是男人就下100层【第一层】——高仿微信界面(7)
2014-03-04 00:01
411 查看
在上一篇《是男人就下100层【第一层】——高仿微信界面(6)》中我们已经对主界面的的各个菜单进行了简单实现,接下来我们完成两个比较有趣的功能,一个是上部的下弹式菜单,另一个是摇一摇功能。
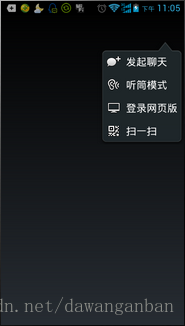
效果如下图:

我们先做 一个位于右上方的对话框样子,布局代码很简单,外面是一个相对布局,内部是一个线性布局,布局如下:
<?xml version="1.0" encoding="UTF-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginTop="46dp"
>
<LinearLayout
android:id="@+id/main_dialog_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:orientation="vertical"
android:background="@drawable/title_function_bg" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:src="@drawable/mm_title_btn_compose_normal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="发起聊天"
android:textColor="#fff"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:src="@drawable/mm_title_btn_receiver_normal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="听筒模式"
android:textColor="#fff"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/imageView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:src="@drawable/mm_title_btn_keyboard_normal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="登录网页版"
android:textColor="#fff"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/imageView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:src="@drawable/mm_title_btn_qrcode_normal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="扫一扫"
android:textColor="#fff"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>效果:

这个背景是黑色是因为主题的原因,既然和主题有个那么我们能不能修改主题使背景透明呢,答案是可行的。
自定义主题样式(有关自定义主题请看我的另外一篇博文:http://blog.csdn.net/dawanganban/article/details/17732701)
<style name="MyDialogStyleTop" parent="android:Theme.Dialog" >
<item name="android:windowAnimationStyle">@style/AnimTop2</item>
<item name="android:windowFrame">@null</item><!--边框-->
<item name="android:windowIsFloating">true</item><!--是否浮现在activity之上-->
<item name="android:windowIsTranslucent">true</item><!--半透明-->
<item name="android:windowNoTitle">true</item><!--无标题-->
<item name="android:windowBackground">@android:color/transparent</item><!--背景透明-->
<item name="android:backgroundDimEnabled">false</item><!--模糊-->
</style>切换动画
<style name="AnimTop2" parent="@android:style/Animation">
<item name="android:windowEnterAnimation">@anim/push_top_in2</item>
<item name="android:windowExitAnimation">@anim/push_top_out2</item>
</style>
给该Activity设置主题
<activity android:name="com.example.weixin.activity.MainTopRightDialog" android:theme="@style/MyDialogStyleTop">
</activity>
设置主题样式后的运行结果和第一个图相同,这里就不贴图了,运行后 如何让这个菜单消失,这就需要重写onTouchEvent了,Activity内的代码如下:package com.example.weixin.activity;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.LinearLayout;
import android.widget.Toast;
import com.example.weixin.R;
public class MainTopRightDialog extends Activity {
//private MyDialog dialog;
private LinearLayout layout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_top_right_dialog);
//dialog=new MyDialog(this);
layout=(LinearLayout)findViewById(R.id.main_dialog_layout);
layout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), "提示:点击窗口外部关闭窗口!",
Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onTouchEvent(MotionEvent event){
finish();
return true;
}
}
这样就实现了上面的下弹式菜单了,呵呵。
下一篇我们来看一下如何实现摇一摇功能,不仅仅是实现,而是要实现的和微信上面的一模一样(代码下一篇中贴出)。
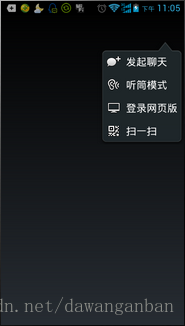
效果如下图:

我们先做 一个位于右上方的对话框样子,布局代码很简单,外面是一个相对布局,内部是一个线性布局,布局如下:
<?xml version="1.0" encoding="UTF-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginTop="46dp"
>
<LinearLayout
android:id="@+id/main_dialog_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:orientation="vertical"
android:background="@drawable/title_function_bg" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:src="@drawable/mm_title_btn_compose_normal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="发起聊天"
android:textColor="#fff"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:src="@drawable/mm_title_btn_receiver_normal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="听筒模式"
android:textColor="#fff"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/imageView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:src="@drawable/mm_title_btn_keyboard_normal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="登录网页版"
android:textColor="#fff"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/imageView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:src="@drawable/mm_title_btn_qrcode_normal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="扫一扫"
android:textColor="#fff"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>效果:

这个背景是黑色是因为主题的原因,既然和主题有个那么我们能不能修改主题使背景透明呢,答案是可行的。
自定义主题样式(有关自定义主题请看我的另外一篇博文:http://blog.csdn.net/dawanganban/article/details/17732701)
<style name="MyDialogStyleTop" parent="android:Theme.Dialog" >
<item name="android:windowAnimationStyle">@style/AnimTop2</item>
<item name="android:windowFrame">@null</item><!--边框-->
<item name="android:windowIsFloating">true</item><!--是否浮现在activity之上-->
<item name="android:windowIsTranslucent">true</item><!--半透明-->
<item name="android:windowNoTitle">true</item><!--无标题-->
<item name="android:windowBackground">@android:color/transparent</item><!--背景透明-->
<item name="android:backgroundDimEnabled">false</item><!--模糊-->
</style>切换动画
<style name="AnimTop2" parent="@android:style/Animation">
<item name="android:windowEnterAnimation">@anim/push_top_in2</item>
<item name="android:windowExitAnimation">@anim/push_top_out2</item>
</style>
<?xml version="1.0" encoding="utf-8"?> <!-- 上下滑入式 --> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromXScale="1.0" android:toXScale="1.0" android:fromYScale="0" android:toYScale="1.0" android:pivotX="0" android:pivotY="10%" android:duration="200" />
<?xml version="1.0" encoding="utf-8"?> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromXScale="1.0" android:toXScale="1.0" android:fromYScale="1.0" android:toYScale="0" android:pivotX="0" android:pivotY="10%" android:duration="200" />
给该Activity设置主题
<activity android:name="com.example.weixin.activity.MainTopRightDialog" android:theme="@style/MyDialogStyleTop">
</activity>
设置主题样式后的运行结果和第一个图相同,这里就不贴图了,运行后 如何让这个菜单消失,这就需要重写onTouchEvent了,Activity内的代码如下:package com.example.weixin.activity;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.LinearLayout;
import android.widget.Toast;
import com.example.weixin.R;
public class MainTopRightDialog extends Activity {
//private MyDialog dialog;
private LinearLayout layout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_top_right_dialog);
//dialog=new MyDialog(this);
layout=(LinearLayout)findViewById(R.id.main_dialog_layout);
layout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), "提示:点击窗口外部关闭窗口!",
Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onTouchEvent(MotionEvent event){
finish();
return true;
}
}
这样就实现了上面的下弹式菜单了,呵呵。
下一篇我们来看一下如何实现摇一摇功能,不仅仅是实现,而是要实现的和微信上面的一模一样(代码下一篇中贴出)。
相关文章推荐
- 是男人就下100层【第一层】——高仿微信界面(8)
- 是男人就下100层【第一层】——高仿微信界面(10)
- 是男人就下100层【第一层】——高仿微信界面(10)
- 是男人就下100层【第一层】——高仿微信界面(2)
- 是男人就下100层【第一层】——高仿微信界面(5)
- 是男人就下100层【第一层】——高仿微信界面(2)
- 是男人就下100层【第一层】——高仿微信界面(5)
- 是男人就下100层【第一层】——高仿微信界面(9)
- 是男人就下100层【第一层】——高仿微信界面(1)
- 是男人就下100层【第一层】——高仿微信界面(3)
- 是男人就下100层【第一层】——高仿微信界面(9)
- 是男人就下100层【第一层】——高仿微信界面(1)
- 是男人就下100层【第一层】——高仿微信界面(3)
- 是男人就下100层【第一层】——高仿微信界面(6)
- 是男人就下100层【第一层】——高仿微信界面(7)
- 是男人就下100层【第一层】——高仿微信界面(4)
- 是男人就下100层【第一层】——高仿微信界面(6)
- 是男人就下100层【第一层】——高仿微信界面(4)
- 是男人就下100层【第一层】——高仿微信界面(8)
- 是男人就下100层【第三层】——高仿交通银行手机客户端界面
