ExtJs 备忘录(1)—— Form表单(一) [ 控件使用 ]
2014-03-01 12:55
786 查看
前言
ExtJS接触至今已有4个月(5.1 - 9.1),小有心得,由于公司短期内并没有打算采用,所以备忘之以备他日之需。虽然网上资料不少,但学起来仍感费劲,所以还是想以自己的方式来与众分享。
系列
1. ExtJs
备忘录(1)—— Form表单(一) [ 控件使用 ]
版本
Ext 3.0.0
正文
一、效果图
先用美图勾引那些驻足观望之人:

二、代码讲解
如果项目中大量采用ExtJS做前端,我建议采用PageBase方式来引用和使用它。
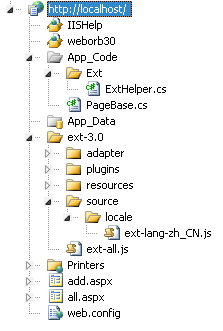
2.1 目录结构

项目中使用Ext并不需要把整个Ext拷贝到项目中,只需要把resources整个目录和如下几个人间拷贝到项目中即可:
ext-3.0.0\adapter\ext\ext-base.js
ext-3.0.0\ext-all.js
ext-3.0.0\src\locale\ext-lang-zh_CN.js
2.1 PageBase.cs
using System;
using System.Collections.Generic;
using System.Text;
using System.Web.UI.HtmlControls;
using System.Reflection;
using ExtJS.Ext;
/// <summary>
/// 主要用于全局控制
/// </summary>
public class PageBase : System.Web.UI.Page
{
#region Member Variable
/// <summary>
/// 路由搜索方法:search
/// </summary>
public const string ROUTE_METHOD_SEARCH = "search";
/// <summary>
/// 路由修改方法:modify
/// </summary>
public const string ROUTE_METHOD_MODIFY = "modify";
/// <summary>
/// 路由删除方法:remove
/// </summary>
public const string ROUTE_METHOD_REMOVE = "remove";
/// <summary>
/// 路由添加方法:add
/// </summary>
public const string ROUTE_METHOD_ADD = "add";
/// <summary>
/// 路由详情方法:detail
/// </summary>
public const string ROUTE_METHOD_DETAIL = "detail";
#endregion
#region Method
#region override method
/// <summary>
/// 预初始化,在初始化页面OnInit事件前触发
/// </summary>
/// <param name="e"></param>
protected override void OnPreInit(EventArgs e)
{
#region 权限认证
#endregion
#region 路由请求
//路由请求
string reqMethod = Request.QueryString["method"];
if (!string.IsNullOrEmpty(reqMethod))
{
switch (reqMethod.ToLower())
{
case ROUTE_METHOD_MODIFY:
Response.Write(Modify());
break;
case ROUTE_METHOD_SEARCH:
Response.Write(Search());
break;
case ROUTE_METHOD_REMOVE:
Response.Write(Remove());
break;
case ROUTE_METHOD_ADD:
Response.Write(Add());
break;
case ROUTE_METHOD_DETAIL:
Response.Write(Detail());
break;
default:
//反射
MethodInfo method = this.GetType().GetMethod(reqMethod);
if (method != null)
{
Response.Write(method.Invoke(this, null));
}
break;
}
End();
}
#endregion
base.OnPreInit(e);
}
/// <summary>
/// 初始化(OnInit)
/// </summary>
/// <param name="e"></param>
protected override void OnInit(EventArgs e)
{
#region ExtJS
ExtHelper.Add(this.Header, this);
#endregion
base.OnInit(e);
}
#endregion
#region virtual method
/// <summary>
/// 搜索
/// </summary>
/// <returns></returns>
public virtual string Search()
{
return string.Empty;
}
/// <summary>
/// 修改
/// </summary>
/// <returns></returns>
public virtual string Modify()
{
return string.Empty;
}
/// <summary>
/// 删除
/// </summary>
/// <returns></returns>
public virtual string Remove()
{
return string.Empty;
}
/// <summary>
/// 添加
/// </summary>
/// <returns></returns>
public virtual string Add()
{
return string.Empty;
}
/// <summary>
/// 详情
/// </summary>
/// <returns></returns>
public virtual string Detail()
{
return string.Empty;
}
/// <summary>
/// 可以覆盖做其他处理
/// Response.End();
/// </summary>
public virtual void End()
{
Response.End();
}
#endregion
#endregion
}
这个PageBase类主要做以下三个工作:
a). 权限判断
这里权限判断是空的,大家实际项目中可以加上或者与现在项目进行集成。
b). ExtJS必须的资源文件加载
在OnInit页面的HtmlHead中按顺序加载ext-all.css、ext-base.js、ext-all.js、ext-lang-zh_CN.js
c). 路由请求
处理Ext的GET/POST请求,模拟服务器端控件的事件。
小技巧:
Request.QueryString["method"]中method参数名称是忽略大小写的。
2.2 ExtHelper.cs
using System;
using System.Collections.Generic;
using System.Text;
using System.Configuration;
using System.Web.UI.HtmlControls;
namespace ExtJS.Ext
{
public sealed class ExtHelper
{
#region MemberVariable
public static readonly string EXT_BASE = ConfigurationManager.AppSettings["EXT_BASE"] ?? "/js/ext";
/// <summary>
/// ext-all.css
/// </summary>
public static readonly string EXT_CSS_ALL = EXT_BASE + "/resources/css/ext-all.css";
/// <summary>
/// ext-all.js
/// </summary>
public static readonly string EXT_JS_ALL = EXT_BASE + "/ext-all.js";
/// <summary>
/// ext-base.js
/// </summary>
public static readonly string EXT_JS_BASE = EXT_BASE + "/adapter/ext/ext-base.js";
/// <summary>
/// ext-lang-zh_CN.js
/// </summary>
public static readonly string EXT_JS_LANGUAGE = EXT_BASE + "/source/locale/ext-lang-zh_CN.js";
/// <summary>
/// EasyExt.js
/// </summary>
public static readonly string EXT_JS_EASYEXT = EXT_BASE + "/plugins/EasyExt.js";
/// <summary>
/// 0 ext-all.css
/// 1 ext-base.js
/// 2 ext-all.js
/// 3 ext-lang-zh_CN.js
/// 4 EasyExt.js
/// </summary>
private static readonly IList<HtmlGenericControl> extresource;
#endregion
#region Constructors
static ExtHelper()
{
extresource = new List<HtmlGenericControl>();
//ext-all.css
HtmlGenericControl css_ext_all = new HtmlGenericControl("link");
css_ext_all.Attributes.Add("type", "text/css");
css_ext_all.Attributes.Add("rel", "stylesheet");
css_ext_all.Attributes.Add("href", EXT_CSS_ALL);
extresource.Add(css_ext_all);
//ext-base.js
HtmlGenericControl js_ext_base = new HtmlGenericControl("script");
js_ext_base.Attributes.Add("type", "text/javascript");
js_ext_base.Attributes.Add("src", EXT_JS_BASE);
extresource.Add(js_ext_base);
//ext-all.js
HtmlGenericControl js_ext_all = new HtmlGenericControl("script");
js_ext_all.Attributes.Add("type", "text/javascript");
js_ext_all.Attributes.Add("src", EXT_JS_ALL);
extresource.Add(js_ext_all);
//ext-lang-zh_CN.js
HtmlGenericControl js_ext_lang = new HtmlGenericControl("script");
js_ext_lang.Attributes.Add("type", "text/javascript");
js_ext_lang.Attributes.Add("src", EXT_JS_LANGUAGE);
extresource.Add(js_ext_lang);
//EasyExt.js
HtmlGenericControl js_ext_easyext = new HtmlGenericControl("script");
js_ext_easyext.Attributes.Add("type", "text/javascript");
js_ext_easyext.Attributes.Add("src", EXT_JS_EASYEXT);
extresource.Add(js_ext_easyext);
}
#endregion
#region Method
/// <summary>
/// 添加Ext资源文件
/// </summary>
/// <param name="head"></param>
/// <param name="page"></param>
public static void Add(HtmlHead head, System.Web.UI.Page page)
{
if (head != null)
{
if (extresource != null)
{
//head.Controls[0]为title
head.Controls.AddAt(1, extresource[0]);
head.Controls.AddAt(2, extresource[1]);
head.Controls.AddAt(3, extresource[2]);
head.Controls.AddAt(4, extresource[3]);
// head.Controls.AddAt(5, extresource[4]);
}
}
}
#endregion
}
}
根据配置文件指定Ext路径来加载ext的css和js文件,将来可方便的升级版本之用,仅需修改配置文件即可完成升级,但是需要注意ext并没有完全100%的向下兼容!
2.3 add.aspx
add页面注意是继承PageBase,由于本文仅使用控件,而cs内代码为空,所以仅贴页面代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="add.aspx.cs" Inherits="add" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>表单控件</title>
</head>
<body>
<form id="form1" runat="server">
<script type="text/javascript">
Ext.onReady(function() {
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';
var form1 = new Ext.FormPanel({
layout: 'form',
collapsible: true,
autoHeight: true,
frame: true,
renderTo: Ext.getBody(),
title: '<center style="curor:hand" onclick="window.location.reload();">表单控件</center>',
style: 'margin-left:auto;margin-right:auto;width:500px;margin-top:8px;',
//设置标签对齐方式
labelAlign: 'right',
//设置标签宽
labelWidth: 170,
//设置按钮的对齐方式
buttonAlign:'center',
//默认元素属性设置
defaults:{
width:180
},
items: [{
fieldLabel: '文本框控件',
name: 'TextBox',
xtype: 'textfield'
//,readOnly : true //只读
//,emptyText :'请输入数据' //为空时显示的文本,注意不是value
},{
fieldLabel: '只允许输入数字'
,name:'TextBoxNumber'
,xtype:'numberfield'
//,allowDecimals: false // 允许小数点
//,allowNegative: false, // 允许负数
//,maxValue:1000 //最大值
//,minValue:0 //最小值
},{
fieldLabel: '下拉框控件',
name: 'DropDownList',
xtype: 'combo',
//本地数据源 local/remote
mode:'local',
//设置为选项的text的字段
displayField: "Name",
//设置为选项的value的字段
valueField: "Id",
//是否可以输入,还是只能选择下拉框中的选项
editable : false,
typeAhead: true,
//必须选择一项
//forceSelection: true,
//输入部分选项内容匹配的时候显示所有的选项
triggerAction: 'all',
//selectOnFocus:true,
//数据
store:new Ext.data.SimpleStore({
fields: ['Id', 'Name'],
data: [ [1,'男'],[0,'女'] ]
})
}, {
fieldLabel: '日历控件',
xtype: 'datefield',
name: 'DateControl',
format: "Y-m-d",
editable : false
//, 默认当前日期
//value:new Date().dateFormat('Y-m-d')
},{
fieldLabel: '单选控件'
,xtype:'radiogroup'
,name:'Radios'
,items:[
{name : 'RadioItems',boxLabel:'选我',inputValue:'1',checked:true},
{name : 'RadioItems',boxLabel:'选我吧',inputValue:'0'}
]
},{
fieldLabel: '复选控件'
,xtype:'checkboxgroup'
,name:'Checkboxs'
//columns属性表示用2行来显示数据
,columns:2
,items:[
{name : 'CheckboxItems',boxLabel:'香蕉',inputValue:'A'},
{name : 'CheckboxItems',boxLabel:'苹果',inputValue:'B'},
{name : 'CheckboxItems',boxLabel:'橘子',inputValue:'C'},
{name : 'CheckboxItems',boxLabel:'桃子',inputValue:'D'}
]
},{
fieldLabel: '文本域控件'
,xtype:'textarea'
,value:'可以输好多字!'
,height:50
},{
fieldLabel: '时间控件'
,xtype:'timefield'
//格式化输出 默认为 "g:i A"
//"g:ia|g:iA|g:i a|g:i A|h:i|g:i|H:i|ga|ha|gA|h a|g a|g A|gi|hi|gia|hia|g|H"
,format:'H:i'
//时间间隔(分钟)
,increment: 60
},{
fieldLabel: '标签页'
,xtype:'fieldset'
,title: '标签页'
,autoHeight:true
,items :[{
xtype: 'panel',
title: '标签页中的面板',
frame: true,
height: 50
}]
},{
fieldLabel: '在线编辑器'
,xtype:'htmleditor'
,width:260
,height:100
//以下为默认选项,其他请参照源代码
//,enableColors: false
//,enableFormat : true
//,enableFontSize : true
//,enableAlignments : true
//,enableLists : true
//,enableSourceEdit : true
//,enableLinks : true
//,enableFont : true
}],
buttons: [{
text: "保 存"
,handler:function(){
MsgInfo('保存');
}
}, {
text: "取 消"
,handler:function(){
form1.form.reset();
}
}]
});
function MsgInfo(str_msg)
{
Ext.MessageBox.show({
title: '提示',
msg: str_msg,
width: 400,
icon:Ext.MessageBox.INFO,
buttons: Ext.MessageBox.OK
});
}
});
</script>
</form>
</body>
</html>
注意这里并没有引入Ext相关的js、css文件,这个都在PageBase中处理加载了,这样只要需要用Ext的页面继承PageBase即可,也方便大家将来升级ext,只需要改下配置文件即可。
三、对ExtJS的一点看法
就是上面那段代码得以让效果图中的那副美图与大家见面,虽然对于美工来讲并非难事,可对于非美工的我是极尽享受的,且兼容我当前电脑中三种浏览器IE6、Firefox3.5.2、谷歌浏览器2.0。
在 使用IHttpHandler做权限控制 中曾经提到过用PageBase中做权限控制,在ExtJs应用中也能很好的结合起来使用,节省了代码、解决了每次引用以及按顺序引用等问题,且便于版本迁移。
关于ExtJS慢这个问题。首先从适用性方面,如果你对于性能要求很高,基本上可以放弃,这本身就是富客户的应用,适合一些内部的管理系统、后台,对没有美工的小公司有很大的帮助;性能方面,大家可以google下关键字:“extjs 性能优化”,有相关的文件来建议你改进它的性能,从ext资源文件加载方面,可以使用客户端缓存技术,比如你可以把这个文件放到登录的页面里面,然后客户端缓存起来,具体可以参照js客户端缓存;还需要特别注意的是需要你在代码中指定Ext.BLANK_IMAGE_URL,因为他默认会去extjs的官方网站下载s.gif图片,这里我把已经它加在了ext-lang-zh_CN.js文件里。
四、下载
ExtJS2009-9-6
结束语
如果心动了,你也来试试吧 : )下篇文章将完成一个完整的表单提交,包括验证和一些对ExtJS的封装。
ExtJS接触至今已有4个月(5.1 - 9.1),小有心得,由于公司短期内并没有打算采用,所以备忘之以备他日之需。虽然网上资料不少,但学起来仍感费劲,所以还是想以自己的方式来与众分享。
系列
1. ExtJs
备忘录(1)—— Form表单(一) [ 控件使用 ]
版本
Ext 3.0.0
正文
一、效果图
先用美图勾引那些驻足观望之人:

二、代码讲解
如果项目中大量采用ExtJS做前端,我建议采用PageBase方式来引用和使用它。
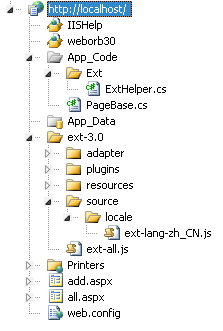
2.1 目录结构

项目中使用Ext并不需要把整个Ext拷贝到项目中,只需要把resources整个目录和如下几个人间拷贝到项目中即可:
ext-3.0.0\adapter\ext\ext-base.js
ext-3.0.0\ext-all.js
ext-3.0.0\src\locale\ext-lang-zh_CN.js
2.1 PageBase.cs
using System;
using System.Collections.Generic;
using System.Text;
using System.Web.UI.HtmlControls;
using System.Reflection;
using ExtJS.Ext;
/// <summary>
/// 主要用于全局控制
/// </summary>
public class PageBase : System.Web.UI.Page
{
#region Member Variable
/// <summary>
/// 路由搜索方法:search
/// </summary>
public const string ROUTE_METHOD_SEARCH = "search";
/// <summary>
/// 路由修改方法:modify
/// </summary>
public const string ROUTE_METHOD_MODIFY = "modify";
/// <summary>
/// 路由删除方法:remove
/// </summary>
public const string ROUTE_METHOD_REMOVE = "remove";
/// <summary>
/// 路由添加方法:add
/// </summary>
public const string ROUTE_METHOD_ADD = "add";
/// <summary>
/// 路由详情方法:detail
/// </summary>
public const string ROUTE_METHOD_DETAIL = "detail";
#endregion
#region Method
#region override method
/// <summary>
/// 预初始化,在初始化页面OnInit事件前触发
/// </summary>
/// <param name="e"></param>
protected override void OnPreInit(EventArgs e)
{
#region 权限认证
#endregion
#region 路由请求
//路由请求
string reqMethod = Request.QueryString["method"];
if (!string.IsNullOrEmpty(reqMethod))
{
switch (reqMethod.ToLower())
{
case ROUTE_METHOD_MODIFY:
Response.Write(Modify());
break;
case ROUTE_METHOD_SEARCH:
Response.Write(Search());
break;
case ROUTE_METHOD_REMOVE:
Response.Write(Remove());
break;
case ROUTE_METHOD_ADD:
Response.Write(Add());
break;
case ROUTE_METHOD_DETAIL:
Response.Write(Detail());
break;
default:
//反射
MethodInfo method = this.GetType().GetMethod(reqMethod);
if (method != null)
{
Response.Write(method.Invoke(this, null));
}
break;
}
End();
}
#endregion
base.OnPreInit(e);
}
/// <summary>
/// 初始化(OnInit)
/// </summary>
/// <param name="e"></param>
protected override void OnInit(EventArgs e)
{
#region ExtJS
ExtHelper.Add(this.Header, this);
#endregion
base.OnInit(e);
}
#endregion
#region virtual method
/// <summary>
/// 搜索
/// </summary>
/// <returns></returns>
public virtual string Search()
{
return string.Empty;
}
/// <summary>
/// 修改
/// </summary>
/// <returns></returns>
public virtual string Modify()
{
return string.Empty;
}
/// <summary>
/// 删除
/// </summary>
/// <returns></returns>
public virtual string Remove()
{
return string.Empty;
}
/// <summary>
/// 添加
/// </summary>
/// <returns></returns>
public virtual string Add()
{
return string.Empty;
}
/// <summary>
/// 详情
/// </summary>
/// <returns></returns>
public virtual string Detail()
{
return string.Empty;
}
/// <summary>
/// 可以覆盖做其他处理
/// Response.End();
/// </summary>
public virtual void End()
{
Response.End();
}
#endregion
#endregion
}
这个PageBase类主要做以下三个工作:
a). 权限判断
这里权限判断是空的,大家实际项目中可以加上或者与现在项目进行集成。
b). ExtJS必须的资源文件加载
在OnInit页面的HtmlHead中按顺序加载ext-all.css、ext-base.js、ext-all.js、ext-lang-zh_CN.js
c). 路由请求
处理Ext的GET/POST请求,模拟服务器端控件的事件。
小技巧:
Request.QueryString["method"]中method参数名称是忽略大小写的。
2.2 ExtHelper.cs
using System;
using System.Collections.Generic;
using System.Text;
using System.Configuration;
using System.Web.UI.HtmlControls;
namespace ExtJS.Ext
{
public sealed class ExtHelper
{
#region MemberVariable
public static readonly string EXT_BASE = ConfigurationManager.AppSettings["EXT_BASE"] ?? "/js/ext";
/// <summary>
/// ext-all.css
/// </summary>
public static readonly string EXT_CSS_ALL = EXT_BASE + "/resources/css/ext-all.css";
/// <summary>
/// ext-all.js
/// </summary>
public static readonly string EXT_JS_ALL = EXT_BASE + "/ext-all.js";
/// <summary>
/// ext-base.js
/// </summary>
public static readonly string EXT_JS_BASE = EXT_BASE + "/adapter/ext/ext-base.js";
/// <summary>
/// ext-lang-zh_CN.js
/// </summary>
public static readonly string EXT_JS_LANGUAGE = EXT_BASE + "/source/locale/ext-lang-zh_CN.js";
/// <summary>
/// EasyExt.js
/// </summary>
public static readonly string EXT_JS_EASYEXT = EXT_BASE + "/plugins/EasyExt.js";
/// <summary>
/// 0 ext-all.css
/// 1 ext-base.js
/// 2 ext-all.js
/// 3 ext-lang-zh_CN.js
/// 4 EasyExt.js
/// </summary>
private static readonly IList<HtmlGenericControl> extresource;
#endregion
#region Constructors
static ExtHelper()
{
extresource = new List<HtmlGenericControl>();
//ext-all.css
HtmlGenericControl css_ext_all = new HtmlGenericControl("link");
css_ext_all.Attributes.Add("type", "text/css");
css_ext_all.Attributes.Add("rel", "stylesheet");
css_ext_all.Attributes.Add("href", EXT_CSS_ALL);
extresource.Add(css_ext_all);
//ext-base.js
HtmlGenericControl js_ext_base = new HtmlGenericControl("script");
js_ext_base.Attributes.Add("type", "text/javascript");
js_ext_base.Attributes.Add("src", EXT_JS_BASE);
extresource.Add(js_ext_base);
//ext-all.js
HtmlGenericControl js_ext_all = new HtmlGenericControl("script");
js_ext_all.Attributes.Add("type", "text/javascript");
js_ext_all.Attributes.Add("src", EXT_JS_ALL);
extresource.Add(js_ext_all);
//ext-lang-zh_CN.js
HtmlGenericControl js_ext_lang = new HtmlGenericControl("script");
js_ext_lang.Attributes.Add("type", "text/javascript");
js_ext_lang.Attributes.Add("src", EXT_JS_LANGUAGE);
extresource.Add(js_ext_lang);
//EasyExt.js
HtmlGenericControl js_ext_easyext = new HtmlGenericControl("script");
js_ext_easyext.Attributes.Add("type", "text/javascript");
js_ext_easyext.Attributes.Add("src", EXT_JS_EASYEXT);
extresource.Add(js_ext_easyext);
}
#endregion
#region Method
/// <summary>
/// 添加Ext资源文件
/// </summary>
/// <param name="head"></param>
/// <param name="page"></param>
public static void Add(HtmlHead head, System.Web.UI.Page page)
{
if (head != null)
{
if (extresource != null)
{
//head.Controls[0]为title
head.Controls.AddAt(1, extresource[0]);
head.Controls.AddAt(2, extresource[1]);
head.Controls.AddAt(3, extresource[2]);
head.Controls.AddAt(4, extresource[3]);
// head.Controls.AddAt(5, extresource[4]);
}
}
}
#endregion
}
}
根据配置文件指定Ext路径来加载ext的css和js文件,将来可方便的升级版本之用,仅需修改配置文件即可完成升级,但是需要注意ext并没有完全100%的向下兼容!
2.3 add.aspx
add页面注意是继承PageBase,由于本文仅使用控件,而cs内代码为空,所以仅贴页面代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="add.aspx.cs" Inherits="add" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>表单控件</title>
</head>
<body>
<form id="form1" runat="server">
<script type="text/javascript">
Ext.onReady(function() {
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';
var form1 = new Ext.FormPanel({
layout: 'form',
collapsible: true,
autoHeight: true,
frame: true,
renderTo: Ext.getBody(),
title: '<center style="curor:hand" onclick="window.location.reload();">表单控件</center>',
style: 'margin-left:auto;margin-right:auto;width:500px;margin-top:8px;',
//设置标签对齐方式
labelAlign: 'right',
//设置标签宽
labelWidth: 170,
//设置按钮的对齐方式
buttonAlign:'center',
//默认元素属性设置
defaults:{
width:180
},
items: [{
fieldLabel: '文本框控件',
name: 'TextBox',
xtype: 'textfield'
//,readOnly : true //只读
//,emptyText :'请输入数据' //为空时显示的文本,注意不是value
},{
fieldLabel: '只允许输入数字'
,name:'TextBoxNumber'
,xtype:'numberfield'
//,allowDecimals: false // 允许小数点
//,allowNegative: false, // 允许负数
//,maxValue:1000 //最大值
//,minValue:0 //最小值
},{
fieldLabel: '下拉框控件',
name: 'DropDownList',
xtype: 'combo',
//本地数据源 local/remote
mode:'local',
//设置为选项的text的字段
displayField: "Name",
//设置为选项的value的字段
valueField: "Id",
//是否可以输入,还是只能选择下拉框中的选项
editable : false,
typeAhead: true,
//必须选择一项
//forceSelection: true,
//输入部分选项内容匹配的时候显示所有的选项
triggerAction: 'all',
//selectOnFocus:true,
//数据
store:new Ext.data.SimpleStore({
fields: ['Id', 'Name'],
data: [ [1,'男'],[0,'女'] ]
})
}, {
fieldLabel: '日历控件',
xtype: 'datefield',
name: 'DateControl',
format: "Y-m-d",
editable : false
//, 默认当前日期
//value:new Date().dateFormat('Y-m-d')
},{
fieldLabel: '单选控件'
,xtype:'radiogroup'
,name:'Radios'
,items:[
{name : 'RadioItems',boxLabel:'选我',inputValue:'1',checked:true},
{name : 'RadioItems',boxLabel:'选我吧',inputValue:'0'}
]
},{
fieldLabel: '复选控件'
,xtype:'checkboxgroup'
,name:'Checkboxs'
//columns属性表示用2行来显示数据
,columns:2
,items:[
{name : 'CheckboxItems',boxLabel:'香蕉',inputValue:'A'},
{name : 'CheckboxItems',boxLabel:'苹果',inputValue:'B'},
{name : 'CheckboxItems',boxLabel:'橘子',inputValue:'C'},
{name : 'CheckboxItems',boxLabel:'桃子',inputValue:'D'}
]
},{
fieldLabel: '文本域控件'
,xtype:'textarea'
,value:'可以输好多字!'
,height:50
},{
fieldLabel: '时间控件'
,xtype:'timefield'
//格式化输出 默认为 "g:i A"
//"g:ia|g:iA|g:i a|g:i A|h:i|g:i|H:i|ga|ha|gA|h a|g a|g A|gi|hi|gia|hia|g|H"
,format:'H:i'
//时间间隔(分钟)
,increment: 60
},{
fieldLabel: '标签页'
,xtype:'fieldset'
,title: '标签页'
,autoHeight:true
,items :[{
xtype: 'panel',
title: '标签页中的面板',
frame: true,
height: 50
}]
},{
fieldLabel: '在线编辑器'
,xtype:'htmleditor'
,width:260
,height:100
//以下为默认选项,其他请参照源代码
//,enableColors: false
//,enableFormat : true
//,enableFontSize : true
//,enableAlignments : true
//,enableLists : true
//,enableSourceEdit : true
//,enableLinks : true
//,enableFont : true
}],
buttons: [{
text: "保 存"
,handler:function(){
MsgInfo('保存');
}
}, {
text: "取 消"
,handler:function(){
form1.form.reset();
}
}]
});
function MsgInfo(str_msg)
{
Ext.MessageBox.show({
title: '提示',
msg: str_msg,
width: 400,
icon:Ext.MessageBox.INFO,
buttons: Ext.MessageBox.OK
});
}
});
</script>
</form>
</body>
</html>
注意这里并没有引入Ext相关的js、css文件,这个都在PageBase中处理加载了,这样只要需要用Ext的页面继承PageBase即可,也方便大家将来升级ext,只需要改下配置文件即可。
三、对ExtJS的一点看法
就是上面那段代码得以让效果图中的那副美图与大家见面,虽然对于美工来讲并非难事,可对于非美工的我是极尽享受的,且兼容我当前电脑中三种浏览器IE6、Firefox3.5.2、谷歌浏览器2.0。
在 使用IHttpHandler做权限控制 中曾经提到过用PageBase中做权限控制,在ExtJs应用中也能很好的结合起来使用,节省了代码、解决了每次引用以及按顺序引用等问题,且便于版本迁移。
关于ExtJS慢这个问题。首先从适用性方面,如果你对于性能要求很高,基本上可以放弃,这本身就是富客户的应用,适合一些内部的管理系统、后台,对没有美工的小公司有很大的帮助;性能方面,大家可以google下关键字:“extjs 性能优化”,有相关的文件来建议你改进它的性能,从ext资源文件加载方面,可以使用客户端缓存技术,比如你可以把这个文件放到登录的页面里面,然后客户端缓存起来,具体可以参照js客户端缓存;还需要特别注意的是需要你在代码中指定Ext.BLANK_IMAGE_URL,因为他默认会去extjs的官方网站下载s.gif图片,这里我把已经它加在了ext-lang-zh_CN.js文件里。
四、下载
ExtJS2009-9-6
结束语
如果心动了,你也来试试吧 : )下篇文章将完成一个完整的表单提交,包括验证和一些对ExtJS的封装。
相关文章推荐
- extjs grid取到数据而不显示的解决
- ExtJS下grid的一些属性说明
- Extjs在exlipse中设置自动提示的方法
- 常用Extjs工具:Extjs.util.Format使用方法
- extjs DataReader、JsonReader、XmlReader的构造方法
- 学习ExtJS(一) 之基础前提
- extjs 为某个事件设置拦截器
- ExtJs 学习笔记基础篇 Ext组件的使用第1/2页
- Extjs列表详细信息窗口新建后自动加载解决方法
- Extjs学习笔记之四 工具栏和菜单
- extjs form textfield的隐藏方法
- ExtJS 2.0实用简明教程之应用ExtJS
- ExtJS Store的数据访问与更新问题
- 不用写JS也能使用EXTJS视频演示
- Extjs改变树节点的勾选状态点击按钮将复选框去掉
- extjs 列表框(multiselect)的动态添加列表项的方法
- ExtJs默认的字体大小改变的几种方法(自己整理)
- ExtJS 配置和表格控件使用第1/2页
- 解决extjs在firefox中关闭窗口再打开后iframe中js函数访问不到的问题
- Extjs TriggerField在弹出窗口显示不出问题的解决方法
