是男人就下100层【第一层】——高仿微信界面(1)
2014-02-25 23:07
417 查看
从今天开始将进行一个特别有趣且有意义的专栏《是男人就下100层》,计划对市面上比较火的应用进行高度仿照,并将开发过程贴出来,和大家交流和分享。由于时间关系可能进度会比较缓慢,但是任何事情如果没有开始,只是头脑里的一个想法,可能会错过很多机会。在此先声明一点:由于个人能力有限,有什么不对的地方或者需要改进的地方请各位朋友能够指出。好吧,直接进入正题【第一层】的目标是高仿微信界面。
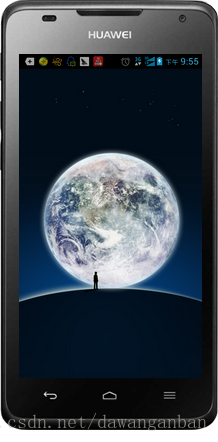
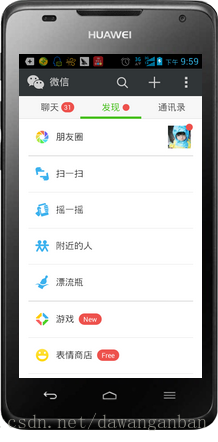
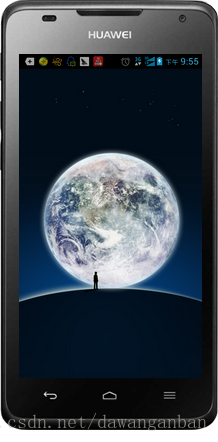
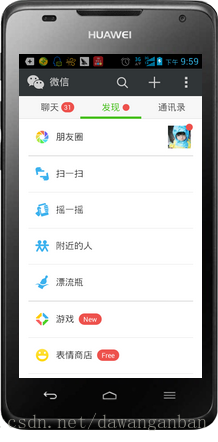
先下载一个微信的apk文件,安装到手机启动后依次可以看到下图两个界面:


接下来创建我们的工程(工程名:weixin)
闪屏界面AppStart的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/welcome" >
</LinearLayout>
闪屏界面有很多种写法,可以在Activity中添加一个动画改变屏幕透明度,或者在主题中给Activity的启动添加进入退出动画效果。
AppStart Activity的主题定义:
<style name="AnimFade" parent="@android:style/Animation.Activity">
<item name="android:activityOpenEnterAnimation">@anim/fade_in</item>
<item name="android:activityOpenExitAnimation">@anim/hold</item>
<item name="android:activityCloseEnterAnimation">@anim/fade_in</item>
<item name="android:activityCloseExitAnimation">@anim/fade_out</item>
</style>
<style name="Anim_style" parent="android:Theme.NoTitleBar">
<item name="android:windowAnimationStyle">@style/AnimFade</item>
</style> 该主题继承自Android系统主题Theme.NoTitleBar用自定义动画覆盖了windowAnimationStyle属性
activityOpenEnterAnimation:表示activity创建效果
activityOpenExitAnimation:表示还没有调用finish()的退出效果
activityCloseEnterAnimation:表示返回上一个activity进入效果
activityCloseEnterAnimation:表示activity调用finish()后退出效果
anim/fade_in.xml
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:fromAlpha="0.0" android:toAlpha="1.0"
android:duration="300" />interpolator定义的是动画的变化率(alpha, scale, translate, rotate)能够加速、减速、重复等。
上面定义的是加速动画,透明度从0到1,持续300毫秒
anim/fade_out.xml
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:fromAlpha="1.0" android:toAlpha="0.0"
android:duration="300" />和上面的基本相似,只是透明度部分不同。
anim/hold.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:fromXDelta="0" android:toXDelta="0"
android:duration="300" />位移变化动画。
在manifest中配置AppStart的主题
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.weixin"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".activity.AppStart"
android:label="@string/app_name"
android:theme="@style/Anim_style">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".activity.Welcome">
</activity>
</application>
</manifest>
上面的代码已经实现了上面的第一个图的效果,下面我们来运行一下
运行效果

下一篇我们来实现上面第二个图的效果,有什么问题或建议请在下面留言或加入左边的交流群交流。
下一篇:http://blog.csdn.net/dawanganban/article/details/20007513
先下载一个微信的apk文件,安装到手机启动后依次可以看到下图两个界面:


接下来创建我们的工程(工程名:weixin)
闪屏界面AppStart的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/welcome" >
</LinearLayout>
闪屏界面有很多种写法,可以在Activity中添加一个动画改变屏幕透明度,或者在主题中给Activity的启动添加进入退出动画效果。
AppStart Activity的主题定义:
<style name="AnimFade" parent="@android:style/Animation.Activity">
<item name="android:activityOpenEnterAnimation">@anim/fade_in</item>
<item name="android:activityOpenExitAnimation">@anim/hold</item>
<item name="android:activityCloseEnterAnimation">@anim/fade_in</item>
<item name="android:activityCloseExitAnimation">@anim/fade_out</item>
</style>
<style name="Anim_style" parent="android:Theme.NoTitleBar">
<item name="android:windowAnimationStyle">@style/AnimFade</item>
</style> 该主题继承自Android系统主题Theme.NoTitleBar用自定义动画覆盖了windowAnimationStyle属性
activityOpenEnterAnimation:表示activity创建效果
activityOpenExitAnimation:表示还没有调用finish()的退出效果
activityCloseEnterAnimation:表示返回上一个activity进入效果
activityCloseEnterAnimation:表示activity调用finish()后退出效果
anim/fade_in.xml
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:fromAlpha="0.0" android:toAlpha="1.0"
android:duration="300" />interpolator定义的是动画的变化率(alpha, scale, translate, rotate)能够加速、减速、重复等。
上面定义的是加速动画,透明度从0到1,持续300毫秒
anim/fade_out.xml
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:fromAlpha="1.0" android:toAlpha="0.0"
android:duration="300" />和上面的基本相似,只是透明度部分不同。
anim/hold.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator"
android:fromXDelta="0" android:toXDelta="0"
android:duration="300" />位移变化动画。
在manifest中配置AppStart的主题
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.weixin"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".activity.AppStart"
android:label="@string/app_name"
android:theme="@style/Anim_style">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".activity.Welcome">
</activity>
</application>
</manifest>
上面的代码已经实现了上面的第一个图的效果,下面我们来运行一下
运行效果

下一篇我们来实现上面第二个图的效果,有什么问题或建议请在下面留言或加入左边的交流群交流。
下一篇:http://blog.csdn.net/dawanganban/article/details/20007513
相关文章推荐
- 是男人就下100层【第一层】——高仿微信界面(1)
- iOS下微信语音播放之切换听筒和扬声器的方法解决方案
- 第一个Java3D小程序SimpleCone
- 像微信、QQ一样,按返回键只是切activity到后台
- 语音聊天集合模仿微信
- 【微信公众平台】微信营销推广的12种方法,让您的订单增加两倍以上!
- 微信账号
- 【全知讯微小兔】浅谈:微信营销深水误区是什么!
- Android 微信分享遇到问题 及解决方案
- [转载]Android平台第三方应用分享到微信开发
- 微信研究:爸妈攻陷朋友圈,用户逃离微信?
- 微信公众平台+Java+新浪云(SinaAppEngine)快速接入方法
- Net访问微信公共平台接口
- 微信公众平台开发之在线翻译功能
- android仿微信通讯录字母索引控件
- 微信公众平台
- 3款开源的微信公众平台对比
- “抢红包”尝到甜头微信又玩互助保险
- 怎样把微信聊天记录导出备份到电脑【微信公众平台技巧】
- johnny仔向您推荐的三个专业微信交流QQ群,欢迎加入!
