javascript类型转换使用方法
2014-02-08 16:10
681 查看
(一)转换为字符串
X + ''
toString()
String()
函数转换为字符串一般是将函数体输出,不过可以重写其toString方法
(二)转换为数字
parseInt(),parseFloat()
使用Number(),前面不要加new,这样就转换成对象了。
参与数学运算(加法除外)
+ X :注意这不是加法
(三)转换为布尔值
自动转换:if语句,||,&&,!等逻辑判断环境中会把表达式自动转换为布尔值
强制转换:使用!!,使用Boolean(),前面不要加new,这样就转换成对象了。
(四)转换为对象
直接new+对象名
(五)总结
各类型都有:对象名(要转换的变量)转换方法,还有各自独立拥有的一些技巧。
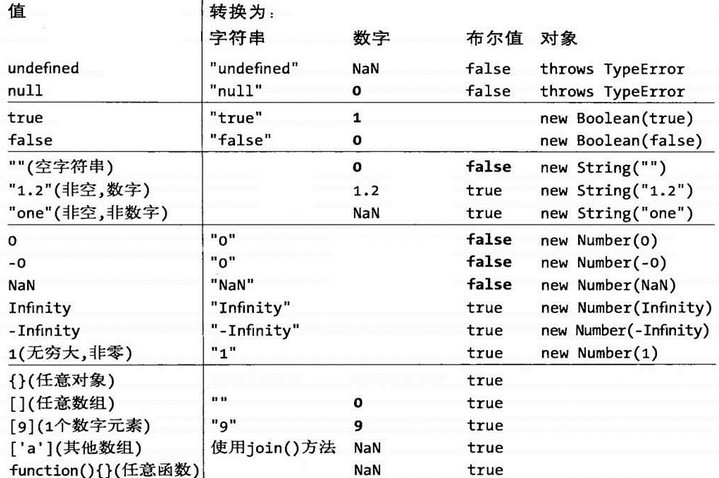
JS的类型转换,可以参考下图:

您可能感兴趣的文章:
相关文章推荐
- 使用javascript:将其它类型值转换成布尔类型值的解决方法详解
- 使用javascript:将其它类型值转换成布尔类型值的解决方法详解
- 使用javascript:将其它类型值转换成布尔类型值的解决方法详解
- javascript类型转换使用方法
- JavaScript中的3中强制转换数据类型的方法
- javascript:将其他类型值转换成布尔类型值的方法
- 使用CSS媒体查询(Media Queries)和JavaScript判断浏览器设备类型的方法
- 使用ASP.NET AJAX异步调用Web Service和页面中的类方法(10):服务器端和客户端数据类型的自动转换:以XML方式序列化数据、小结
- Javascript 类型转换方法
- JavaScript中的数据类型转换方法小结
- 使用ASP.NET AJAX异步调用Web Service和页面中的类方法:服务器端和客户端数据类型的自动转换:复杂类型
- C++中四种类型转换运算符的使用方法
- 使用ASP.NET AJAX异步调用Web Service和页面中的类方法(6):服务器端和客户端数据类型的自动转换:复杂类型
- 使用扩展方法实现枚举类型与数值类型的相互转换
- C# DataTable.Select()方法,条件中使用类型转换
- 巧妙使用CSS媒体查询(Media Queries)和JavaScript判断浏览器设备类型的好方法
- JavaScript的String类型replace()方法介绍和使用replace()方法实现简单html模板替换功能
- 使用ASP.NET AJAX异步调用Web Service和页面中的类方法(5):服务器端和客户端数据类型的自动转换:基本类型和枚举类型
- 使用ASP.NET AJAX异步调用Web Service和页面中的类方法(9):服务器端和客户端数据类型的自动转换:DataTable和DataSet
- 使用ASP.NET AJAX异步调用Web Service和页面中的类方法(6):服务器端和客户端数据类型的自动转换:复杂类型
