控件如何使用
- windows窗体程序中使用WPF控件 Host WPF Controls in Windows Forms Application
- 在ASP.NET中如何使用ASP.NET AJAX实时搜索功能控件--RealTimeSearchMonitor
- TPC基准程序及tpmc值-兼谈在使用性能度量时如何避免误区[转载]
- WPF使用Page创建显示不同控件的程序
- Windows Form(.NET,C#)程序使用MFC控件(treeview)DLL,treeview上面的上下左右键不工作
- 如何在NET4.0的程序中使用NET2.0的代码
