ul如何在一排显示并且自动换行
2014-01-24 11:07
197 查看
今天在看群里一个大神的blog时,发现其中有一个Tags的界面,但是他的是竖起来的,我看着很不爽,于是就想,这个应该怎么解决呢?想起之前碰到过这样的问题,但是解决方案又实在不记得了,就决定把它写下来,加深印象。
下面是大神的界面的截图,我要奔溃了~!!!原谅我这种有这种有强迫症的人!!!

简单做了一个页面,代码如下:
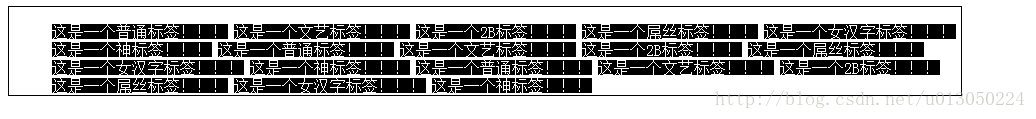
实现效果:

问题出来了,最外层的Div大小不能控制了,肿么办???谷歌百度来也~~~~!!!
在div加上overflow: hidden;
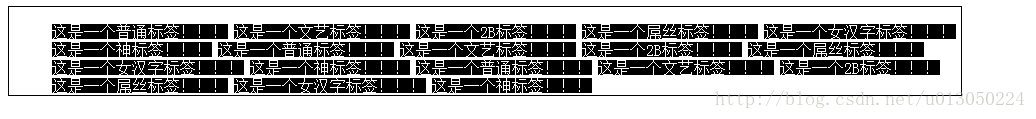
效果显示:

为何如此神奇?overflow是神马东东?好吧,谷歌百度来也~~~~!!!
原来, overflow 属性规定当内容溢出元素框时发生的事情。
参考手册如下:http://www.w3school.com.cn/css/pr_pos_overflow.asp
下面是大神的界面的截图,我要奔溃了~!!!原谅我这种有这种有强迫症的人!!!

简单做了一个页面,代码如下:
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.nav {
width: 50%;
border: 1px solid black;
height: auto;
}
.nav ul li{
float: left;
list-style-type: none;
}
.nav ul li a{
background-color: black;
color: white;
margin: 5px;
margin: 3px;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li><a href="">这是一个普通标签!!!</a></li>
<li><a href="">这是一个文艺标签!!!</a></li>
<li><a href="">这是一个2B标签!!!</a></li>
<li><a href="">这是一个屌丝标签!!!</a></li>
<li><a href="">这是一个女汉字标签!!!</a></li>
<li><a href="">这是一个神标签!!!</a></li>
<li><a href="">这是一个普通标签!!!</a></li>
<li><a href="">这是一个文艺标签!!!</a></li>
<li><a href="">这是一个2B标签!!!</a></li>
<li><a href="">这是一个屌丝标签!!!</a></li>
<li><a href="">这是一个女汉字标签!!!</a></li>
<li><a href="">这是一个神标签!!!</a></li>
<li><a href="">这是一个普通标签!!!</a></li>
<li><a href="">这是一个文艺标签!!!</a></li>
<li><a href="">这是一个2B标签!!!</a></li>
<li><a href="">这是一个屌丝标签!!!</a></li>
<li><a href="">这是一个女汉字标签!!!</a></li>
<li><a href="">这是一个神标签!!!</a></li>
</ul>
</div>
</body>
</html>实现效果:

问题出来了,最外层的Div大小不能控制了,肿么办???谷歌百度来也~~~~!!!
在div加上overflow: hidden;
.nav {
width: 50%;
border: 1px solid black;
height: auto;
overflow: hidden; //我会告诉你,我在这里加了一行代码?
}效果显示:

为何如此神奇?overflow是神马东东?好吧,谷歌百度来也~~~~!!!
原来, overflow 属性规定当内容溢出元素框时发生的事情。
参考手册如下:http://www.w3school.com.cn/css/pr_pos_overflow.asp
相关文章推荐
- 数据库的数据太长,显示在JSP如何到一定长度时自动换行?
- CSS实现div添加过长的英文字母或数字的内容显示一排而溢出时,进行自动换行
- 如何让Grid单元格中的内容超长时自动换行显示?
- Ext grid显示内容的字数超过单元格可以显示的字数时,如何让其自动换行
- Silverlight ListBox 横排显示并且自动换行
- css——如何让一段文字自动换行,并且左对齐,设置背景透明
- 如何让Grid单元格中的内容超长时自动换行显示?
- 如何让Grid单元格中的内容超长时自动换行显示
- CSS实现div添加过长的英文字母或数字的内容显示一排而溢出时,进行自动换行
- 如何实现:GridView 控件中显示的文本不自动换行,隐藏超出宽度部分wj-wangjun
- vb 如何在Text文本框或Label里显示一个字符后自动换行
- vb 如何在Text文本框或Label里显示一个字符后自动换行
- dreamweaver如何让代码自动换行和显示行数
- Word没有到一行自动换行如何解决
- 自动显示对话框,并且隔一段时间自动消失
- Android中如何实现EditText的自动换行
- css如何自动换行对于div,p等块级元素(转)
- 在linux下如何通过expect正确执行自动切换登录,并且执行命令和脚本
- Pycharm如何取消自动换行
- html td 自动换行 td显示边框
