Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!
2014-03-05 22:02
501 查看
原文转自:/article/1363002.html
今天我们的教程是根据前面一节扩展进行的,如果你没有看,请点击 Android高手进阶教程(三) 查看第三课,这样跟容易方便你的理解!
在xml 文件里定义控件的属性,我们已经习惯了android:attrs="" ,那么我们能不能定义自己的属性能,比如:test:attrs="" 呢?答案是肯定的.
好了我就不卖关子了,直接进入主题。大致以下步骤:
一、 在res/values 文件下定义一个attrs.xml 文件.代码如下:
[java] view
plaincopy
一、在res/values文件下定义一个attrs.xml文件.代码如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="MyView">
<attr name="textColor" format="color" />
<attr name="textSize" format="dimension" />
</declare-styleable>
</resources>
二、 我们在MyView.java 代码修改如下,其中下面的构造方法是重点,我们获取定义的属性我们R.sytleable.MyView_textColor, 获取方法中后面通常设定默认值(float textSize = a.getDimension(R.styleable.MyView_textSize, 36 ); ), 防止我们在xml 文件中没有定义.从而使用默认值!
获取,MyView 就是定义在<declare-styleable name="MyView "></declare-styleable> 里的 名字,获取里面属性用 名字_ 属性 连接起来就可以.TypedArray 通常最后调用 .recycle() 方法,为了保持以后使用该属性一致性!
[java] view
plaincopy
public MyView(Context context,AttributeSet attrs)
{
super(context,attrs);
mPaint = new Paint();
TypedArray a = context.obtainStyledAttributes(attrs,
R.styleable.MyView);
int textColor = a.getColor(R.styleable.MyView_textColor,
0XFFFFFFFF);
float textSize = a.getDimension(R.styleable.MyView_textSize, 36);
mPaint.setTextSize(textSize);
mPaint.setColor(textColor);
a.recycle();
}
MyView.java 全部代码如下:
[java] view
plaincopy
package com.android.tutor;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.Paint.Style;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View {
private Paint mPaint;
private Context mContext;
private static final String mString = "Welcome to Mr Wei's blog";
public MyView(Context context) {
super(context);
mPaint = new Paint();
}
public MyView(Context context,AttributeSet attrs)
{
super(context,attrs);
mPaint = new Paint();
TypedArray a = context.obtainStyledAttributes(attrs,
R.styleable.MyView);
int textColor = a.getColor(R.styleable.MyView_textColor,
0XFFFFFFFF);
float textSize = a.getDimension(R.styleable.MyView_textSize, 36);
mPaint.setTextSize(textSize);
mPaint.setColor(textColor);
a.recycle();
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//设置填充
mPaint.setStyle(Style.FILL);
//画一个矩形,前俩个是矩形左上角坐标,后面俩个是右下角坐标
canvas.drawRect(new Rect(10, 10, 100, 100), mPaint);
mPaint.setColor(Color.BLUE);
//绘制文字
canvas.drawText(mString, 10, 110, mPaint);
}
}
三、将我们自定义的MyView 加入布局main.xml 文件中,平且使用自定义属性,自定义属性必须加上:
xmlns:test ="http://schemas.android.com/apk/res/com.android.tutor "蓝色 是自定义属性的前缀,红色 是我们包名.
main.xml 全部代码如下:
[java] view
plaincopy
<?xml
version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:test="http://schemas.android.com/apk/res/com.android.tutor"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<com.android.tutor.MyView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
test:textSize="20px"
test:textColor="#fff"
/>
</LinearLayout>
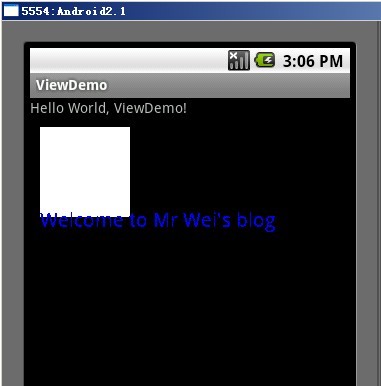
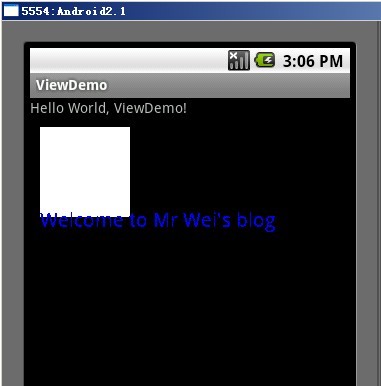
四、运行之效果如下图:

今天就到此结束,大家有什么疑问的,请留言,我会及时答复大家!谢谢~
今天我们的教程是根据前面一节扩展进行的,如果你没有看,请点击 Android高手进阶教程(三) 查看第三课,这样跟容易方便你的理解!
在xml 文件里定义控件的属性,我们已经习惯了android:attrs="" ,那么我们能不能定义自己的属性能,比如:test:attrs="" 呢?答案是肯定的.
好了我就不卖关子了,直接进入主题。大致以下步骤:
一、 在res/values 文件下定义一个attrs.xml 文件.代码如下:
[java] view
plaincopy
一、在res/values文件下定义一个attrs.xml文件.代码如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="MyView">
<attr name="textColor" format="color" />
<attr name="textSize" format="dimension" />
</declare-styleable>
</resources>
二、 我们在MyView.java 代码修改如下,其中下面的构造方法是重点,我们获取定义的属性我们R.sytleable.MyView_textColor, 获取方法中后面通常设定默认值(float textSize = a.getDimension(R.styleable.MyView_textSize, 36 ); ), 防止我们在xml 文件中没有定义.从而使用默认值!
获取,MyView 就是定义在<declare-styleable name="MyView "></declare-styleable> 里的 名字,获取里面属性用 名字_ 属性 连接起来就可以.TypedArray 通常最后调用 .recycle() 方法,为了保持以后使用该属性一致性!
[java] view
plaincopy
public MyView(Context context,AttributeSet attrs)
{
super(context,attrs);
mPaint = new Paint();
TypedArray a = context.obtainStyledAttributes(attrs,
R.styleable.MyView);
int textColor = a.getColor(R.styleable.MyView_textColor,
0XFFFFFFFF);
float textSize = a.getDimension(R.styleable.MyView_textSize, 36);
mPaint.setTextSize(textSize);
mPaint.setColor(textColor);
a.recycle();
}
MyView.java 全部代码如下:
[java] view
plaincopy
package com.android.tutor;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.Paint.Style;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View {
private Paint mPaint;
private Context mContext;
private static final String mString = "Welcome to Mr Wei's blog";
public MyView(Context context) {
super(context);
mPaint = new Paint();
}
public MyView(Context context,AttributeSet attrs)
{
super(context,attrs);
mPaint = new Paint();
TypedArray a = context.obtainStyledAttributes(attrs,
R.styleable.MyView);
int textColor = a.getColor(R.styleable.MyView_textColor,
0XFFFFFFFF);
float textSize = a.getDimension(R.styleable.MyView_textSize, 36);
mPaint.setTextSize(textSize);
mPaint.setColor(textColor);
a.recycle();
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
//设置填充
mPaint.setStyle(Style.FILL);
//画一个矩形,前俩个是矩形左上角坐标,后面俩个是右下角坐标
canvas.drawRect(new Rect(10, 10, 100, 100), mPaint);
mPaint.setColor(Color.BLUE);
//绘制文字
canvas.drawText(mString, 10, 110, mPaint);
}
}
三、将我们自定义的MyView 加入布局main.xml 文件中,平且使用自定义属性,自定义属性必须加上:
xmlns:test ="http://schemas.android.com/apk/res/com.android.tutor "蓝色 是自定义属性的前缀,红色 是我们包名.
main.xml 全部代码如下:
[java] view
plaincopy
<?xml
version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:test="http://schemas.android.com/apk/res/com.android.tutor"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<com.android.tutor.MyView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
test:textSize="20px"
test:textColor="#fff"
/>
</LinearLayout>
四、运行之效果如下图:

今天就到此结束,大家有什么疑问的,请留言,我会及时答复大家!谢谢~
相关文章推荐
- Android高手进阶教程(四)之 ----Android 中自定义属性(attr.xml,TypedArray)的使用
- Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!
- Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!
- Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!(转载)
- Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!
- Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!
- Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!
- Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!
- Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!
- Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!
- Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!
- Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!
- Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!
- Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!
- Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!
- Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!
- Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!
- Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!
- Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!
- Android高手进阶教程(四)之----Android 中自定义属性(attr.xml,TypedArray)的使用!
